Reklame
Hvis du er en programmør, der ikke bruger Chrome, er du i mindretal.
Der er så mange grunde til at foretrække denne browser til programmering, såsom Googles massive indflydelse på retningen på nettet, de indbyggede funktioner, der gør udviklingen mindre frustrerende og det store antal tilgængelige udvidelser.
Det sidste punkt er et afgørende punkt. Fra februar 2018 holder Chrome over 60 procent markedsandel på desktops—Det er ikke underligt, at de fleste extensionsskabere først fokuserer deres indsats på Chrome. Når det er sagt, her er de bedste Chrome-udvidelser, du skal bruge, hvis du er en udvikler af nogen art, men især en webudvikler Programmering vs. Webudvikling: Hvad er forskellen?Du synes måske, at applikationsprogrammører og webudviklere gør det samme job, men det er langt fra sandheden. Her er de vigtigste forskelle mellem programmerere og webudviklere. Læs mere .
Generelle udvidelsesudvidelser
1. Session Buddy
Chrome har en fantastisk funktion kaldet brugerdefinerede brugerprofiler
der giver dig mulighed for at oprette separate sæt bogmærker, indstillinger, faner, historier osv. Du skal bestemt indstille en specielt til programmering, hvis du ikke allerede har gjort det.Men Session Buddy tager det et skridt videre, så du kan gemme specifikke "fanesessioner" og skifte mellem dem efter eget ønske, hvilket kommer godt med, når du arbejder på flere projekter.
Hent:Session Buddy
2. iMacros til Chrome
iMacros er en udvidelse, der giver dig mulighed for at automatisere gentagne opgaver. Du kan "optage" bestemte handlinger (f.eks. Museklik og tastetryk), gemme dem som makroer og derefter køre dem, når du vil med et enkelt klik. Det sparer så meget tid, når du udfylder formularer, tester ændringer osv. For makroer uden for Chrome, vi anbefaler AutoHotkey-scripts.
Hent:iMacros til Chrome
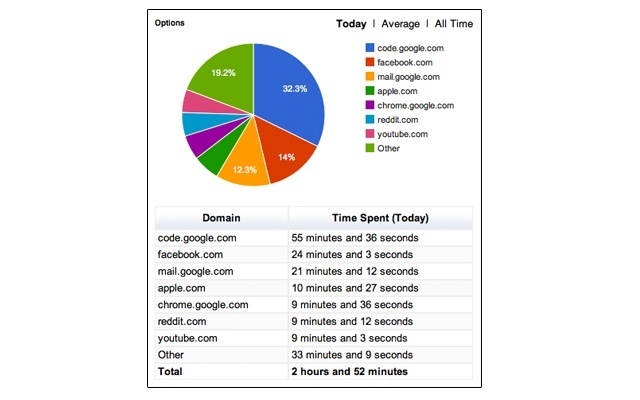
3. Web-timer

Web-timer sporer, hvor meget tid du bruger (eller spilder) på forskellige websteder, hvilket kan hjælpe med at begrænse tendenser til at udskyde. Det spores kun, når Chrome er i fokus, og det er smart nok til at stoppe sporing, når du er gået i tomgang.
Hent:Web-timer
Hvis du vil have en mere avanceret tidsporing, Vi anbefaler stærkt platformen Toggl Den bedste tidsporingsapp til Android, iOS og DesktopVi viser dig, hvordan tidssporing kan gavne dig eller dit team, hvad du skal kigge efter inden for tidssporingssoftware og den bedste cross-platform applikation, vi kunne finde til jobbet. Læs mere .
4. Fantastisk skærmbillede
Awesome Screenshot er en alt-i-én-udvidelse til at gribe skærmbilleder, optage skærmvideoer, kommentere og sløre knipede billeder og dele et enkelt klik på dine skærmbilleder med andre. En nifty funktion er dens evne til at screenshot en hel webside og sy det hele sammen som et gigantisk billede. For en løsning, der også fungerer uden for Chrome, skal du tjekke disse bedste værktøjer til oprettelse af skærmbilleder.
Hent:Fantastisk skærmbillede
5. silkeabe
Marmoset er et sjovt lille værktøj til at oprette 3D-skærmbilleder af din kode. Når du har klikket på et billede, kan du rotere og skæve og skalere i 3D, hvilket gør det mere interessant, når du vil dele uddrag. Det er også nyttigt, når du opretter kodebaserede stockbilleder eller kigger efter din kildekode på dit projekts hjemmeside.
Hent:silkeabe
Webudviklingsudvidelser
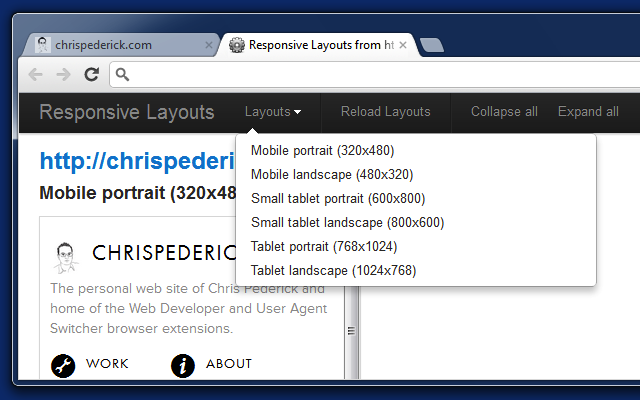
6. Web-udvikler

