Reklame
Twitch har ændrede ansigtet til spil i de senere år, hvor top Twitch-streamere tjener store penge ved at spille deres yndlingsspil. For mange seere er Twitch ligesom en ny form for sociale medierog til trods for nylig ændringer af Twitch-reglerne, dens popularitet er større end nogensinde.
Hvis du vil tjene penge på streaming, skal du gøre det opbyg et stort seerskab på Twitch, og en vigtig del heraf er at få din strøm til at se professionel ud.
I denne artikel viser vi dig, hvordan du opretter en enkel Twitch overlay ved hjælp af Photoshop. Og selvom dette overlay er til Minecraft, kan det ændres til at arbejde med ethvert andet spil. Og det fungerer også perfekt til streaming på YouTube Gaming eller endda Mixer, Microsofts alternativ til Twitch.
Kom godt i gang
Lad os se på, hvad vi vil afslutte med i dag, inden vi starter:

Alt i denne tutorial er relativt enkelt, men hvis du er ny i Photoshop, kan det hjælpe med at først læse vores Photoshop lag tutorial Adobe Photoshop-tip: Vejledning til Photoshop-lag Læs mere
. Hvis du leder efter et gratis alternativ til Photoshop, er GIMP utroligt kraftfuld.Hvis du vil lave et Twitch-overlay uden at bruge Photoshop, er dette projekt fuldstændigt muligt i GIMP. Da de værktøjer, du bruger, vil være lidt anderledes, vil jeg foreslå, at du læser vores vejledning til GIMP En introduktion til GIMP-fotoredigering: 9 ting, du skal videGIMP er den bedste gratis fotoredigeringsapp tilgængelig. Her er alt hvad du har brug for at vide om redigering af fotos i GIMP. Læs mere først.
Med det sagt, lad os se på, hvordan man laver en Twitch-overlay med Photoshop.
Oprettelse af lærred
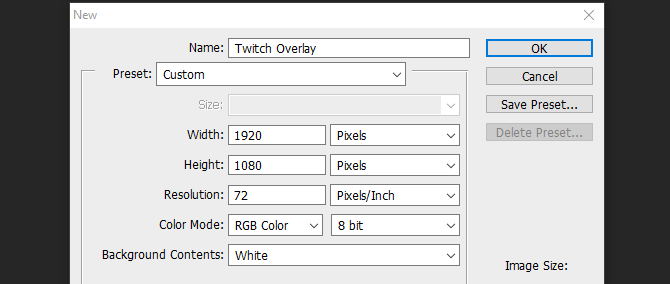
For at begynde at oprette overlayet skal du åbne Photoshop og oprette et nyt billede i samme størrelse som din skærmopløsning.

Nu hvor vi har et tomt dokument, har vi brug for en guide til at bygge vores overlay omkring. Jeg vil foreslå at tage et skærmbillede af dit valgte spil og indlæse det i Photoshop ved at klikke på Fil & placering og vælge dit billede. Stræk billedet ud til lærredets fulde størrelse. Nu kan vi begynde at oprette vores overlayelementer.

Tilføjelse af en øverste bjælke
Opret et nyt lag og navngiv det Top Banner. Vælg Rektangelværktøj fra menuen til venstre. Åbn farvevælgeren i den samme menu og vælg din baggrundsfarve.

Klik og træk nu hen over toppen af dit nye lag for at oprette et øverste banner. Bare rolig, hvis du overlapper lærredets kanter, skal rektanglet klikke på plads med siden.

For at give dette rektangel en kant skal du højreklikke på laget og vælge Blandings muligheder. Vælg Slag fra den menu, der vises, og indstil stregbredde og farve til det, der fungerer for dig. I dette tilfælde ser 10px bred med en mørkerød farve godt ud. Klik på OK, og vælg dit lag. Tænd for bevægelsesværktøjet ved at trykke på brevet V og flyt det øverste banner opad, så det har plads nok til at tilføje tekst senere, men ikke skjule for meget af spilleskærmen.
Til sidst skal du vælge det øverste bannerlag og bringe dens opacitet ned til omkring 75 procent. Dette giver spillet mulighed for at vise lidt igennem og giver overlayet en mere dynamisk effekt.

