Reklame
Hvis du blogger med WordPress som din blogsoftware, vil du vide, at det giver en masse fleksibilitet i design. Du kan køre en blog, køre et normalt websted De 5 bedste Wordpress-temaer uden blog Læs mere , og endda oprette et socialt netværkswebsted. Du kan også køre en avis- eller magasinside ved hjælp af WordPress.
Der er specifikke elementer, der gør et websted mere magasinetisk (hvis det er et ord). Nogle af dem har at gøre med layoutet på forsiden. Et andet kendetegn ved et magasin, som du nu kan implementere på dit WordPress-magasinwebsted, er det med flere kolonner med tekst på sider og indlæg.
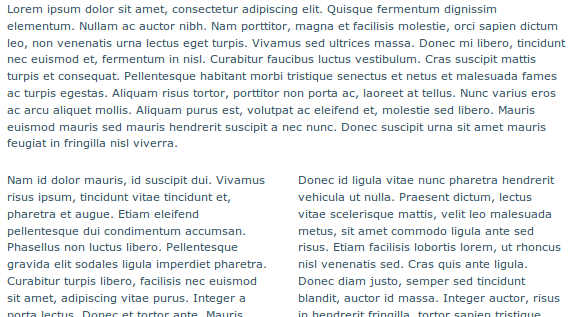
Hvis du nogensinde har læst et magasin, vil du vide, hvad jeg mener. Et normalt WordPress-sted vil typisk kun have en søjle med indholdstekst meget som enhver blog. Hvis du læser et magasin, vil du bemærke, hvordan der kan være flere kolonner som på skærmbilledet nedenfor:

Nu med det rigtige plugin kan du gøre dette med WordPress i indlæg og sider. Plugin kaldes "Magazine Columns", og det kan findes i
WordPress-plugin-bibliotek (forfatterens blogindlæg). Vi ved dog, at for plugins, der findes på WordPress, kan vi bare installere dem via vores WordPress-dashboard. Hvis du søger efter "magasinkolonner", skulle det komme op som først på listen. Sørg for, at forfatteren er “c.bavota”Til netop dette plugin.Efter installationen af plugin, er alt hvad du skal gøre for at oprette flere kolonner i sider og indlæg at indsætte "", hvor du vil starte den næste kolonne (op til 5 kolonner):

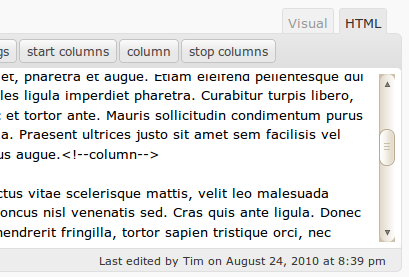
Du vil også bemærke, at der er tilføjet knapper i HTML-fanen for lettere implementering. Ved hjælp af knapperne "startkolonner" og "stopkolonner" kan du let have tekst før og efter kolonner. Resultatet kunne se sådan ud:

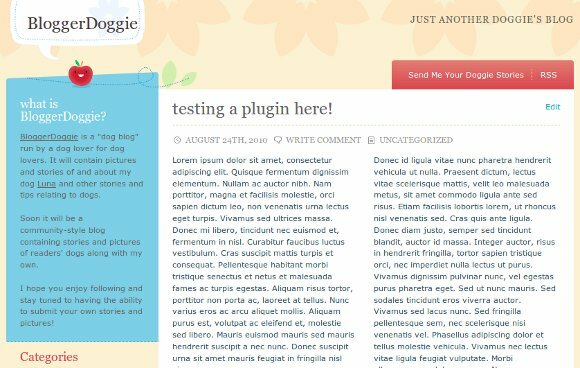
Her er et fuldt skærmbillede af, hvordan mit BloggerDoggie-tema ser ud med flere kolonner:

Du spørger måske, "Og det er alt hvad der er derved?" Ja. Virkelig.
En anden sej del af hele dette emne er, at der faktisk er mere end et plugin, der gør dette for dig. Tilsvarende plugins at prøve er:
- WP-postkolonner - Hvis du besøger forfatterens plugins startside, vil du se, at der er ganske mange muligheder via korte koder. Dette kan være positivt eller negativt afhængigt af hvor let du ønsker, at processen skal være.
- WP-kolonne - Dette plugin har også knapper i HTML-fanen. Med dem kan du fremhæve teksten og bare trykke på den relevante knap. Tjek forfatterens plugins startside.
Uanset hvilket plugin du bruger, finder du, at du har en smule mere fleksibilitet. Brug af WordPress til andet andet end blogging bliver lidt lettere. Jeg ved, at du kan rod med tabeller i HTML, men hvorfor ville du hvis et plugin kan gøre det for dig?
Bruger du kolonner i WordPress for at gøre det mindre som en blog? Hvilken metode bruger du?
Jeg er et 30-årigt barn i hjertet. Jeg har arbejdet på og ved computere lige siden gymnasiet. Jeg nyder at finde nye og interessante steder, der er nyttige for den daglige person. Jeg har hjulpet og uddannet mennesker i teknologirelaterede spørgsmål i årevis og ser ikke mig selv stoppe nogen dag snart.