Hvis der er en udvidelse, du installerer for at hjælpe med webudvikling, skal det være denne. Webudvikler er fyldt med adskillige bekvemmelighedsfunktioner, inklusiv et-klik-skift af JavaScript og plugins, størrelse på vindue til test af responsive design, test og fejlfinding af billeder, og mere.
Hent:Web-udvikler
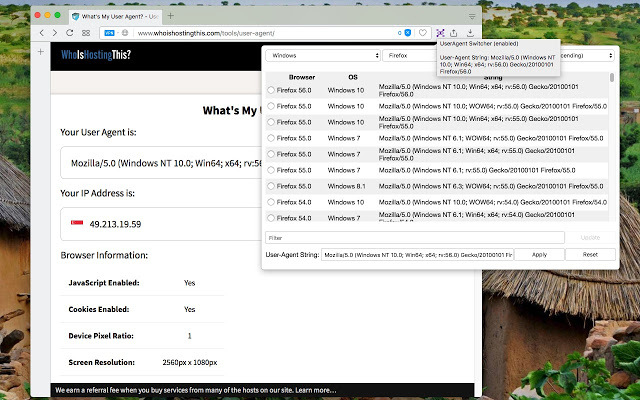
7. Bruger-agent switcher

Af de mange "user agent switcher" -udvidelser i Chrome Web Store er denne den bedste. Det opdateres stadig, det kaprer ikke links, det leveres med et antal standardbrugeragentstrenge, men giver dig også mulighed for at oprette brugerdefinerede brugeragentstrenge. Det er den eneste udvidelse af sin art, der fungerer pålideligt.
Hent:Bruger-agent switcher
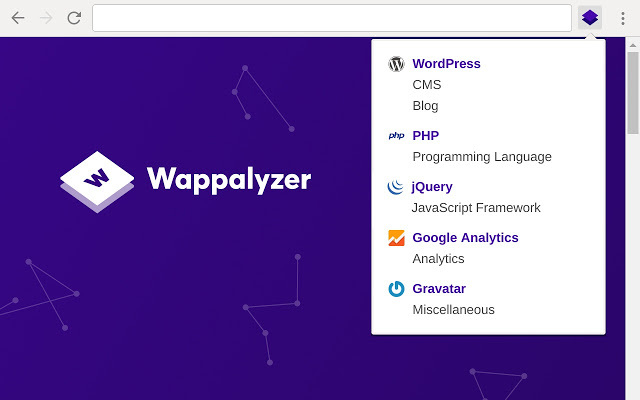
8. Wappalyzer

Hvis du vil vide, hvilke typer webteknologier der driver et bestemt sted, vil Wappalyzer fortælle dig med et enkelt klik. Det er smart nok til at registrere CMS'er (f.eks. WordPress), webrammer (f.eks. React), værktøjer og værktøjer (f.eks. Google Analytics), e-handelsplatforme (f.eks. Shopify) og meget mere.
Hent:Wappalyzer
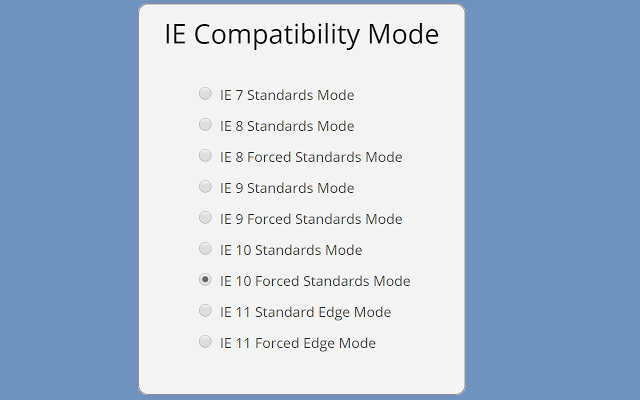
9. IE Tab