Du har startet en god start, og du kan bruge, hvad du har gjort indtil videre til at oprette de to nederste bannere.
De nederste bannere
I stedet for at gøre det samme arbejde igen for disse nederste bannere, skal du blot højreklikke på Top Banner og vælg Duplikatlag. Navngiv dette nye lag Nederst til højre og ved hjælp af Flyt værktøj (V på tastaturet), flyt det til nederst til højre på din skærm. Sørg for, at det ikke overlapper hinanden med værktøjslinjen i spillet, og brug Ctrl nøglen mens du trækker for at placere den med mere præcision.

For at oprette den nederste venstre bjælke skal du bare følge den samme metode som ovenfor og flytte den ned til nederste venstre side af skærmen. Vores grundlæggende overlay er nu komplet, så vi kan tilføje en ramme til vores kamera.
Kameraramme
Opret et nyt lag, og kald det Ramme. Vælg Rektangelværktøj igen, og opret en perfekt firkant ved at holde nede Flytte, mens du trækker musemarkøren. Må ikke bekymre dig om kvadratets farve, vi slipper for fyldet senere.

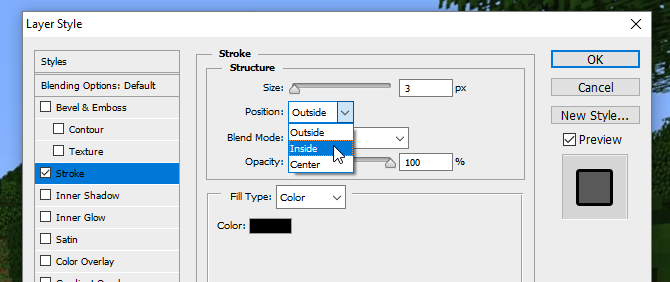
For at oprette rammen skal du højreklikke på laget og vælge Blandings muligheder. Vælg Slag men vælg denne gang Indre fra Position rullemenu for at få rammen til at komme ind i firkanten i stedet for at blive lagt på ydersiden.

Vælg igen en farve og bredde, der passer til det farveskema, du har hidtil. Vælg nu laget, og ændr det Fylde til 0 procent og efterlader kun rammen.

Brug Flyt værktøj at placere det over banneret nederst til venstre og ændre størrelsen på det, hvis du har brug for det ved at holde Flytte nøgle til at bevare dets størrelsesforhold.

Overlejringen begynder at samles, men nu er det tid til at tilføje noget tekst.
Tilføjelse af tekst
For at begynde at tilføje tekst skal du oprette et nyt lag. Brug Tekstværktøj (eller tryk på T på dit tastatur) og træk en ny tekstboks ud. Vælg Karakter menu fra højre side som vist nedenfor:

Hvis du ikke kan se denne knap på dit Photoshop-layout, kan du åbne menuen ved at klikke på Vindue> Tegn. Vælg din valgte font og farve her, og tilføj din tekst. Brug Flyt værktøj at placere din tekst på en af dine nederste bannere. Det skal klikke på plads, men Ctrl nøgle kan hjælpe dig med at finere den nøjagtigt, hvor du vil have den til at være.

Nu har vi tekst, men det ser lidt blidt ud. Så for at få det til at skille sig ud skal du højreklikke på tekstlaget og derefter vælge igen Blandings muligheder. Giv teksten en Slag og også en Drop Shadow for at få det til at skille sig ud lidt. Standardværdierne bruges her, men du kan lege med indstillingerne for at skabe en meget mere udtalt “flydende tekst” -effekt også.

Opret tekstelementer til de andre tre hjørner ved at højreklikke på dette lag og vælge Duplikatlag, og brug af Flyt værktøj at flytte hvert nyt lag til deres respektive hjørner.

Når vores tekst nu er på plads, er vi tæt på at være færdige. Lad os bare tilføje logoer til sociale medier og et headerlogo til kanalen.
Logo for sociale medier
Det er lettere at bruge forhåndsindstillede ikoner, som er kommercielt gratis at bruge. Et websted som Ikon Finder kan hjælpe med dette, men vær sikker på, at alle ikoner, du bruger, er markeret Gratis til kommerciel brug for at undgå at komme i juridiske problemer senere. Importer dit logo til Photoshop ved hjælp af Fil> Placer menu. Hvis du ikke kan se dit logo, skal du sørge for, at det er øverst ved at trække dets lag til toppen af lagmenuen.

