Reklame
CSS-Sprit.es er et online værktøj til at hjælpe webdesignere og udviklere med at håndtere CSS Sprites pligt. Det giver dig mulighed for hurtigt og nemt at generere billedsprites (en grafikkomponent med en foruddefineret handling, som en del af en større komponent) til dit websted med lidt eller slet ingen viden om CSS.
Som en ekstra funktion kan den også producere rollovers med forskellige effekter (Desaturation, Sepia, Embossing, Flipping Horisontalt/Lodret, Inverting) og give dit websted det manglende udseende. Applikationen gør brug af HTML 5-funktioner og genererer gyldig CSS.
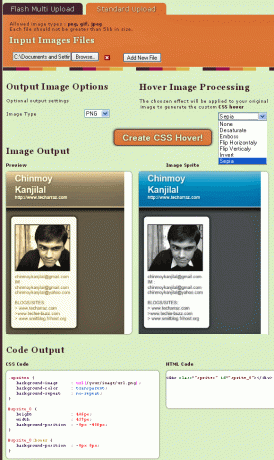
Det er virkelig nemt at bruge webstedet, vælg blot dine filer, vælg derefter rollover-effekt fra rullelisten og klik på knappen "Opret CSS-hover". Dette vil generere en forhåndsvisning indeholdende det originale billede og overgangsbilledet som vist på billedet nedenfor. Hvis du kunne lide resultaterne, kan du få fat i den tilsvarende CSS- og HTML-kode.

Funktioner:
- Opret CSS-sprites online.
- Anvend eventuelt automatiske rollovers med forskellige effekter som desaturation, billedvending eller sepia...
- Tilladte billedtyper: png, gif, jpeg og hver fil må ikke være større end 5 MB.
- Multi upload og batchbehandling understøttet.
- Giver dig mulighed for at forhåndsvise anvendt effekt.
- Den genererede CSS er kompatible med Mozilla, Chrome, Safari, Opera og IE > 6.0.
- Gratis og ingen registrering.
- Se også 11 Nyttige værktøjer til at tjekke, rense og optimere din CSS-fil 11 Nyttige værktøjer til at kontrollere, rense og optimere CSS-filerVil du forbedre din CSS-kode? Disse CSS-tjek og -optimering hjælper med at forbedre CSS-kode, syntaks og formindske dine websider. Læs mere .
Prøv CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal er studerende, er også blogger, programmør og teknologientusiast. Han kan lide at afprøve nye webapps og software, og alt, der har med teknologi at gøre, er ekstremt spændende for ham.