Reklame
 Undervurder ikke kraften i mobile enheder. Selvom mobil internetadgang tidligere var halt, siger nyere statistik, at der er mere end 47 millioner mennesker, der får adgang til internettet fra deres mobiltelefoner hver dag alene i USA. Og dette antal vokser med store spring.
Undervurder ikke kraften i mobile enheder. Selvom mobil internetadgang tidligere var halt, siger nyere statistik, at der er mere end 47 millioner mennesker, der får adgang til internettet fra deres mobiltelefoner hver dag alene i USA. Og dette antal vokser med store spring.
Disse data betyder muligvis intet for de fleste af os, især hvis vi er på den passive side af information. Men hvis du er en blogger eller webudgiver, skal du allerede indse, at hastigheden ved at gøre dit websted mobilvenligt også vokser sammen med dette nummer.
Den ekstra arbejde med at omdesigne grænsefladen og omjustere linjerne med koder, så de passer til mobilvisningsbehov, kan få de fleste webejere til at stønne i frustration. Heldigvis, hvis du bruger selvhost WordPress til din blog kan problemerne let - og med stil - løses af WPtouch.
Søg og installer
WPtouch er et WordPress-plugin, der konverterer din bloggrænseflade til at passe til (touch) skærmgrænsefladen på dine besøgende 'mobiltelefon. Det blev oprindeligt kun udviklet til iPhone-grænsefladen, og vi har dækket den gamle version af dette plugin tilbage i 2008. Men den er vokset så meget siden da, og nu er den allerede kompatibel med mange andre slags telefoner, at jeg synes, det fortjener et andet look.
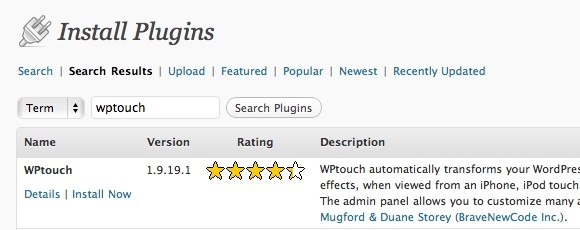
Lad os starte lige fra starten: installationen. Installation af WordPress-plugins er ikke så besværlig, som det plejede at være. Alt hvad du skal gøre er at søge efter de plugins, du ønsker, fra WordPress-plugin-menuen. Ingen grund til at rod med FTP længere.

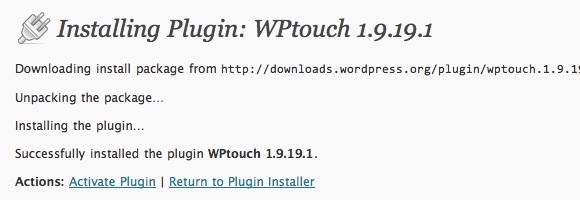
Når resultaterne vises, skal du klikke på “Installer nu“, Vent på, at processen er færdig, og aktiver plugin.

WPtouch leveres med en masse justerbare indstillinger, men lad os se, hvordan det ser ud på en mobilskærm inden tweak.
Tryk på bloggen
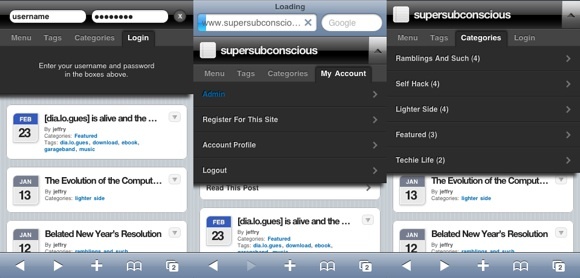
Følgende eksempel blev udført på iPhone. Jeg har ikke adgang til andre enheder at eksperimentere på, så hvis du kan prøve det på andre typer mobiltelefoner, skal du dele dine oplevelser i kommentarerne herunder.
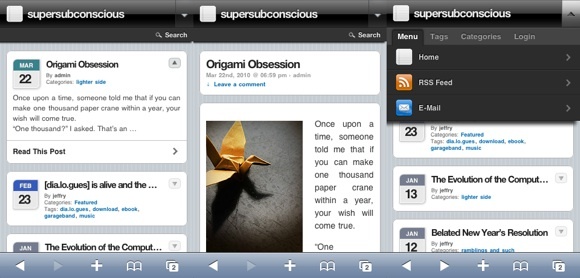
Forsiden består af kasser med tilgængelige artikler med datoer, titler og nogle oplysninger om disse artikler. Du kan trykke på den lille pil i øverste højre hjørne af en af boksene for at afsløre en kort åbningspassage fra artiklen og muligheden for at læse mere.

