Reklame
Velkommen til MakeUseOfs guide til at skabe din egen Android-app. I denne vejledning tager vi et kig på, hvorfor du ønsker at oprette din egen Android-applikation, nogle muligheder, du har for at bygge den, og hvordan du gør den tilgængelig for andre.
Introduktion til Android-udvikling
Der er to primære måder at udvikle en Android-app på. Den første er at skrive det fra bunden, højst sandsynligt i Java. Men dette forudsætter selvfølgelig, at du allerede ved godt Java eller have tålmodighed til at lære det Så vil du udvikle Android-apps? Sådan lærer duEfter så mange år skulle man tro, at mobilmarkedet nu er mættet med enhver app, man kan forestille sig – men det er ikke tilfældet. Der er masser af nicher, der stadig mangler... Læs mere inden du dykker ind. Men hvad hvis du klør efter at komme i gang med det samme?
Den anden mulighed er en af peg-og-klik-appbyggerne på markedet. Mange af disse er rettet mod virksomhedsbrugere (og kommer med en virksomhedspris). Men MIT tilbyder sin "App Inventor", et onlineværktøj, der giver dig mulighed for at bygge din app visuelt. Du kan opnå nogle pæne ting med App Inventor, som vil holde dig beskæftiget, indtil du kan grave i Java og få adgang til alle de kraftfulde funktioner på Android-platformen.
I sektionerne nedenfor bygger vi en prototypeversion af en simpel "scratchpad"-applikation, som gemmer den tekst, du skriver ind i den. Vi gør dette først i App Inventor og forhåndsviser resultaterne i en Android-emulator. Så udvider vi denne applikation med muligheden for at vælge blandt flere filer, hvilket gør den mere til en "notesblok". For denne type forbedringer bliver vi nødt til at dykke ned i Java og Android Studio.
Parat? Lad os komme til det.
Hvorfor udvikle til Android?
Der er en række grunde til, at du ønsker at oprette din egen Android-app, herunder:
- Nødvendighed: Det er jo opfindelsens moder. Måske efter at have kigget i Play Butik efter din drømmeapp, indser du, at det er noget, du vil skal bygge selv 4 spørgsmål, du skal stille dig selv, før du lærer at kodeAt lære et programmeringssprog er populært. Men er det for alle? Før du forpligter dig til det, skal du stille dig selv følgende spørgsmål og være ærlig. Læs mere fordi ingen andre har endnu.
- Fællesskab: At udvikle noget nyttigt og gøre det tilgængeligt gratis (især som open source) er en glimrende måde at deltage i Android- og/eller FOSS-fællesskabet Hvorfor bidrager folk til Open Source-projekter?Open source-udvikling er fremtiden for software. Det er fantastisk for brugere, fordi open source-software normalt er tilgængelig gratis og ofte sikrere at bruge. Men hvad tvinger udviklere til at bidrage med kode gratis? Læs mere . Uden open source-bidrag ville der ikke være nogen Linux, og uden Linux ville der ikke være nogen Android Er Android virkelig Open Source? Og betyder det overhovedet noget?Her undersøger vi, om Android virkelig er open source eller ej. Det er trods alt baseret på Linux! Læs mere (eller i hvert fald ingen Android, som vi kender det). Så overvej at give tilbage!
- Læring: Der er få bedre måder at få en forståelse af en platform på end at udvikle til den. Det kan være til skolen eller din egen nysgerrighed. Og hey, hvis du kan tjene et par dollars på det i sidste ende, desto bedre.
- Indtægtsgenerering: På den anden side, måske du går til det her for at tjene penge fra starten. Mens Android engang blev betragtet som det "lave leje"-distrikt for app-indtægter, er dette langsomt vendt. Business Insider rapporteret i marts at Android-indtægterne forventes at overhale iOS for første gang i 2017.
- Tilføjelse: Udviklere opretter ofte apps generelt som en måde at promovere, få adgang til eller på anden måde supplere et eksisterende produkt eller en tjeneste – som f.eks. ledsagende konsol-apps Få mere ud af din konsol med ledsagende mobilappsEn spilcontroller er ikke en frygtelig fjernbetjening, men den er heller ikke en fantastisk. En tablet eller i nogle tilfælde en smartphone giver en bedre måde at få adgang til konsolfunktioner på. Læs mere og MakeUseOfs egen app.

Uanset din grund, vil appudvikling udfordre dine designmæssige, tekniske og logiske færdigheder. Og resultatet af denne øvelse (en fungerende og nyttig applikation til Android) er en stor bedrift, der kan tjene som et porteføljestykke.
Der er mange muligheder for at skabe din app, inklusive forskellige værktøjssæt, programmeringssprog De bedste sprog til udvikling af mobilapps i 2016Verden af mobilapp-udvikling går stadig lige så stærkt som nogensinde. Hvis du vil i gang, er det ikke for sent! Her er de sprog, du bør tænke på at lære. Læs mere , og forlagssteder Google Play vs. Amazon Appstore: Hvilken er bedre?Google Play Butik er ikke din eneste mulighed, når det kommer til at downloade apps – skal du prøve Amazon Appstore? Læs mere . På et højt niveau opdeles disse i følgende to kategorier.
Peg-og-klik Apps
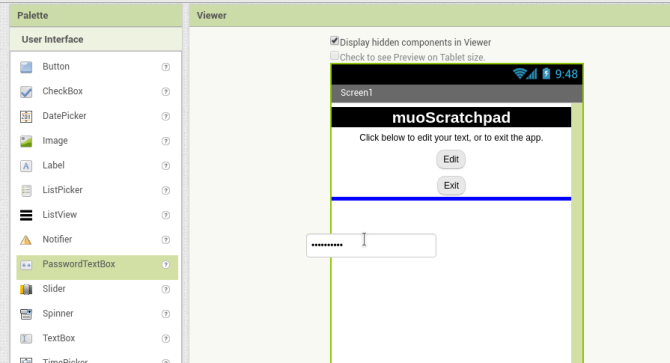
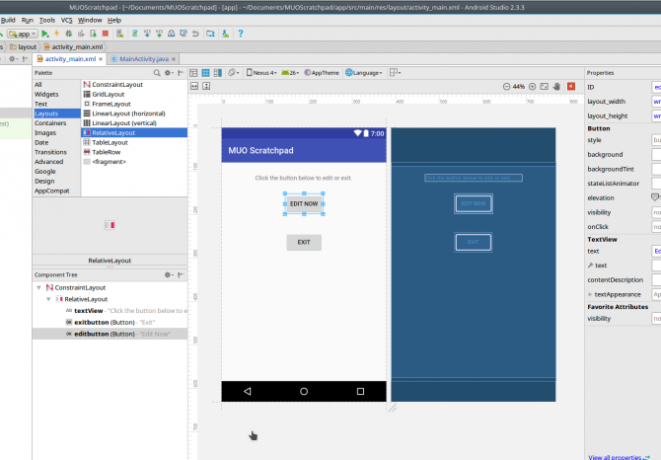
Hvis du er en fuldstændig nybegynder inden for udvikling, er der miljøer, der lader dig bygge en Android-app på samme måde, som du ville lave en Powerpoint-præsentation. Du kan vælge kontrolelementer såsom knapper eller tekstbokse, slippe dem på en skærm (som vist på billedet nedenfor) og angive nogle parametre for, hvordan de skal opføre sig. Alt sammen uden at skrive nogen kode.

Disse typer applikationer har fordelen af en overfladisk indlæringskurve. Du kan typisk hoppe direkte ind og i det mindste begynde at lægge din skærm ud. De tager også en masse kompleksitet ud af applikationen, da de er designet til at håndtere tekniske detaljer (som objekttyper eller fejlhåndtering) bag kulisserne. På den anden side betyder denne enkelhed, at du er prisgivet værktøjets skaber med hensyn til, hvilke funktioner der understøttes. Derudover er mange af disse værktøjer målrettet store virksomheder og kan være dyre.
En undtagelse er MITs App Inventor-webapplikation, som er funktionel og gratis. Efter at have logget ind med en Google-konto, kan du klikke sammen på en app om et par minutter og se den enten på din telefon eller via en Android-emulator.
Skriv fra bunden
Den anden mulighed er at skrive din ansøgning fra bunden. Dette er sandsynligvis anderledes end hvad du forestiller dig - det er det ikke som filmene skildrer det Hollywood Hacks: Det bedste og værste hacking i filmHollywood og hacking hænger ikke sammen. Mens hacking i det virkelige liv er svært, involverer filmhacking ofte bare at dunke væk på et tastatur, som om dine fingre er ved at gå af mode. Læs mere .
Det skriver kode en linje ad gangen i kildefiler kompilere dem Sådan kompilerer du din egen Linux-kerneAt kompilere din egen Linux-kerne er en af de nørdede, tekniske ting, ikke? Vi har allerede dækket et par grunde til, hvorfor du måske ønsker at gøre dette - nu er det tid til at prøve det selv! Læs mere ind i en eksekverbar applikation. Selvom det kan lyde kedeligt, bruges der i virkeligheden meget mere af din tid på programmering design, eller tænker igennem, hvordan tingene skal fungere. Spørg de fleste udviklere, og de vil sige, at de kun bruger 10-15 % af deres tid på kodeindtastning. Så du vil bruge det meste af din tid på at dagdrømme (produktivt) om, hvad din app skal gøre.

