Reklame
 Åh, glæden ved at skabe en ny hjemmeside! Seriøst, en af de største ting ved nettet er, hvor nemt det er at starte noget nyt. Der er adskillige værktøjer, der lader brugere nemt oprette deres egne hjemmesider, som f.eks Sidengo Sådan bygger du din egen hjemmeside på få minutter uden nogen kodningsfærdighederEfterhånden som internettet vokser, og det gør det blændende hurtigt, bliver behovet for en tilstedeværelse på nettet mere presserende. I mange dele af verden skal du simpelthen have en tilstedeværelse på nettet for at... Læs mere og Wix Sådan opretter du et professionelt udseende Flash-websted gratis Læs mere (som i øvrigt ikke længere kræver Flash). Mange af disse værktøjer er rettet mod nye brugere, der opretter deres første websteder. Spinto er en ny tjeneste, der prøver en anden vinkel.
Åh, glæden ved at skabe en ny hjemmeside! Seriøst, en af de største ting ved nettet er, hvor nemt det er at starte noget nyt. Der er adskillige værktøjer, der lader brugere nemt oprette deres egne hjemmesider, som f.eks Sidengo Sådan bygger du din egen hjemmeside på få minutter uden nogen kodningsfærdighederEfterhånden som internettet vokser, og det gør det blændende hurtigt, bliver behovet for en tilstedeværelse på nettet mere presserende. I mange dele af verden skal du simpelthen have en tilstedeværelse på nettet for at... Læs mere og Wix Sådan opretter du et professionelt udseende Flash-websted gratis Læs mere (som i øvrigt ikke længere kræver Flash). Mange af disse værktøjer er rettet mod nye brugere, der opretter deres første websteder. Spinto er en ny tjeneste, der prøver en anden vinkel.
Det er udviklervenligt, med understøttelse af Git og SSH, og det er baseret på Jekyll, en statisk webstedsgenerator, som Ruby-kodere elsker. Mens han gør alt dette, forsøger Spinto også at forblive tiltalende for nyere brugere - så man kan sige, at dette er en tjeneste, der dybest set forsøger at holde alle glade.
Spinto er i øjeblikket i beta og kan bruges frit, men selv efter de begynder at oplade, siger de, at det vil være nemt at eksportere dit websted og tage det andre steder hen, hvis du ikke vil betale dem.
Komme op og køre

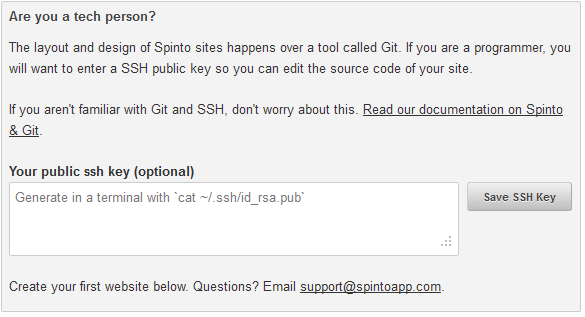
Efter at have logget på Spinto med din Google-konto, er den første ting, tjenesten vil vide, om du er en "teknologisk person". Hvis du antager, at du er, ved du sikkert, hvad Git er, og har en offentlig SSH-nøgle. Jeg har faktisk en offentlig SSH-nøgle, som jeg indsatte i denne tekstboks. Men Spinto vil ikke give dig nogen sorg, hvis du ikke har sådan en nøgle, hvilket er rart.
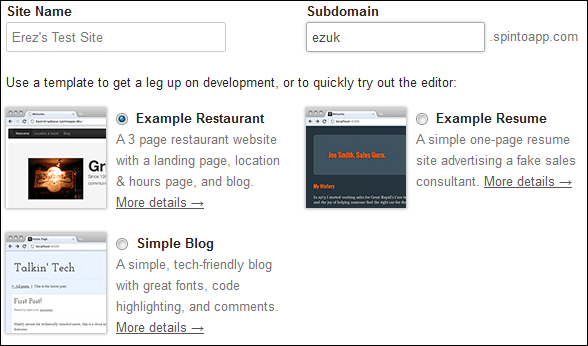
Dernæst er det tid til at oprette vores første hjemmeside:

Spinto lader dig også oprette en hjemmeside med Blueprint eller Skelet CSS-rammer eller et tomt websted uden kode overhovedet. Da jeg bare vil sparke dækkene her, gik jeg med Eksempel Restaurant internet side.
Redigering af dit websted visuelt

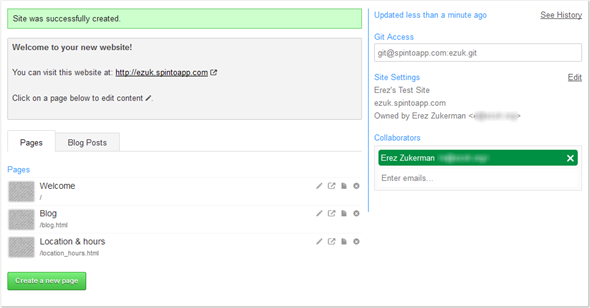
Siden oprettes med det samme og kan tilgås med det samme. Ovenfor kan du se webgrænsefladen til Spintos redaktør. På højre sidebjælke viser Spinto den Git-URL, du har brug for til at tjekke webstedskilder, samt webstedsoplysninger og samarbejdspartnere. Til venstre kan du se siderne og blogindlæggene.
Lad os redigere Velkommen side:

