Reklame
Indholdsfortegnelse
§1. Introduktion
§2 – Kom godt i gang med xHTML
§3 – Design med CSS
§4 - Mere information
1. Introduktion: Hvad er xHTML?
Velkommen til XHTMLs verden - Udvideligt Hypertext Markup Language - et markup-sprog (ligner programmering), der giver enhver mulighed for at konstruere websider med mange forskellige funktioner. På mange måder er det det primære sprog på Internettet.
Så hvorfor er vi ligeglade?
Har du ikke nogensinde ønsket at have dit eget websted? Eller lave dit eget spil? Denne guide har til opgave at give dig en smag på denne magtfulde verden. Hvis du har nogen tidligere programmeringserfaring, finder du det naturligvis lettere, end hvis du lige er begyndt på dit programmeringseventyr. Uanset hvad håber jeg at forklare dette, så selv en novice kan forstå.
Vi er interesseret i xHTML, fordi det er et stærkt udgangspunkt for at lære de grundlæggende byggesten på nettet. Sociale netværkssider som Facebook, MySpace og Twitter bruger et andet (serverside) programmeringssprog kaldes PHP, men det er en god ide at forstå det grundlæggende, før du dykker hovedturen ind i programmeringen verden. Denne vejledning handler om det grundlæggende.
Hvis du vil vide mere om, hvordan Internettet fungerer, eller måske, hvordan computernetværk fungerer med alt dette tekniske ting eller endda bare hvordan computere kan bygges, så prøv disse gode guider fra dine venner på Gøre brug af:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Sådan bygger du din egen pcDet er meget glædeligt at bygge din egen pc; såvel som skræmmende. Men selve processen er faktisk ganske enkel. Vi leder dig gennem alt hvad du har brug for at vide. Læs mere
//www.makeuseof.com/tag/everything-need-know-home-networking/ Alt hvad du behøver at vide om netværk i hjemmetDet er ikke så svært at opsætte et hjemmenetværk, som du tror. Læs mere
//www.makeuseof.com/tag/guide-file-sharing-networks/ MakeUseOf-guiden til fildelingsnetværkHar du nogensinde spekuleret på, hvad er de største fildelingsnetværk derude? Hvad er forskellene mellem BitTorrent, Gnutella, eDonkey, Usenet osv.? Læs mere
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideHvis du er bange for at opgradere fra Vista eller XP, fordi du føler, at den er helt anderledes end hvad du er vant til, skal du læse denne nye vejledning. Læs mere
//www.makeuseof.com/tag/download-how-the-internet-works/ Sådan fungerer InternettetVi kan nu få adgang til Internettet fra vores hjemmecomputere, kontor, laptops og vores telefoner. Men mange mennesker er stadig ikke helt sikre på, hvad Internettet er, og hvordan det virkelig fungerer. Læs mere
2. Kom godt i gang med xHTML
I dette kapitel lærer du, hvordan man opretter og tilpasser websteder på mange forskellige måder, herunder at lære at:
• Føj billeder til websider.
• Opret og brug hyperlinks til at navigere på websider.
• Opsæt lister med information ved hjælp af dotpunkter og sådan.
• Opret tabeller med rækker og kolonner med tilfældige data og være i stand til at kontrollere formateringen af nævnte tabeller.
• Opret og brug formularer, som du faktisk kan have noget interaktion med.
• Gør websider tilgængelige for søgemaskiner.
Alt dette vil ske med xHTML-programmering. Tror du ikke det? Læs videre. Du vil blive overrasket over, hvor meget du kan lære af en sådan kort guide.
Inden vi faktisk går ind i "kodning" -delen af denne vejledning, har du brug for noget software til at bruge, så du kan redigere, teste og dybest set udvikle dine programmer. Gå til www.dreamspark.com og få et af følgende programmer GRATIS, forudsat at du er en studerende:
• Microsoft Visual Studio 2010
• Expression Studio 4
Hvis du ikke er studerende, kan du også bruge det notepad ++, som du ganske let kan få fra www.notepad-plus-plus.org
Når du har fået et af programmerne og installeret det, kan du starte din xHTML-oplevelse.
Du bruger muligvis en Mac eller Linux i stedet for Windows; skal du finde en teksteditor der fungerer for dig i dette tilfælde. Prøv at finde en der viser din linjetælling og farvekode til dig.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - En ultra letvægts teksteditor [Linux] Læs mere
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - En stor letvægtskodeditor til LinuxOverraskende tilbyder Linux ikke så mange gode IDE'er (integrerede udviklingsmiljøer). Jeg tror, det skyldes, at de fleste Linux-programmerere hentede den gamle gamle Notepad (eller gedit i dette tilfælde) tilbage i dag og startede ... Læs mere
Hvis du hellere ikke vil downloade dedikerede værktøjer, kan du stadig bruge en teksteditor som notepad eller Wordpad. Ovenstående programmer er imidlertid langt bedre værktøjer til test og design, såvel som at hjælpe dig med din kodning, da den beder dig, hvis du laver en fejl, eller hvis du prøver at huske det rigtige ord til brug. Enkelt er bedre, ikke? Jeg bruger personligt Notepad ++ og Microsoft Visual Studio, selvom jeg har hørt mange gode ting om Expression Studio 4. Du bliver nødt til at beslutte, hvad du kan lide bedst, men alle sammen fungerer fint.
