Reklame
 Da vi nær slutningen af vores mini-tutorial-serie jQuery, er det på tide at vi kaster et mere dybtgående kig på en af de mest anvendte funktioner i jQuery. AJAX giver et websted mulighed for at kommunikere med en server i baggrunden uden at kræve, at hele siden genindlæses. Fra Facebook-stil uendelige statusstrømme til indsendelse af formdata, der er en million forskellige virkelige situationer, hvor denne teknik kan være nyttig.
Da vi nær slutningen af vores mini-tutorial-serie jQuery, er det på tide at vi kaster et mere dybtgående kig på en af de mest anvendte funktioner i jQuery. AJAX giver et websted mulighed for at kommunikere med en server i baggrunden uden at kræve, at hele siden genindlæses. Fra Facebook-stil uendelige statusstrømme til indsendelse af formdata, der er en million forskellige virkelige situationer, hvor denne teknik kan være nyttig.
Hvis du ikke har læst de foregående tutorials, foreslår jeg, at du gør det, før du tackle dette, mens de bygger på hinanden.
- Introduktion: Hvad er jQuery, og hvorfor skal du passe på? At gøre Internettet interaktivt: En introduktion til jQueryjQuery er et script-bibliotek på klientsiden, som næsten alle moderne websteder bruger - det gør websteder interaktive. Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest anvendte ... Læs mere
- 1: Valg og grundlæggende jQuery-tutorial - Kom godt i gang: Basics & Selectors Sidste uge talte jeg om, hvor vigtigt jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. Denne uge tror jeg, det er på tide, at vi får vores hænder beskidte med noget kode og lærte hvordan ... Læs mere
- 2: Metoder Introduktion til jQuery (del 2): Metoder og funktionerDette er del af en igangværende introduktion til jQuery-webprogrammeringsserier. Del 1 dækkede grundlæggende oplysninger om jQuery om, hvordan man inkluderer det i dit projekt og vælgere. I del 2 fortsætter vi med ... Læs mere
- 3: Venter på sideindlæsning og anonyme funktioner Introduktion til jQuery (del 3): Venter på, at siden indlæses og anonyme funktionerjQuery er uden tvivl en væsentlig færdighed for den moderne webudvikler, og i denne korte miniserie håber jeg at give dig viden til at begynde at gøre brug af den i dine egne webprojekter. I... Læs mere
- 4: Begivenheder jQuery-tutorial (del 4) - BegivenhedslyttereI dag skal vi sparke det op og få vist, hvor jQuery skinner - begivenheder. Hvis du fulgte de tidligere tutorials, skulle du nu have en forholdsvis god forståelse af den grundlæggende kode ... Læs mere
- Fejlsøgning med Chrome Developer Tools Find ud af problemer med webstedet med Chrome Developer Tools eller FirebugHvis du har fulgt mine jQuery-tutorials indtil videre, har du muligvis allerede fundet nogle kodeproblemer og ikke vidst, hvordan du løser dem. Når man står over for en ikke-funktionel kodekode, er det meget ... Læs mere
En hvad?
AJAX er et forkortelse for Asynkron Javascript og XML, men nøgleordet her er asynkron. Asynkron henviser til det faktum, at disse anmodninger forekommer i baggrunden og ikke afbryder brugerens browservirksomhed. Du har sandsynligvis aldrig engang bemærket det før, men hvis et websted opdaterer sig selv dynamisk, er der en god chance for, at det bruger AJAX til at gøre det.
Før AJAX skulle enhver form for interaktion med en server, det være sig at hente nye data eller sende oplysninger tilbage fra brugeren, skulle have været gjort ved hjælp af en ny sideindlæsning og omdirigeringer.

I dag skal vi se på at bruge en tredjepartstjeneste, Flickr - fra hvem vi kan bruge AJAX til at hente nogle billeder ved hjælp af en JSON-datatype. Det betyder faktisk ikke noget, hvordan Flickr implementerer den modtagende side af tingene, fordi det er skønheden ved API'er - alt hvad vi behøver at vide er en API-URL, hvilken type data vi vil få tilbage, og hvordan vi kan manipulere dem.
For yderligere læsning skrev jeg en anden tutorial for et stykke tid siden om håndtering af AJAX i WordPress til indsendelse af en kontaktformular En tutorial til brug af AJAX i WordPressAJAX er en bemærkelsesværdig webteknologi, der flyttede os ud over det enkle "kliklink, gå til en anden side" strukturen af Internettet 1.0. Det giver websteder mulighed for dynamisk at hente og vise indhold uden bruger... Læs mere , så du kan også tjekke det ud; det involverer at skrive din egen PHP-handler og integrere det i den "officielle" WordPress AJAX-proces.
AJAX-metoden
Her er det grundlæggende format for en AJAX-anmodning:
$ .ajax ({type: "GET or POST", url: "API eller din PHP-handler URL", datatype: "JSON", // afhængigt af hvilken type data du vil have tilbage, men JSON er den mest almindelige data: {// et sæt nøgle: "værdi" -par}, succes: funktion (data) {// håndter en vellykket returnering af data}, fejl: funktion (meddelelse) {// håndter fejlen } });Dette ser i første omgang temmelig kompleks ud - ikke hjulpet af den manglende indrykk fra dette kodeplugin - men du kan se, hvor let det er, når man kommer til et ægte verdenseksempel.
Flickr API AJAX
I dette eksempel tager vi fat i tags, der er knyttet til det aktuelle WordPress-indlæg, og henter nogle billeder, der skal tilføjes i slutningen af artiklen. Der er en lignende eksempel i jQuery-dokumentationen, men den bruger en genvejsmetode kaldet getJSON () snarere end at forklare et komplet AJAX-format. Selvom dette er en gyldig måde at gøre ting på, hvis du ved, at du kun vil få JSON-data tilbage, føler jeg, at det er vigtigere at lære den faktiske AJAX-metode, så det er sådan vi gør det.
Først en op single.php og vi prøver at gentage en simpel komma-separat liste over de aktuelle indlægskoder. Du vil typisk bruge the_tags () at gøre dette, men det er ikke godt, da vi til sidst vil gemme disse som en variabel, mens the_tags () gentager dem lige ud forformateret. I stedet bruger vi det get_the_tags ():
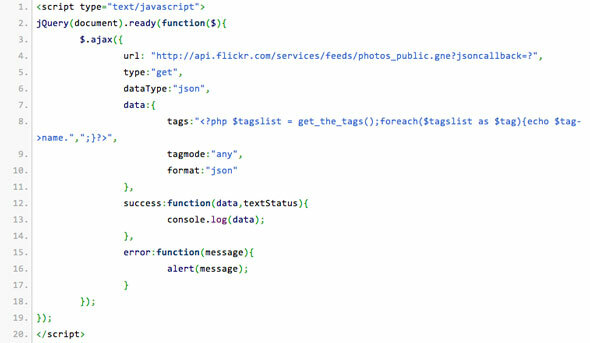
php. $ tagslist = get_the_tags (); foreach ($ tagslist som $ tag) { ekko $ tag-> navn. ","; }Dette fungerer fint, så vi udsender denne inderside af en AJAX-anmodning til Flickr API URL som følger (bemærk, dette er et skærmbillede - for at bevare indrykk er koden tilgængelig på denne PasteBin).