Du kan kode Android-applikationer på et par forskellige måder De bedste sprog til udvikling af mobilapps i 2016Verden af mobilapp-udvikling går stadig lige så stærkt som nogensinde. Hvis du vil i gang, er det ikke for sent! Her er de sprog, du bør tænke på at lære. Læs mere . "Standard"-måden er at skrive apps i Java, konsekvent et af de mest populære sprog i verden, selvom Google tilføjer Kotlin som en anden mulighed. For ydeevnekrævende apps såsom spil, har du mulighed for at skrive på et "native" sprog såsom C++. Disse apps kører direkte på hardwaren på din Android-enhed, i modsætning til "almindelige" Java-baserede apps, der kører på Dalvik Virtuel maskine Hvad er Java Virtual Machine, og hvordan fungerer den?Selvom det ikke er strengt nødvendigt at vide, at det virker for at programmere i Java, er det stadig godt at vide, fordi det kan hjælpe dig med at blive en bedre programmør. Læs mere . Endelig er der måder at "pakke sammen" webapplikationer på (ved hjælp af værktøjssæt som Microsofts Xamarin eller Facebooks Native React 7 bedste gratis selvstudier til at lære at reagere og lave webappsGratis kurser er sjældent så omfattende og nyttige - men vi har fundet adskillige React-kurser, der er fremragende og vil få dig i gang på det rigtige fod. Læs mere ) til distribution som mobilapps, der ser "native" ud.
Mens integrerede udviklingsmiljøer (IDE'er) Tekstredaktører vs. IDE'er: Hvilken er bedre for programmører?Det kan være svært at vælge mellem en avanceret IDE og en enklere teksteditor. Vi tilbyder lidt indsigt for at hjælpe dig med at træffe den beslutning. Læs mere håndtere nogle af de rutinemæssige elementer i programmering, forstå, at indlæringskurven for denne metode er stejl. Uanset hvilket sprog du vælger, skal du være fortrolig med dets grundlæggende. At investere denne tid på forhånd er en ulempe ved denne metode, i den forstand, at du ikke vil være i stand til at komme ind i udviklingen af din app med det samme. Men det er en fordel i det lange løb, da de færdigheder, du lærer, kan anvendes andre steder. Lær Java Så vil du udvikle Android-apps? Sådan lærer duEfter så mange år skulle man tro, at mobilmarkedet nu er mættet med enhver app, man kan forestille sig – men det er ikke tilfældet. Der er masser af nicher, der stadig mangler... Læs mere , og du kan udvikle til desktop- og server-side-applikationer (inklusive webbaserede) ud over Android-apps.
Hvilken mulighed er bedst for dit projekt?
Så hvilken vej er den "bedste?" Dette er for subjektivt til at besvare for alle, men vi kan generalisere det som følger. Hvis du er nysgerrig, men bare "leger rundt", skal du holde dig til peg-og-klik-app-skaberne. De hjælper dig med at klø den kreative kløe uden at kræve noget "kursusarbejde". Men hvis tanken om at kurser ikke skræmmer dig, overvej at tage den længere vej og lære en programmering Sprog. Investeringen vil betale sig på mange andre måder.
Overvej desuden at bruge begge dele! Peg-og-klik-byggere er en glimrende måde at hurtigt sammensætte en prototype eller "proof of concept". Brug dem til at gennemarbejde nogle af detaljerne (såsom layout og skærmflow), som de er meget hurtigere at blande rundt i et musedrevet miljø. Genimplementer dem derefter i Java, hvis det er nødvendigt for at drage fordel af dets fleksibilitet.
Vi tager netop den tilgang i denne guide. Vi vil:
- Prototype vores applikation, en "scratchpad", der gemmer noget tekst i en fil for dig ved hjælp af MIT's App Inventor.
- Genimplementer dette i Java (med lidt hjælp fra Googles Android Studio IDE), fortsæt derefter til forlænge appen for at give dig mulighed for at vælge blandt flere filer, hvilket gør den mere til en "notesblok".
Okay, nok snak. I næste afsnit gør vi os klar til at kode.
Gør dig klar til at oprette din app
Dyk ikke lige ind endnu - først har du brug for noget viden og noget software.
Viden du har brug for
Før vi begynder at installere noget software, er der noget viden, du bør have, før du starter. Først og fremmest er "Hvad skal den gøre?" At vente, indtil du har et klart koncept for din app, før du starter udvikling, kan virke som en given ting - men du vil blive overrasket. Så brug lidt tid på at arbejde gennem dette koncept, og noter endda nogle noter om adfærd og skitsere nogle skærme Hvad er en hjemmeside Wireframe, og hvordan kan den hjælpe dig med at udvikle dit websted?På et teknisk plan er en moderne hjemmeside ikke kun én ting. Det er en kompleks suppe af interagerende teknologier, såsom HTML (den markup, du ser på siden), JavaScript (sproget, der kører i din browser,... Læs mere . Få et relativt komplet billede af din app først.
Dernæst kig ind hvad der er muligt. Forestil dig for eksempel, at det ideelle billede af din app er noget, der lader dig video-logge hele dit liv for eftertiden. Du kan oprette en app, der optager video. Du kan ikke opret en, der gemmer hvert øjeblik af dit liv på din enhed (utilstrækkelig lagerplads). Dog du kan prøv at overføre noget af dette lager til skyen, selvom det vil tage tid at udvikle, og det kommer med sine egne begrænsninger (hvad sker der, når du ikke har nogen netværksadgang?). Det er her, du vil undersøge nogle af de tekniske detaljer og kan informere beslutninger som, om du vil kode fra bunden eller ej.
Til sidst er det værd at vide hvad der er derude allerede. Hvis du bare ønsker at lære eller bidrage til fællesskabet, er der så et eksisterende open source-projekt som dit? Kunne du forkaste det projekt som udgangspunkt? Eller endnu bedre, udvikle din forbedring og bidrage med den? Hvis du ønsker at tjene penge, hvordan er dine konkurrenter så? Hvis du skriver en simpel vækkeur-app og forventer at tjene en million dollars på den, må du hellere tage noget særligt med på bordet.
Som diskuteret bygger vi en simpel skrabeblokk, som samler og rummer noget tekst, du har lagt ind i den. Og ved at gøre det vil vi bryde reglerne ovenfor, da der allerede er mange Android-apps til notetagning derude, både åben 5 bedste Open Source-note-apps til AndroidElsker open source-software og vil du tage noter? Vi har dig dækket. Læs mere og lukket kilde Hvad er den bedste gratis note-app til Android?Vil du tage noter på din Android-telefon eller -tablet? Her er de bedste gratis note-apps til Android. Læs mere . Men lad os foregive, at dette bliver en meget mere kompleks app senere. Du skal starte et sted.
Nu får vi noget af den software, du skal bruge.
Forbereder sig på at udvikle med App Inventor
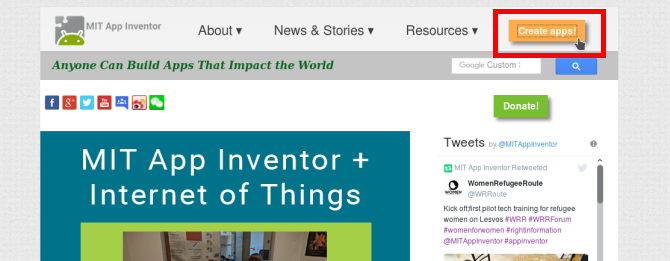
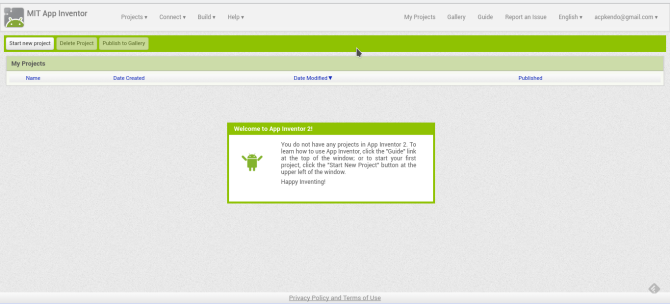
Du behøver ikke installere noget for at bruge App Inventor-værktøjet. Det er en webapplikation, og du får adgang til den helt gennem browseren. Når du besøger webstedet, vil du se en knap i øverste højre hjørne til Opret apps! Hvis du i øjeblikket ikke er logget ind på en Google-konto, vil et klik på denne føre dig til en login-side.

Ellers skal du gå direkte til App Inventor's Mine projekter side.

På dette tidspunkt skal du overveje, hvor du vil teste din app. Hvis du er eventyrlysten, kan du teste det på din telefon eller tablet ved at installere Companion-appen fra Play Butik. Så er du klar for nu - du skal bruge et kørende projekt for rent faktisk at se noget på din enhed, men vi kommer til det senere.
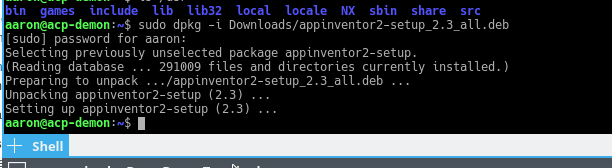
Alternativt kan du bruge emulatoren til at teste din app på din computer. Download og installer emulatoren til dit operativsystem fra denne side. Billedet nedenfor viser appen, der installeres på Linux, men den relevante version bør også installeres uden problemer på Windows eller Mac.

Du kan starte emulatoren ved at køre kommandoen "aiStarter". Dette starter en baggrundsproces Sådan kontrolleres Linux-starttjenester og dæmonerLinux kører mange applikationer "i baggrunden", som du måske ikke engang er opmærksom på. Sådan tager du kontrol over dem. Læs mere der forbinder din (lokale) emulator til den (sky-baserede) App Inventor. Windows-systemer vil give en genvej til det, mens det starter automatisk for Mac-brugere ved login. Linux-brugere skal køre følgende i en terminal:
/usr/google/appinventor/commands-for-appinventor/aiStarter &Når den kører, kan du teste forbindelsen ved at klikke på Emulator vare i Forbinde menu. Hvis du ser emulatoren spinne op (som vist på billedet nedenfor), er du god til at gå.

