Reklame
 Har du hørt? Blogs er gamle nyheder. Jeg håber ikke du hoppede med på netop den vogn. Jep, statiske websteder er i top nu; hvem ønsker dynamisk og frisk indhold, når du kan holde det samme sæt sider oppe for evigt?
Har du hørt? Blogs er gamle nyheder. Jeg håber ikke du hoppede med på netop den vogn. Jep, statiske websteder er i top nu; hvem ønsker dynamisk og frisk indhold, når du kan holde det samme sæt sider oppe for evigt?
Jeg spøger selvfølgelig. Der har altid været behov for forskellige slags sider, men blogformatet opfylder ikke alle krav. Men WordPress er mere end glad for at blive støbt ind i, hvad du vil - blog eller andet - og i dag taler vi om at lave en grundlæggende statisk WordPress hjemmeside.
Du vil måske også læse disse tidligere artikler, hvor Joel talte om WordPress temarammer 3 gratis Wordpress-rammer, når temaer bare ikke er nokWordPress er ekstremt gennemgående, og alle slags mennesker kender til det og bruger det. Hvorfor? Fordi det er nemt at sætte op, nemt at bruge og nemt at tilpasse baseret på dine egne personlige præferencer... Læs mere , og jeg viste dig nogle af de flere unikke slags websteder, du kan lave med WordPress 5 ting, du måske ikke vidste, du kunne gøre med Wordpress Da det er det mest alsidige bloggingsystem nogensinde, er det ingen overraskelse, at udviklere har fordrejet og trukket Wordpress til at blive så meget mere gennem den smarte brug af plugins. Hvis du troede, at Wordpress kun var til... Læs mere .
Brug sider
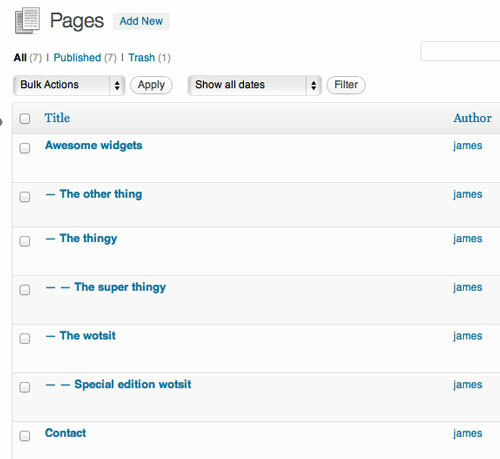
Når du opretter en statisk hjemmeside, vil dit brug fokusere på sider, hellere end Indlæg. I modsætning til et traditionelt blogindlæg har sider ingen tilknyttet dato og er ikke placeret i et datoarkiv. De er designet til statisk indhold - ting, der sjældent ændrer sig, såsom "Om mig" eller "Kontakt".
Sider kan også gøres hierarkiske, hvilket betyder, at hver side kan have en eller flere underordnede sider. Mens blogindlæg er ustrukturerede, men kan sorteres efter dato, tags og kategori, er sider struktureret vilkårligt af dig – udvikleren. Hvis du f.eks. vil repræsentere de produkter, du sælger, kan sider være mere egnede, idet du kan oprette en overordnet side til en bestemt produkt undertype, som giver kunden et overblik over alle disse produkter, og giv derefter hvert enkelt produkt en underside af at.
At forsøge at opnå det samme med indlæg alene ville kræve brugen af en brugerdefineret kategoriskabelon; og selv da ville du hacke rundt med produktskabeloner for at fjerne datoen eller genbestille dem, som du vil; eller du har måske endda valgt at gå ned ad ruten af en tilpasset posttype - en endnu mere unødvendig komplikation. Tænk grundigt over, hvordan du vil strukturere informationer på din hjemmeside, og du vil måske finde ud af, at Pages er den bedre løsning.

Der er også SEO-bekymringer – indlæg i WordPress har en masse bagage forbundet med dem. Selv nogle få daterede, kategoriserede og taggede indlæg skaber yderligere URL'er på dit websted i form af forskellige arkiver. Disse er også indekseret og kan blive vist i søgeresultater. Hvis du kun har et par indlæg, pådrager disse sig en negativ SEO-straf for duplikeret indhold - dybest set vil dit kategoriarkiv for eksempel ligne din indeksside meget.
På den anden side giver Google point for nyt indhold. Når jeg tidligere lavede SEO for forskellige virksomheder, foreslog jeg altid, at de forsøgte at bevare et udseende af en blog på deres virksomhedsside, fordi at producere nyt indhold om et passende emne altid vil hjælpe dig med at rangere bedre. Så selvom kerneindholdet på dit websted er lavet med statiske sider, vil jeg stadig opfordre dig til at opbevare blogindlæg et eller andet sted.
Ikke alt indhold på nettet behøver en dato; nogle er fortsat relevante. Undgå at udsætte folk fra gammelt indhold ved blot at fjerne datoen. Sider har ingen dato tilknyttet; de eksisterer simpelthen.
Tilføjelse af kommentarer til sider
I modsætning til indlæg har sider ikke kommentarer. Ikke fordi de ikke kan, men bare fordi de fleste temaer ikke har koden til at vise kommentarskabelonen. For at løse det skal du åbne op side.php (eller din brugerdefineret side-slugname.php skabelon, hvis du kun vil have kommentarer på en bestemt side), og tilføj følgende:
php comments_template();
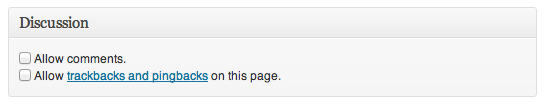
Det er alt, hvad der egentlig skal til. Du kan dog opleve, at kommentarer er deaktiveret på den faktiske side; rediger siden og kig efter metasektionen Diskussion.

