Reklame
 Har du websteder, som du ofte besøger, såsom Twitter, Gmail, Facebook eller vores elskede MakeUseOf? Har du nogensinde ønsket, at du kunne åbne dem hurtigt og uafhængigt, adskilt fra mange andre faner i din browser?
Har du websteder, som du ofte besøger, såsom Twitter, Gmail, Facebook eller vores elskede MakeUseOf? Har du nogensinde ønsket, at du kunne åbne dem hurtigt og uafhængigt, adskilt fra mange andre faner i din browser?
Nå, det kan du faktisk. Der er flere måder at nå dette mål på: En af dem er at bygge en webstedsspecifik browser ved hjælp af Fluid. En anden mere eventyrlig vej er at bygge HUD'er af disse websteder ved hjælp af Automator og websteds popup-automatisering.
HUD Hvad?
Bare hvis du undrer dig, står HUD for Heads-up display:
Elementer af computerens GUI, som tillader transmission af information vedrørende den aktuelle opgave i en kører desktop-applikation i et separat vindue, der er designet til ikke at distrahere fra strømmen opgave. (Wikipedia)
Hvorfor skulle nogen ønske at bruge HUD? Nøglen ligger i ordene "information", "adskil" og "ikke distrahere". HUD'er bruges normalt til at vise hurtig information om specifikke elementer på en kørende opgave. De nemmeste eksempler er de små vinduer på FPS-spil, der viser sundhed og effektniveau, våbentype og resterende ammunition.
På Mac OS X kan vi se mange eksempler på HUD'er i form af visningstilstande til Exposé og Dashboard applikationer, flydende værktøjspaletter i iPhoto, displays til knapper og kontroller i fuldskærms QuickTime, etc.
Naturen af HUD gør det perfekt at vise hurtige og uafhængige (mini) vinduer på vores yndlingssider.
Building Automator Workflow
Den første ting du skal gøre er at downloade Hjemmeside popup automator handling og installer den på dit system. Installationen kræver, at du har administratoradgang.

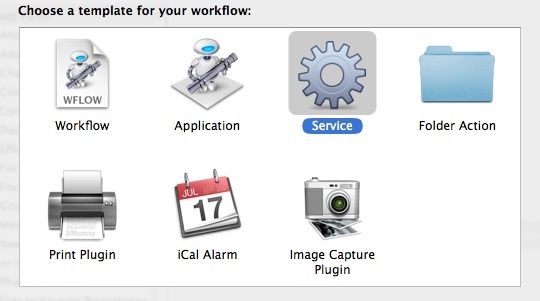
Da Website Popup er en automatiseringshandling, har vi brug for Automator for at bruge den. Åbn appen og vælg den skabelon, du vil bruge. Til vores projekt i dag foreslår jeg, at du bruger enten "Applikation" eller "Service". Begge valg vil skabe uafhængige og let tilgængelige arbejdsgange, men jeg ville personligt vælge Service frem for Application, da du kan indstille Service til altid at være tilgængelig fra Service-menuen.

Indstil tjenesten til ikke at modtage input, og tilføj "Få specificerede URL'er” handling fra biblioteket (du kan bruge søgefunktionen til hurtigt at finde enhver specificeret handling). Skift derefter webadressen i handlingen til den URL, du vil åbne.

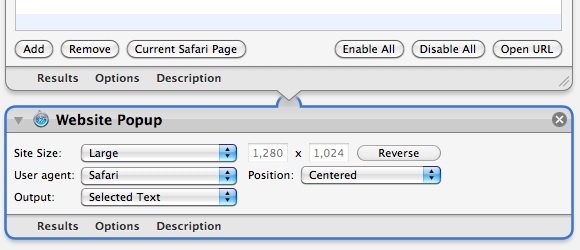
Tilføj derefter "Hjemmeside PopUp” handling. Du vil bemærke, at der er flere indstillinger, som du kan justere i denne handling.

Den første indstilling er "Site Size". Du har mulighed for at indstille HUD-paletten til "Stor“, “Medium“, “iPhone“, “iPhone (liggende)" og "Brugerdefinerede” størrelse sammen med størrelsesindtastningsfelterne, hvor du kan skrive antallet ned i pixels.
Den anden indstilling er "Brugeragent". Du kan vælge, om du vil have siden til at registrere din HUD som "Safari" eller "iPhone".
Det "Position”-indstillingen vil lade dig bestemme positionen for at åbne HUD. Du kan indstille værdien til at være "Centreret" eller "Hos Pointer“.
Jeg forstår ikke rigtig funktionen af den sidste indstilling – "Produktion“. Jeg fandt ingen forskel i resultatet, uanset hvilken mulighed jeg valgte. Så jeg lod det bare være.
Når alt er indstillet, skal du gemme arbejdsgangen og give den et passende navn.

Genveje, Skyl & Gentag
Du er netop færdig med at bygge en HUD-palet til et af dine yndlingssider. Den sidste berøring, du kan anvende, er at tildele en genvejstastkombination til den, så du hurtigt kan få adgang til den.
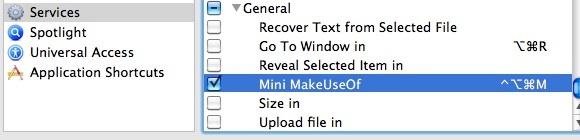
Tildeling af genvejen kræver, at du går til "Systemindstillinger – Tastatur – Tastaturgenveje – Tjenester“.

Nu er du klar til at åbne dit yndlingswebsted via heads up-display når som helst og fra enhver applikation ved hjælp af den tildelte genvejstast.
For at illustrere mulighederne er her to HUD'er af MakeUseOf, som jeg har bygget. Den første bruger iPhone-indstillinger som webstedsstørrelse og brugeragent. Jeg fik et lille vindue og mobilversionen af MakeUseOf.

Mens den anden bruger "Large" i Site Size og "Safari" som brugeragent. Som et resultat fik jeg et fuldskærmsvindue og den fulde version af MakeUseOf-siden.

Du kan bruge denne metode med alle andre websteder, du ønsker. Bare skyl og gentag. Her er eksempler på andre mini-HUD'er, som jeg har bygget til Facebook, Gmail og Twitter.

Webapps er de perfekte kandidater til at blive omdannet til HUD-paletter. Ovenfor er mine valg. Hvad med dig? Hvilke websteder eller webapps vil du gerne have adgang til ved hjælp af denne metode? Del din liste ved hjælp af kommentarerne nedenfor.
En indonesisk forfatter, selverklæret musiker og deltidsarkitekt; der ønsker at gøre en verden til et bedre sted et indlæg ad gangen via sin blog SuperSubConscious.