Installation af Android Studio
Hvis du planlægger at udvikle nogle simple programmer, kan App Inventor være alt, du nogensinde har brug for. Men efter at have leget med det i et stykke tid, kan du ramme en mur, eller du ved måske, at du vil bruge nogle funktioner, som App Inventor ikke understøtter (såsom fakturering i appen). Til dette skal du have Android Studio installeret.
Nu er det officielle udviklingsmiljø, som er godkendt af Google, Android Studio en version af IntelliJ IDÉ Java IDE fra JetBrains. Du kan downloade en kopi til dit operativsystem fra Googles Android-udviklerside her. Windows- og Mac-brugere kan starte installationsprogrammet ved hjælp af en EXE-fil eller DMG-image Sådan fungerer softwareinstallatører på Windows, macOS og LinuxModerne operativsystemer giver dig nemme metoder til at opsætte nye applikationer. Men hvad sker der egentlig, når du kører det installationsprogram eller udsteder den kommando? Læs mere , henholdsvis.
Linux-brugere kan bruge ZIP-filen, pakke den ud, hvor du vil, og køre Android Studio derfra (Windows/Mac-brugere kan også gøre dette). Ellers kan du bruge Ubuntu Make for at downloade og installere pakken for dig. Hvis du er på den seneste LTS-version (16.04, da dette skrives), skal du tilføje Ubuntu Lav PPA Hvad er en Ubuntu PPA, og hvorfor vil jeg gerne bruge en? [Teknologi forklaret] Læs mere til dit system for at få adgang til Android Studio:
sudo add-apt-repository ppa: ubuntu-desktop/ubuntu-makeOpdater derefter dit system med følgende.
sudo apt opdateringTil sidst skal du installere Ubuntu Make med denne kommando:
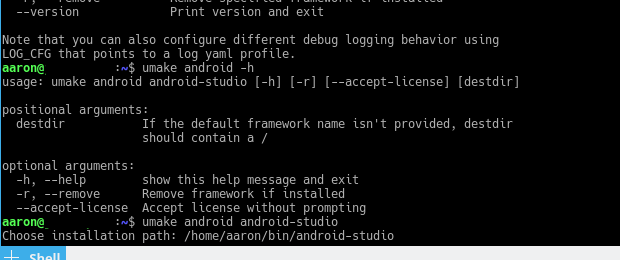
sudo apt installere umakeNår det er installeret, kan du bede Ubuntu Make om at installere Android Studio for dig med følgende kommando:
umake android android-studio
Efter at have vist licensaftalen, begynder den at downloade og installere basisapplikationen. Når det er fuldført, og du starter Android Studio, vil en guide føre dig gennem endnu et par trin.
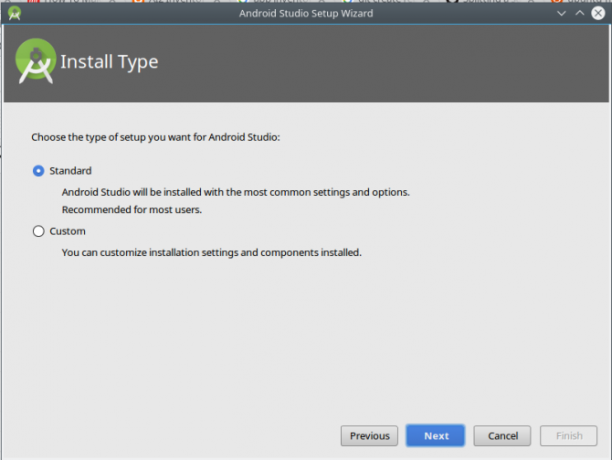
Først får du et valg om, hvorvidt du vil have en "Standard" installation eller noget tilpasset. Vælg standardinstallationen her, det vil lade dig komme hurtigere i gang.

Så får du en besked om, at du skal downloade nogle ekstra komponenter, og det vil sandsynligvis tage noget tid.

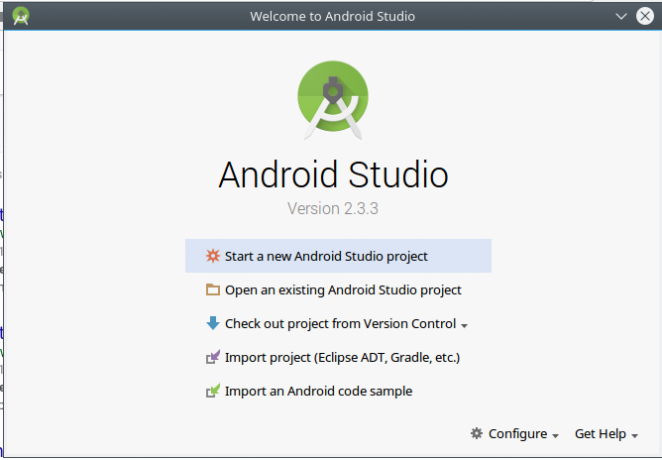
Når alt er installeret, får du en lille splash-skærm, der lader dig oprette et nyt projekt, åbne et eksisterende eller få adgang til dine indstillinger.

Jeg ved, du er klar til at få dine hænder beskidte. Lad os uden videre bygge noget.
Opbygning af en simpel Android Notesblok
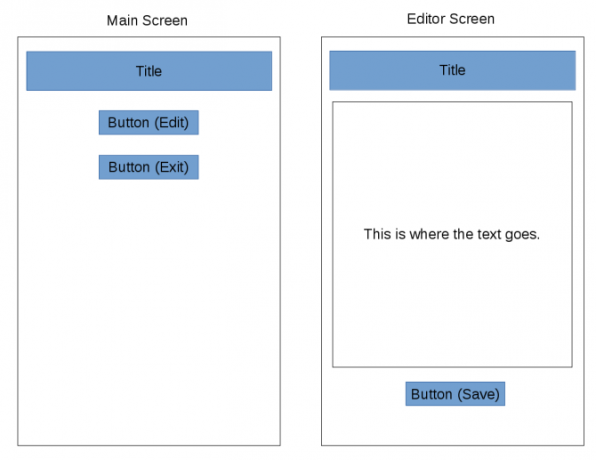
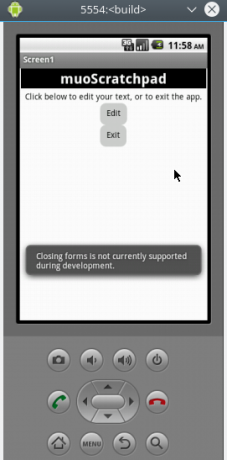
Fordi vi (selvfølgelig) har siddet og tænkt dette igennem, inden vi lige hoppede i, ved vi, at vores Android-app kommer til at bestå af to skærme.
Den ene vil tillade brugeren at "redigere nu" eller afslutte, og den anden vil udføre selve redigeringen. Den første skærm kan virke ubrugelig, men den kan komme til nytte senere, når vi tilføjer funktioner. Teksten, der fanges på "rediger"-skærmen, vil blive gemt i en almindelig tekstfil, fordi almindelig tekst regler Alt du behøver at vide om filformater og deres egenskaberVi bruger ordet fil i flæng: musik, billede, regneark, diasshow og så videre. Men hvad gør en fil til en "fil"? Lad os prøve at forstå denne grundlæggende del af databehandling. Læs mere . Følgende wireframes giver os et godt referencepunkt (og tog kun 5 minutter at piske op):

I næste afsnit bygger vi det med MITs App Inventor.
Kom godt i gang med MIT App Inventor
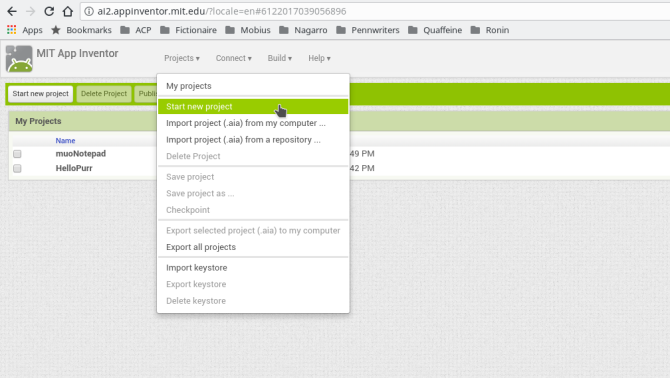
Det første skridt er at oprette et nyt projekt. Log ind på App Inventor, og klik derefter på Start nyt projekt knap til venstre (også tilgængelig i Projekter menu).

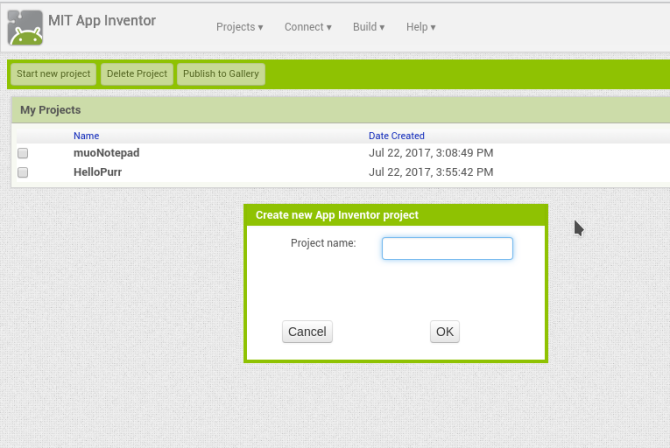
Du får en dialogboks for at give den et navn.

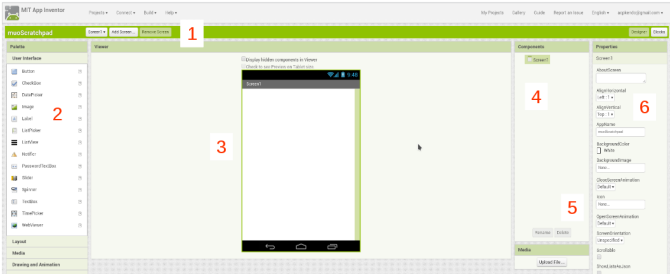
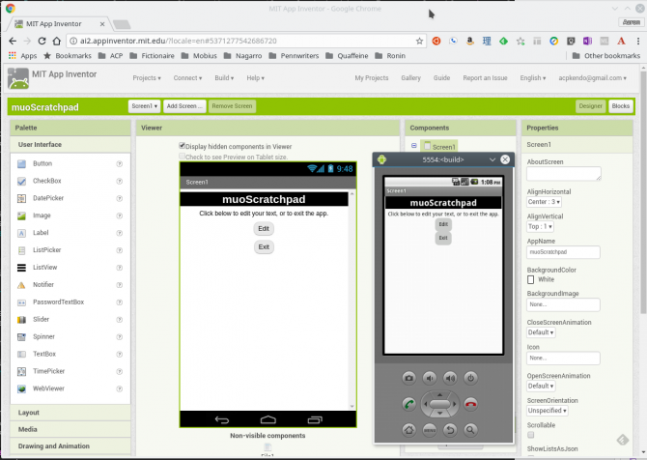
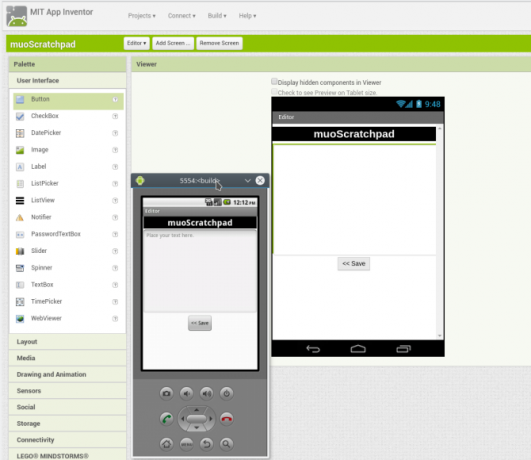
Men nu er du faldet ind i App Inventors Designer-visning, og der er meget at tage til. Lad os tage et øjeblik på at se på hvert afsnit.