Fra februar 2018 er mere end 13 procent af desktop-brugere stadig på Internet Explorer, hvilket er en skam, fordi IE langt fra er i overensstemmelse med moderne webstandarder. Derfor har du brug for IE Tab, som emulerer IE i en ny fane og giver dig mulighed for at teste websteder i forskellige versioner: IE6, IE7, IE8, IE9, plus ActiveX-kontroller. Virkelig nyttigt, hvis du har brug for dit websted for at være kompatibelt med ALLE browsere, uanset hvor gammel.
Hent:IE Tab
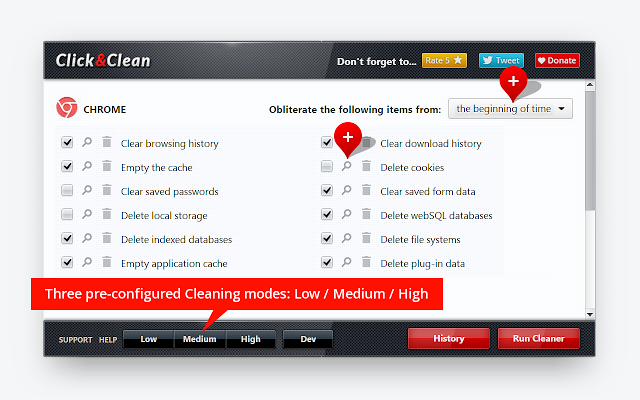
10. Click & Clean

Når du udvikler et websted, er få ting mere irriterende, som konstant rydder browserdata for at sikre, at du indlæser nye ændringer. Click & Clean gør det ikke kun hurtigere, men giver også mere kontrol over, hvad du kan rense (f.eks. Slette databaser og plugin-data, opbevare cookies til bestemte websteder osv.).
Hent:Click & Clean
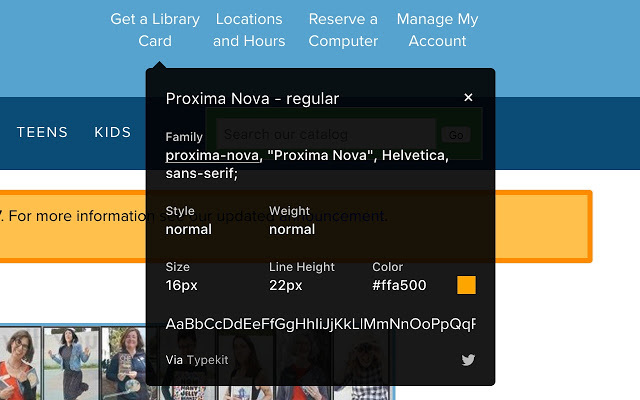
11. WhatFont

WhatFont er den hurtigste måde at identificere skrifttyper på nettet. Det er en ting at højreklikke på et element, vælge Inspicere element og derefter kigge gennem stilarket for at finde, hvad det er. Med WhatFont kan du ikke kun se, hvad en skrifttype bare er ved at holde musen hen over et element, men den fortæller dig også, hvordan den font vises (f.eks. Google-skrifttyper, TypeKit osv.).
Hent:WhatFont
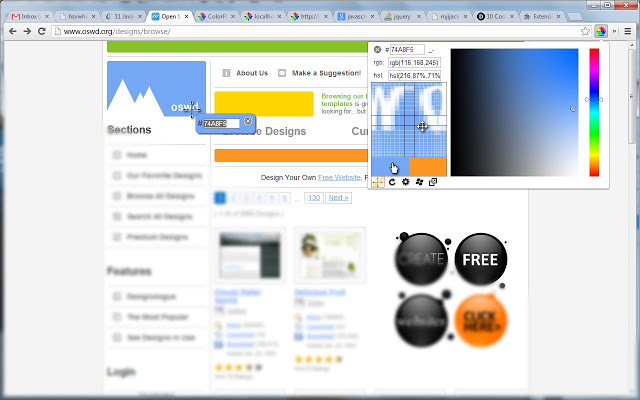
12. ColorPick Eyedropper

