Reklame
Hvis du har prøvet at kode med hånden i fortiden og give op, er der en god chance for, at du vendte dig til en WYSIWYG editor. Mange af de bedste webdesignværktøjer bruger metoden ”hvad du ser, hvad du får”, inklusive Dreamweaver og Coda, men hvis der er en ting, stræber de fleste fagfolk, der bruger disse værktøjer, efter det ryddig kode. WYSIWYG-redaktører har ikke et godt omdømme, når det kommer til at oprette ren og kortfattet kode, men DivShot håber at ændre det.

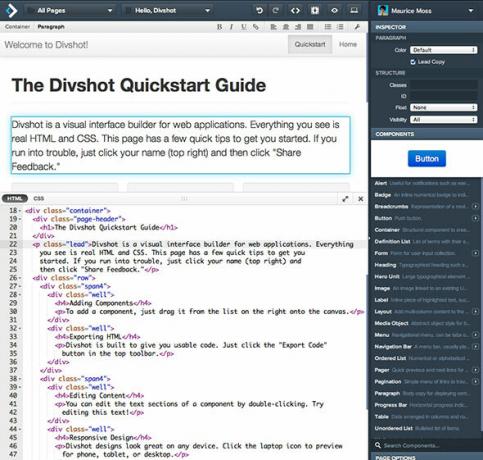
Kører i browseren som en webapp, giver DivShot dig mulighed for at trække og slippe elementer, tekst, bokse og mere til din side, mens du bygger dit websted. Alt, hvad du ser på siden, er HTML og CSS 4 Gratis og fremragende værktøjer til redigering af CSS-kodeWebsteder er vidunderlige værktøjer, der formidler alle mulige informationer og ideer. De har udviklet sig meget på kun 10 til 15 år, og de forventes nu at være topmærke og smukt designet ... Læs mere , med den rigtige markering tilføjet, mens du går. Den bedste ting ved DivShot fra et kodningssynspunkt er det faktum, at koden kommer ud, ligesom den er skrevet for hånd, komplet med ryddelige indrykk for at holde din indre kode glad.

Med et lydhør og ligetil UI fordyber DivShot dig i processen med at oprette smukke websteder fra din browser. Alle de værktøjer, elementkontroller og præferencer, du har brug for, findes omkring kanten af din skærm, ligesom hvis du bruger en desktop editor. DivShot er i øjeblikket i beta, og det er gratis at tilmelde sig og bruge (skønt det sædvanlige “beta beware” råd gælder).
Funktioner:
- Realtid WYSIWYG editor i din browser.
- Ændringer, du foretager, afspejles øjeblikkeligt i HTML og CSS.
- Fortid i kodestykker, og se resultaterne i realtid.
- I øjeblikket i gratis betafase.
Tjek DivShot @ DivShot.com
Tim er en freelance skribent, der bor i Melbourne, Australien. Du kan følge ham på Twitter.