- Titellinjen øverst viser dit projektnavn (muoScratchpad); lader dig tilføje, fjerne og skifte mellem din apps skærme (f.eks. Skærm 1); og skifter mellem App Inventors Designer og Blokke synspunkter yderst til højre.
- Det Palette til venstre indeholder alle de kontroller og widgets, du vil bruge. De er delt op i sektioner som Brugergrænseflade og Opbevaring; vi bruger begge disse i vores app. Vi vil se, hvordan Palette rummer forskellige genstande i Blokke udsigt.
- Det Seer viser dig, hvad du bygger på WYSIWYG-måde.
- Komponenter er en liste over elementer, der er en del af den aktuelle skærm. Når du tilføjer knapper, tekstbokse osv., vises de her. Nogle "skjulte" elementer, som referencer til filer, vises også her, selvom de faktisk ikke er en del af brugergrænsefladen.
- Det Medier sektion lader dig uploade aktiver, som du vil bruge i dit projekt, såsom billeder eller lydklip. (Vi får ikke brug for denne.)
- Endelig Ejendomme ruden lader dig konfigurere den aktuelt valgte widget. For eksempel, hvis du vælger en billedwidget, kan du ændre dens højde og bredde.
Udformning af din første skærm: "Hovedskærm"
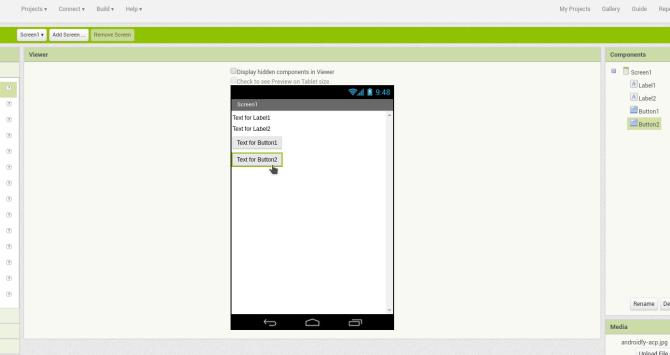
Lad os sætte layoutet for "hoved"-skærmen sammen i Designer, før vi går videre. Når vi ser på skitsen, skal vi bruge en etiket til appnavnet, en linje med hjælpetekst, en knap til at flytte til "rediger"-skærmen og en knap for at afslutte. Du kan se Brugergrænseflade paletten har alle de ting, vi har brug for: to Etiketter, og to Knapper. Træk disse ind i en lodret kolonne øverst på skærmen.

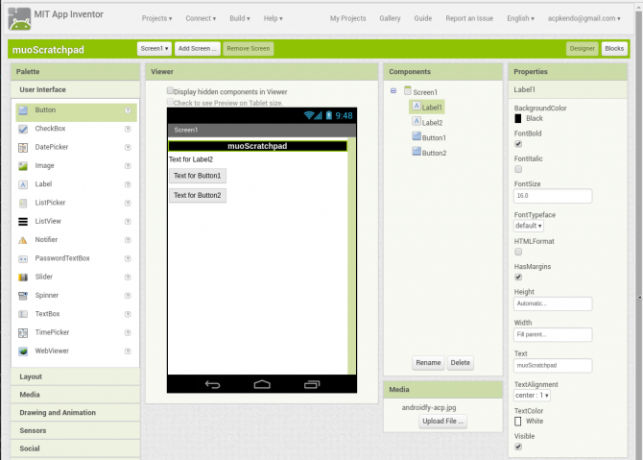
Dernæst konfigurerer vi hver enkelt. For etiketterne kan du indstille elementer som hvad teksten skal være, baggrundsfarven og justering. Vi centrerer begge vores etiketter, men indstiller baggrunden for appnavnet til sort med hvid tekst.

Det er tid til at se, hvordan det rent faktisk ser ud på en enhed. Når du bygger ting, så gør det i små trin. Jeg kan ikke understrege dette nok.

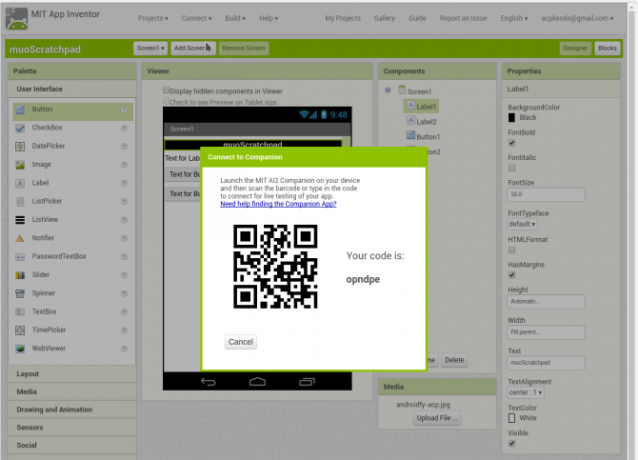
Byg ikke en stor liste over ting ind i din app på én gang, for hvis noget går i stykker, tager det en lang tid til at finde ud af hvorfor. Hvis du ønsker at teste på en rigtig telefon, kan du starte din AI2 Companion-app og oprette forbindelse til App Inventor med enten QR-koden eller den medfølgende kode på seks tegn.

For at få vist ved hjælp af emulatoren skal du sørge for, at du har startet aiStarter-programmet beskrevet ovenfor, og derefter vælge Emulator vare igen fra Forbinde menu. Uanset hvad, efter en kort pause, bør du se din app-hvalp, der ligner det, du har i Viewer (det faktiske layout kan afhænge af dimensionerne på din enhed og emulator).

Da titlen ser godt ud, lad os også ændre teksten på de andre og justere dem i midten (dette er en egenskab ved skærmen, Juster Horisontal, ikke teksten/knapperne). Nu kan du se en af de virkelig fede aspekter af App Inventor - alle dine ændringer udføres i realtid! Du kan se teksten ændre sig, knapperne justere deres justering osv.
Gør det funktionelt
Nu hvor layoutet er færdigt, lad os tilføje noget funktionalitet. Klik på Blokke knappen øverst til venstre. Du vil se et lignende layout som Designer-visningen, men du vil have nogle forskellige valg arrangeret i kategorier. Disse er programmeringskoncepter snarere end grænsefladekontroller, men ligesom den anden visning vil du bruge træk-og-slip til at sammensætte disse som en del af din app.

Den venstre palet indeholder kategorier som f.eks Styring, Tekst, og Variabler i kategorien "Indbygget". Blokkene i denne kategori repræsenterer funktioner, der i høj grad vil ske bag kulisserne, såsom Matematik elementer, der kan udføre beregninger. Nedenfor er en liste over elementerne på din skærm(e), og de tilgængelige blokke her vil påvirke disse elementer. For eksempel, ved at klikke på en af vores etiketter vises blokke, der kan ændre den pågældende etikets tekst, mens knapperne har blokke til at definere, hvad der sker, når du klikker på dem.
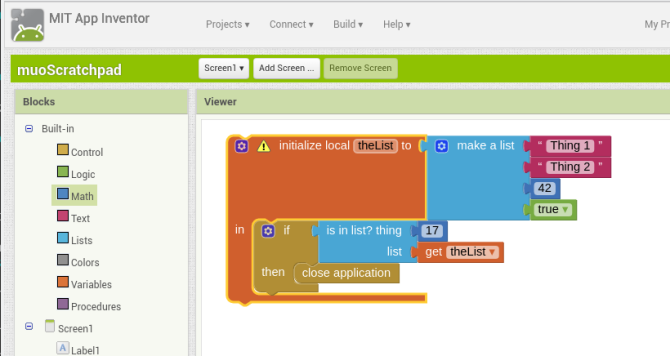
Ud over deres kategori (repræsenteret ved farve) har hver blok også en form, der repræsenterer dens formål. Disse kan groft opdeles som følger:
- Du kan tænke på elementer med et stort hul i midten, såsom "hvis-så"-blokken vist ovenfor, som dem, der håndterer begivenheder. Når noget finder sted i appen, vil de andre ting i det hul køre.
- Flade blokke med stik er en af to ting. De første er udsagn, som svarer til kommandoer, de elementer, der passer ind i flows ovenfor. I eksemplet ovenfor er lav en liste blok er en erklæring, som den er lukke ansøgningen.
- Den anden mulighed er udtryk, som kun adskiller sig lidt fra udsagn. Hvor et udsagn kunne sige "indstil dette til '42'", ville et udtryk være noget i retning af "tilføj 22 til 20 og giv mig resultatet tilbage." I ovenstående, er på listen er et udtryk, der vil evalueres til enten sandt eller falsk. Udtryk er også flade blokke, men de har sandsynligvis en fane i venstre side og et hak til højre.
- Til sidst, værdier inkludere tal ("17" og "42" ovenfor), tekststrenge ("Thing 1" og "Thing 2") eller sand/falsk. De har typisk kun en fane til venstre, da de er noget, du giver til en erklæring eller et udtryk.
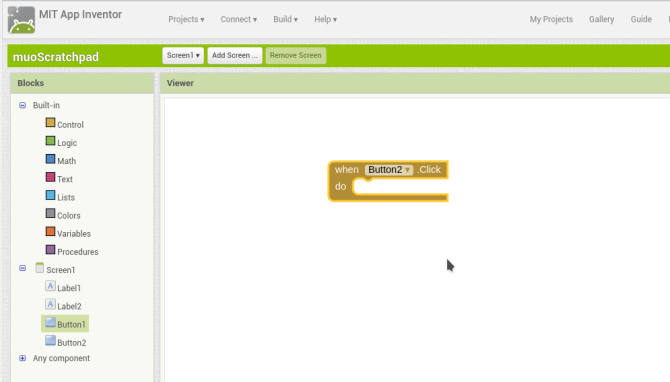
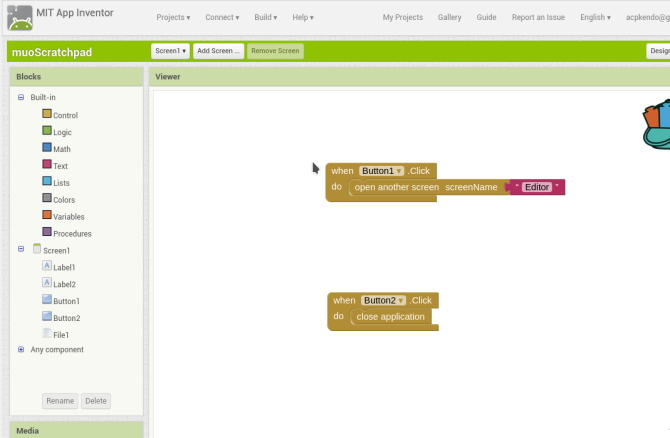
Du kan helt sikkert gå igennem alle vejledninger og tutorials på App Inventor. Det er dog designet til, at du bare skal begynde at klikke rundt og (bogstaveligt talt) se, hvad der passer. På vores indledende side har vi to ting, der kræver opmærksomhed (knapperne), så lad os se, hvad vi kan finde på. En af disse (knap2) vil lukke appen, når der klikkes på den. Da dette er en interaktion med knappen. Vi kan tjekke for knapblokke og finde ud af, at der er en, der starter med når Button2.klikker (eller når der trykkes på knap 1). Det er præcis, hvad vi vil have, så vi trækker dette til fremviseren.

