Reklame
Det Chrome-eksperimenter hjemmesiden er et udstillingsvindue for alt nyt og spændende, når det kommer til webteknologier og browserfremskridt, med fokus på JavaScript. HTML5 10 websteder til at se, hvad HTML5 handler om Læs mere , canvas, SVG og 3D WebGL-motoren er alle fremtrædende i små gnister af kreativitet, der baner vejen til et smukkere og mere interaktivt internet.
En af de bedste ting ved Chrome Experiments er, at webstedet tilskynder til læring 4 TED-foredrag om kreativitet, inspiration og passionKreativitet. Inspiration. Lidenskab. Det er alle begreber, som vi er meget opmærksomme på, men ikke mange af os kan præcist udpege deres kilde. Hvor kommer kreativiteten fra? Hvad er det, der forårsager en... Læs mere sideløbende med opdagelse, så når du har leget med et projekt, er der en god chance for, at du vil være i stand til at lære lidt om, hvordan det gøres - og i nogle tilfælde selv give det en chance.
Der er hundredvis af legetøj at lege med på Chrome Experiments-webstedet, og for at komme i gang er her et par af de bedste.
Browserkrav
Da dette er et Chrome-fokuseret websted, der drives af Google, er det meningen, at alle eksperimenter skal fungere i deres Chrome-browser. Dette betyder, at du burde have lidt problemer med at køre nogen af dem, hvis du downloader eller opdaterer til seneste stabile version af Chrome, selvom andre moderne browsere også burde virke.
Bare lad være med at prøve at gøre noget af det her IE6 Hvis du stadig bruger IE6, er du et problem [udtalelse]IE6 var den bedste af de bedste, da den kom friskpresset ud af Microsofts softwarefabrik. På grund af det var det i stand til at opnå den rekordhøje 95% browsermarkedsandel på højden af ... Læs mere , okay?

Disse skyer er ikke ægte 3D - som forfatter Jaume Sanchez påpeger - men forestil dig, hvis dit websted eller endda skrivebordsbaggrund genererede smukke, 3D-lignende skyer ved hjælp af intet andet end CSS og en smule JavaScript. Vi er åbenbart ikke langt væk fra det stadie, som denne demo viser.
Jaumes websted er fuld af andre interessante eksperimenter, der involverer HTML5, samt et væld af tutorials, der hjælper dig med at komme i gang med at lave din egen. Hvis du gerne vil vide, hvordan han lavede disse skyer, kan du læse alt om det her.

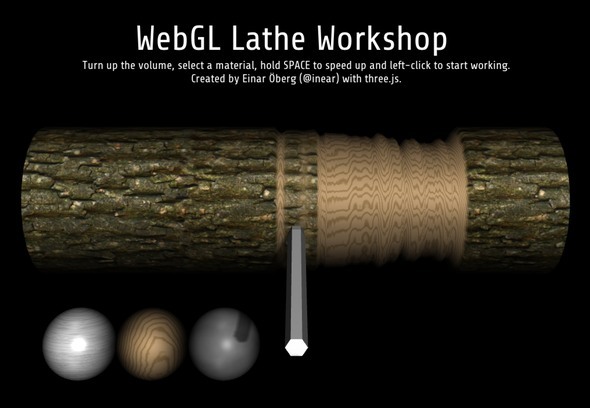
Mere sjov end funktionel, denne WebGL-drevne drejebænk fra Einar Öberg bruger mellemrumstasten og musemarkøren til at genskabe kunsten at dreje træ, metal og sten i hånden. Einar byggede demoen, så vis en simpel proceduremæssig shader frem, men han tilføjede også et par lyde for autenticitet.
Selvom det ikke er en komplet tutorial, kan du lære lidt mere om, hvordan det blev gjort på forfatterens blog.

Et eksperiment, der involverer partikeleffekter og WebGL-motoren, har Edouard Coulon skabt noget virkelig smukt, du kan manipulere med din mus og mellemrumstasten. Klik for at tiltrække partiklerne til midten af skærmen, og tryk derefter på mellemrumstasten for at se dem skyde udad igen!
Der er desværre ingen tutorial til denne, selvom jeg vil anbefale at prøve tilstanden en million partikler, hvis din computer kan klare det. Tilføj en projektor og et mørkt rum for uendelig sjov!

Lavet af AlteredQualia som også har skrevet den fantastiske ro.mig interaktiv film (som også er vist på Chrome Experiments), WebGL cars er et 3D-legetøj, der giver dig mulighed for at styre en Bugatti Veyron og Lamborghini Gallardo fra flere kameravinkler.
En ting, der er særlig cool ved dette, er demonstrationen af bevægelsessløring, dybdeskarphed og forskellige lysforhold. Ok, og barnet i mig elsker at lege med legetøjsbiler – hvad kan jeg sige?

Dette er et af de reaktionsspil, hvor målet er at flytte målet med din mus (eller i dette tilfælde også tastaturet) i et forsøg på at undgå modkørende forhindringer – bortset fra at den er bedre end resten, fordi denne involverer en X-Wing og hvad der ligner skyttegravsløbet fra Star Krige.
Forfatteren, der går under navnet OutsideOfSociety, har mange flere WebGL-eksperimenter i gang på sin internet side.

En fuldt funktionel e-handel front-end, My Robot Nation udnytter kraften i WebGL for at give dig mulighed for det design, mal og tilpas din helt egen legetøjsrobot, før du får den sendt til dig til et sæt pris.
Ok, så du behøver ikke købe robotten for at få et kick ud af det - men hvis du bruger så lang tid som jeg gjorde på at prøve at lave noget, der vagt ligner en Robobrain fra Falde ud Væk din interesse med disse wikier på 4 fiktive post-apokalyptiske verdenerHar du nogensinde hoppet på wikien for dit yndlingsprogram eller bogserie, og derefter faldt i en indholdsmættet tidslomme? Du ved, hvad jeg taler om – sådan noget som det klassiske TVTropes sorte hul... Læs mere serie, så ville du ønske, du havde. Glem ikke at tjekke alle andres kreationer også!

Et andet "undgå forhindringerne med din mus"-type spil, bortset fra at dette er en efterfølger til originalen FastKat ved Omiod, et ret populært HTML5-spil, du måske allerede har spillet. Efterfølgeren er hurtigere, sværere og faktisk meget vanedannende.
Bare begynd ikke at spille det, når du har arbejde at gøre...

Det sidste eksperiment, der er vist her (af hundredvis, var det svært at vælge kun 8) er ret specielt, da det giver dig mulighed for at manipulere WebGL-objekter ved hjælp af kode på farten. Ud over et sæt demoer, du kan kigge på og lege med, er der en række tutorials, der hjælper dig med at lære noget WebGL.
Jeg er ikke en koder (jeg er forfærdelig til at huske ord endsige funktioner), men selv jeg fandt det engagerende og lidt bemyndigelse til at manipulere og fifle rundt med WebGL med en fantastisk tutorial til at holde min hånd. Hvis du er interesseret i at prøve denne slags ting, men ikke aner, hvordan du gør det, er dette et godt sted at starte.
Konklusion
Chrome Experiments-webstedet er blot en platform for kunstnere og kodere at indsende deres kreationer til, men det tjener et stort formål – at fremhæve talenter og hjælpe med at lære andre om mulighederne ved nye webteknologier. Der er endda Chrome-eksperimenter, der fungerer på din mobil!
Tim er freelanceskribent, der bor i Melbourne, Australien. Du kan følge ham på Twitter.