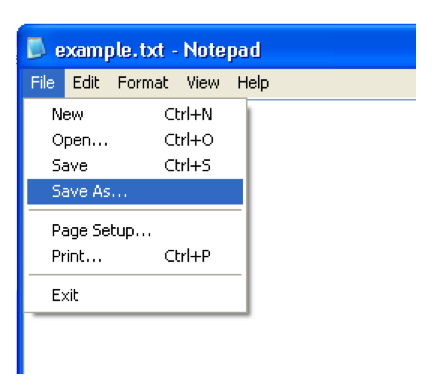
BEMÆRK: Sådan testes et websted oprettet fra Notepad eller Wordpad:
Når filen er åben, skal du klikke på Fil >> Gem som
I slutningen af filnavnet indtastes.html og klik Gemme
Åbn den nyligt gemte fil (den åbnes i din standard internetbrowser)
2.1 Læring ”verden”
Okay, her er begyndelsen på rejsen. Lad os starte med bare at sætte noget på skærmen på denne webside. Først skal du vide hvad er. XHTML-kode bruger start- og slutmærker til at sortere, hvad der foregår med hvert element på siden.
Her er et eksempel på et starttag:
Her er et eksempel på et slutmærke:
Ser du forskellen? Den ene har elementnavnet lukket i de spidse parenteser, og den anden er det samme, men har en skråstreg før elementnavnet.
VIGTIG: Du skal lukke et tag, når du har åbnet det på et tidspunkt i koden. Også tags skal være indlejret, dvs. at du ikke kan gøre følgende:; det bør være. Se hvordan mærkerne passer ind i hinanden? Tænk på dem som kasser: du kan ikke lægge noget solidt i en og en halv kasse.
Den bedste måde at lære, hvordan man programmerer, er ved faktisk at gøre det, så nok teori. Bare som reference skal jeg mærke hver kodelinje med et nummer, så jeg kan forklare linje for linje, hvad der foregår.
I linje 1 har jeg angivet html-koden, og i linje 5 har jeg afsluttet den. Inde i mærket er
). Hvis du åbner dette i en webbrowser, vil du se følgende komme på skærmen:
Hvis du vil ændre sidens titel fra browserens synspunkt (f.eks. firstpage.html), så kan du nemt tilføje følgende kodelinie:
Dette får din webside til at se mere professionel ud.
2.2 Start fra og arbejder ned
I de fleste tilfælde inden i tag der er en
og a .Det bruges normalt til scripting i CSS (afsnit 3) og JavaScript (forklaret i en kommende manual), hvorimod er normalt indholdet på siden.
Nogle indhold kan ændres ved hjælp af scripting i
, men er normalt det indhold, der ikke kan ændres på siden. Et eksempel ville være et kort spiel om det websted, du besøger.Du kan foretage ændringer i indholdets formatering ved hjælp af CSS (afsnit 3) i
. Du kan dog også foretage ændringer i formateringen i .Et ofte brugt sæt tags, der bruges i kroppen, er overskriftsskrifttyperne. Disse overskriftsskrifter varierer i størrelse og styrke / fedthed. Bare se selv nedenfor:

2.3 Er dit billede værd tusind ord? - Billeder
Indtil nu har vi kun talt om tekst og hvad det kan gøre på et websted, men der er stadig flere. Vil du få dit websted til at se endnu mere lokkende ud end bare smarte skrifttyper? Prøv at få nogle gode billeder, så dit websted virkelig giver publikum noget at se på. Vær dog forsigtig med copyright-lovgivning; bedst at tage dine egne billeder, hvis du agter at placere dit websted på Internettet.
Du skal muligvis bruge Photoshop eller nogle digitale billedbehandlingsevner for at skabe et godt billede eller måske forbedre dit eget billede og få det til at se endnu mere fantastisk ud. Prøv disse guider for nogle gode tip og indsigt:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Lær fotoredigering i Photoshop: Få det grundlæggende ned på 1 timePhotoshop er et skræmmende program - men med kun en time kan du lære alle de grundlæggende. Grib et foto, du vil redigere, og lad os komme i gang! Læs mere
• //www.makeuseof.com/tag/guide-to-digital-photography/ En begyndervejledning til digital fotograferingDigital fotografering er en fantastisk hobby, men den kan også være skræmmende. Denne begynderguide fortæller dig alt hvad du har brug for at vide for at komme i gang! Læs mere
De mest populære billedformater er følgende:
• GIF = Grafikudvekslingsformat
• JPEG = Joint Photographic Experts Group
• PNG = Portabel netværksgrafik
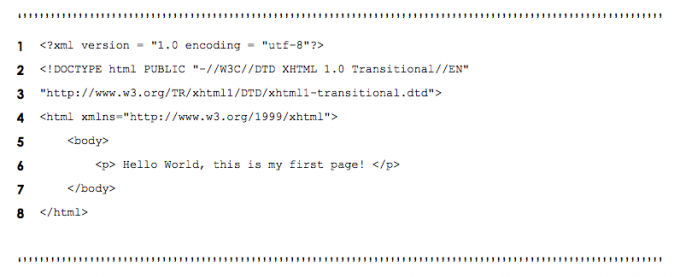
Se koden nedenfor, så forklarer jeg næste, hvad det betyder; det vil sige, hvordan du tilføjer billeder til din webside.