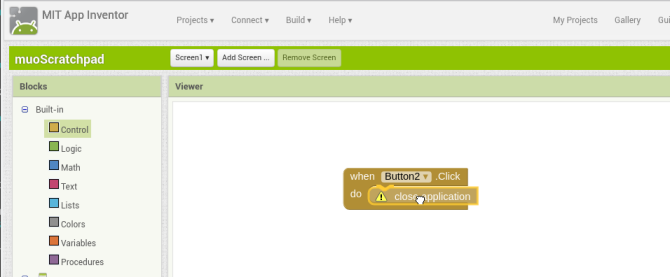
Når der nu er klikket på den, vil vi have appen til at lukke, hvilket lyder som en overordnet app-flow-funktion. Tager et kig i Indbygget > Kontrol afsnit, ser vi faktisk en lukke ansøgningen Blok. Og trækker den til hullet i den første blok, klikker den på plads. Succes!

Når du nu klikker på knappen, lukker appen. Lad os prøve det i emulatoren. Det viser os en fejl om, at lukning af appen ikke understøttes i udviklingsmiljøet, men at se dette betyder, at det virker!

Opbygning af den anden skærm: Editor-skærm
Lad os nu vende vores opmærksomhed mod Button1.
Dette skal åbne vores editor, så vi må hellere sikre os, at editoren eksisterer! Lad os skifte tilbage til Designeren og oprette en ny skærm med samme etiket som den første skærm, en Tekstboks (indstillet til "fyld forældre" for Bredde, 50% for Højde, og med Multiline aktiveret) for at holde vores indhold og en anden knap (mærket "<< Gem"). Tjek nu det layout i emulatoren!

Før vi går videre, ved vi, at vi vil gemme indholdet fra tekstboksen, hvilket lyder som Opbevaring. Selvfølgelig er der et par muligheder derinde.
Af disse, Fil er den mest ligetil, og da vi vil have almindelig tekst, vil det være fint. Når du sætter dette i Viewer, vil du bemærke, at det ikke vises. Fil er en ikke synlige komponent, da den fungerer i baggrunden for at gemme indholdet til en fil på enheden. Hjælpeteksten giver dig en ide om, hvordan dette fungerer, men hvis du vil have disse elementer synlige, skal du bare tjekke Vis skjulte komponenter i Viewer afkrydsningsfelt.

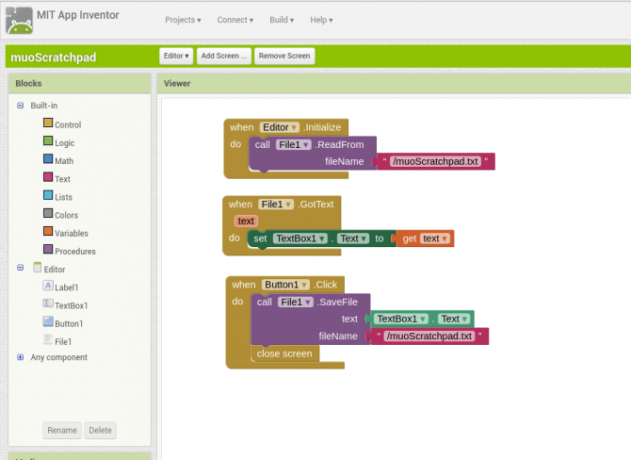
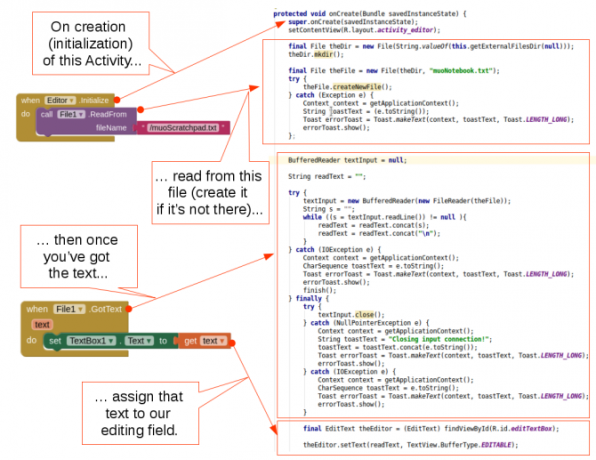
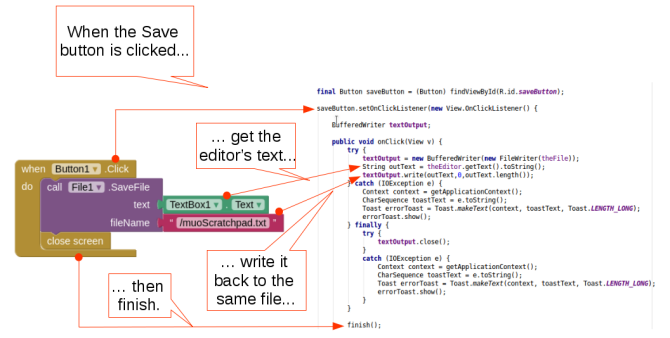
Skift til Blocks-visningen nu - det er tid til at programmere. Den eneste adfærd, vi har brug for, er, når der klikkes på knappen "<< Gem", så vi griber vores når Knap1.klikker Blok. Det er her, App Inventor virkelig begynder at skinne.
Først gemmer vi indholdet af tekstboksen ved at tage fat i kald File1.saveFile blok, og give den den tekst, vi ønsker (ved hjælp af TextBox1's Tekstboks1.tekst, som henter dens indhold) og en fil til at gemme den (bare angiv en sti og et filnavn med en tekstblok - appen vil oprette filen for dig, hvis den ikke eksisterer).
Lad os også konfigurere skærmen til at indlæse indholdet af denne fil, når den åbnes (Editor > når Editor.initialiserer Blok). Det burde kald Fil1.LæsFra hvilket peger på vores filnavn. Vi kan fange resultatet af at læse tekstfilen vha Fil > når File1.GotText, tildel indholdet til tekstboksen ved hjælp af TextBox > indstil TextBox. SMS til blok, og aflever den få tekst værdi. Til sidst, efter at have gemt, ønsker vi et klik på knap 1 for at sende os tilbage til hovedskærmen (a luk skærmen Blok).

Sidste trin er at gå tilbage til hovedskærmen og programmere den første knap. Vi vil have den til at sende os til Editor-skærmen, som er et stykke kage med Kontrol > åbn en anden skærm blok, med angivelse af "Editor".

