Reklame
I løbet af den tid, jeg begyndte at bruge Google Maps, har jeg fundet så mange måder at integrere det i mit liv som muligt. Det er integreret i min Motorola Android-bil GPS-software. Google Latitude lader mig dele min kort-placering med mine børn mens jeg rejser, og jeg bruger det altid til at søge efter parker og historiske vartegn omkring os, når vi er i en familie rejse.
Andre MakeUseOf-forfattere har også delt fantastiske funktioner, der tilbydes af Google Maps, såsom Tinas liste over 5 bedste ting ved Google Maps De fem bedste ting ved Google Maps Læs mere , og Eyals artikel om oprettelse samarbejdende Google Maps Sådan opretter du delt Google Maps-samarbejdeMed Google Maps kan du oprette tilpassede kort og dele dem. Sådan bruges Google Maps til at samarbejde med andre. Læs mere . Hvis du ikke har gættet det endnu, er vi store fans.
I dag vil jeg gerne vise dig en cool Google API-baseret applikation kaldet MapTheWay der giver dig mulighed for at integrere dine egne tilpassede Google Maps lige i din egen blog eller dit websted ved hjælp af længde- og breddegradspunkter, som du kan overlejre på kortet gennem en XML-fil.
Dette er en nyttig metode til at kortlægge flere placeringer for dine besøgende, fordi du enten manuelt kan plotte en tur, eller du kan oprette interaktiv software, der automatisk angiver veipunkter ved at redigere XML-filen via en manuskript. Forestil dig at være i stand til at skrive et blogindlæg med faktisk indlejrede kort - ikke kun skærmbilleder. Dine besøgende kan se de kort, som du har lagt, og du kan title på hver vej, uanset hvor du vil.
Installation af MapTheWay til kortlægning af flere placeringer på dit websted
Når vi gennemgår denne tutorial, vil du se, hvorfor det er så praktisk at have denne funktion integreret på dit websted. Ingen grund til at gemme eller dele kort fra Google Maps - alt hvad du skal gøre er at oprette en ny XML-fil med dine waypoints og voila - du kan straks dele et nyt kort på få minutter.
Lad os komme i gang, og du kan se, hvorfor dette er et meget cool værktøj at installere til din blog eller dit websted. Download først de gratis basisversionsfiler til din pc, og FTP derefter “mapthewayDir”-Mappen (og alt indhold) til http-rodmappen på dit websted.

I tilfælde af en WordPress-blog, vil du uploade mappen og indholdet (sammen med basefilerne) til det samme niveau i din temamappe, hvor din index.php-fil er gemt. Du er allerede halvvejs ved at kortlægge flere placeringer på din blog!
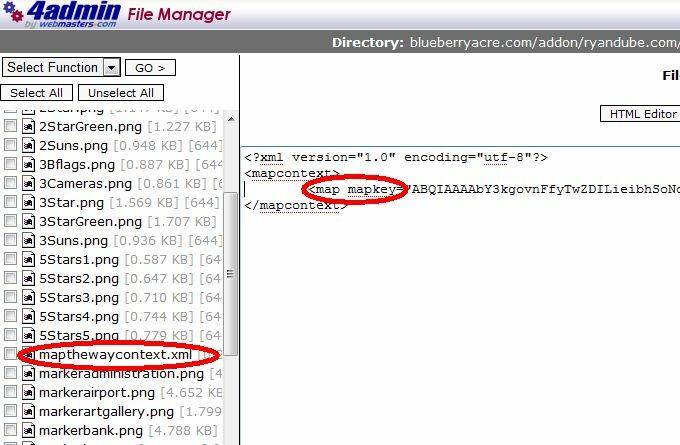
Hvis du ikke allerede har en API-kortnøgle til dit websted, skal du gå videre til Google og tilmeld dig en Google Maps API ved hjælp af det domæne, hvor du uploadede MapTheWay-biblioteket. Når du har modtaget din nøgle, skal du gå ind i dit mapthewayDir-bibliotek på din webserver og redigere filen mapthewaycontext.xml med din egen Google API-nøgle.

