Få ensartede, attraktive advarsler på tværs af dit React-websted med dette bibliotek.
Advarsler er beskeder, der vises på en hjemmeside/webapplikation for at formidle vigtig information til en bruger. De spiller en afgørende rolle i webapplikationer. Der er mange måder at oprette alarmer på i React; Chakra UI gør processen nem og effektiv.
Chakra UI er et populært komponentbibliotek til React, der giver et sæt tilpassede og tilgængelige UI-komponenter.
Installation af Chakra UI
For at bruge Chakra UI-biblioteket, et af mange react komponent biblioteker, skal du først installere det. Du kan installere det ved at køre følgende terminalkommando i dit node.js-projekts mappe:
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
Alternativt kan du installere Chakra UI ved hjælp af Yarn. For at gøre det skal du køre følgende kommando:
garn tilføj @chakra-ui/react @emotion/react @emotion/styled framer-motion
Opsætning af Chakra UI
Efter installation af Chakra UI, skal du gøre den tilgængelig i din applikation. For at gøre dette skal du konfigurere ChakraProvider komponent.
Det ChakraProvider komponent er en komponent på øverste niveau, som Chakra UI-biblioteket leverer. Det omslutter hele applikationen og giver temaet og stylingkonteksten til alle dens komponenter.
For at opsætte ChakraProvider komponent, importer den fra @chakra-ui/reager:
importere Reagere fra'reagere'
importere ReactDOM fra'reager-dom/klient'
importere App fra'./App'
importere { ChakraProvider } fra'@chakra-ui/reager'
ReactDOM.createRoot(dokument.getElementById('rod') som HTMLElement).render(
</ChakraProvider>
</React.StrictMode>
)
Det ChakraProvider komponent understøtter en tema rekvisit. Passerer tema støtte til ChakraProvider komponent sikrer, at alle Chakra UI-komponenter i applikationen kan få adgang til det angivne tema og stylingkontekst. Det tema prop er valgfri; hvis du ikke består det, vil Chakra UI bruge et standardtema.
Oprettelse af en brugerdefineret advarsel ved hjælp af advarselskomponenter
Chakra UI tilbyder fire komponenter, der lader dig oprette en brugerdefineret advarsel: Alert, AlertIcon, AlertTitle, og AlertDescription.
For at oprette din advarselsmeddelelse skal du importere disse komponenter fra Chakra UI-biblioteket og bruge dem som følger:
importere Reagere fra'reagere';
importere {Alert, AlertIcon, AlertDescription, AlertTitle} fra'@chakra-ui/reager'fungereApp() {
Vend tilbage ('succes'> Velkommen!!!</AlertTitle> Det er rart at have dig her</AlertDescription>
</Alert>
</div>
)
}
eksportStandard App
Efter import af komponenterne, Alert komponent viser en meddelelse til brugeren. Den har en status prop sat til "succes", hvilket indikerer, at beskeden er en succesmeddelelse.
Der er tre andre statusser: "info", "fejl" og "advarsel". Farveskemaet og ikonet, som advarslen bruger, afhænger af meddelelsesstatus.
Det Alert komponent indeholder tre børn: AlertIcon, AlertTitle, og AlertDescription. Det AlertIcon komponent viser et lille ikon ved siden af meddelelsen, AlertTitle viser hovedmeddelelsen, og AlertDescription viser en mere detaljeret beskrivelse af meddelelsen.
Den forrige kodeblok vil generere en advarsel, der ser sådan ud:
Tilpasning af advarselsmeddelelser ved hjælp af Variant Prop
For at tilpasse udseendet af advarselsmeddelelsen skal du bruge variant rekvisit af Alert komponent. Det variant prop definerer det visuelle udseende af advarselsmeddelelsen og bestemmer farveskemaet, ikonet og skrifttypen for meddelelsen baseret på den værdi, du sender til den.
Det variant prop accepterer flere strengværdier som f.eks diskret, solid, venstre-accent, top-accent, højre-accent, og bund-accent. Hver værdi repræsenterer en anden visuel stil af advarselsmeddelelsen.