Skift din "hjemmeside"
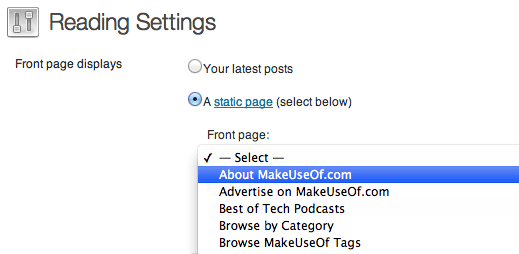
Som standard vil WordPress vise dine seneste blogindlæg som startsiden på dit websted, men det er ret nemt at ændre. Sørg for, at du allerede har oprettet en anden side, som du gerne vil bruge i stedet for. Åbn derefter op Indstillinger – Læsning. Skift hjemmesiden til at være den statiske side, du gerne vil have; og hvis du vil beholde en blogstilliste et eller andet sted, skal du indstille det i Indlæg mulighed (dette er dog ikke påkrævet).

Kontaktformular
Det er ret sandsynligt, at du vil have en kontaktformular på et statisk WordPress-websted. Ofte vil folk forsøge at kontakte dig gennem kommentarerne, men hvis du ikke har aktiveret dem på Pages, vil jeg kraftigt foreslå, at du sætter en kontaktformular op et sted. Start med at oprette en ny Kontakt side.
Pro-tip: En side med navnet "Kontakt" er indbygget i WordPress. Hvis du tidligere har slettet det, og nu finder ud af, at du får en permalink-snegl som "/contact–2/” så sørg for at tømme papirkurven først – slettede sider forbliver der med deres tidligere slugs.
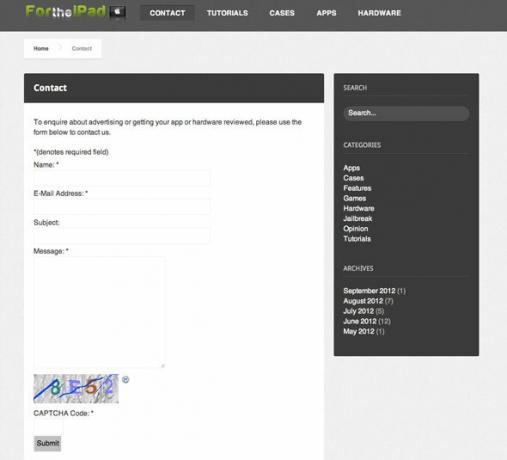
Hurtig sikker kontaktformular er et fantastisk gratis plugin – vist på vores Bedste WordPress-plugins De bedste WordPress-plugins Læs mere side ikke mindre – og inkluderer Captcha-evner ud af æsken. Den har en lang række funktioner og giver dig mulighed for at vedligeholde en række forskellige kontaktformularer.
Mulighederne kan findes under Plugins – FS Kontaktformularindstillinger. Konfiguration af pluginnet kan være lidt skræmmende, da admin-grænsefladen ikke ligefrem er intuitiv, men læs indstillingerne langsomt igennem, og alt vil være godt; indlejr derefter formularen på din kontaktside ved hjælp af kortkoden: [si-contact-form form='1']. Du kan også konfigurere autosvar, yderligere felter, AJAX-postering og endda videokonferenceanmodninger via premium vCita mødeplanlægningsplugin.

Så som du kan se, kan WordPress bogstaveligt talt drive enhver form for hjemmeside, du vil oprette. Har du flere ideer til, hvordan du kun bruger Pages til at drive et statisk WordPress-websted? Fortæl os det i kommentarerne!
James har en BSc i kunstig intelligens og er CompTIA A+ og Network+ certificeret. Han er hovedudvikleren af MakeUseOf og bruger sin fritid på at spille VR-paintball og brætspil. Han har bygget pc'er, siden han var barn.