Forresten, hvis du ønsker det, kan du ændre kortets sprog til enten fransk (fr) eller portugisisk (po) snarere end engelsk. Det ser ud til, at de er de eneste tilgængelige sprog. Nu er MapTheWay installeret på dit websted, og du er klar til at begynde at indlejre dine kort!
Sådan indstiller du waypoint og viser dit kort
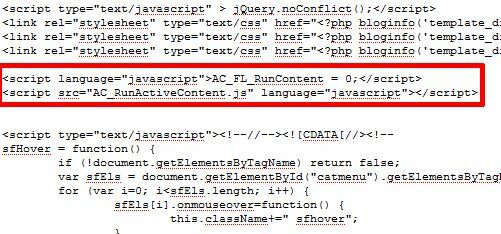
Der er et par filer, der er en del af download-pakken, som du vil tjekke ud. To af disse filer er HtmlHead.txt og HtmlBody.txt. Hver gang du ønsker at indlejre et kort på en af dine sider, skal du bare sørge for, at header-scriptet og body-scriptet er inkluderet på siden. Overskriftskriptet ændres ikke. Og gæt hvad, hvis du bruger et WordPress-tema, er oddsene temmelig gode, at du har en header.php - du kan blot indsætte scriptet én gang, og du er klar.

Nu skal du konfigurere din XML-fil, der er fyldt med dine Way Points. Skabelonen, der skal bruges, er MyWebPage.xml inkluderet i mapthewayDir-mappen. Formatet for denne fil er som vist nedenfor.

Mange af de variabler, der bruges i eksemplet, er ikke tilgængelige i den gratis version. Til din gratis opsætning skal du fokusere på at indstille lat, lng, titel, beskrivelse, land, postnummer, by og adresse (alt valgfrit undtagen lng og lat). "Type" er navnet på markørbilledfilen, så typen "by" refererer til filen "markør [by] .png. Så du kan tilpasse dine egne markørikoner, hvis du bruger denne navnekonvention.
Dit første spørgsmål her er sandsynligvis - er det ikke en smule kompliceret? Hvordan skal du kende lat og lang for dine placeringer? Vær ikke bange for mine venner, jeg har fået dig dækket - for da du downloadede denne seje gratis app, downloadede du også et praktisk værktøj til at identificere disse placeringspunkter. Bare gå til din browser, gå til dit domæne og åbn filen. Hvis det ikke fungerer på dit domæne, skal du bare bruge det værktøj, der tilbydes gratis på MapTheWay.

Træk simpelt målet langs din rute, og det giver dig længden og breddegraden for hvert punkt. Vær opmærksom på hvert waypoint, når du sporer din rejse. Når du er færdig, skal du bare ændre skabelonen MyWebPage.xml med dine nye veipunkter og beskrivelser, og gem den som en ny XML-fil i mapthewayDir-mappen.
Når du er færdig, er det eneste, du skal gøre, at integrere kortet på din webside ved hjælp af koden, der findes på HtmlBody.txt fil. Du skal finde navnet på xml-filen i koden 3 gange, så du bliver nødt til at redigere disse tre poster med dit nye XML-filnavn.

Gem siden, og dit nye kort er nu indlejret på din hjemmeside!

Kortet integreret perfekt på min webside. Alle titler vises, når brugeren klikker på “Vis etiketter, ”Og hvis brugeren klikker på et ikon for et veipunkt, vises din beskrivelsestekst. Kortet ser professionelt ud og forsøger i første omgang at centrere på alle dine veipunkter, når det først starter op.
Den ene ting, jeg har lagt mærke til ved denne opsætning, er, at den ikke rigtig kunne lide WordPress-filstrukturen (appen kan godt lide at findes på roden til dit domæne), så jeg kunne få det til at fungere ved at installere det på et nyt domæne, som jeg for nylig har købt og oprette en index.html-fil med koden vist i dette tutorial. Så hvis du har oprettet dit eget websted, vil det være en leg at indlejre denne app. Hvis du vil bruge det på din blog, vil det tage lidt finjustering, før det fungerer rigtigt - men det er uden for denne artikels rækkevidde.
Så giv MapTheWay et skud på din hjemmeside, og lad os vide, hvad du synes. Kender du til andre seje måder at indlejre kort direkte på dit websted? Del dine ressourcer i kommentarfeltet nedenfor.
Ryan har en BSc-grad i elektroteknik. Han har arbejdet 13 år inden for automatisering, 5 år inden for it, og er nu en applikationsingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nationale konferencer om datavisualisering og har været vist på nationalt tv og radio.