Som det blev lært i tidligere afsnit, starter vi altid med og co-tags. Næste
Efter at afsnittet er åbnet i linje 9, er det her billederne indsættes på webstedet. For at tilføje et billede / billede skal du bruge til at begynde med. Derefter skal du foreslå, hvor filen er. Normalt ville du prøve at have denne fil i den samme mappe som webstedsfilerne ellers skal du indtaste den mappesti, den findes i. I ovenstående tilfælde har jeg brugt
 . Dette betyder, at kilden (Src) af billedet findes i den samme mappe, og navnet på den billedfil er billede.jpg. Let ikke?
. Dette betyder, at kilden (Src) af billedet findes i den samme mappe, og navnet på den billedfil er billede.jpg. Let ikke?
Du behøver ikke tilføje noget mere end  at oprette et billede med en alt ejendom, men du kan tilføje egenskaber til det for at foretage nogle ændringer i det.
at oprette et billede med en alt ejendom, men du kan tilføje egenskaber til det for at foretage nogle ændringer i det.
Også kendt som alt tekst, vises denne egenskabsværdi, når du holder musen hen over billedet.
Du kan bemærke, at i linje 10 har jeg startet mærket med og endte det med />. Dette er en anden måde at åbne og lukke tags på. Dette er den sædvanlige måde at oprette billeder på, fordi du kan vælge de forskellige egenskaber på billedet, såsom bredde og højde, som vist i eksemplet ovenfor.
I linier 11 og 12 indsættes et andet billede, men dette bruger den anden metode til åbning og lukning af tags. Linie 10 skaber billedet på en meget pænere måde; brug det snarere end metoden i linie 11 og 12.
2.4 Hyperlinks hvor kan de gå?
2.4.1 Bevægelse rundt i ”verden”
Vil du vise dine venner nogle seje sider på dit websted, men ved ikke hvordan? Du er kommet til det rigtige sted, læs videre ...
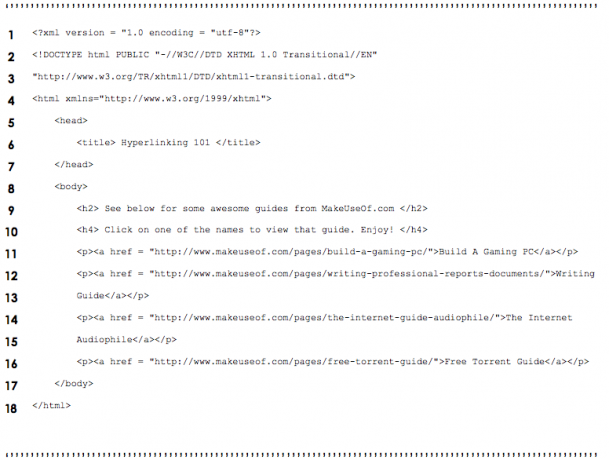
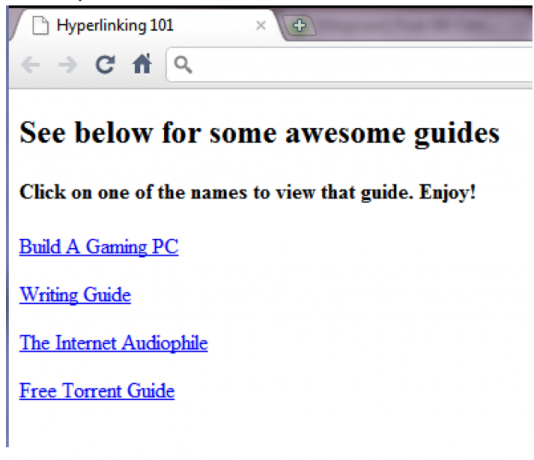
Se koden nedenfor og se, om du kan gætte, hvad jeg laver, inden jeg forklarer det.
Det er rigtigt, jeg opretter hyperlinks til nogle gode og nyttige sider. Grundlæggende for at hyperlink til en bestemt webside, der har en webadresse, bruger du simpelthen nedenstående syntaks:
[hvad du vil hyperlink]
Virker det ikke meget vanskeligt? Du kan nemt bare lægge tekst derinde som eksempelkoden ovenfor. Der er dog ingen grund til, at du ikke kunne bruge noget andet som et billede. Bare for lidt ekstra information: en URL er en Uniform Resource Locator, dybest set webadressen.
2.4.2 Billeder minder dig om, hvor du har været, og tager dig dit igen
Her er et eksempel på at bruge et billede som et hyperlink:
Jeg er sikker på, at hvis du læser de foregående dele af dette afsnit, at du frigiver, at dette blot er at blande oprettelse af billeder og hyperlinks. Syntaxen er indstillet til at have hyperlinkingen på ydersiden og billedet på indersiden, hvorved der placeres et hyperlink til det indsatte billede.
2.4.3 Du har mail - Hyperlink til en e-mail-adresse
Dette er simpelthen en gentagelse af den sidste del, men hvis du ikke har været opmærksom så meget, så kig bare på koden herunder:
I stedet for at bruge en URL (f.eks. http://www.something.com) her bruger jeg en e-mail-adresse, der involverer at sætte følgende syntaks efter det lige tegn:
”Mailto: [youremailaddress]”
Linie 10 er det grundlæggende eksempel på dette koncept. Så hvem skal du e-maile? Ghostbusters!
