Reklame
 jQuery er uden tvivl en væsentlig færdighed for det moderne web-udvikler Hvilket programmeringssprog man skal lære - WebprogrammeringI dag skal vi se på de forskellige webprogrammeringssprog, der driver Internettet. Dette er den fjerde del i en begynderprogrammeringsserie. I del 1 lærte vi det grundlæggende i ... Læs mere , og i denne korte miniserie håber jeg at give dig viden til at begynde at gøre brug af den i dine egne webprojekter. I første del af vores jQuery-tutorial jQuery-tutorial - Kom godt i gang: Basics & SelectorsSidste uge talte jeg om, hvor vigtigt jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. Denne uge tror jeg, det er på tide, at vi får vores hænder beskidte med noget kode og lærte hvordan ... Læs mere , vi kiggede på nogle grundlæggende sprog, og hvordan man bruger vælgere; i del 2 flyttede vi videre til metoder til at manipulere DOM Introduktion til jQuery (del 2): Metoder og funktionerDette er del af en igangværende introduktion til jQuery-webprogrammeringsserier. Del 1 dækkede grundlæggende oplysninger om jQuery om, hvordan man inkluderer det i dit projekt og vælgere. I del 2 fortsætter vi med ... Læs mere .
jQuery er uden tvivl en væsentlig færdighed for det moderne web-udvikler Hvilket programmeringssprog man skal lære - WebprogrammeringI dag skal vi se på de forskellige webprogrammeringssprog, der driver Internettet. Dette er den fjerde del i en begynderprogrammeringsserie. I del 1 lærte vi det grundlæggende i ... Læs mere , og i denne korte miniserie håber jeg at give dig viden til at begynde at gøre brug af den i dine egne webprojekter. I første del af vores jQuery-tutorial jQuery-tutorial - Kom godt i gang: Basics & SelectorsSidste uge talte jeg om, hvor vigtigt jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. Denne uge tror jeg, det er på tide, at vi får vores hænder beskidte med noget kode og lærte hvordan ... Læs mere , vi kiggede på nogle grundlæggende sprog, og hvordan man bruger vælgere; i del 2 flyttede vi videre til metoder til at manipulere DOM Introduktion til jQuery (del 2): Metoder og funktionerDette er del af en igangværende introduktion til jQuery-webprogrammeringsserier. Del 1 dækkede grundlæggende oplysninger om jQuery om, hvordan man inkluderer det i dit projekt og vælgere. I del 2 fortsætter vi med ... Læs mere .
I del 3 skal vi tackle problemet med, hvordan man udsætter jQuery, indtil siden er indlæst, så prøver jeg at forklare, hvad anonyme funktioner er, og hvorfor du har brug for at vide om dem.
Forsinket indlæser: Hvordan & hvorfor?
Hvis du har prøvet noget af koden fra del 1 og 2, er du måske stødt på nogle fejl, underlig opførsel eller ting, der bare ikke fungerer. Den mest almindelige fejl, jeg oplevede, da jeg lærte jQuery, var DOM-elementer, der ikke blev fundet - selv selvom jeg tydeligt kunne se dem i kilden til siden, fortællede jQuery mig fortsat, at det bare ikke kunne finde dem! Hvorfor det?
Det har alt sammen at gøre med den rækkefølge, som tingene indlæses af browseren. Det er på det enkleste, hvis du har et jQuery-script, der kører i browseren Før det DOM-element, det leder efter, er faktisk oprettet, scriptet indlæses først, men gør ikke noget, fordi det ikke kan finde elementet, derefter indlæses DOM-elementet senere. Dette er mindre et problem, hvis du placerer alle dine scripts i nærheden af sidefoden, men det kan stadig ske.
Løsningen er at pakke dine scripts i det, der kaldes a dokument klar begivenhed. Dette får den vedlagte kode til at vente, indtil DOM'en er fuldt indlæst (indtil den er) parat). Det er enkelt at bruge det:
$ (dokument). allerede (funktion () { // din kode til forsinkelse går her. });Der er en endnu kortere måde at gøre dette på i jQuery-dokumentation, men jeg vil stærkt anbefale, at du bruger denne måde til kodelæsbarhed.