Her er et eksempel på fire advarselskomponenter med forskellige varianter:
importere Reagere fra'reagere';
importere {Alert, AlertIcon, AlertDescription, AlertTitle, Flex} fra'@chakra-ui/reager'fungereApp() {
Vend tilbage ('centrum' mellemrum='3' retning ='kolonne' mt='4'> 'succes' variant='solid'> Velkommen!!!</AlertTitle> Det er rart at have dig her</AlertDescription>
</Alert>
'succes' variant='diskret'> Velkommen!!!</AlertTitle> Det er rart at have dig her</AlertDescription>
</Alert>
'succes' variant='top-accent'> Velkommen!!!</AlertTitle> Det er rart at have dig her</AlertDescription>
</Alert>
'succes' variant='venstre-accent'> Velkommen!!!</AlertTitle> Det er rart at have dig her</AlertDescription>
</Alert>
</Flex>
</div>
)
}
eksportStandard App
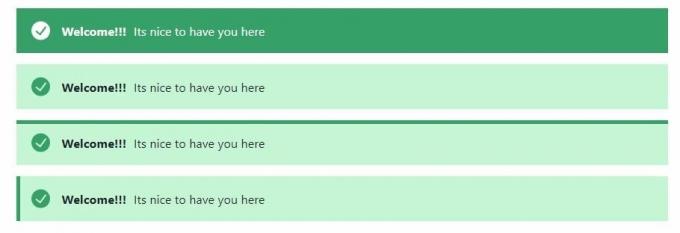
Gengivelse af kodeblokken ovenfor vil vise en tilpasset advarsel som denne:
 Tilpasning af dine advarselsmeddelelser ved hjælp af klassenavn Prop
Tilpasning af dine advarselsmeddelelser ved hjælp af klassenavn Prop
I stedet for at holde fast i standardudseendet for advarselsmeddelelserne, kan du tilpasse det ved hjælp af klassenavn rekvisit. Du bruger klassenavn prop til at definere en CSS-klasse og anvende din brugerdefinerede stil til advarselsmeddelelsen.
For eksempel:
importere Reagere fra'reagere';
importere {Alert, AlertIcon, AlertDescription, AlertTitle} fra'@chakra-ui/reager'fungereApp() {
Vend tilbage ('succes' klassenavn='alert'> Velkommen!!!</AlertTitle> Det er rart at have dig her</AlertDescription>
</Alert>
</div>
)
}
eksportStandard App;
I dette eksempel har advarselskomponenten en CSS-klasse "alarm". Efter at have defineret CSS-klassen, kan du definere dine stile i din CSS-fil.
Ligesom:
.alert {
farve: rød;
skrifttype-familie: kursiv;
display: flex;
flex-retning: kolonne;
hul: 0.4rem;
}
Ovenstående kode vil anvende CSS-stilene til advarselskomponenten. Hvis du er bekendt med rekvisitter i Chakra UI-stil, bør du bruge dem til at style advarselsmeddelelser i stedet for klassenavn rekvisit.
Efter at have anvendt CSS-stilene ovenfor, vil advarselskomponenten blive vist som vist på billedet nedenfor:
Udløsning af advarselsmeddelelser som svar på brugerhændelser
Du har oprettet en advarselskomponent, der konsekvent viser en advarselsmeddelelse på skærmen. For at forbedre brugeroplevelsen kan du dog udløse advarselsmeddelelsen som svar på specifikke hændelser, som en bruger starter, ved hjælp af JavaScript-hændelseslyttere. Disse hændelser kan omfatte at klikke på en knap, indsende en formular eller støde på en fejl.
For at udløse din advarselsmeddelelse som svar på hændelser skal du bruge React-tilstand og Skærm prop af Chakra UI-komponenterne.
For eksempel:
importere Reagere fra'reagere';
importere {Alert, AlertIcon, AlertDescription, AlertTitle, Button, CloseButton} fra'@chakra-ui/reager'fungereApp() {
konst [display, setDisplay] = React.useState('ingen');fungereunderrette() {
sæt Display('fleks');
}fungeretæt() {
sæt Display('ingen');
}Vend tilbage (
"app">'succes' display={display} variant='solid'> Velkommen!!!</AlertTitle> Det er rart at have dig her</AlertDescription> 'absolut' top='6px' højre='6px' onClick={close}/>
</Alert>
eksportStandard App
Denne kodeblok styrer status for meddelelsesvisningen med useState krog. Den indstiller den oprindelige tilstand for meddelelsesvisningen til "ingen", hvilket skjuler meddelelsen.
Når brugeren klikker på Knap, kalder det underrette fungere. Kaldning af notify-funktionen ændrer værdien af Skærm tilstand fra "ingen" til "fleks", hvilket gør meddelelsen synlig.
Når brugeren klikker på Luk-knap, kalder den lukkefunktionen. Det ændrer skærmens tilstand tilbage til "ingen", hvilket skjuler meddelelsen.
Nu kan du oprette brugerdefinerbare advarsler
Nu har du lært, hvordan du opretter en brugerdefineret advarsel i din React-applikation ved hjælp af Chakra UI. Med Chakra UI er det nemt og intuitivt at oprette tilpassede advarsler i React, hvilket giver os mulighed for at give klar og kortfattet information til vores brugere. Chakra UI giver mange andre brugerdefinerbare og tilgængelige UI-komponenter for at hjælpe dig med at bygge fantastiske React-applikationer.