2.4.4 Kom rundt i din verden - Intern hyperlink
Nu kan du se, hvordan du kan komme omkring dit eget websted. Dette gøres blot ved at bruge dit filnavn som URL. Derfor kan du få et sæt websteder, som det er vist i nedenstående diagram. Den syntaks, du vil bruge, ville gå sådan her:

2.5 Er du speciel? Disse karakterer er ...
Når du indtaster oplysninger, der vises på webstedet som indhold, skal du muligvis læg i noget som et symbol såsom copyright-symbolet: © eller måske et mindre end eller større end symbol. Men da de normale symboler bruges af kodningssyntaxen, måtte der være en anden måde at komme forbi dette lille hindring, og løsningen brugte en ampersand (&) og derefter en kort kode bagefter for at fortælle computeren hvilket symbol til læg i. Nedenfor er en tabel med et par eksempler på specialtegn fra kodning:
For eksempel kan du sige:
Der er
Der er <6 rækker i ovenstående tabel, men> 2 rækker
2.6 Lister, lister og flere lister
Okay nu bliver vi nødt til at organisere et par ting, som en indkøbsliste. Der er to typer lister. De er:
• Ordnet liste (tal, alfabeter, romertal)
• Uordnet liste (kuglepunkter)
For en ordnet liste bruger du følgende tags =
For en ikke-ordnet liste bruger du følgende tags =
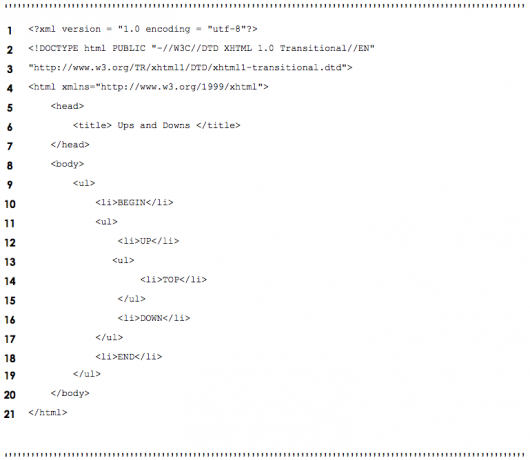
For eksempel:
I ovenstående eksempel inkluderede jeg både uordnede og bestilte listetyper. Men bemærkede du, hvad jeg ellers gjorde? Jeg inkluderede også en teknik kaldet Indlejrede lister. Disse indlejrede lister kan bruges til at repræsentere hierarkiske forhold, som listen over ingredienser i Få ingredienser trin i opskriften ovenfor.
Du kan se, at jeg startede hele listen som en ordnet liste i linje 10 og færdiggjorde den i linje 23. I mellem ville du se og tags jeg har brugt. Disse betegner Liste over varer. Listeposterne er de ord, der vises, som i linje 21:
Hvis du vil gå til det næste hierarkiske niveau af prikpunkter eller tal, skal du bo inden i sig selv på denne måde:

2.7 Tabeller... nej ikke matematik
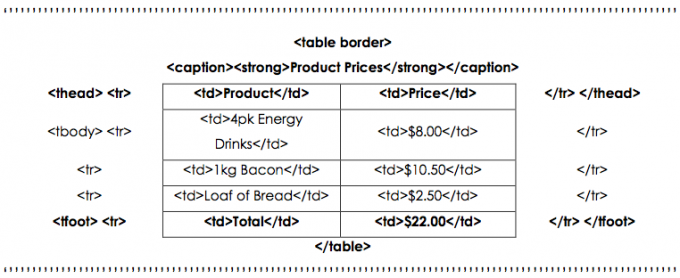
Er dette så svært som dine multiplikationstabeller? Selvfølgelig ikke, hvis du gør det på den rigtige måde. Hvis du lige er startet med dette koncept, og jeg antager, at du er det, er det normalt bedst at tegne det bord, du vil lave, på et stykke papir, som jeg har nedenfor:
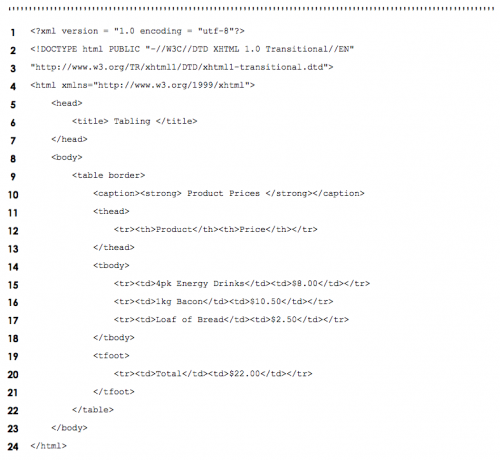
Se nu på det i koden nedenfor:
Bland dem nu sammen, og displayet nedenfor skal hjælpe dig med at forstå, hvordan tabellen er struktureret:
EN
og
fed henholdsvis den første og den sidste række for at henlede opmærksomheden til de dele af tabellen. De fleste ville se på det samlede beløb i sidefoden til tabellen først, ikke?2.8 Digitale formularer (kuglepenne væk)
Når du surfer på nettet skal du interagere med de websider, du støder på. For eksempel på www.makeuseof.com skulle du indtaste din e-mail-adresse som cirklet nedenfor til abonner på nyhedsbrevet og daglige opdateringer fra MakeUseOf. Når du har indtastet din e-mail-adresse, du ville presse Tilslutte og dette vil sende informationen (din e-mail) i tekstfeltet ved siden af knappen til enten en database eller måske en anden e-mail-adresse. Forms bruges til at gøre dette, som du vil lære i dette kapitel.
