Reklame
Det er ikke altid nemt eller ligetil at køre et websted eller en blog, men det er ikke altid nemt at tilbyde besøgende at kontakte dig. Heldigvis tilbyder Google en perfekt webstedskontaktformularløsning: du kan integrere en Google-formular på en side og samle alle kommentarer fra dine læsere i et Google-ark.
Det er let at konfigurere, så hvis du er klar til at oprette en forbedret kontaktformular til dit websted, så lad os komme i gang!
Oprettelse af din kontaktformular i Google Formularer
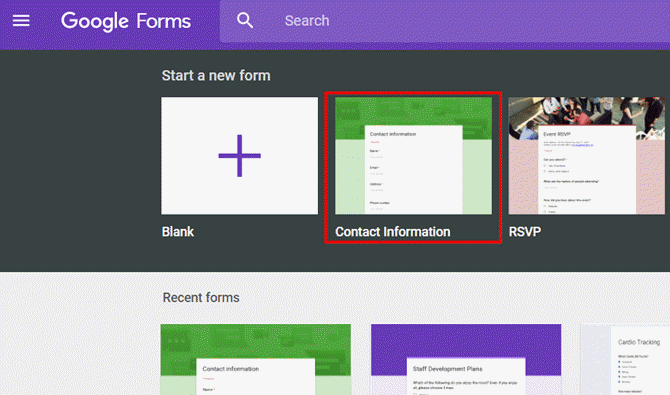
Google tilbyder faktisk en foruddannet "Kontaktoplysninger" -formular i skabelongalleriet, når du først logger ind din Google Forms-konto.

Formularen beder om standardoplysninger som navn, adresse, telefonnummer, e-mail-adresse og et felt, hvor brugeren kan indtaste deres kommentarer.
Du kan tilpasse denne formular ved at ændre de oplysninger, du beder om.

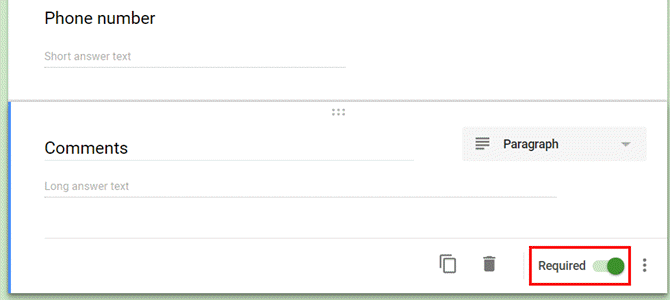
Du kan også ændre, om de oplysninger kræves eller ej.
Hvis det er ikke påkrævet, kan brugeren efterlade dette felt tomt. Hvis det er påkrævet, kan brugeren ikke indsende formularen, før de har indtastet noget i dette felt.

Da du bruger denne formular som din webstedskontaktformular, vil du sikre dig, at brugeren faktisk har indtastet noget i kommentarfeltet. Så sørg for, at du har sat denne vare til Nødvendig.

Nu hvor du har tilpasset indholdet i Googles kommentarformularskabelon, så det passer til dine behov, er det tid til at tilpasse, hvordan formen fungerer, når dine brugere faktisk bruger den.
Opsætning af dit websteds kontaktformular
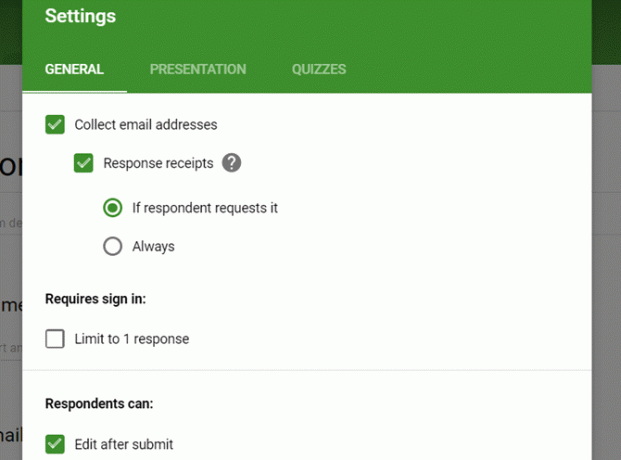
Hvis du klikker på Indstillinger ikon i Generel fanen, kan du kontrollere, hvordan denne form fungerer, når folk sender den fra dit websted.
For eksempel kan du få formularen til at sende et duplikat af brugerens svar på den e-mail-adresse, de har angivet.
Du kan også aktivere eller deaktivere deres evne til at redigere deres svar, når de har indsendt dem.