Hvad kommer dernæst?
Nu hvor du har fået noget, der virker, hvad kommer så? For at forbedre det selvfølgelig! App Inventor giver dig adgang til en bred vifte af Android-funktioner. Ud over de enkle skærme, vi lige har oprettet, kan du tilføje funktioner, herunder medieafspilning, afsendelse af tekster eller endda en live webvisning til din app.
En af de første forbedringer, der kommer til at tænke på, er muligheden for at vælge blandt flere filer. Men en hurtig internetsøgning afslører, at dette kræver noget suverænt hackeri i App Inventor. Hvis vi vil have denne funktion, bliver vi nødt til at grave i Java og Android Studio-miljøet.
Udvikling i Java med Android Studio
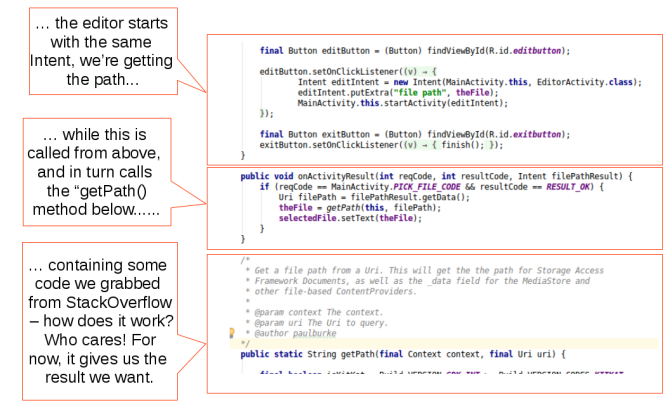
Nedenstående afsnit vil beskrive - på et meget højt niveau - udviklingen af vores scratchpad-app i Java. Det er værd at gentage igen: Selvom det kan betale sig godt undervejs, kræver det en betydelig investering af tid at lære Java og Android Studio.
Så der vil ikke være så meget forklaring på hvad koden betyder nedenfor, og du skal heller ikke bekymre dig meget om det. Undervisning i Java ligger uden for rammerne af denne artikel. Hvad vi vil gøre er at undersøge, hvor tæt Java-koden er på de ting, vi allerede har bygget i App Inventor.
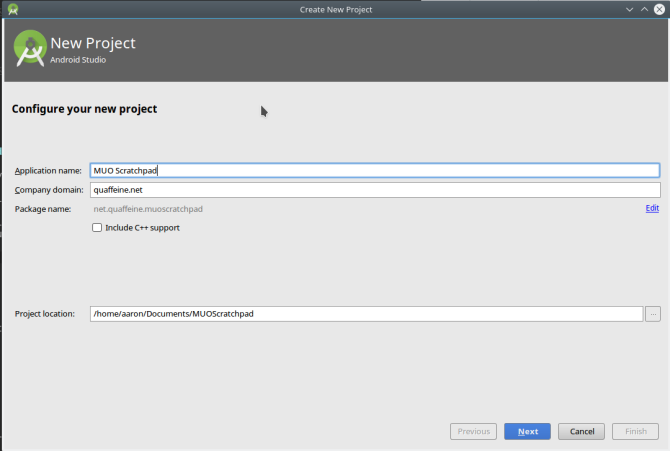
Start med at tænde for Android Studio, og vælg Start nyt Android Studio-projekt vare. Du vil blive ført gennem en guide, der spørger om et par ting. Den første skærm beder om et navn til din app, dit domæne (dette er vigtigt, hvis du sender til app-butikken, men ikke hvis du kun udvikler for dig selv) og en mappe til projektet.

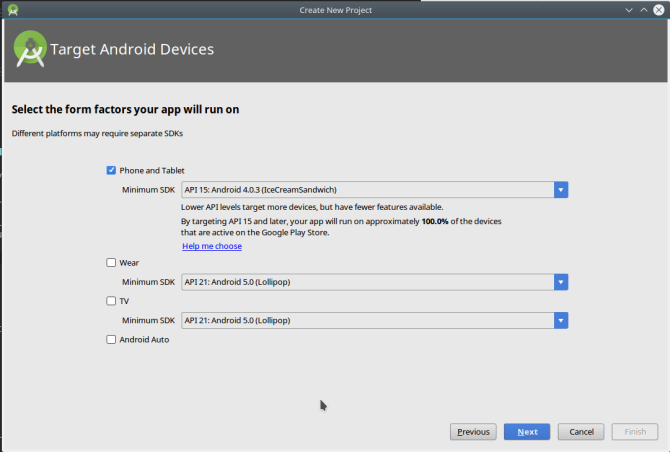
På den næste skærm skal du indstille versionen af Android En hurtig guide til Android-versioner og opdateringer [Android]Hvis nogen fortæller dig, at de kører Android, siger de ikke så meget, som du tror. I modsætning til de store computeroperativsystemer er Android et bredt operativsystem, der dækker adskillige versioner og platforme. Hvis du gerne vil... Læs mere til målet. Hvis du vælger en nyere version, kan du inkludere platformens nyere funktioner, men kan muligvis ekskludere nogle brugere, hvis enheder ikke er aktuelle. Dette er en simpel app, så vi kan holde os til Ice Cream Sandwich.

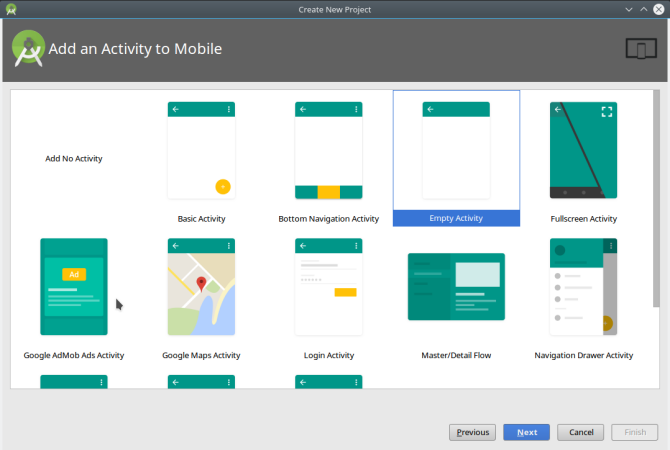
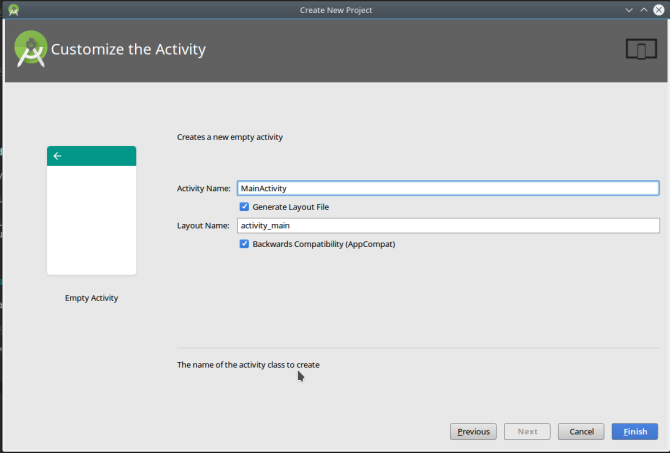
Dernæst vælger vi standarden Aktivitet til vores app. Aktiviteter er et kernekoncept i Android-udvikling, men til vores formål kan vi definere dem som skærme. Android Studio har et nummer, du kan vælge imellem, men vi starter bare med et tomt nummer og bygger det selv. Skærmen derefter giver dig mulighed for at give den et navn.


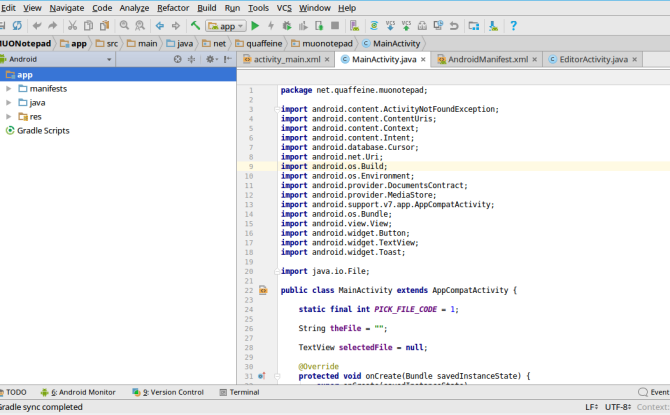
Når det nye projekt lanceres, skal du bruge et øjeblik på at blive bekendt med Android Studio.

- Den øverste værktøjslinje har knapper til en lang række funktioner. Den, der er vigtigst for os, er Løb knappen, som vil bygge appen og starte den i emulatoren. (Gå videre og prøv det, det vil bygge fint.) Der er andre som f.eks Gemme og Find, men disse fungerer via de tastaturgenveje, vi alle er vant til (henholdsvis Ctrl+S og Ctrl+F).
- Den venstre hånd Projekt ruden viser indholdet af dit projekt. Du kan dobbeltklikke på disse for at åbne dem til redigering.
- Midterregionen er din redaktør. Afhængigt af, hvad du præcist redigerer, kan dette være tekstbaseret eller grafisk, som vi vil se om et øjeblik. Dette kan også vise andre ruder, såsom en højre side Egenskaber (igen, som App Inventor).
- De højre og nederste kanter har et udvalg af andre værktøjer, der dukker op som ruder, når de er valgt. Der er ting som en terminal til at køre kommandolinjeprogrammer og versionskontrol, men de fleste af disse er ikke vigtige for et simpelt program.
Overførsel af hovedskærmen til Java
Vi starter med at genopbygge scratchpad'en i Java. Når vi ser på vores tidligere app, kan vi se, at vi på den første skærm har brug for en etiket og to knapper.
I tidligere år var oprettelse af en brugergrænseflade på Android en omhyggelig proces, der involverede håndlavet XML. Nu om dage gør man det grafisk, ligesom i App Inventor. Hver af vores aktiviteter vil have en layoutfil (udført i XML) og en kodefil (JAVA).
Klik på fanen "main_activity.xml", og du vil se nedenstående (meget designer-lignende) skærm. Vi kan bruge det til at trække-og-slip vores kontroller: a Tekstvisning (som en etiket) og to Knapper.

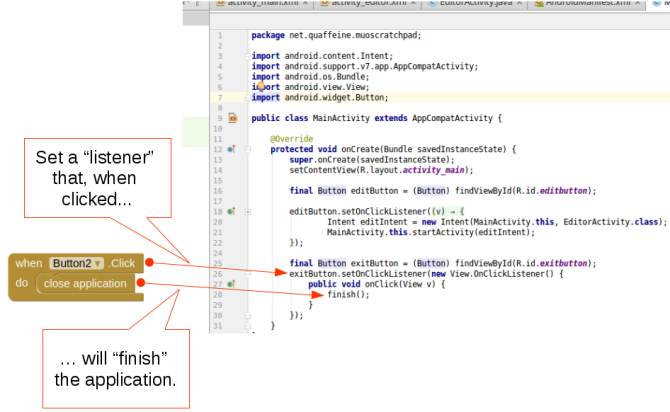
Lad os tilslutte Afslut knap. Vi skal oprette en knap i kode såvel som grafisk, i modsætning til App Inventor, der håndterer den bogføring for os.
Men synes godt om AI, Androids Java API bruger konceptet "onClickListner." Den reagerer, når en bruger klikker på en knap ligesom vores gamle ven "når Button1.click"-blokken. Vi bruger "finish()"-metoden, så når brugeren klikker, vil appen afslutte (husk, prøv dette i emulatoren, når du er færdig).