På dette tidspunkt gør alt det for at udsende til browserkonsollen eller advare en fejlmeddelelse, hvis der er en. Hvis du faktisk gør noget med de returnerede data, skal du tilføje et sted, hvor billederne skal placeres:
Og rediger succes parameter for AJAX-opkaldet til at itereere over elementer der returneres.
$ .each (data.items, funktion (i, artikel) {hvis (i == 3) returnerer falsk; // stop når vi har 3 $ ("# flickr"). tilføj (" "); });
"); });Og der har vi det. Vi er hørende 3 poster fra det returnerede JSON-objekt (dataene er nul indekseret, så hvis vi kommer til punkt 3, er vi faktisk ved den fjerde vare. Forvirrende, jeg ved. På det tidspunkt bruger vi vende tilbage falsk at hoppe ud af hver() iterator) .Jeg har allerede undersøgt indholdet af de objekter, der returneres, så jeg kender datastrukturen, og jeg udtrækker kun et link og IMG-reference. Hvis du er interesseret i at vide, hvad der ellers returneres, skal du bare smide en console.log (vare) derinde.
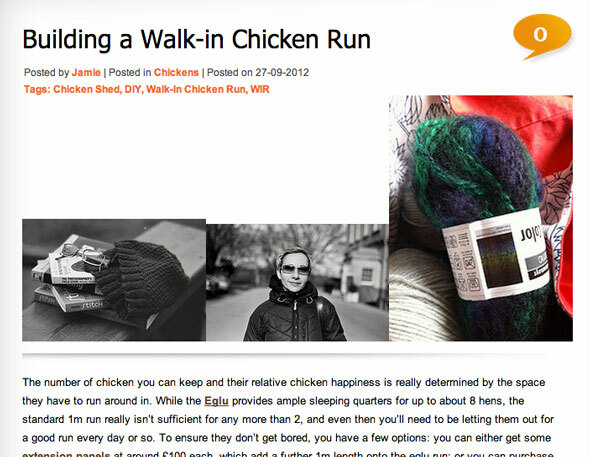
Her er resultaterne på mit testwebsted og fuld kode på denne PasteBin. Bemærk, at de returnerede resultater er dybest set uønsket - mit indlæg inkluderede mærket gør det selv for en walk-in kylling løb, og Flickr har givet mig DIY-strikning. Pæn. Dette er naturligvis en af de forhindringer, du står overfor, når du arbejder med en API og gør tingene automatisk. du kan enten mærke dine indlæg igen (et betydeligt tilsagn), ændre anmodningen om at bede om "alle" tags i stedet for "nogen" (sandsynligvis vil returnere intet i dette tilfælde), eller kom med et nyt brugerdefineret felt, som du vil specificere et målrettet søgeord til at bruge med API (sandsynligvis nemmeste).

SEO overvejelser
Dette er ikke et vigtigt punkt, men da du er i gang med at udvikle websteder, skal det være nævnt: søgemaskiner indekserer ikke indhold, der ikke findes ved sideindlæsning, såsom noget gjort via AJAX. Det absolut værste, du kunne gøre, ville være at AJAXify fuldt ud din blog, så startsiden kun var en iframe-lignende container til alt indhold, der indlæses dynamisk. Brug AJAX klogt, til forbedre sideindholdet, ikke som en udskiftning. Eller møde alvorlige konsekvenser.
Tak for at have læst, og jeg håber, jeg har givet dig nogle ideer. Selvfølgelig er Flickr ikke det eneste API derude - bare Google "offentlig API”Og du er sikker på at finde flere ting, du kan lege med.
Næste uge er den sidste lektion i jQuery-tutorialserien, når vi tjekker jQuery-UI-pluginet. Som altid er kommentarer og forslag velkomne; Hvis du har et spørgsmål, som andre vil drage fordel af, kan du overveje at sende det på vores Answers-side.
James har en BSc i kunstig intelligens og er CompTIA A + og Network + certificeret. Han er hovedudvikler af MakeUseOf og bruger sin fritid på at spille VR paintball og brætspil. Han har bygget pc'er siden han var barn.