Nedenfor er en formular, der bruges til at indsætte bare dit navn og klikke på enten Indsend eller Klar:
Her er koden bag kulisserne, som jeg vil forklare dette mere detaljeret kort:
For det første er den vigtigste ting i ovenstående script 10. Dette er starten på formularen. Metoden er normalt enten stolpe eller få. Helt selvforklarende, men stolpe sender informationerne et eller andet sted for at registrere, f.eks. en e-mail-adresse eller en database. For eksempel: udsendelse af et spørgsmål på MakeUseOf-svar. Fåpå den anden side sender de oplysninger, du har givet, og returnerer med feedbackoplysninger, såsom en søgemaskine, sender søgeordene og returnerer med resultaterne.
Ovenstående kodningsblok er et eksempel på en postformular, hvor du indtaster din e-mail-adresse, og den vil blive sendt til den skjulte ejendom med en e-mail-adresse, efter at du har klikket på knappen Send. Det
Linjer 22 - 25 placerer knapperne Send og Nulstil / Ryd på siden under tekstfeltet. Det Nulstil -knappen sletter blot al tekst, der er indtastet i tekstfeltet eller boksene i den form. Det Indsend -knappen følger instruktionerne fra de skjulte dele af formularen, der oprettes i linje 14 - 18. Den skjulte type antager normalt noget automatisk eller en del af noget andet, der bruges i den aktuelle form. I dette tilfælde er det sidstnævnte, der giver stolperedigeret en destination, i dette tilfælde [email protected], med emnet indstillet i dette sag "Abonner e-mail", og omdirigerer dig derefter til en anden side, i dette tilfælde hovedsiden eller ”Index.html”.
2.9 meta hvad? Hvorfor?
Har du nogensinde spekuleret på, hvordan søgemaskiner finder websteder? Grundlæggende er det sådan, hvad de bruger: meta-elementer. Søgemaskiner katalogiserer normalt websteder ved at følge link til sider på websteder, de finder. Disse meta-elementer har information om siden på dem. Se på følgende uddrag fra en kode for et eksempel:
Som du kan se ovenfor, går metaoplysningerne i
3. Design med CSS
Det meste af tiden mennesker, der ser på guider som disse, kan bare lide at spille videospil. CSS er dog ikke Counter Strike Source, og det er overhovedet ikke en First Person Shooter (FPS). CSS er en teknologi, der fungerer med xHTML, og står for Cascading Style Sheets. xHTML er ret kedeligt på egen hånd, men hvis du tilføjer en fair servering af CSS, er formateringen og præsentationen af din oprettelse langt mere interessant. Forfattere kan foretage ændringer af elementer på en webside, såsom skrifttyper, afstand, farver; dette gøres separat fra dokumentstrukturen (hoved, krop osv.; dette vil blive forklaret i senere kapitler). xHTML blev faktisk designet til at specificere et dokument indhold og struktur. Det ligner ikke xHTML ikke kunne foretage ændringer i formateringen af indholdet. Imidlertid er denne opsætning langt mere fordelagtig, da den kan styres fra ét sted, hvis det er nødvendigt. For eksempel, hvis et websteds format bestemmes fuldstændigt af et vedhæftet typografiark, kan en webdesigner ganske enkelt få på plads et andet typografiark for kraftigt at ændre præsentationen af webstedet.
3.1 Inline-dansestilarter
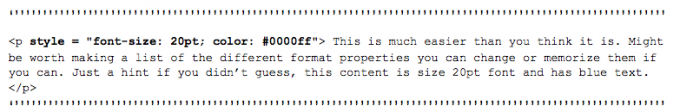
Som nævnt ovenfor handler dette afsnit om formatering og stilarter. Da der er mange måder at ændre stilen på dit indhold og din side, tænkte jeg, det ville være godt at starte med den mest lige frem-teknik, som er Inline Styles. Dette udføres ved at placere koden i ejendomsafsnittet på en fane, der omfatter indholdet. Sådan her:
Lyder det for svært? Lad mig give dig et eksempel:

Bemærk: Farve staves farve når du bruger denne kode, da den blev oprettet et sted ikke så cool som Australien eller Canada; Jeg håber, det ikke generer dig for meget.
Den fed skriftede information i eksemplet ovenfor er den formatering, der behandles på det indhold, der er omfattet af
tag. For en liste over hexadecimale koder til forskellige farver skal du blot søge på Google eller bruge dette websted: http://html-color- codes.com/
3.2 Embedded Style Sheets (Cheat Sheets win)
Brug af inline-stilarter i det foregående afsnit kan være en smerte, hvis du har et meget stort sted. Men hvis du vil bruge de samme stilarter igen og igen, hvorfor ikke bruge en Indlejret stilark? Dette alternativ giver dig mulighed for at oprette dine egne stilarter i
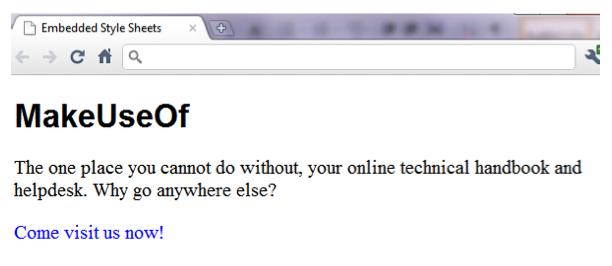
kode på koden, og så henviser du til dem i koden, når du indsætter noget indhold på din side. For indviklet? Her er et eksempel:

Se, hvordan teksten ændrer farve, størrelse eller format afhængigt af stilarket øverst? Dette er ikke meget svært at forstå, ikke?