Tilføjelse af redigeringsskærmen
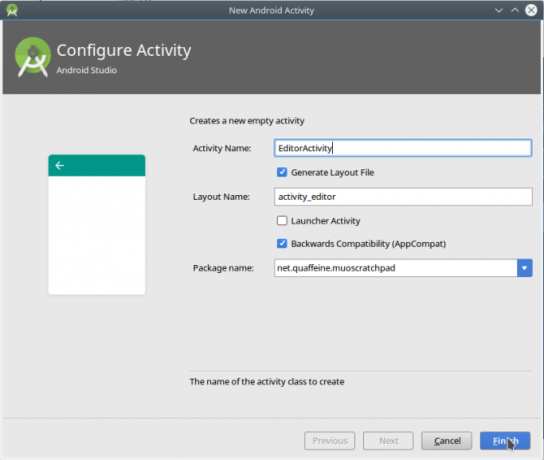
Nu hvor vi kan lukke appen, sporer vi vores trin igen. Før du tilslutter "Rediger"-knappen, lad os lave redigeringsaktiviteten (skærmen). Højreklik i Projekt rude og vælg Ny > Aktivitet > Tom aktivitet og navngiv den "EditorActivity" for at oprette den nye skærm.

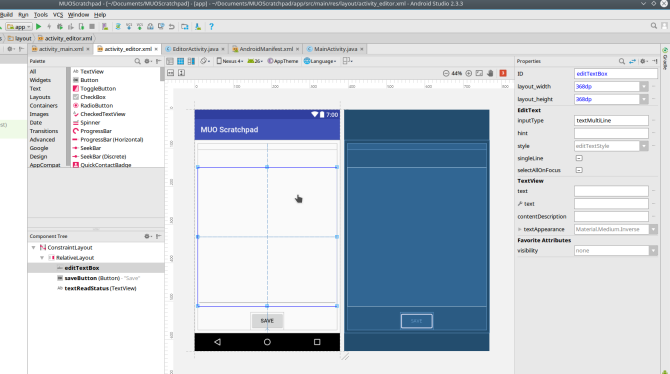
Så laver vi layoutet af Editoren med en EditTextBox (hvor teksten skal hen) og en knap. Juster Ejendomme af hver efter din smag.

Skift nu til filen EditorActivity.java. Vi vil kode nogle funktioner, der ligner det, vi gjorde i App Inventor.
Man vil oprette filen for at gemme vores tekst, hvis den ikke eksisterer, eller læse dens indhold, hvis den gør. Et par linjer vil skabe EditTextBox og indlæs vores tekst i den. Til sidst vil lidt mere kode skabe knappen og dens onClickListener (som gemmer teksten i filen, og lukker derefter aktiviteten).


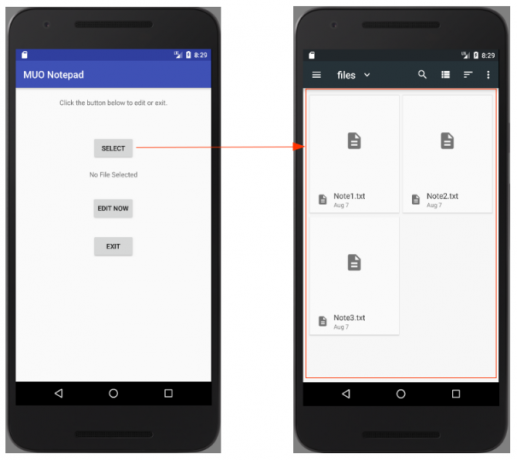
Når vi nu kører det i emulatoren, ser vi følgende:
- Før kørsel er der ingen mappe på "/storage/emulated/0/Android/data/[dit domæne- og projektnavn]/filer", som er standardmappen for app-specifikke data.
- Ved første kørsel vises hovedskærmen som forventet. Stadig ingen mappe som ovenfor, og heller ikke vores scratchpad-fil.
- Ved at klikke på Redigere knappen oprettes mappen, ligesom filen.
- Ved at klikke Gemme, vil enhver indtastet tekst blive gemt i filen. Du kan bekræfte ved at åbne filen i en teksteditor.
- Ved at klikke Redigere igen, vil du se det tidligere indhold. Ændrer det og klikker Gemme gemmer den og klikker Redigere igen vil huske det. Og så videre.
- Ved at klikke Afslut, vil appen afslutte.
Forbedring af appen: Vælg din lagerfil
Nu har vi en fungerende version af vores originale App Inventor-kladdeblok. Men vi porterede det til Java for at forbedre det. Lad os inkludere muligheden for at vælge blandt flere filer i den standardmappe. Når vi gør dette, vil vi virkelig gøre dette mere til en notesblok end blot en kladdeblok, så vi laver en kopi af det aktuelle projekt ved hjælp af instruktionerne her.
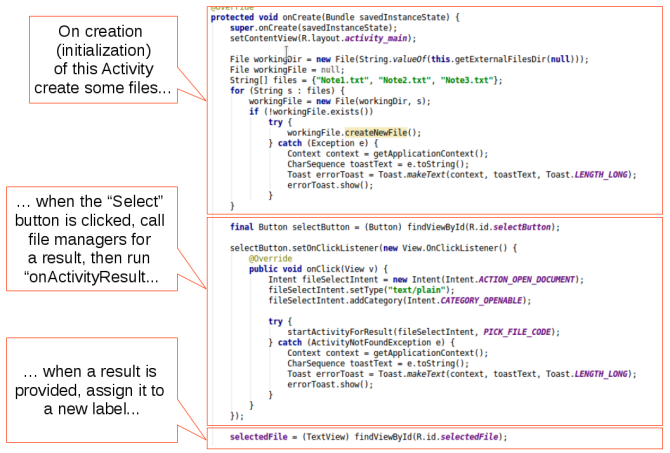
Vi brugte en Android Intent til at kalde vores Editor-aktivitet fra den primære, men de er også en bekvem måde at kalde andre applikationer på. Ved at tilføje et par linjer kode vil vores hensigt sende en anmodning om filhåndteringsapplikationer De 7 bedste gratis filudforskere til AndroidDer er en masse filhåndterings- og filudforskningsapps derude til Android, men disse er de bedste. Læs mere At svare. Det betyder, at vi kan fjerne en god del af koden ved at tjekke for en oprettelse af filen, da hensigten kun vil tillade os at gennemse/vælge en, der faktisk eksisterer. I sidste ende forbliver vores redaktøraktivitet nøjagtig den samme.

At få vores hensigt til at give os en streng (Java-tekstobjekt), som vi kan pakke ind i vores hensigt, var en udfordring. Heldigvis, når det kommer til programmeringsspørgsmål, er internettet din ven. EN hurtig søgning giver os et par muligheder, inklusive kode vi kan indsætte i vores app.


Og med denne lille ændring og lidt lånt kode, kan vi bruge en filbrowser/manager-applikation på enheden til at vælge filen til lagring af vores indhold. Nu hvor vi er i "forbedringstilstand", er det nemt at komme med et par flere nyttige forbedringer:
- Vi kan vælge blandt eksisterende filer, men i øjeblikket fjernede vi vores facilitet til skab dem. Vi skal bruge en funktion, så brugeren kan angive et filnavn, og derefter oprette og vælge den fil.
- Det kan være nyttigt at få vores app til at svare på "Del"-anmodninger, så du kan dele en URL fra browseren og tilføje den til en af dine notefiler.
- Vi har at gøre med almindelig tekst her, men rigere indhold med billeder og/eller formatering er ret standard i disse typer apps.
Med evnen til at bruge Java er mulighederne uendelige!
Distribution af din app
Nu hvor din app er færdig, er det første spørgsmål, du skal stille dig selv, om du overhovedet vil distribuere den! Måske har du skabt noget så personligt og tilpasset, at det ser ud til, at det ikke ville være det rigtige for nogen anden. Men jeg vil opfordre dig til ikke at tænke sådan. Du vil sandsynligvis blive overrasket over, hvor nyttigt det er for andre; om ikke andet, er det i det mindste en lærerig oplevelse, der viser, hvad en ny koder kan.
Men selvom du beslutter dig for at holde din nye skabelse for dig selv, har du stadig brug for nogle af nedenstående trin for rent faktisk at installere den på din enhed. Så lad os lære, hvordan du pakker din app sammen, så den kan dele i kildekodeform såvel som en installerbar pakke.
Kildekodedistribution
Uanset hvilken metode du har brugt indtil dette tidspunkt, har du ændret sur kode undervejs.
Mens App Inventor gør et godt stykke arbejde med at skjule den faktiske kode bag kulisserne, repræsenterer de blokke og UI-widgets, du har flyttet rundt, alle sammen kode. Og kildekode er en helt gyldig måde at distribuere software på, hvilket open source-fællesskabet godt kan bevidne. Dette er også en god måde at få andre involveret i din ansøgning, da de kan tage det, du har gjort, og bygge videre på det.
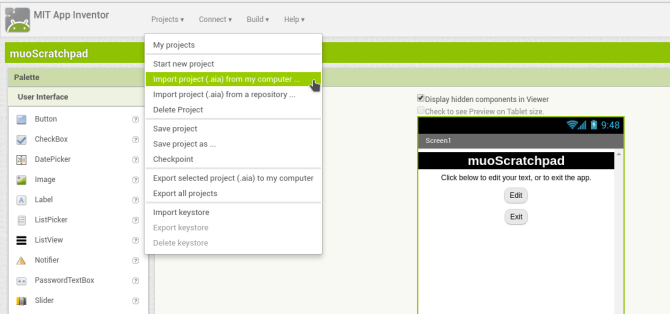
Vi får kildekoden fra begge miljøer i et struktureret format. Så kan enten nogen (inklusive os selv) nemt importere det tilbage til det samme program og komme hurtigt i gang.
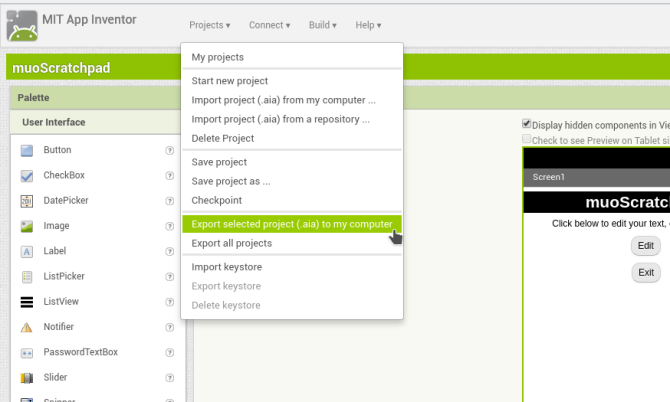
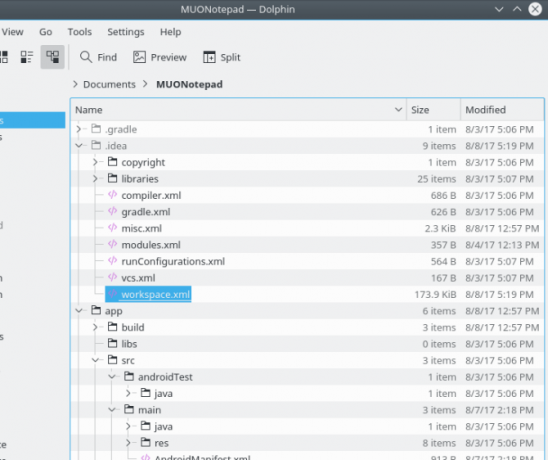
Eksport af kilde fra App Inventor
For at eksportere fra App Inventor er det et simpelt spørgsmål om at åbne dit projekt og derefter fra Projekter menuen skal du vælge Eksporter det valgte projekt (.aia) til min computer.

