Reklame
Der er mange fantastiske ting, du kan oprette i Adobe Photoshop der er nyttige online, lige fra enkle billedrammer til komplekse brugergrænseflader. En af de mest nyttige ting, du kan Opret i Photoshop er 3D-knapper, som kommer godt med, hvis du kører en blog eller et websted med en brugerdefineret grænseflade.
I denne artikel viser vi dig, hvordan du opretter 3D-knapper ved hjælp af Photoshop sammen med visuelle "op" og "ned" tilstande, så du kan animere dem. (Vi dækker ikke selve animationen i denne artikel.)
Trin 1: Forbered dit dokument

Mens 3D-knapper oftest dukker op på websteder, er det vigtigt at bemærke, at der er andre applikationer til dem, såsom animerede GIF'er, mock-up-produktdisplay og mobilspil. Afhængigt af hvad du opretter denne knap til, kan dit endelige filformat og dets dimensioner variere.
Hvis du vil oprette en 3D-knap i Photoshop, skal du oprette et brugerdefineret dokument til det. For at gøre dette skal du åbne Photoshop og klikke på Opret nyt> Brugerdefineret. Begynd at indtaste dine værdier.
For at oprette en 3D-knap skal du have et vandret dokument. Til vores brugte vi:
- 900 x 300 pixels høj
- 300 pixels / tommer
- RGB-farvetilstand
Selvom disse specifikationer bestemt ikke er en hård og hurtig regel, vil dette sikre, at du har mere end nok plads til at arbejde med, og muligheden for at skalere din knapstørrelse op og ned efter behov.
Trin 2: Opsæt dit rektangel til din 3D-knap

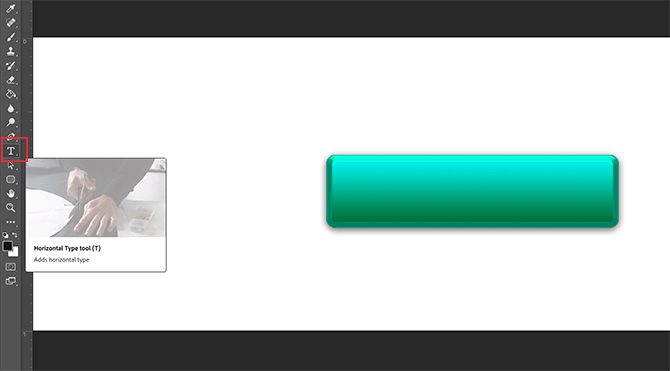
Når du har konfigureret specifikationerne for din fil, bringes du ind i dit arbejdsområde. Du kommer til at have et vandret hvidt lærred i et enkelt lag, og det er her du begynder at bygge din knap.
Klik på knappen for at oprette din 3D-knap Rundet rektangelværktøj på venstre side af din skærm, set her i rødt. Du kan også bruge genvejen U for at få adgang til det.

Klik en gang på dit hvide lag: dette bringer automatisk dit op Opret afrundet rektangel boks. Du bruger denne boks til at specificere dimensionerne på dit rektangel.
For vores knap gik vi med:
- 300 pixels brede
- 75 pixels høj
Vi sørgede også for, at hjørnerne blev afrundet med 10 pixels. Ikke for højt og heller ikke for lavt. Så pressede vi Okay.
Bemærk: Knapper varierer efter størrelse og form, så du skal ikke føle, at du skal bruge disse nøjagtige dimensioner. Hvis du leder efter mere information om genveje, her er nogle af de mest nyttige Photoshop-tastaturkommandoer.

Når du trykker på Okay, Photoshop opretter et afrundet rektangel med disse dimensioner i dit lag. Du kan ændre dens Fylde og Slag farver ved hjælp af rullemenuerne i øverste venstre hjørne af din skærm.
Med henblik på denne tutorial - og for at illustrere, hvordan en “op” - og ”ned” -knap kan se ud - vil vi gøre vores ”ned” -knap rød.
Trin 3: Lav din knap 3D

Når du har oprettet din grundlæggende knap og valgt dens farve, vil du gerne justere den i Lagstil dialog boks. Dette er for at få det til at se mere 3D ud.
For at få adgang til din Lagstil du kan gå Lag> Lagstil fra den øverste menu. Du kan også dobbeltklikke på det lag, der indeholder din knap, for automatisk at få det op. Denne måde er meget hurtigere, og vi foretrækker det personligt.
Når din Layer Style-boks er oppe, skal du gå til indstillingen Bevel & prægning. Tænde den.
Dette er en hurtig og nem måde at give kanterne på din knap et mere hævet, "3D" look. Til denne tutorial er dette de indstillinger, vi brugte:
Struktur
- Stil: Indvendig fald
- Teknik: Mejsel Blød
- Dybde: 605
- Retning: Op
- Størrelse: 5
- blødgør: 1
Skygge
- Vinkel: 90
- Højde: 37
- Fremhæv tilstand: Farve Dodge, 55% opacitet
- Skyggetilstand: Flere, 25% opacitet
Tricket er at gøre indstillingerne høje nok til at du kan se en forskel, men ikke så stærk, at det er overvældende.