I linje 7, hvor vi introducerer starten af
Linie 16 bruger .xtra klasse, der blev lavet tidligere. Den måde, dette fungerer er, at den tilføjer på xtra klasse til uanset hvilken stil det åbnes for, hvorved overskriv alle egenskaber, som xtra klassebrug. For eksempel: hvis en stil har skriftstørrelse 20pt og er farven grøn, og der placeres en klasse på den, der har en forskellig størrelse på skrifttype, så erstatter den nye skriftstørrelse den gamle, men den gamle farve grøn fortsætter som det er.
3.3 Krigsstil (modstridende stilarter)
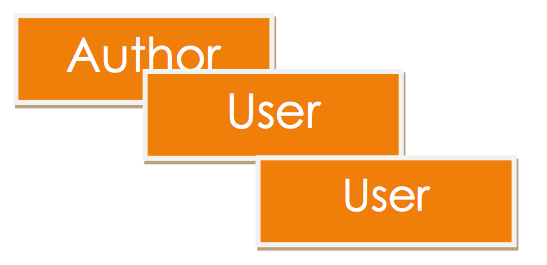
Der er tre niveauer af stilarter, og de er:
• Bruger (se webstedet)
• Forfatter (af webstedet)
• Bruger Agent (browser)
Stilerne smelter sammen på en sådan måde, at der skabes den bedst mulige opsætning ud fra brugerens position. Følgende diagram viser hierarkiet for de tre niveauer:
3.4 Stilark ud over (ekstern)
Tror du ikke, det ville være irriterende at altid skulle skrive det samme typografiark i hver nye kodningsfil? Der er en løsning: Eksterne stilark. Du kan oprette en anden fil med det formål at bruge den til formatering; Det er en ".css”Fil. For at bruge den i en anden fil skal du blot indtaste følgende uddrag:
Erstatte filnavn med navnet på din CSS-fil, og der går vi, de er knyttet sammen. Sørg for, at din CSS-fil er i den samme mappe som dine (n) linkede fil (er).
Eksempel på CSS-fil:
Før vi fortsætter har jeg forsømt at nævne, hvad em gør. Ovenfor ser du i den sidste linje, at jeg har sat “ul ul {font-size: .8em; } ”Og dette betyder, at fontstørrelsen ændres til den relative 0,8 eller 80% af den normale størrelse, som brugeren ønsker, at den skal bruge deres eget typografiark, der er indlæst i deres browser. De fleste mennesker bruger ikke et brugerdefineret typografiark, så lad os ikke bekymre dig om dette.
3.5 Positioneringselementer (hvor skal man næste?)
Når du lægger et billede på en webside, ønsker du ikke rigtig, at det bare skal gå overalt. Vil du ikke have noget at sige til det? Det er sådan, du gør det, det er faktisk et eksempel, og jeg vil forklare det kort:
I linie 9 til 13 vil du bemærke, at det er en klasse med ID som fgpic og har et par egenskaber anvendt i det. Det position ejendom er indstillet til absolutte hvilket betyder, at uanset hvordan brugeren ændrer det, forbliver billedet, hvor din (forfatteren) placerer det med deres kode. Det top og venstre egenskaber betegner et punkt, hvor elementet (f.eks. billede / tekst) placeres. Det z-index egenskab er et meget kraftfuldt værktøj, fordi det indstiller niveauet for stabling som vist på skærmbilledet herunder:
Se, hvordan baggrundsbilledet er bagpå med z-indeksværdi på 1, og teksten er foran med z-indeksværdi på 3, mens forgrundsbilledet er i midten med en z-indeksværdi på 2. Gør det faktisk meget godt ud, hvis du spiller dine kort rigtigt
3.6 Husk dine omgivelser (baggrund)
Websteder ser godt ud med baggrunde ikke? Ville det ikke være rigtig kedeligt, hvis alle websteder bare havde en hvid eller sort baggrund? Hvorfor ikke lægge et billede derinde og ændre farven lidt? Der er et par egenskaber, som du kan bruge til at få baggrunden på din side til at skille sig ud mere og give siden noget bluss. Se på følgende kode og se, om du kan finde ud af, hvad de fremhævede egenskaber gør:
