Reklame
Visual Studio Code er let den bedste programmeringsteksteditor. Den har erstattet Sublime Text som min valg af kodeditor, og jeg går aldrig tilbage. Det er en Elektronbaseret JavaScript-app (som Atom, en anden meget rost teksteditor), men det er hurtigt lyn og lider ikke ydelsesproblemer som de fleste JavaScript-apps.
Og i tilfælde af at du undrede dig, ja: VS-kode er open source og tilgængelig på GitHub. For ti år siden, hvis jeg havde fortalt dig, at Microsoft ville omfavne open source-software, ville du have lo. Se hvor langt vi er kommet!
Lad os alligevel komme til det. Her er flere vigtige Visual Studio-kodetips, som du bør lære, hvis du vil øge din produktivitet og arbejdsgang til næste niveau.
(Hvis du stadig ikke er sikker om du skal vælge Visual Studio-kode frem for Atom, kan vi hjælpe dig med at beslutte.)
1. Master kommandopaletten i VS-kode

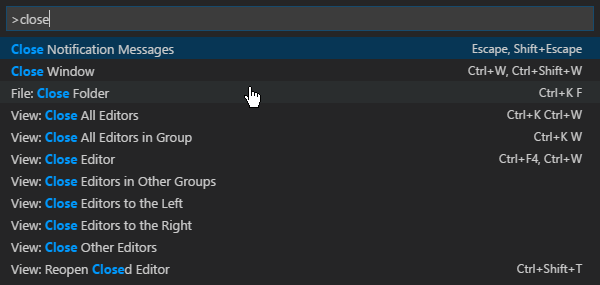
Meget ligesom Sublime Text (og TextMate før den), VS-kode har noget, der kaldes a kommandopalette. Denne funktion giver dig adgang til forskellige kommandoer bare ved at skrive dem ud snarere end at blive tvunget til at navigere i menuer ved hjælp af din mus.
Du kan få kommandopaletten op med Ctrl + Skift + P tastaturgenvej. Start bare med at skrive, hvad du vil gøre (f.eks. "Luk"), og indstillingerne opdateres i realtid. Nogle kommandoer er kategoriseret (f.eks. "File", Git "," Terminal "osv.), Så du kan bruge det til at lokalisere kommandoer, som du ikke synes at finde.
2. Sæt en Working Project Folder

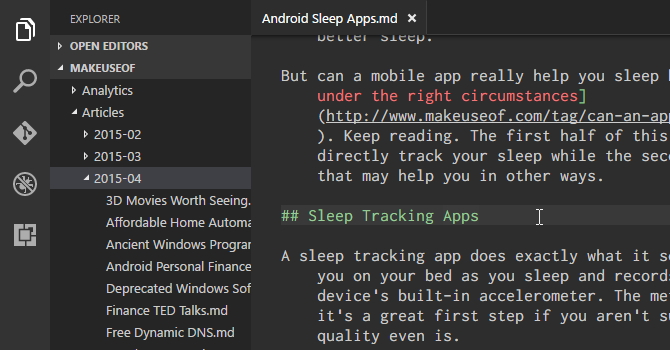
Hvis du klikker på Explorer i navigationssidefeltet kan du se en ny underpanel åbnes. Denne underpanel er opdelt i to sektioner: Åbn redaktører (dvs. filer og dokumenter, der i øjeblikket er åbne) og Ingen mappe åbnet. Det sidstnævnte er det, vi er interesseret i.
Klik Åbn mappe (eller du kan navigere til Fil> Åbn mappe i menulinjen) og vælg en mappe på dit system. Dette indlæser den mappe i VS-kode som det "aktuelle arbejdsprojekt", så du nem adgang til alle filer og undermapper, så du ikke behøver at holde vende frem og tilbage til File Explorer.
3. Se flere filer på én gang

De fleste moderne tekstredaktører kan understøtte flere filer på én gang, så du kan skifte mellem åbne filer via en slags fanebaseret interface. Mere avancerede tekstredaktører understøtter muligvis endda tekstredigering side om side, hvilket VS-kode gør (omend kun vandret).
Men side-ved-side-redigering er hård på mindre skærme, hvad enten det betyder på en bærbar computer eller en ældre skærm - og det er her VS-kode skinner.
Det har noget, der hedder dynamiske paneler, hvor hvis et af de åbne dokumentpaneler er for smalt, udvides det automatisk, når du gør dette dokument aktivt (dvs. placer din markør i det). Hvis du stadig bruger en opløsning tæt på 720p, vil du elske denne funktion.
4. Rediger flere linjer på én gang