Åh, en visuel redaktør! Ret pæn til ikke-tekniske brugere. Men bemærk, at på trods af alt dets imponerende krom er editorens muligheder begrænsede. Jeg var ikke i stand til at flytte rundt på billeder ved at trække dem. Editoren gjorde det nemt at ændre tekst samt erstatte billeder. Det er rart, for det betyder, at du kan få en ikke-teknisk bruger til at redigere teksten til hjemmesiden, mens en mere erfaren udvikler laver CSS.
Spintos webgrænseflade lader dig også redigere HTML'en direkte, men hvis du er en udvikler, tror jeg, at chancerne for, at du manuelt redigerer HTML i browseren, er meget små.
Arbejde med Git og redigering lokalt

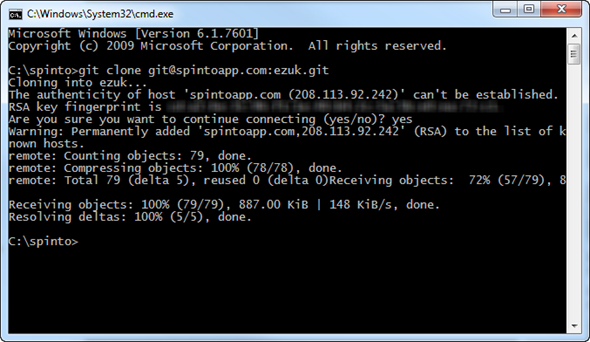
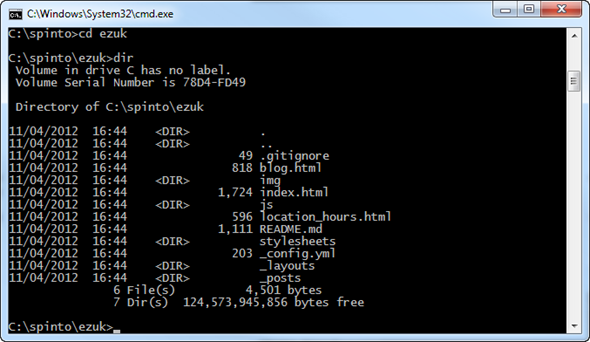
Lad os nu se på Spinto fra en erfaren udviklers perspektiv. Tjenesten gør det meget nemt at klone dit websted og arbejde på det fra din egen maskine med Git. Git-kommandolinjen ovenfor løftes direkte fra Spintos dokumentation og downloader grundlæggende dit Spinto-websted til arbejde. Indvendigt ser det sådan ud:

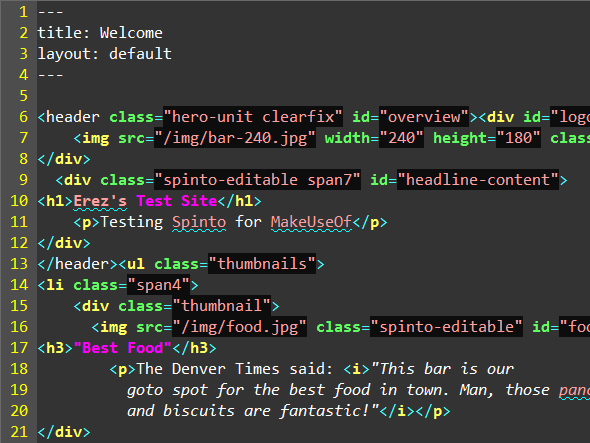
README-filen gør det klart, at vi arbejder med noget baseret på Jekyll og på Bootstrap framework (skabt af Twitter). Lad os nu starte gVim og redigere nogle filer:

Indeni ser vi smuk vanilje HTML. Bemærk de fire øverste linjer, der definerer titlen og layoutet for Jekyll. Et andet interessant aspekt her er, at stylesheets ikke er i CSS - de er skrevet i LESS:
![spinto[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Dette gør det nemt at ændre farver, da LESS understøtter variabler. Bare for pokker ændrede jeg kropsbaggrundsfarven til pink. Nu er det tid til at forpligte sig og skubbe ændringerne for at se dem på hjemmesiden:
![spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Lad os nu gå til Spinto-webstedet:

Det er faktisk rystende pink. Ret nemme ting! Der er også en Ruby-perle til at forhåndsvise ændringer lokalt, så du ikke behøver at blive ved med at skubbe til Git-repoen, hver gang du vil se dine ændringer i browseren.
Afsluttende tanker
Spinto er et modigt og innovativt forsøg på at skabe et system, der appellerer til både nybegyndere og erfarne udviklere. Hvis du arbejder på et websted helt på egen hånd, kan jeg ikke rigtig komme i tanke om en tvingende grund til at bruge Spinto i stedet for Jekyll selv (eller PieCrust og de mange andre statiske webstedsgeneratorer). Men hvis du har brug for at samarbejde med andre, især brugere, der bekymrer sig dybt om tekstindhold og billeder, men som ikke rigtig kan hjælpe med CSS, tilbyder Spinto nogle interessante fordele.
Fortæl os, hvad du synes om det i kommentarerne, og om du foretrækker denne eller en lignende hjemmesidegenerator.