Arbejdede du hvad det gør? Grundlæggende er baggrundsbilledet, hvad vi vil bruge i baggrunden, billedets sti går i parenteser / parenteser som denne> url (HER). Du kan tænke på dette som at have z-indeksværdi 0, da det altid er helt bagerst på siden. Billedets baggrundsposition er indstillet til nederst til venstre, temmelig selvforklarende, ikke? Dernæst er baggrundsbilledet gentaget på tværs af x-aksen på siden (gentag-x) og ikke kun det, men det er fastgjort til bunden af vinduet (baggrund-vedhæftet fil). Endelig er farven tilfældigt indstillet til at være rød. Se nedenfor for resultatet:
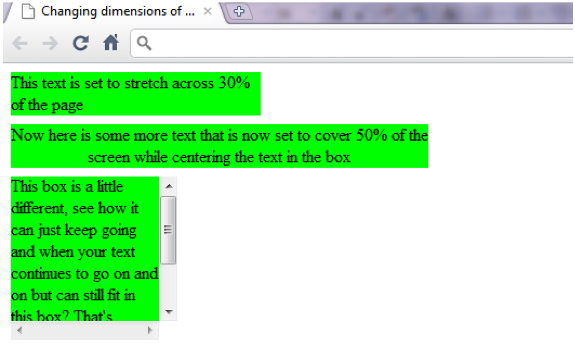
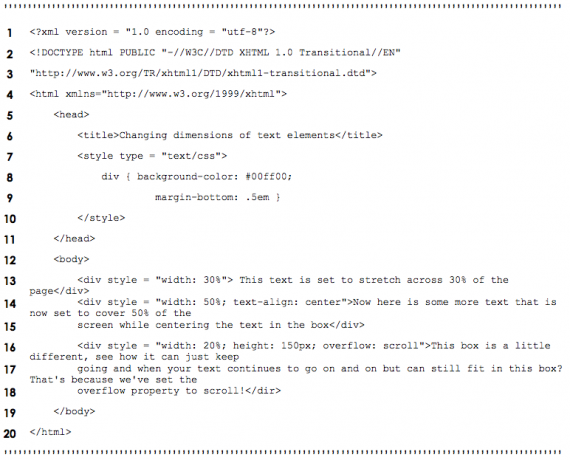
3.7 Hvor stor tror du? (dimensioner på elementer / tekstgrænser)
Hvis du mener, at det er alt, hvad CSS har at byde på, tager du hårdt fejl. CSS-regler kan specificere de faktiske dimensioner for hvert sideelement. Lad os tage eksemplet med et tekstfelt. Vil du indtaste en eller anden tekst, der ikke går hele vejen igennem skærmen, eller måske lave en tekstboks, der kan rulles uden at flytte siden? Det er her du skal være. Se skærmbilledet nedenfor for, hvad jeg lige har beskrevet:
Lad os se på koden bag kulisserne:
Bare en mindre note: linje 6 tilføjer en marginal kant nederst i hver af tekstfelterne. Temmelig cool, ikke? Men mere om grænser i det næste afsnit.
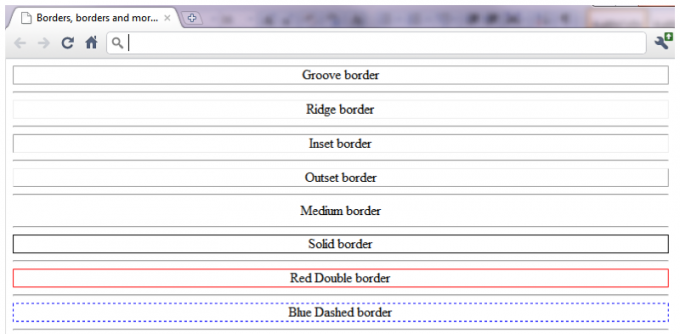
3.8 Hvad der går rundt kommer rundt (grænser)
Jeg tror ikke, at dette har brug for en forklaring, men jeg vil alligevel give en. Grundlæggende kan du placere grænser omkring stort set alt, så lad os se på, hvordan du gør det. Så her er koden:
Dette er, hvad koden gør, dybest set et udvalg af grænser, der omgiver navnet / s på den type grænse, der bruges. Husk, at det modsatte af rillen er ryg, og det modsatte af indsættelse er udgået.
3.9 Flydende og flydende elementer
Det er normalt ret kedeligt bare at se overskrift, derefter tekst, så overskrift derefter tekst. Selvom det ikke får det til at se lidt pænere ud? Der er en metode, der kan bruges kaldet flydende, og nu vil jeg vise dig, hvordan du gør netop det. Flydende giver dig mulighed for at flytte et element til den ene side af skærmen, mens andet indhold i dokumentet derefter flyder rundt om det flydende element. Det flydende element kan være et billede eller en overskrift eller endda en anden tekstblok. Lad os nu se, hvordan det ser ud:
Temmelig godt i ganske mange situationer, nu er dette koden, der konstruerer dette design:
Er det ikke forbløffende, hvad du kan gøre, hvis du bare finder den rigtige metode?
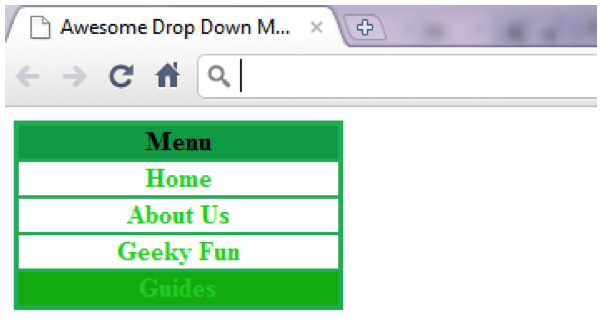
3.10 Gå ikke ned i menuen - eksempel
Hvis du overvejer at oprette et websted, vil du sandsynligvis have brug for en menu, ikke? Det kan godt være det rigtige sted at gå, hvis du vil have noget der ikke bare sidder der. Dynamiske elementer får websider til at se bedre ud og give en bedre fornemmelse af det samlede websted.
En af mine foretrukne typer menuer skal være en Drop down menu så lad os nu se på, hvordan man laver en ved hjælp af CSS. Tjek koden herunder:
Jeg ved, at dette virker lidt skræmmende i starten, men hvis du er tålmodig og bare læser videre, forstår du snart nok.
Linie 15 siger: når jeg har en <div> tag med klasse = “menu”Og musen er hovering over det Skærm det bloks inde i det.