ColorPick Eyedropper er et værktøj, der giver dig mulighed for at zoome ind og få den nøjagtige farvekode for enhver pixel på enhver webside. Farvekoden fås i hex, RGB og HSL. Det er ekstremt praktisk og meget hurtigere end at inspicere elementer for at se, hvilke farver der bruges i stilarket eller downloade billeder og vælge farver i en billededitor.
Hent:ColorPick Eyedropper
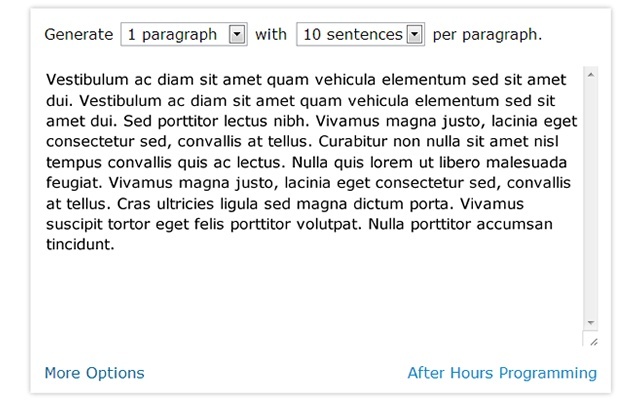
13. Lorem Ipsum Generator

Når du udvikler et websted, har du til sidst brug for noget dummy-tekst. Lorem ipsum generatorer er rigelige på nettet, men Lorem Ipsum Generator er altid umiddelbart tilgængelig lige under din nuværende fane. Det er hurtigt, og du kan tilpasse, hvor mange afsnit du ønsker, og hvor mange sætninger pr.
Hent:Lorem Ipsum Generator
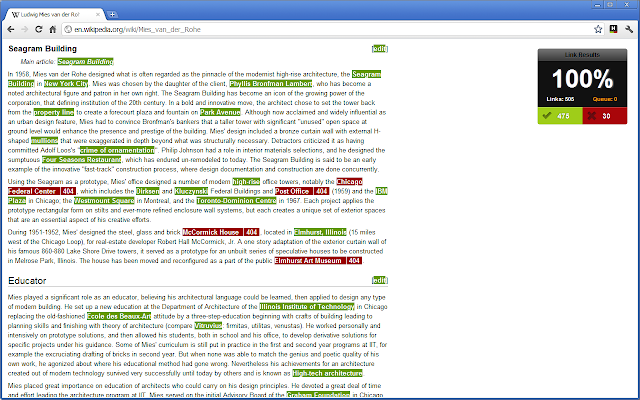
14. Tjek Mine links

I slutningen af et webudviklingsprojekt ønsker du at gennemføre et sidste pass på alle kernesiderne for at sikre, at alle dine links fungerer. Check My Links gør denne proces så let som muligt. Klik blot på knappen, så scanner du alle links på den aktuelle side, og fremhæv derefter hver efter, om den er ødelagt eller fungerer.
Hent:Tjek Mine links
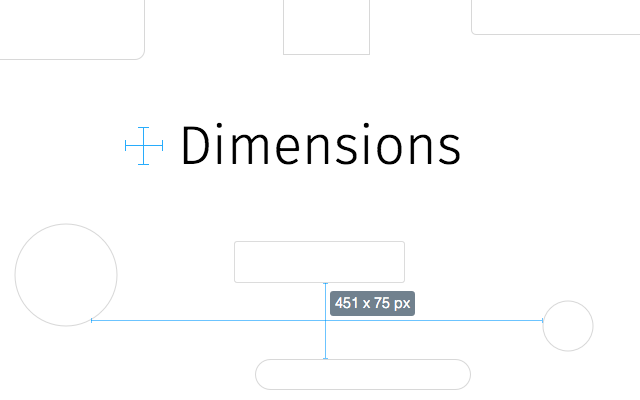
15. Dimensioner

Dimensioner er mere et værktøj til webdesign end webudvikling, men da de to har en tendens til at overlappe hinanden, vil du sandsynligvis bruge denne udvidelse. Kort sagt, det måler øjeblikkeligt afstanden mellem to webelementer, inklusive tekst, billeder, videoer og formularfelter. Det kan også måle afstanden fra musemarkøren til nogen af disse understøttede webelementer.
Hent:Dimensioner
Flere Chrome-udvidelser, der muligvis kan være nyttige
Ud over ovenstående anbefaler vi disse fanehåndtering Chrome-udvidelser og disse forretningsproduktivitet Chrome-udvidelser, som er to ting, der kan frustrere dig som udvikler ved hjælp af Chrome.
Du bør også tjekke vores enorme udvalg af bedste Chrome-udvidelser De bedste Chrome-udvidelserEn liste over kun de bedste udvidelser til Google Chrome, inklusive forslag fra vores læsere. Læs mere , der dækker alt fra sikkerhed til underholdning, fra shopping til generel produktivitet og meget mere.
Joel Lee har en B.S. inden for datalogi og over seks års professionel skriftlig erfaring. Han er chefredaktør for MakeUseOf.