Efter at vi var færdige med Bevel & Emboss, gik vi til Kontur og tændte det også. Kontur gør definitionen af Bevel & Emboss lidt stærkere, og til denne tutorial valgte vi indstillingen Kegle - Inverteret.

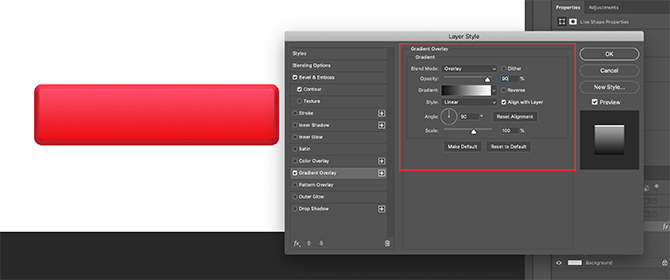
Tænd derefter Gradient overlay. Det er det, der giver en knap, der har et afrundet, let “blankt” look. Indstillingerne er som følger:
- Blendtilstand: Overlay
- Gennemsigtighed: 90
- Stil: Lineær
- Vinkel: 90
- Vægt: 100

Endelig tændte vi Drop Shadow, for at få knappen til at se lidt “hævet ud” fra den hvide baggrund på et websted eller blog. Igen, her er indstillingerne:
Struktur
- Blendtilstand: Mange
- Gennemsigtighed: 35
- Vinkel: 90
- Afstand: 2
- Sprede: 6
- Størrelse: 8
Kvalitet
- Kontur: Lineær
- Støj: 0
- Layer slår dråbe skygge ud: På
Nu er det tid til at gemme disse specifikationer som en lagstil.
Trin 4: Gem som en lagstil

Når du er færdig med indstillingerne for din knap, begynder den at se 3D ud. Da chancerne er store for, at du opretter mere end en 3D-knap, er vi nødt til at finde en hurtig og nem måde at gøre dette på.
Sådan gør du.
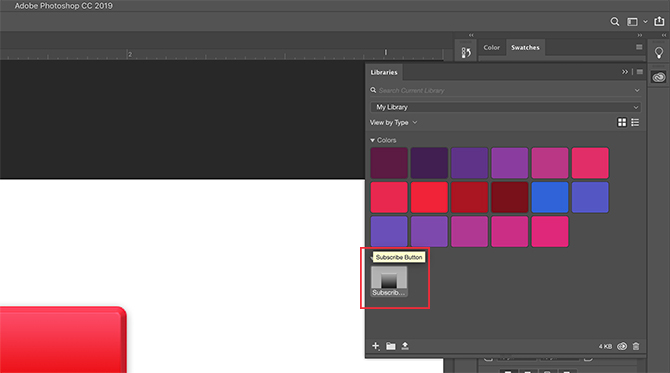
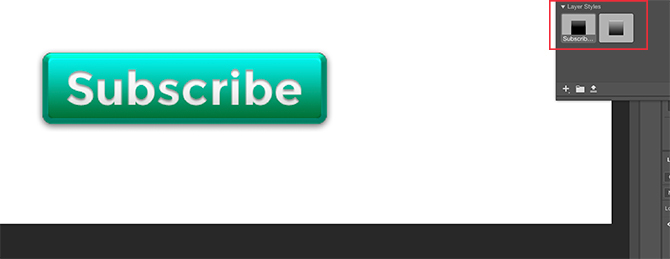
Før du klikker Okay i Lagstil dialogboks, klik på Ny stil. Når du gør det, gemmer Photoshop denne lagstil, du har lavet til din knap.
Hvis du bruger Photoshop CC, gemmes denne nye stil på din Biblioteker som du kan se ovenfor. Det er meget hurtigt og nemt at få adgang til.
Trin 5: Sådan bruges en gemt lagstil

Nu, hvor du har designet din knap, og du har gemt den som en lagstil, så lad os se den i handling til din "op" -tilstand. Intet løgn, dette vil reducere din arbejdstid til det halve.
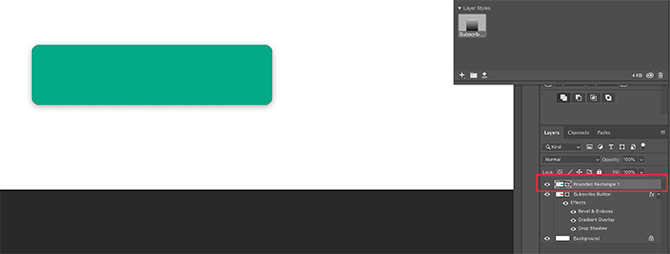
Lad os først oprette en anden knap direkte over det røde knaplag som sådan. Lad os gøre det grønt til vægt.