Hvis du nogensinde har brug for at indsætte eller slette flere forekomster af tekst overalt i et dokument, skal du bare oprette flere markører. Du kan gøre dette ved at holde nede alt (eller Mulighed på Mac) og klikke hvor som helst i teksten. Hvert klik opretter en ny markør.
Dette er især nyttigt til ting som HTML, hvor du måske ønsker at tilføje mange tilfælde af samme klasse eller ændre formatet på flere hyperlinks. Lær det og elsker det.
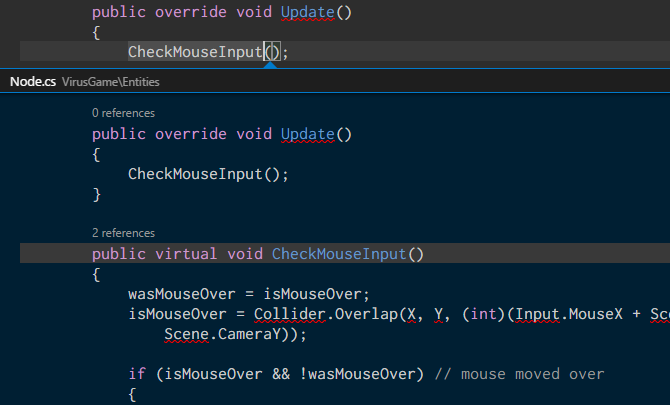
5. Gå til definition

Når du programmerer eller scripter, vil du ofte køre i en variabel eller en metode, som du ikke genkender. Så hvad laver du? Du kan bruge flere minutter på at søge efter den rigtige fil, eller du kan vælge variablen / metoden med din markør og ramme F12 til straks at hoppe til dens definition.
Eller du kan bruge Alt + F12 tastaturgenvej for blot at kigge på definitionen, som viser dig definitionen lige på linjen, hvor din markør er snarere end at åbne kildefilen.

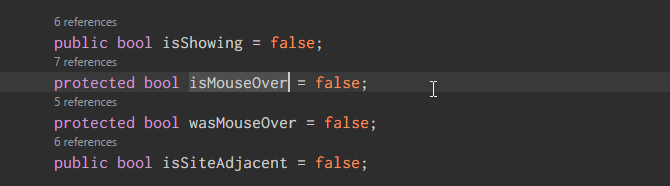
For at gå modsat retning kan du vælge en defineret variabel / metode og bruge Skift + F12 tastaturgenvej for at finde alle henvisninger til det. Dette vises også på linje ved din markør.
For at disse funktioner skal fungere, skal du sørge for, at den rigtige mappe åbnes som det "aktuelle arbejdsprojekt" (se Tip # 2).
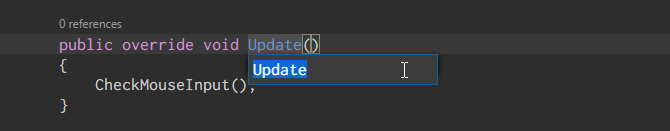
6. Omdøb alle begivenheder

Refactoring er en nødvendigt aspekt af skrivning og vedligeholdelse af ren kode 10 tip til skrivning af renere & bedre kodeAt skrive ren kode ser lettere ud, end det faktisk er, men fordelene er det værd. Her er, hvordan du kan begynde at skrive renere kode i dag. Læs mere , men det kan være ret hovedpine - især når du refactorerer et stort modul eller et ellers stort stykke kode. Så i stedet for at jage gennem dusinvis af filer bare for at omdøbe en variabel eller metode, så lad VS-kode gøre det for dig.
Hvis du vælger en variabel / metode og rammer F2, kan du redigere navnet, og det vil ændre alle forekomster af den variables navn gennem hele det aktuelle arbejdsprojekt.
Hvis du kun vil ændre inden for den aktuelle fil, skal du bruge Ctrl + F2 tastaturgenvej og VS-kode gyder en markør i alle tilfælde i den aktuelle fil.
7. Søg i mange filer

Hvis du arbejder med filer, der ikke er kildekode, kan symbolfindingsfunktionerne ovenfor (i tip nr. 5) ikke bruges. Så hvad kan du gøre, når du har brug for at finde en sætning eller et ord, men ikke ved, hvilken fil den er i? Du går tilbage til det grundlæggende Find fungere.
Ctrl + F lader dig søge inden for den aktuelle fil, mens Ctrl + Skift + F giver dig mulighed for at søge inden for alle filer i hele det aktuelle arbejdsprojekt, inklusive alle undermapper rekursivt.
8. Brug kommandolinjen i VS-kode