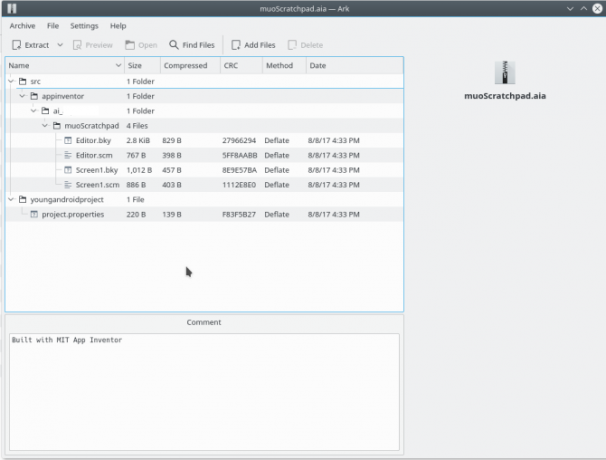
Dette vil downloade den førnævnte .AIA-fil (formodentlig "App Inventor Archive"). Men dette er faktisk en ZIP-fil; prøv at åbne det i din foretrukne arkivhåndtering for at inspicere indholdet.

Bemærk, at indholdet af appinventor/ai_[dit bruger-id]/[projektnavn] mappe er en SCM- og BKY-fil. Dette er ikke den JAVA-kilde, vi så i Android Studio, så du vil ikke være i stand til at åbne disse i noget gammelt udviklingsmiljø og kompilere dem. Du (eller en anden) kan dog genimportere dem til App Inventor.

Arkiveringskilde fra Android Studio
At få dit Android Studio-projekt ud i et arkivformat er lige så nemt som at komprimere projektets mappe. Flyt den derefter til en ny placering, og åbn den fra den sædvanlige Fil > Åbn punkt i hovedmenuen.
Android Studio læser dit projekts indstillinger (workspace.xml), og alt skulle være, som det var før.

Det er værd at bemærke, at arkivering af hele mappen vilje inkludere nogle cruft, specifikt filerne fra dit programs sidste build.
Disse vil blive ryddet og regenereret under den næste build, så de er ikke nødvendige for at bevare integriteten af dit projekt. Men de skader det heller ikke, og det er nemmere (især for begyndende udviklere) ikke at begynde at tude med, hvilke mapper der skal med, og hvilke der ikke skal. Det er bedre at tage det hele i stedet for at gå glip af noget, du har brug for senere.
Android-pakkedistribution
Hvis du vil give en kopi af din app til nogen bare for at prøve den, er en APK-fil dit bedste bud. Standard Android-pakkeformatet burde være kendt for dem, der er gået uden for Play Butik for at få software.
At få disse er lige så nemt som at arkivere kilden i begge programmer. Så kan du lægge det op på et websted (såsom F-Droid), eller aflevere det til nogle venlige folk for at få deres feedback. Dette giver en fantastisk beta-test for apps, du vil sælge senere.
Opbygning af en APK i App Inventor
Gå over til Byg menu, og vælg App (gem .apk på min computer) vare. Appen begynder at bygge (vist af en statuslinje), og når den er færdig, får du en dialogboks, der gemmer APK-filen. Nu kan du kopiere og sende den til dit hjertes lyst.

For at installere appen skal brugere tillade tredjepartssoftwareinstallationer i enhedens indstillinger som beskrevet her Er det sikkert at installere Android-apps fra ukendte kilder?Google Play Butik er ikke din eneste kilde til apps, men er det sikkert at søge andre steder? Læs mere .
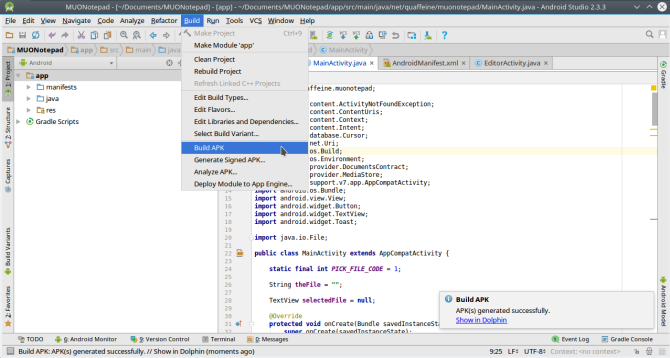
Opbygning af en APK i Android Studio
Det er lige så nemt at bygge en Android-pakke i Android Studio. Under Byg menu, vælg Byg APK. Når opbygningen er færdig, vil en meddelelse give dig et link til mappen på din computer, der indeholder appen.

Google Play distribution
At blive oprettet som Google-udvikler er lidt af en proces. Selvom du med alle midler bør overveje det, når du først har lidt erfaring, er det ikke noget, du skal tage fat på med det samme.
Først og fremmest har det et registreringsgebyr på $25. Den har også en række tekniske detaljer, som er lidt svære at ændre på et senere tidspunkt. For eksempel skal du generere en kryptografisk nøgle for at signere dine apps, og hvis du nogensinde mister den, vil du ikke være i stand til at opdatere appen.
Men på et højt niveau er der tre store processer, du skal udføre for at få din app ind i Play Butik:
- Tilmeld dig som udvikler: Du kan konfigurere din udviklerprofil (baseret på en Google-konto) på denne side. Guiden leder dig gennem en ret ligetil registreringsproces, som inkluderer det førnævnte gebyr på $25.
- Forbered appen til butikken: Emulatorversionerne af den app, du har testet, er også fejlretning versioner. Dette betyder, at de har en masse ekstra kode relateret til fejlfinding og logning, som ikke er nødvendigt, og de kan endda repræsentere et privatlivsproblem. Før du udgiver til butikken, skal du producere en udgivelsesversion ved at følge disse trin. Dette inkluderer at signere din app med den kryptonøgle, vi nævnte tidligere.
- Konfigurer din infrastruktur: Du skal også konfigurere butikssiden for din app. Google leverer en liste med råd for at oprette en liste, der vil give dig installationer (og salg!). Din infrastruktur kan også omfatte servere, som din app vil synkronisere med.
- Til sidst, hvis du vil modtage betaling, skal du bruge en betalingsprofil. Dette er en af dem én gang og gjort detaljer, så sørg for, at du ved, hvordan alt vil passe sammen, før du går videre.
Resumé og erfaringer
Vi er nået til slutningen af guiden. Forhåbentlig har dette vakt din interesse for Android-udvikling og givet dig lidt motivation til at tage din idé og faktisk udvikle den. Men før du lægger hovedet ned og begynder at bygge, lad os se tilbage på nogle af de vigtigste lektioner, vi lærte i ovenstående afsnit.
- Vi kiggede på to stier for at lave din app: peg-og-klik-buildere og kodning fra bunden i Java. Den første har en lavere indlæringskurve og tilbyder et rimeligt (men stadig begrænset) udvalg af funktionalitet. Den anden giver dig mulighed for at bygge stort set alt, hvad du kan tænke på, og tilbyder fordele ud over Android-udvikling, men det tager længere tid at lære.
- Mens de hver især har deres fordele og ulemper, du kan bruge begge veje! Peg-og-klik-miljøerne tilbyder en hurtig vending til at prototype din app, mens den anden giver dig mulighed for at genopbygge den til langsigtede forbedringer.
- Selvom det er fristende at springe direkte ind i arbejdet med selve appen, vil du blive meget glad senere, hvis du tager dig tid til at design din app, herunder skitser af grænsefladen og/eller uformel dokumentation om dens funktioner. Dette kan også hjælpe dig med at afgøre, om en eller begge af metoderne ovenfor er gode muligheder.
- En nem måde at begynde at udvikle på er at lægge brugergrænsefladeelementer ud og derefter "koble dem op" ved at programmere deres funktionalitet. Mens erfarne udviklere kan begynde at kode "baggrunds"-komponenter, hjælper det for nybegyndere at være i stand til at visualisere alt.
- Når du dykker ned i kode, skal du ikke være bange for at søge på nettet efter svar. At køre en Google-søgning med et par søgeord og "kodeeksempel" til sidst vil give dig nogle gode resultater.
- Mens du bygger, test dit arbejde lidt ad gangen. Ellers vil det være meget svært at afgøre, hvilken af de seneste to timers handlinger, der har ødelagt din app.
Med disse i tankerne, kom derind og begynd at gøre dine drømme om app-udvikling til virkelighed. Og hvis du beslutter dig for at gøre dine hænder beskidte, så lad os vide, hvordan det går i kommentarerne (vi elsker i øvrigt links til skærmbilleder). Glad bygning!
Aaron har været albuedyb inden for teknologi som forretningsanalytiker og projektleder i femten år, og har været en loyal Ubuntu-bruger i næsten lige så lang tid (siden Breezy Badger). Hans interesser omfatter open source, applikationer til små virksomheder, integration af Linux og Android og computer i almindelig teksttilstand.