Linjer 16-21 siger: når jeg har en <div> tag med klasse = “menu”Og en <-en> tag indstiller derefter disse formater. Husk, at disse linjer vælger formatet til de skjulte menuknapper. Linjer 9-14 opsætter formaterne for menuknappen, der skal rulle over for at vise resten af menuen.
Linie 22 siger: når jeg har en <div> tag med klasse = “menu”Og en <-en> tag og jeg hover over et af disse elementer indstil derefter baggrundsfarve til en anden grøn.
Se nedenfor for det endelige produkt:
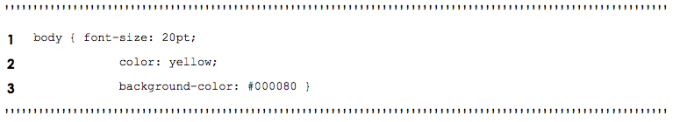
3.11 Brugerstilark (du er universets centrum)
Brugere kan definere deres egne bruger stilark for at få sider til at se ud som om de vil have dem. Bare for at skelne mellem Brugerstilark og Forfatter stilark. Brugerstyles er eksterne stilark, som brugerne selv kan oprette, som simpelthen udføres som CSS-filer uden det meste af kodningen. Her viser jeg dig en:
Var det ikke så ekstremt enkelt?
Hvis du vil vide, hvordan du indstiller dette i din egen browser, ville du blot gå til Værktøjer >> Internetindstillinger >> Generelt >> Tilgængelighed >> Definer derefter din egen fil Forfatterstilarket er defineret inde i koden derimellem .
4. Mere information
4.1 Hvorfor bruge xHTML og co. over design og andre applikationer?
Inden du ser på dette som faktum eller noget, der ligner det, skal du vide, at dette simpelthen er et synspunkt afhængigt af hvor du står, og hvor teknisk indstillet du måtte være. Jeg nyder at bruge programmeringssprog til at gennemføre mine projekter, da det betyder, at du kan forstå, hvad der ligger bag designene, mens du bruger designapplikationer som Adobe Dreamweaver og Microsoft FrontPage giver dig mulighed for at oprette dit websted ved hjælp af kun de tilgængelige værktøjer på menuerne. Derfor er designapplikationerne begrænset til den menupunkt, der er leveret til dig. Som konklusion er det helt åbenlyst, at brug af programmeringssprog ville bygge webstedet eller det færdige produkt ind noget langt mere tiltalende, da dens funktionalitet kun er begrænset af programmørens dygtighed med det udpegede sprog (f.eks. JavaScript, CSS, xHTML). Jeg ved, at du sandsynligvis tænker, at jeg er partisk, men du bliver nødt til bare at prøve begge dele og bestemme, hvordan meget indsats, du vil lægge i dit arbejde, vælg derefter de passende værktøjer til at komme til dit bestemmelsessted. Du kan endda vælge at bruge både, da både Dreamweaver og FrontPage har en "kodningsvisning" og en "designvisning".
Der er andre måder, du kan oprette websteder på, som at bruge Joomla og WordPress.
4.2 Joomla
Joomla er et fantastisk Content Management System (CMS) med meget fleksibilitet og med en brugervenlig bruger interface, som mange mennesker bliver skræmt af, når de indser, hvor mange muligheder og konfigurationer der er ledig. Joomla er en platform baseret på PHP og MySQL. Denne software er open source, som du kan få fra http://www.joomla.org/download.html
Hvis du ønsker en dybdegående guide til Joomla, prøv denne guide fra MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Begynderguiden til JoomlaDenne guide leder dig gennem alt fra hvorfor du vælger Joomla og hvordan du installerer det på din webserver til hvordan du designer og tilpasser dit websted efter din smag. Læs mere
4.3 WordPress
WordPress er et Content Management System (CMS), der giver brugerne mulighed for at oprette og vedligeholde et websted gennem et administrativt interface inklusive en automatisk genereret navigationsstruktur uden at skulle kende HTML eller lære noget andet værktøj. WordPress er et stykke open source-software oprettet af tusinder af programmerere over hele verden og placeret i det offentlige domæne, så du behøver ikke at betale for at bruge det. WordPress er en webbaseret applikation, skrevet i PHP og MySQL, designet til at køre på Linux-servere: PHP er et programmeringssprog til web applikationer, MySQL er en relationsdatabase (såsom MS Access), og Linux er et operativsystem til webservere - alle disse er også åbne kilde. WordPress er langt den mest populære CMS med over 200 millioner websteder over hele verden fra slutningen af 2009.
Yderligere læsning
- Top 11 HTML-tags Hver blogger og websteejer skal vide Top 11 HTML-tags Hver blogger og websteejer skal videWorld wide web kender mange sprog og er kodet på flere forskellige sprog. Det ene sprog, der dog findes overalt og har eksisteret siden opfindelsen af websider, er ... Læs mere
- 5 sjove ting at gøre online med HTML5 5 sjove ting at gøre online med HTML5HTML5 fortsætter med at gå fra styrke til styrke, med flere websteder, der skifter til den nye standard, der bringer multimedieindhold til Internettet uden behov for plugins som Adobe Flash. Er det sprængt ... Læs mere
- Kode til internettet med disse værktøjer lige i din browser Bygg det: 11 strålende Chrome-udvidelser til webudviklereChrome er fantastisk til webudviklere på grund af dets pool af udvidelser. Hvis du nogensinde har planer om at designe eller kode et websted, her er nogle vigtige værktøjer, som du skal installere med det samme. Læs mere
Vejledning Udgivet: juni 2011


