Reklame
Webcrawling er yderst nyttig til at automatisere visse opgaver, der udføres rutinemæssigt på websteder. Du kan skrive en crawler til at interagere med et websted, ligesom et menneske ville gøre.
I en tidligere artikel Sådan bygger du en grundlæggende webcrawler til at trække oplysninger fra et webstedHar du nogensinde ønsket at fange information fra et websted? Sådan skriver du en crawler til at navigere på et websted og udtrække det, du har brug for. Læs mere , vi dækkede det grundlæggende i at skrive en webcrawler Hvad er webskrabning? Sådan indsamles data fra webstederHar du nogensinde oplevet, at du mister værdifuld tid på at læse data på websider? Sådan finder du de data, du ønsker, med web-skrabning. Læs mere ved hjælp af python-modulet, scrapy. Begrænsningen ved denne tilgang er, at crawleren ikke understøtter javascript. Det vil ikke fungere korrekt med de websteder, der gør meget brug af javascript til at administrere brugergrænsefladen. Til sådanne situationer kan du skrive en crawler, der bruger Google Chrome og dermed kan håndtere javascript ligesom en normal brugerdrevet Chrome-browser.
Automatisering af Google Chrome involverer brug af et værktøj kaldet Selen. Det er en softwarekomponent, som sidder mellem dit program og browseren og hjælper dig med at køre browseren gennem dit program. I denne artikel tager vi dig gennem hele processen med at automatisere Google Chrome. Trinene omfatter generelt:
- Opsætning af Selenium
- Brug af Google Chrome Inspector til at identificere sektioner af websiden
- At skrive et java-program til at automatisere Google Chrome
Med henblik på artiklen, lad os undersøge, hvordan man læser Google Mail fra java. Selvom Google leverer en API (Application Programming Interface) til at læse mail, bruger vi i denne artikel Selenium til at interagere med Google Mail for at demonstrere processen. Google Mail gør meget brug af javascript, og er dermed en god kandidat til at lære Selenium.
Opsætning af Selenium
Web driver
Som forklaret ovenfor, Selen består af en softwarekomponent, der kører som en separat proces og udfører handlinger på vegne af java-programmet. Denne komponent kaldes Web driver og skal downloades til din computer.
Klik her for at gå til Selenium-downloadsiden skal du klikke på den seneste udgivelse og downloade den passende fil til din computers OS (Windows, Linux eller MacOS). Det er et ZIP-arkiv, der indeholder chromedriver.exe. Træk det ud til et passende sted som f.eks C:\WebDrivers\chromedriver.exe. Vi vil bruge denne placering senere i java-programmet.
Java moduler
Næste trin er at opsætte de Java-moduler, der kræves for at bruge Selenium. Forudsat at du bruger Maven til at bygge java-programmet, skal du tilføje følgende afhængighed til din POM.xml.
org.seleniumhq.selen selen-java 3.8.1 Når du kører byggeprocessen, skal alle de nødvendige moduler downloades og konfigureres på din computer.
Selen første skridt
Lad os komme i gang med Selen. Det første skridt er at skabe en ChromeDriver eksempel:
WebDriver-driver = ny ChromeDriver(); Det skulle åbne et Google Chrome-vindue. Lad os navigere til Google-søgesiden.
driver.get(" http://www.google.com"); Få en reference til tekstinputelementet, så vi kan udføre en søgning. Tekstinputelementet har navnet q. Vi finder HTML-elementer på siden ved hjælp af metoden WebDriver.findElement().
WebElement element = driver.findElement (By.name("q")); Du kan sende tekst til ethvert element ved hjælp af metoden sendKeys(). Lad os sende et søgeord og afslutte det med en ny linje, så søgningen begynder med det samme.
element.sendKeys("terminator\n"); Nu hvor en søgning er i gang, skal vi vente på resultatsiden. Det kan vi gøre som følger:
ny WebDriverWait (driver, 10) .indtil (d -> d.getTitle().toLowerCase().startsWith("terminator")); Denne kode fortæller grundlæggende, at Selenium skal vente i 10 sekunder og vende tilbage, når sidetitlen starter med terminator. Vi bruger en lambda-funktion til at angive den betingelse, vi skal vente på.
Nu kan vi få titlen på siden.
System.out.println("Titel: " + driver.getTitle()); Når du er færdig med sessionen, kan browservinduet lukkes med:
driver.quit(); Og det, folkens, er en simpel browsersession styret ved hjælp af java via selen. Virker ret simpelt, men giver dig mulighed for at programmere en masse ting, som du normalt skulle gøre i hånden.