Hvert indlæg er formateret med en skrifttype i læsbar størrelse, nedskalerede billeder og skærmbrede rammer. Øverst til højre på skærmen er der en rullemenu med RSS-feed, e-mail-knap, tags, kategorier og login.
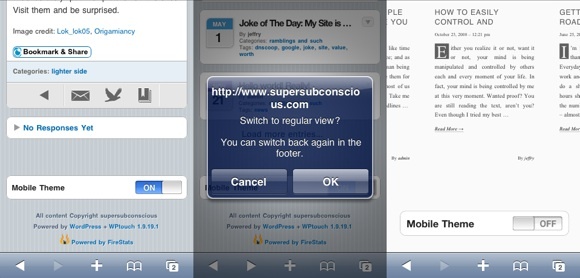
Besøgende kan slukke for mobiltemaet ved at gå til bunden af siden og skyde afbryderen. Et pop op-vindue med bekræftelse vises, og sørg for, at anmodningen ikke er tilfældig. For at vende visningen tilbage til mobiltilstand skal du gå til bunden af den almindelige visningsskærm og skubbe tændingen.

Hvis du klikker på log-in-knappen, vises brugernavn- og adgangskodefelterne. Du kan logge ind og få adgang til alle de menuer, der normalt kun vises fra WordPress-admin-området.

Justering af indstillingerne
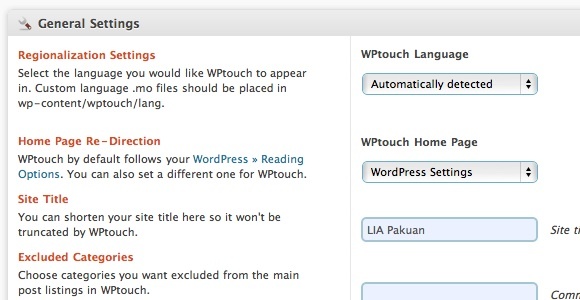
Indstillingerne er placeret under "Indstillinger - WPtouch”Menu. Den første er “Generelle indstillinger”Som omhandler alt fra“Regionalisering" til "Sidefodsmeddelelse“.

Det "Avancerede indstillinger”Handler også med mange ting, men den mest bemærkelsesværdige er muligheden for at tilføje brugeragenter til ikke-understøttede telefoner.

WPtouch har muligheden for at sende push-meddelelser til din iDevices og Growl-aktiveret Mac eller PC ved hjælp af Prowl, men du skal generere et Prowl API, før funktionen kan være aktiveret. Vi vil diskutere mere om Prowl i en fremtidig artikel.

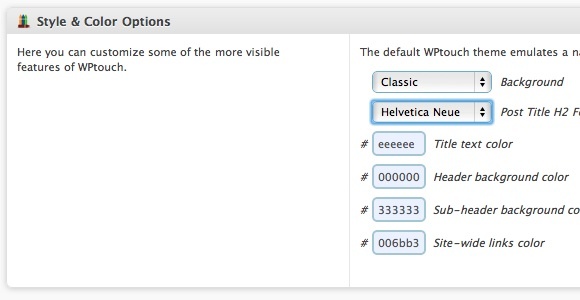
“Stil og farve”Valgmulighederne omhandler fontformater og farver på WPtouch-elementer. Du kan også vælge en af de tilgængelige baggrundsformater herfra.

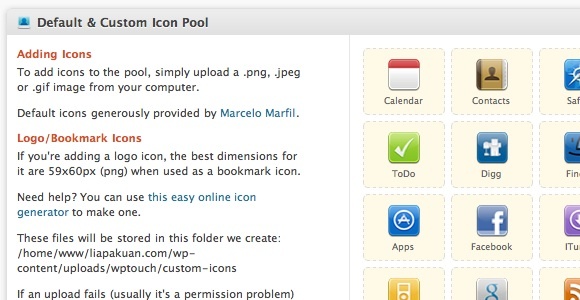
Det "Ikon Pool”Samler ikoner, der senere kan bruges til at tilpasse udseendet til den mobile version af din blog. Der er allerede mange tilgængelige ikoner på listen, men du kan føje dine egne ikoner til poolen.

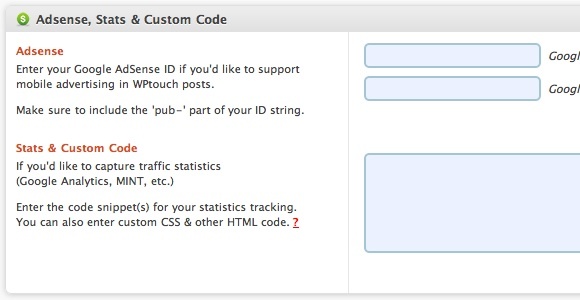
Og hvis du er en Adsense-udgiver, kan du tilføje dit Google AdSense ID, så reklamer kan vises via den mobile grænseflade.

Så det betyder ikke noget, om dine WordPress-blogs er på amatør- eller professionelt niveau, WPtouch kan hjælpe dig med let at overføre grænsefladen til at være mere mobilvenlig for at imødekomme disse mobile besøgende.
Har du prøvet WPtouch til dine blogs? Hvordan blev resultatet i dine mobile enheder? Del dine oplevelser i kommentarerne herunder.
En indonesisk forfatter, selvudnævnt musiker og deltidsarkitekt; der ønsker at gøre en verden til et bedre sted et indlæg ad gangen via sin blog SuperSubConscious.


