Reklame
Webstedsdesign og -udvikling er det 21. århundredes fabriksopgave: god løn og fordele, anstændig arbejdstid og udsigten til fremskridt. Vi viser dig, hvilke væsentlige færdigheder du kan begynde at lære nu for at få et spring i dette spændende felt.
Internettet er grundlæggende for den måde, vi arbejder og spiller på i dag - uanset om det bruger digitale grænseflader, bruger vores dage på kodning eller handler kl. 3 i sengen. Noget kendskab til webudvikling er ved at blive en vigtig færdighed for den moderne videnarbejder. De, der forstår, hvordan man skaber i denne branche, er dem, der vil være den mest konkurrencedygtige og sikre i det 21. århundrede.
Vi viser de grundlæggende elementer i dette felt og giver dig et godt fodfæste til at gå videre.
1. HyperText Markup Language, version 5 (HTML5)
En webudvikler bruger HTML til at forfatter websider. Det er både et sprog og et sæt teknologier, der får det moderne web til at fungere og er i stand til at understøtte rigt interaktivt og multimedieindhold. Den nye version, HTML5, giver mange flere muligheder og muligheder end før.

Du har brug for et solidt kendskab til HTML, fordi det er grundlaget for webindhold, og din dygtighed inden for HTML5 bestemmer, hvor godt du kan mestre de andre teknologier, der arbejder med det. Heldigvis for dig har vi en HTML5-primer klar til at gå Kom i gang med HTML5Du har hørt om HTML5. Alle bruger det. Det indberettes som frelser på Internettet, så folk kan skabe rige, engagerende websider uden at ty til at bruge Flash og Shockwave. Læs mere .
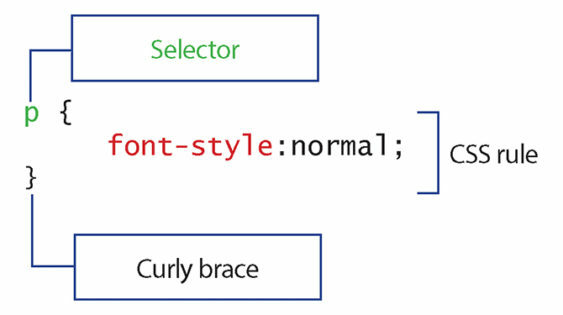
2. Kaskaderende stilark, niveau 3 (CSS3)
CSS bruges af en webudvikler til at levere websitetens visuelle udseende og fornemmelse til browseren. Den aktuelle praktiske standard er CSS-niveau 3. ”Moduler”, der bærer niveau 3, der er i den stabile fase af udviklingen, er værd at lære. Mange moduler i "test" er også i naturen. En af de vigtigste og nyeste er flexbox. Mens det var vanskeligt at oprette komplekse layouts i fortiden, satte flexbox en ny standard, som alle udviklere flytter til at omfavne.

Du kan se, hvordan HTML5 og CSS3 fungerer sammen ved at følge med på nogle af de tutorials, vi gennemgik i 2015 Lær HTML og CSS med disse trinvise tutorialsEr du nysgerrig efter HTML, CSS og JavaScript? Hvis du tror, at du har en evne til at lære at oprette websteder fra bunden - her er et par gode trin-for-trin-tutorials værd at prøve. Læs mere .
3. JavaScript (JS)
JavaScript gør websider interaktive. HTML5 er ansvarlig for, hvad en webside indeholder, CSS skaber sit look og fornemmelse, men kun JavaScript fortæller en webside, hvordan man skal opføre sig. Uden JavaScript ville websider være statiske og uændrede.
JavaScript er den sidste af trioen af teknologier, som webudviklere bruger til Opret "front-end" (den del af det websted, du ser og interagerer med) Oprettelse af webgrænseflader: Hvor skal man starteVi viser dig, hvordan webgrænseflader går i stykker og derefter påpeger de nøglekoncepter, værktøjer og byggesten, der er nødvendig for at gøre dig selv til det 21. århundrede webdesigner. Læs mere .
Asynkron JavaScript og XML (Ajax)
Dette er mindre en separat teknologi end en måde at bruge JavaScript til at oprette webapplikationer med forbedret interaktion. Ajax henter data i baggrunden (asynkront) og giver en side mulighed for automatisk at opdatere uden at gå ind i en opdaterings- og ventecyklus. Gmail, Google Maps og Google Docs bruger alle denne teknik kraftigt. Du kan lære mere på Mozilla-udviklernetværket.
4. PHP Hypertext-processor
PHP er et script-sprog på serversiden, som webudviklere bruger til at generere dynamiske sider på en server - serveren kører et program og sender derefter output til din browser. PHP genererer websiden delvis fra indholdet af en database (afbildet nedenfor).
PHP er en af mange serversides løsninger til samme brug. Andre i denne kategori inkluderer: Java, Ruby on Rails, Asp.net, Python, og Perl.