Under Præsentation fanen, kan du tilpasse svaret, som dine brugere vil se, når de har indsendt formularen på dit websted.

Gør dette til noget meningsfuldt, da det vises for enhver besøgende, der indsender denne formular.
For eksempel er det godt at fortælle dem nogenlunde, hvor længe de bliver nødt til at vente på et svar (du kan endda angive et telefonnummer her, hvis de har brug for et mere presserende svar).
Det hele afhænger af, hvordan du bruger formularen, og hvilken type kontakt du vil give dine besøgende.
Find den integrerede kode
Nu hvor din formular er klar, er det tid til at integrere den på dit websted.
Det første trin er at få integreret link til din form. Det er ikke meget ligetil, fordi der ikke er noget integreret ikon, der vises direkte på formularredigeringssiden.
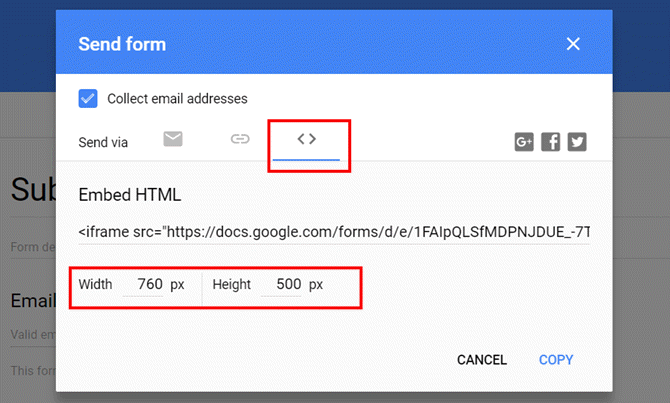
For at få adgang til indlejringskoden skal du klikke på Sende knappen øverst til højre for formeditoren.

Denne side viser HTML-indlejringskoden, som du bliver nødt til at kopiere og indsætte på dit websted. Det er vigtigt at indstille de rette indstillinger for bredde og højde her, så den indlejrede form passer godt ind på destinationssiden.

Du skal muligvis lege med et par størrelser, men rolig. Du kan altid vende tilbage hit, ændre størrelsen og derefter kopiere og indsætte den nye embedskode igen.
Integrering af kontaktformularen på dit websted
Hvis du har et websted eller en blog, er standardmetoden at oprette en Kontakt menupunkt i din header. Dette gør det så praktisk som muligt for besøgende at kontakte dig.
Nogle steder bruger en alternativ tilgang, som at placere dette link i sidefoden eller endda på siden Om os.
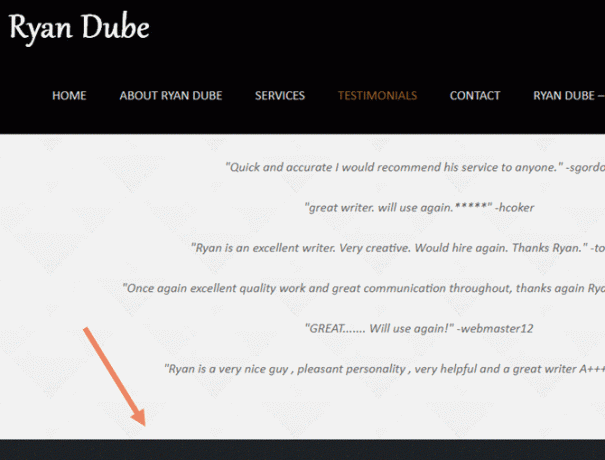
På min side flytter kontakt-menupunktet visningen ned til et område efter attesterne. Det er her jeg vil integrere min kontaktformular.

Hvis du brugerdefineret har skrevet dit eget websted fra bunden, vil du indsætte integreringskoden direkte i det afsnit på siden, hvor du vil have det til at vises. Når du tager den manuelle tilgang, skal du sørge for at undgå det almindelige fejl, folk begår, når de bygger en webside 9 Fejl, du ikke bør foretage, når du bygger en websideDisse følgende HTML-kodningsfejl er nemme at lave, men hvis du tager dem af tidligere snarere end senere, vil din side se bedre ud, være lettere at vedligeholde og fungere, hvordan du vil have den. Læs mere .
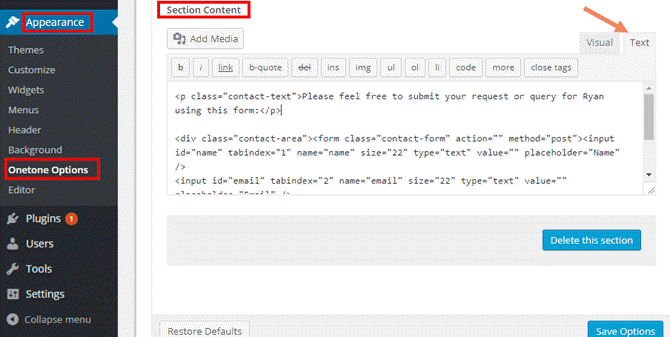
Med et WordPress-sted har det tema, du bruger, normalt et område med en kontaktformular, som du kan tilpasse. For eksempel med Onetone-temaet er der et "Sektionens indhold" -felt på hovedsiden, der inkluderer den eksisterende kontaktformularkode.
Du kan fremhæve denne kode og erstatte den med din nye Google-kontaktformular.