Brug af Google Chrome Inspector
Google Chrome Inspector Find ud af webstedsproblemer med Chrome-udviklerværktøjer eller FirebugHvis du har fulgt mine jQuery-tutorials indtil videre, har du muligvis allerede stødt på nogle kodeproblemer og ikke vidst, hvordan du løser dem. Når man står over for en ikke-funktionel bit kode, er det meget... Læs mere er et uvurderligt værktøj til at identificere elementer, der skal bruges sammen med selen. Det giver os mulighed for at målrette det nøjagtige element fra java for at udtrække information såvel som en interaktiv handling, såsom at klikke på en knap. Her er en primer om, hvordan du bruger Inspector.
Åbn Google Chrome og naviger til en side, sig IMDb-siden for Justice League (2017).
Lad os finde det element, der ønsker at målrette, siger filmresuméet. Højreklik på oversigten og vælg "Inspicer" fra pop op-menuen.

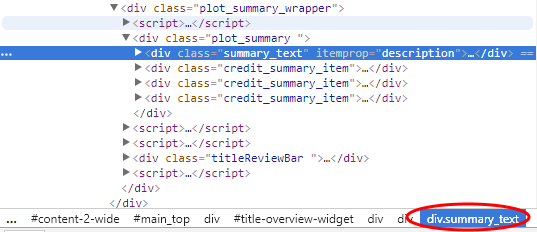
Fra fanen "Elementer" kan vi se, at opsummeringsteksten er en div med en klasse på summary_text.

Brug af CSS eller XPath til udvælgelse
Selen understøtter valg af elementer fra siden ved hjælp af CSS. (CSS-dialekt understøttet er CSS2). For for eksempel at vælge resuméteksten fra IMDb-siden ovenfor, ville vi skrive:
WebElement summaryEl = driver.findElement (By.cssSelector("div.summary_text")); Du kan også bruge XPath til at vælge elementer på en meget lignende måde (Go her for specifikationerne). Igen, for at vælge oversigtsteksten, ville vi gøre:
WebElement summaryEl = driver.findElement (By.xpath("//div[@class='summary_text']")); XPath og CSS har lignende egenskaber, så du kan bruge det, du er komfortabel med.
Læsning af Gmail fra Java
Lad os nu se på et mere komplekst eksempel: at hente Google Mail.
Start Chrome-driveren, naviger til gmail.com og vent, indtil siden er indlæst.
WebDriver-driver = ny ChromeDriver(); driver.get(" https://gmail.com"); ny WebDriverWait (driver, 10) .indtil (d -> d.getTitle().toLowerCase().startsWith("gmail")); Se derefter efter e-mail-feltet (det er navngivet med id identifierId) og indtast e-mailadressen. Klik på Næste knappen og vent på, at adgangskodesiden indlæses.
/* Indtast brugernavn/e-mail */ { driver.findElement (By.cssSelector("#identifierId")).sendKeys (e-mail); driver.findElement (By.cssSelector(".RveJvd")).klik(); } ny WebDriverWait (driver, 10) .indtil (d ->! d.findElements (By.xpath("//div[@id='adgangskode']")).isEmpty() );Nu indtaster vi adgangskoden, klik på Næste knappen igen og vent på, at Gmail-siden indlæses.
/* Indtast adgangskode */ { driver .findElement (By.xpath("//div[@id='adgangskode']//input[@type='adgangskode']")) .sendKeys (adgangskode); driver.findElement (By.cssSelector(".RveJvd")).klik(); } ny WebDriverWait (driver, 10) .indtil (d ->! d.findElements (By.xpath("//div[@class='Cp']")).isEmpty() );Hent listen over e-mail-rækker og løkke over hver post.
Listerows = driver .findElements (By.xpath("//div[@class='Cp']//table/tbody/tr")); for (WebElement tr: rækker) { } For hver post skal du hente Fra Mark. Bemærk, at nogle Fra-poster kan have flere elementer afhængigt af antallet af personer i samtalen.
{ /* Fra Element */ System.out.println("Fra: "); for (WebElement e: tr .findElements (By.xpath(".//div[@class='yW']/*"))) { System.out.println(" " + e.getAttribute("email") + ", " + e.getAttribute("navn") + ", " + e.getText()); } }Hent nu emnet.
{ /* Emne */ System.out.println("Sub: " + tr.findElement (By.xpath(".//div[@class='yNN']")).getText()); }
Og dato og klokkeslæt for beskeden.
{ /* Date/Time */ WebElement dt = tr.findElement (By.xpath("./td[8]/*")); System.out.println("Dato: " + dt.getAttribute("titel") + ", " + dt.getText()); }
Her er det samlede antal e-mail-rækker på siden.
System.out.println (rows.size() + "mails."); Og endelig er vi færdige, så vi afslutter browseren.
driver.quit(); For at opsummere kan du bruge Selenium med Google Chrome til at crawle de websteder, der bruger javascript i høj grad. Og med Google Chrome Inspector er det ret nemt at udarbejde den nødvendige CSS eller XPath for at udtrække fra eller interagere med et element.
Har du nogle projekter, der har gavn af at bruge Selen? Og hvilke problemer har du med det? Beskriv venligst i kommentarerne nedenfor.