Næste - i stedet for at dobbeltklikke på selve laget for at få vist Lagstilarter dialogboks - dobbeltklik på lagstilen i din Biblioteker panel.
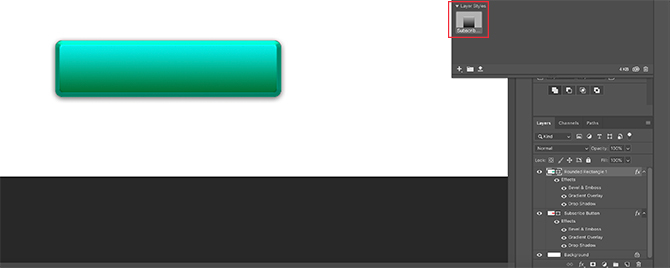
Når du gør det, anvender Photoshop automatisk din gemte stil på dit nye knaplag, samtidig med at det bevarer sin nye farve og form. Du har nu to knapper - en i op-tilstand og en i en-ned - og det er så nemt at gøre. Jeg elsker denne genvej.
Trin 6: Føj tekst til din knap

Dernæst tilføjer vi tekst til knappen.
For at tilføje tekst skal du oprette et nyt lag over dine to knaplag. Klik på Skriv værktøj for at begynde at skrive.
Til denne tutorial vil vi skrive ordet "abonner", fordi det er noget, du ofte ser på websteder og sociale medieplatforme.
Vi vil også bruge en san-serif websikker font. Det endelige valg, hvilken du bruger til din egen knap, er op til dig. Montserrat, Proxima Nova, Arial og Verdana er alle vidt anvendte alternativer og sikre på nettet.

Når dette er gjort, er der dog stadig et par mere subtile ændringer, som du skal foretage for at få denne tekst til "pop."
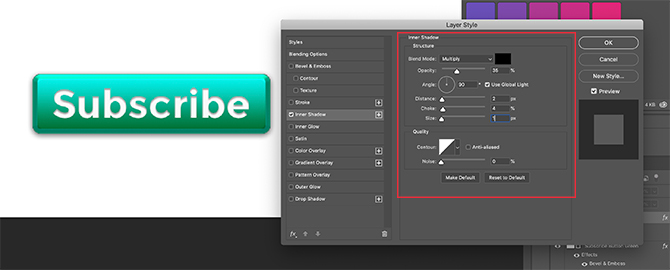
Dobbeltklik først på det lag, der indeholder din tekst, så du kan få den op i din Lagstil dialog boks.
Klik derefter på Indre skygge, for at tilføje lidt af en depression (eller forsænket område) til din tekst. Dette får det til at se ud som bogstaverne er indgraveret i knappen. De nøjagtige indstillinger, som vi brugte til denne tutorial, er nedenfor.
Struktur
- Blendtilstand: Formere sig
- Gennemsigtighed: 35
- Vinkel: 90
- Afstand: 2
- Kvæle: 4
- Størrelse: 1
Kvalitet
- Kontur: Lineær
- Støj: 0

Anvend derefter en Gradient Overlay til disse bogstaver, så de lettere kan blandes ind i knappen uden at være flade. Igen er vores indstillinger:
- Blendtilstand: Farveforbrænding
- Gennemsigtighed: 90
- Stil: Lineær
- Vinkel: 90
- Vægt: 100
Trin 7: Færdiggørelse

Når du har oprettet denne tekststil - især hvis du vil bruge den igen - gå til Ny stil og gem det, før du klikker på Okay.
Med det indpakket kan du hurtigt skifte frem og tilbage på synligheden mellem dine to knappelag for at se, hvordan "op" og "ned" -tilstandene ser ud.

Temmelig sej, ikke? Gå til for at gemme din fil Fil> Gem som, og gem det som det rigtige filformat til det projekt, du måtte arbejde på.
Tilpas din blog med 3D-knapper og widgets
Nu hvor du ved, hvordan du opretter 3D-knapper i Photoshop, kan du blive kreativ med det, designe dine egne 3D-knapper, der passer til dine behov. Og med disse færdigheder i dit arsenal kan du fremstille et produkt, der ikke kun er professionelt, men også personligt udseende.
Vil du vide om andre ting, du kan gøre med dette program? Her er hvordan man fjerner en baggrund i Photoshop Sådan fjernes en baggrund i PhotoshopHer er, hvordan du fjerner en baggrund i Adobe Photoshop i klare trin-for-trin-instruktioner, som enhver kan følge. Læs mere .
Shianne er freelance skribent og 2D illustratør med en bachelorgrad i design. Hun elsker Star Wars, kaffe og alt det kreative og kommer fra en baggrund inden for podcasting.