Nu har vi et Facebook-logo, men det er lidt intetsigende. Lad os få det til at passe ind ved at højreklikke på dets lag og vælge Blandings muligheder, efterfulgt af Slag. Giv det et ydre slag samme bredde som dit topbanners slag. Når du vælger farve, kan du bruge dropper til at matche farven til dit øverste banner.

Flyt logoet op til øverste venstre del af skærmen og ved at bruge Ctrl nøgle placeres det forsigtigt, så det passer ind i hjørnet.

For Twitter-logoet skal du følge den samme metode til brug Placere at tilføje det til projektet. Du kan spare lidt tid her ved at vælge Facebook-logoet, højreklikke og vælge Kopier lagstil, før du vender tilbage til det nye Twitter-logo-lag og bruger Indsæt lagstil for at give det samme slagbredde og farve. Flyt dette logo til det modsatte øverste hjørne, og flyt om nødvendigt din tekst, så den passer.

Lad os nu tilføje centerlogoet.
Kanallogo
Hvis du har et kanallogo, er det godt at have det foran og midt, så alle kan se det med det samme, når de begynder at se. Hvis du ikke har et logo endnu, kan du erstatte dette med en noget brugerdefineret tekst med dit kanalnavn eller dit websted.
For at begynde skal du trække en lineal ud fra venstre værktøjslinje, den skal klikke til midten af skærmen.

Hvis du ikke kan se din lineal, eller den ikke knækker, skal du se under Udsigt menu og kontroller, at begge dele Lineal og Snap er valgt.
Placere dit logo ind i projektet. Det skal automatisk centreres på linealen. Opret et nyt lag, og træk det til laget under logoet. Brug Rektangelværktøj at oprette et rektangel lidt større end logoet, hvilket giver det en indrammet effekt.

For at gøre det skiller sig ud skal du give din nyoprettede firkant og Yderstrøg den samme farve som resten af dine grænser. Hold nede for at gøre det lettere at flytte logoet og kanten som et Ctrl for at vælge begge lag. Højreklik, og vælg Konverter til smart objekt. Dette gemmer både vores logo og kant på det samme lag, som stadig kan redigeres senere, hvis nødvendigt.

Flyt dit logo til toppen af overlejringen, og ændre størrelsen på det, så det passer. Og det er det, vi er alle færdige.
Gemme overlayet
Før du gemmer overlayet som et billede, skal du gemme det som et Photoshop-dokument med et filnavn som "Minecraft Twitch Template", så du kan ændre det senere til brug med forskellige spil.
Vælg baggrunden for at gøre baggrunden gennemsigtig Øje på dit spilskærmbillede og baggrundslag, hvor kun overlejringselementerne vises.

Gem denne fil med .PNG-udvidelsen, og indlæs den i din valgte streaming-software for at bruge den. Her er det færdige overlay i min streaming software, med overlayet som det øverste lag, kameraet som det midterste lag og Minecraft som det nederste lag.

Twitch overlay komplet: Kom nu til streaming!
Nu hvor du ved, hvordan man laver en Twitch-overlay, er det tid til at blive streaming! Få din kanal startet af opsætning af din streaming-software og vælge hvilke spil der skal spilles på Twitch Kan ikke få seere på Twitch? Du spiller de forkerte spilAt prøve at opbygge et publikum på Twitch føles som at være vært for en fest, som du har glemt at sende invitationer til. Hvis du vil øge din trafik, skal du overveje disse spørgsmål, når du vælger et spil. Læs mere . Og hvis du virkelig ønsker produktionsværdien, så prøv udsendelse med en grøn skærm Sådan sendes live med en grøn skærmVille det ikke være fedt, hvis vi kunne bruge denne grønne skærmeffekt til en direkte udsendelse - som på Google Hangouts eller Skype? "Ja, det ville det være, James" er det svar, du leder efter ... Læs mere . Frem for alt andet, have det sjovt!
Ian Buckley er freelance journalist, musiker, kunstner og videoproducent bosiddende i Berlin, Tyskland. Når han ikke skriver eller er på scenen, tænker han med DIY-elektronik eller kode i håbet om at blive en gal videnskabsmand.