Hvorfor det er bedre at bruge en Google-kontaktformular
Hvorfor ikke bare bruge den eksisterende kontaktformular, der kommer med et tema? Der er faktisk flere grunde til at bruge Google Forms er bedre:
- PHP-formularer bruger normalt POST eller SMTP til at sende e-mail, og i begge tilfælde skal du vide, hvordan du konfigurerer e-mailserveren, så den fungerer.
- I stedet for at sende kommentarer til e-mail, indsamler Google-kontaktformularen alle meddelelser til et Google-ark. Dette forhindrer rod i indbakken.
- Du kan til enhver tid ændre formularen ved hjælp af Google Form GUI i stedet for at skulle redigere nogen kode.
Når den er integreret i websiden, ser din kontaktformular sådan ud.

Som du kan se, er dette første forsøg ikke perfekt. Det nuværende farvelægningstema til Google-form passer ikke helt godt med websidetemaet.
Tid til at justere Google Form-designet lidt mere.
Opdatering og tilpasning af kontaktformularen
Det smukke ved denne tilgang er, at når den først er integreret på dit websted, kan du redesigne den form, som du vil, uden nogensinde at skulle røre ved din webside igen.
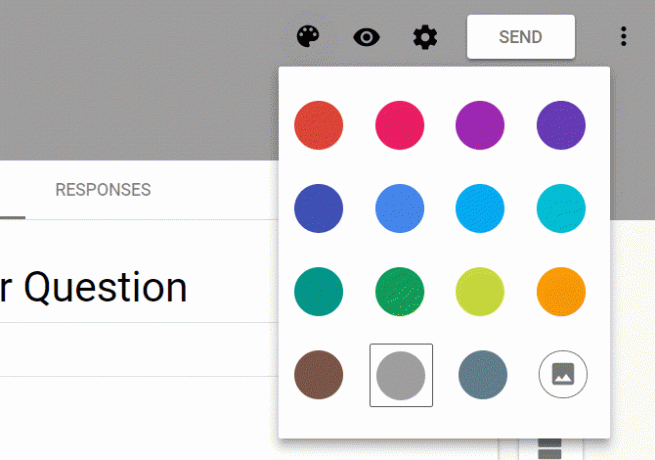
For eksempel at ændre farveskemaet for den eksisterende form skal du bare gå ind i Google Form-editoren og klikke på farvepalet ikon i øverste højre hjørne.

Da mit websted har et mørkere sort-baseret tema, bør et gråt kontaktformstema blandes godt.
I det øjeblik, du gemmer den nye Google-form i redigeringsprogrammet, opdaterer den formularen på webstedet, som du kan se her.

Nu hvor designet og indlejringen er færdig, er det tid til at teste, om kontaktformularen faktisk fungerer som ønsket!
Test af din Google-kontaktformular
Du skal altid gennemgå en testkørsel af enhver ny form, du placerer på dit websted.
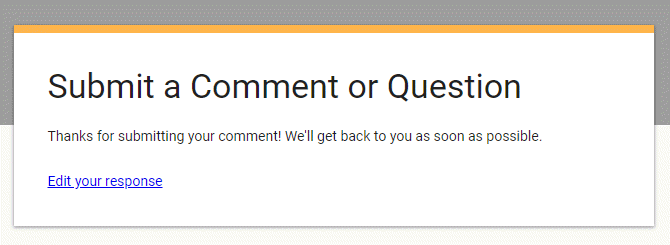
I dette tilfælde svarer Google-kontaktformularen med den tilpassede svarstekst, du definerede, da du designede formularen.