VS-kode leveres med en integreret terminal. På Windows vises denne terminal som Kommandoprompt. På Mac og Linux vises det som en Bash-prompt. Uanset hvad starter terminalen i det aktuelle arbejdsprojektets bibliotek (hvis et er indlæst) eller i din hjemmemappe (hvis intet projekt er indlæst).
Det understøtter også muligheden for at have flere separate separate terminaler. Klik bare på + øverst til højre for at spawn flere terminalforekomster, eller klik på Skraldespand for at lukke den nuværende terminal. Rullemenuen gør det nemt at skifte mellem dem (og spilder ikke så meget skærmplads, som en fanebaseret interface muligvis).
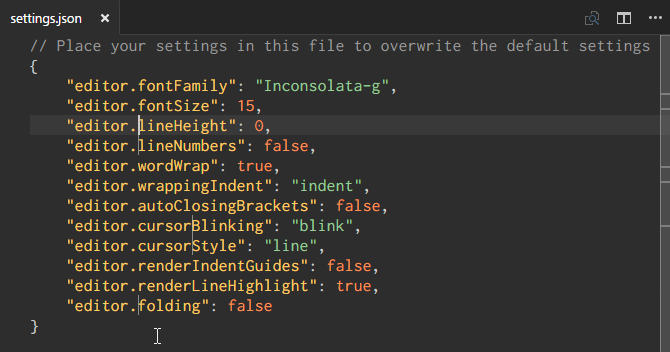
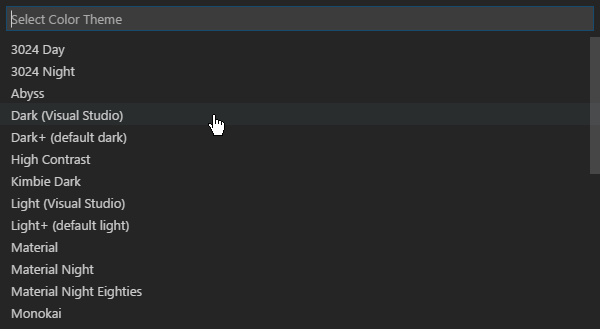
9. Installer et nyt tema i VS-kode

Som man kunne forvente, giver VS-kode dig mulighed for at fremhæve syntaksbelysningen af tekst og kildekode. Desværre tillader det ikke tema for selve grænsefladen, men syntaksbelysningen er den vigtige bit. Du vil blive overrasket over, hvor meget et godt tema kan øge din produktivitet.
Du kan finde nye temaer på VS-kode markedsplads (de er gratis), eller du kan søge efter dem direkte i VS-kode.
10. Installer tredjepartsudvidelser i VS-kode

Den sidste vigtige funktion, der skal fremhæves, er udvideligheden af VS-kode gennem tredjepartsudvidelser. Som med temaer, kan du finde dem på VS-kode markedsplads (ja, disse er også gratis), eller du kan søge efter dem i VS-kode. Åbn panelet Udvidelser med Ctrl + Skift + X tastaturgenvej.
Udvidelser er nøglen til at maksimere din produktivitet. Du kan finde alle slags værktøjer her, som linters, debuggers, kodestykker, forbedringer af livskvaliteten til selve VS-koden, bygge værktøjer og endda en, der implementerer Vim-emulering. Hvad med at tage et kig på vores foretrukne VS-kodeudvidelser 9 Visual Studio-kodeudvidelser, der gør programmeringen endnu lettereVil du have mere fra Visual Studio Code? Brug for forbedrede værktøjer og produktivitetsmuligheder? Prøv disse Visual Studio-kodeudvidelser. Læs mere ?
Visual Studio Code er den bedste teksteditor
Så meget som jeg elsker det, vil jeg være den første til at indrømme, at VS-koden ikke er perfekt til nogen - intet er nogensinde - og det er måske ikke det, du leder efter. Eller måske er det nøjagtigt, hvad du har brug for!
Prøv det og gå ind med et åbent sind. Jeg tror, du vil blive overrasket over, hvad du finder. Bemærk, at VS-kode kun er en teksteditor, ikke en IDE! (Lær mere om forskelle mellem tekstredaktører og IDE'er.) Men du kan bruge dine VS-koder færdigheder og start kodning i din browser med Microsoft Visual Studio Online Start kodning i din browser med Microsoft Visual Studio OnlineSamarbejdskodning for Visual Studio Code er ved at blive bedre med ankomsten af Microsoft Visual Studio Online. Læs mere .
Joel Lee har en B.S. inden for datalogi og over seks års professionel skriftlig erfaring. Han er chefredaktør for MakeUseOf.