PHP er dog grundlæggende for WordPress content mangement-systemet, der ligger bag næsten en tredjedel af webstederne på internettet. Det er også inden for Drupal, Facebook, Magento, og slack.
Mens hvert sprog har sine fordele og ulemper, er der ingen tvivl om, at der er masser af applikationer til det, når du en gang lære PHP Lær at opbygge med PHP: Et nedbrudskursPHP er det sprog, som Facebook og Wikipedia bruger til at tjene milliarder af anmodninger dagligt; de-facto-sproget, der bruges til at lære folk webprogrammering. Det er smukt enkelt, men strålende kraftfuldt. Læs mere .
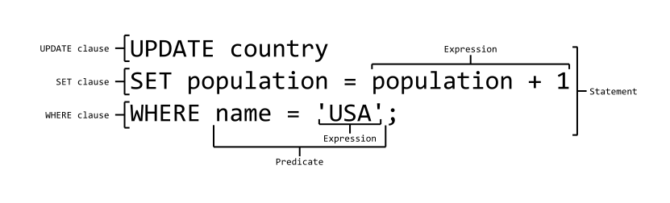
5. Structured Query Language (SQL)
SQL er navnet på en familie med sprog, der taler til en database, som gemmer størstedelen af den information, der er nødvendig til et websted i disse dage. MySQL er en af de populære varianter, både fordi den er open source, og fordi den klarer sig godt i gennemsnitlige forhold.

Du kan praksis med at skrive SQL på din egen computer, hvis du har MS Office installeret Sådan skrives Microsoft Access SQL-forespørgsler fra bundenMicrosoft Access er et af de mindst anvendte produkter i Office-familien. Men det er også den mest magtfulde. Her er, hvordan du kan bruge dem med SQL-spørgeskemaet. Læs mere .
6. Versionsstyringssystemer (VCS)
Versionskontrol er et sæt af fremgangsmåder til strukturering af ændringer i kode. Versionskontrol løser problemet med at være ude af stand til at forstå, hvilken ændring til en kodebase, der skabte en succes eller en fiasko. Ved at spore ændringerne til kode i et forgreningsdiagram, webstedsprogrammører kan forstå, hvornår koden blev brudt, og af hvilke grunde Hvad er git og hvorfor skal du bruge versionskontrol, hvis du er en udviklerSom webudviklere er vi meget tilbøjelige til at arbejde på lokale udviklingswebsteder, så uploader vi bare alt, når vi er færdige. Dette er fint, når det bare er dig, og ændringerne er små, ... Læs mere .
git er de mest anvendte software til versionskontrol. GitHub er et af de mest populære steder på internettet for udviklere at tale og sammenligne noter, så det er det værd at tid til at forstå dette vigtige værktøj og blive en del af et større samfund af kodere, der udveksler ideer og kode.
7. Agile metodologi
Agile metodik er mindre en teknologi end det er en teknik for udvikling. Det står i modsætning til hvad der var standarden: sekventiel (eller ”vandfald”) udvikling. Denne traditionelle udviklingsmetode løber fra en begyndelsesfase af design, bevæger sig gennem udvikling, til test og til sidst i frigørelse og derefter vedligeholdelse. Agile metodologi er beregnet til at tackle den opfattede statiske og ufleksible rækkefølge af disse trin.
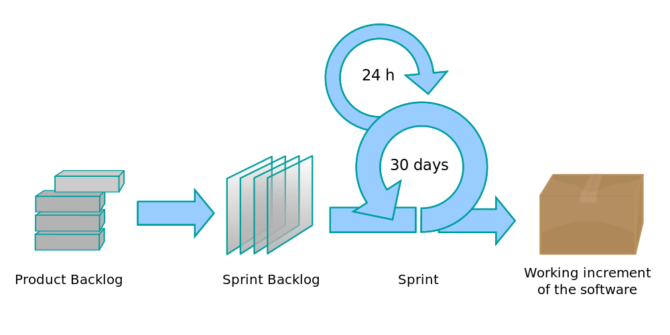
Med Agile er iteration og evolution mere vigtig, end sekventiel progression gør. Mens et "vandfald" muligvis kun går en vej (ned), Agile er mere cyklisk. Den mest udøvede Agile-metode er SCRUM, og hvis du er interesseret i at arbejde med moderne softwareudvikling, forventes det, at du i det mindste har en vedvarende fortrolighed med denne arbejdsstil.

Konklusion
Selvom der er mange mere end otte programmeringsevner, som webstedsudviklere bør kende, ville du være undergivet, hvis du ikke forstod det grundlæggende for hver af disse otte.
Så hvad venter du på? Er du begyndt at lære dig selv webudvikling og har en anden tilgang? Vi vil gerne høre fra dig i kommentarerne herunder!
Rodrigo nyder teknisk skrivning, webudvikling og brugeroplevelse. Når han ikke overtænker processen, banker væk ved et tastatur eller skubber på pixels, nyder han den store udendørs og cyberpunk-kultur.