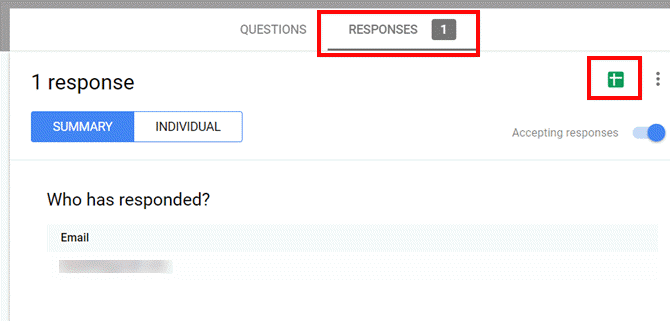
Du kan få adgang til alle kommentarer fra dine besøgende på den samme side, hvor du designet formularen.
Klik bare på Svar link øverst i designformen.

Her kan du se individuelle kommentarer og kontaktoplysninger fra brugere. Du har også muligheden for at klikke på Google Ark-ikonet i øverste højre hjørne af vinduet. Dette vil oprette et nyt Google-ark, der gemmer alle de indkomne kommentarer fra brugerne.
Valg af, hvordan du ser indgående brugerkommentarer, afhænger virkelig af, hvordan du planlægger at behandle dem. Hvis du håber at oprette en Google Script-automatisering, når der er en ny indgående e-mail, er Google Sheets vejen at gå. Vi har dækket mange måder, du kan Brug Google Script til at automatisere Google Sheets 4 Google-scripts, der gør Google Sheets mere magtfuldeGoogle Sheets er fantastisk ud af boksen, men kan være endnu mere kraftfuld, hvis du bruger Google Sheets-scripts til at forbedre dens muligheder. Læs mere .
Men hvis du bare planlægger at manuelt svare på alle nye indkomne kommentarer, har du sandsynligvis det fint bare ved at bruge skærmen inde på Google Forms-editor-siden.
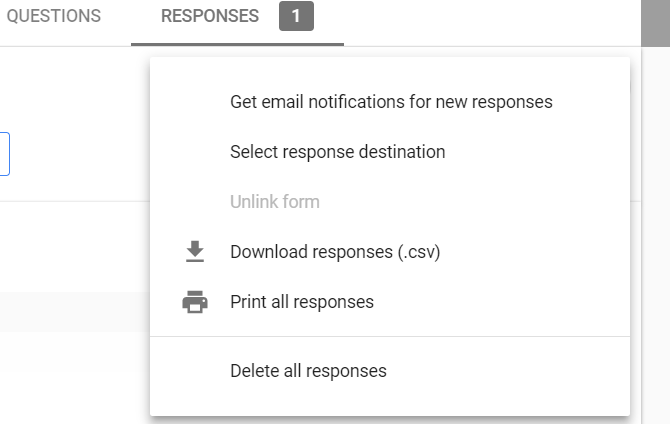
Hvis du nogensinde vil gemme kommentarer i et regnearkformat, er der flere tilgængelige muligheder. Klik bare på ikonet for tre prikker øverst til højre i visningen Svar for at se dem.

Du kan downloade alle svar i CSV-format eller endda sende dem til din printer eller til et PDF-dokument. Det er også her du kan konfigurere underretninger, når der kommer en ny kommentar fra dit websted.
Tag dine Google-formularer til næste niveau
Brug af Google Formularer til at behandle kommentarer giver dig meget mere fleksibilitet og funktionalitet end at bruge en standard webformular.
Uden kodning fra din side logges kommentarer i et praktisk ark. Du kan aktivere eller deaktivere ting som e-mail-meddelelser, eller om kommentarer kan redigeres efter indsendelse.
En ulempe ved denne fremgangsmåde er, at indlejringen bruger en iframe, der indsætter en rullebjælke i vinduet.
Men hvis du giver din form et design, der blander det godt med dit tema, ser rullebjælken ikke så slem ud. Det er også en fair tradeoff i betragtning af de mange funktioner, du får til gengæld.
Hvis du lige er kommet i gang med Google Formularer, vil du tjekke vores omfattende guide til Google Formularer Den bedste guide til Google-formularer, du nogensinde finderGoogle Forms er et af de bedste gratis webværktøjer til rådighed til at indsamle data. Denne Google Forms-guide giver dig alt hvad du har brug for for at mestre essentielle formbygningsevner. Læs mere . Der er også mange gode Tilføjelser til Google Forms Google-formularer kan gøre noget med disse fantastiske tilføjelserGoogle Forms er et underudnyttet værktøj. Her gør du, hvordan du gør dine formularer mere dynamiske med disse avancerede Google Forms-tilføjelser. Læs mere der giver dig mulighed for at udvide, hvad du kan gøre med det. Du kan endda integrere disse forbedrede formularer på dit websted!
Ryan har en BSc-grad i elektroteknik. Han har arbejdet 13 år inden for automatisering, 5 år inden for it, og er nu en applikationsingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nationale konferencer om datavisualisering og har været vist på nationalt tv og radio.

