Reklame
 Mange af jer har sandsynligvis hoppet på WordPress eller den Tumblr tog, men der er stadig en del mennesker, der holder ud på Blogger. Google følger med Joneses med sin nye Blogger in Draft-grænseflade, og webværktøjet giver stadig et billigere alternativ til total tilpasning og originale domænenavne til personlige blogs.
Mange af jer har sandsynligvis hoppet på WordPress eller den Tumblr tog, men der er stadig en del mennesker, der holder ud på Blogger. Google følger med Joneses med sin nye Blogger in Draft-grænseflade, og webværktøjet giver stadig et billigere alternativ til total tilpasning og originale domænenavne til personlige blogs.
Hvis du er en Blogger-bruger, har du måske af og til undret dig: "Hvordan kan jeg lave en af de vanvittigt seje kontaktformularer, som alle andre blogs i verden har?" Heldigvis, hvis du også er en Google Docs bruger, kan dette gøres med relativ lethed (og absolut ingen smerte).
Fremstilling af Formen
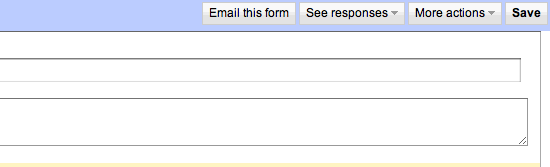
For at begynde skal du logge ind på Google Docs og oprette en ny formular som vist på billedet nedenfor. Du kan slå en titel ind til din formular for at holde dig selv organiseret, men du kan faktisk lade denne sektion af din formular være "Uden titel" og det ville ikke gøre nogen forskel. For at gøre det til en legitim kontaktside, bør du give brugerne spørgsmålstypen "afsnitstekst". Dette giver plads nok til lange spørgsmål eller kommentarer.


Bemærk venligst, at standardformularen automatisk indsætter to prøvespørgsmål. Sørg for at slette den anden prøve, ellers vil du have en fantomforespørgsel, som du ikke rigtig har brug for. Men hvis du vil tilføje flere spørgsmål ved hjælp af forskellige svarformater (afkrydsningsfelter, multiple choice osv.), så er du fri til at gøre det. Du kan endda lave de svar, der kræves for emner såsom kontaktoplysninger. Når du er færdig, skal du huske at gemme den.

Ripper Formen
Du er måske allerede klar over, at Google-formularer har en tendens til at holde sig til skabeloner, der ikke kan tilpasses, og som ofte ikke passer godt ind i din blogs design. Selvfølgelig kan du indlejre formularen ved hjælp af en iFrame-kode, men den bevarer stadig det samme format som de foruddesignede cookie-cutter-skabeloner. Heldigvis er der en vej udenom.
Når du har udfyldt din formular, skal du gå tilbage til din Docs-hjemmeside og åbne regnearket for den formular, du lige har oprettet. Som en sidebemærkning giver dette regneark dig mulighed for at se alle indsendelser til din formular. Når du ankommer til denne side, skal du vælge "Form" på menulinjen og klik derefter på "Gå til levende form“.


Mens du ser på din formularside, bør du bruge den funktion, som din browser tillader til at se på sidens kildekode. Da jeg bruger Chrome på min Mac til denne tutorial brugte jeg blot min pegefelt til at åbne kontekstmenuen og valgte "Vis kildetekst“.


Lige her kan tingene blive kedelige, så vær meget opmærksom. Du skal bruge søgefunktionen i din browser (CTRL + F) for at finde udtrykket "form handling“. Når du finder det, bør du se denne kode:
Noter hvor denne kodelinje er, og find derefter denne næste kodebit:
Kopier hele vejen ned fra den først nævnte kodelinje til den næste nævnte kodelinje. Hvis du ville føle dig mere tryg ved at indsætte denne kode i en tekstapp, så gå videre. Du vil bruge det et øjeblik.
Installation af formularen
Når du har kopieret din valgte kode til dit udklipsholder, skal du gå ind i dit Blogger-dashboard. Som jeg sagde før, bruger jeg Blogger i Draft-grænsefladen, men hvis du bruger den originale brugergrænseflade, vil du stadig kunne følge med.
Først og fremmest bør du oprette en ny side til din blog og give den titlen "Kontakt mig” eller noget lignende. Når du har åbnet den, skal du gå direkte til HTML redigeringssektion af siden og indsæt koden.


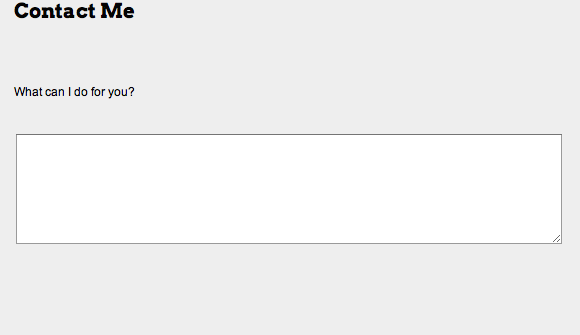
Fra nu af har du stort set fuldført opgaven med at installere formularen på din blog. På dette tidspunkt skal din forhåndsvisning ligne billedet nedenfor. Men forhåndsvisninger vil være forskellige for forskellige personer baseret på den maskine, de bruger.

Tilpasning af formularen
Som jeg opdagede med min personlige blog, vil der nogle gange være problemer, såsom at der er for meget mellemrummet mellem sidetitlen og selve formularen eller svarfeltet er for stort til bredden af blog. Disse mindre problemer kan nemt løses.
Hvis du har problemer med, at der er for meget mellemrum mellem titlen og spørgsmålene, så søg efter evt
br
tags og slet dem. Men hvis du har problemer med bredden af svarfeltet, skal du søge efter denne kodelinje:
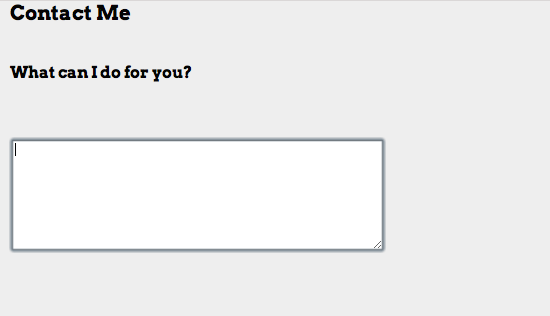
Ved at justere "cols"-værdien til et lavere tal, kan du ændre bloggens bredde, så den passer til mindre skærme eller alternative browsere. Desuden kan du faktisk ændre skrifttyperne på spørgsmålene, mens du redigerer siden. Med tilstrækkelig tilpasning kan du ende med noget som det følgende billede.

Konklusion
Dette er en hurtig og effektiv måde at placere en stilmatchende Google Docs-formular på din Blogger-blog, og tutorial kunne sandsynligvis tilpasses til enhver anden blog eller hjemmeside. Du kan gøre meget mere end det, du ser her, så sørg for at lege lidt med det.
Hvilke andre sider bruger du til at lave webformularer? Hvordan fungerede denne tutorial for dig? Hvis du har problemer med at lave din egen webformular, så lad os det vide i kommentarerne eller stil et spørgsmål på MakeUseOf Answers.
Joshua Lockhart er en okay webvideoproducent og en lidt over middelmådig forfatter af online indhold.