Dette dokument klar begivenhed er et andet godt eksempel på en anonym funktion, så lad os prøve at forstå, hvad det betyder.
Anonyme funktioner
Hvis du ligesom mig har nogle programmeringsoplevelser på begynderniveau under dit bælte, ideen om anonyme funktioner - som er kernen i jQuery og Javascript - kan være lidt foruroligende. For det første gør det fejl på grund af uoverensstemmende seler ganske almindelige, og det er derfor, jeg vil forklare det nu. Hvis du gerne vil have en grundig forklaring på, hvorfor anonyme funktioner er bedre end almindeligt navngivne fungerer på et mere teknisk niveau, vil jeg foreslå at læse dette temmelig komplekse blogindlæg [No Longer Ledig].
Indtil nu er du sandsynligvis kun stødt på navngivne funktioner. Dette er funktioner, der er erklæret med et navn og derfor kan kaldes andre steder, så mange gange du vil. Overvej dette trivielle eksempel, der logger en meddelelse til konsollen, når siden indlæses.
funktion doStuffOnPageLoad () { console.log ("gør ting!"); } $ (dokument). allerede (doStuffOnPageLoad);Dette er nyttigt, hvis din funktion er designet til at blive anvendt igen, men i dette tilfælde er den slags indviklet, da vi kun virkelig ønsker, at den skal skyde én gang, når siden indlæses. I stedet gider vi ikke at definere en separat funktion, og erklærer den bare inline som en parameter, når det er nødvendigt. Det foregående eksempel ville derfor blive bedre skrevet om som:
$ (dokument). allerede (funktion () { console.log ("gør ting"); });Du ser måske ikke mange fordele ved dette i øjeblikket - det er kun marginalt mindre kode i dette tilfælde - men som dine scripts skrider frem i kompleksitet, vil du værdsætte ikke at skulle hoppe rundt for at finde funktion definitioner. Desværre gør det tingene lidt vanskeligere for begyndere - se bare på alle disse seler - så sørg for at kontrollere følgende punkter, hvis du får fejl:
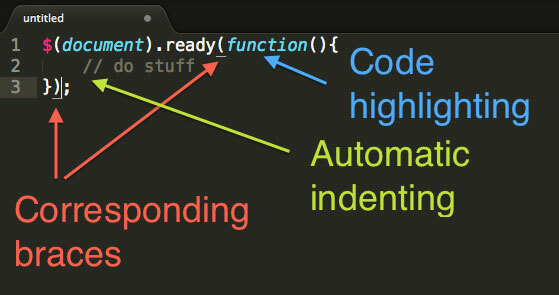
- Rigtigt antal tilsvarende seler - indrykk i din kode hjælper.
- Krøllede vs runde seler.
- Udsagn med en semikolon - men ikke nødvendigt efter en luk krøllestag.

Brug af en kodeditor som Sublim tekst 2 Prøv sublim tekst 2 til dine behov for redigering af kodekoderSublime Text 2 er en kodeditor på tværs af platforme, som jeg kun for nylig har hørt om, og jeg må sige, at jeg er virkelig imponeret trods beta-mærket. Du kan downloade den fulde app uden at betale en krone ... Læs mere kan virkelig hjælpe, da det fremhæver tilsvarende seler og automatisk indrykker kode for dig. En dedikeret kodeeditor er virkelig vigtig.
Det er det for denne lektion, men du skal komme ind i vanen med at omslutte nogle grundlæggende DOM-manipulationer i dokument klar begivenhed, før du går videre, og start redigering af filer i en kodeditor, hvis du ikke gør det allerede. Næste gang skal vi se på begivenheder, og hvordan de bruges til at tilføje interaktivitet til en side - f.eks. Få jQuery til at gøre noget, når der klikkes på en knap. Spørgsmål eller kommentarer er altid velkomne nedenfor.
James har en BSc i kunstig intelligens og er CompTIA A + og Network + certificeret. Han er hovedudvikler af MakeUseOf og bruger sin fritid på at spille VR paintball og brætspil. Han har bygget pc'er siden han var barn.

