Reklame
Hvad er den software, du absolut skal have på din computer som web-designer? Chancerne er, at det er Photoshop og Illustrator. Og selvom det er det væsentlige i din designarbejdsgang, er der mindre værktøjer, som du sandsynligvis ikke ved, at du har brug for.
Det bedste er, at du ikke engang behøver at downloade dem - bare installer disse Chrome-udvidelser og væk. Fra identificering af skrifttyper på sider til måling af afstanden mellem webelementer, disse Chrome-udvidelser til webdesign vil gøre dit liv lettere.
1. Dropbox til Gmail

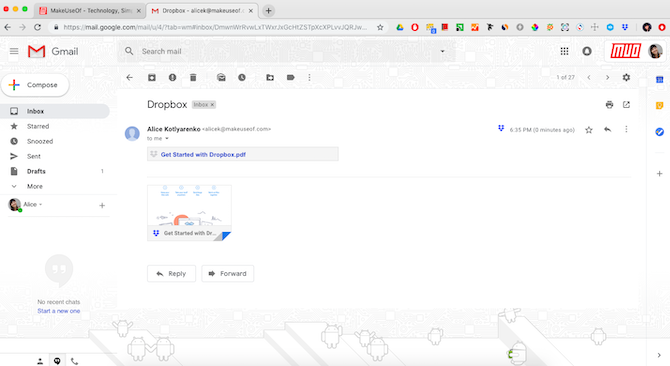
Dropbox startede som en filhostingstjeneste, men det opdagede snart, at dets største publikum er designere, der bruger tjenesten til at dele deres arbejde med kolleger. Da designfiler ofte er for store til e-mail-vedhæftede filer, er det lettere at sende et Dropbox-link til filen.
Dropbox til Gmail gør processen endnu mere praktisk. Når du linker til din fil ved hjælp af en Dropbox-knap i bunden af det nye e-mail-vindue, får modtageren et smukt kig på det, du sender. Links til billedfiler vil uploade billederne direkte til e-mailen, og links til andre filtyper genererer en praktisk forhåndsvisning.
Installere:Dropbox til Gmail
2. FontFace Ninja

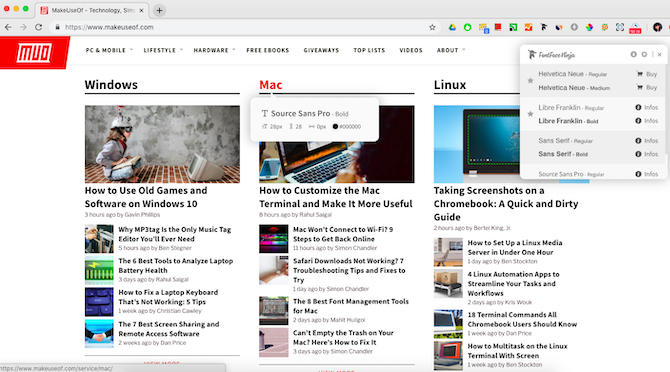
Med tusinder af tilgængelige skrifttyper er dine typografimuligheder uendelige. Især hvis du kan identificere en smuk skrifttype, du ser et eller andet sted, og låne den til dit eget projekt.
FontFace Ninja er en Chrome-udvidelse, der hjælper dig med at gøre netop det. Meget ligesom værktøjer, der finder skrifttyper fra billeder WhatTheFont og 4 alternativer til at finde skrifter fra billederVil du finde skrifttyper fra billeder? Der er online-værktøjer, der kan gøre det for dig, inklusive WhatTheFont og forskellige alternativer. Læs mere det hjælper dig med at identificere de skrifttyper, du ser online. Den eneste forskel er, at FontFace Ninja læser de skrifttyper, der er kodet i sidens CSS, ligesom skrifttypen på overskrifter og brødtekst.
Når du starter FontFace Ninja, viser den dig oplysningerne om den skrifttype, du dirigerer den til - og ikke kun skrifttypen, men også vægten, størrelsen, højden, bredden og farven. For at bogmærke den skrifttype skal du bruge en konto til søstertjenesten, FontFace Dojo.
Installere:FontFace Ninja
3. ColorPick Eyedropper

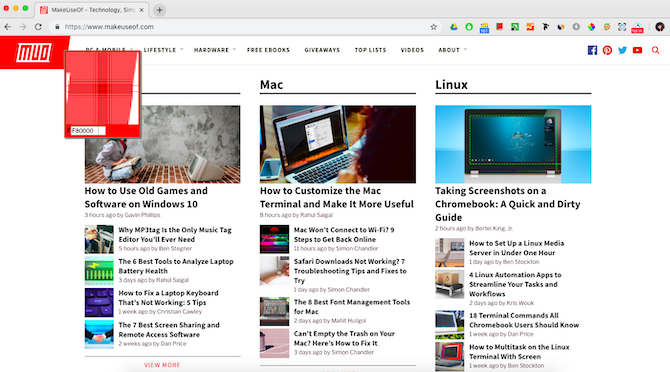
Uanset hvor godt øje for farve du har, er det svært at genskabe en bestemt nuance, du så online, medmindre du kender dens RGB- eller HTML-værdier. Heldigvis behøver du ikke gætte, om du har ColorPick-pipette.
Synes godt om de bedste farvevælger-apps til Mac De 5 bedste farvevælger-apps til MacBrug for at finde den perfekte farve på din Mac? Prøv disse macOS-farvevælger-apps til let at identificere, gemme, formatere og kopiere farver. Læs mere , ColorPick Eyedropper viser dig værdierne for enhver farve, du peger på. Forskellen er, at den altid er der i din browser, og at du ikke behøver at uploade noget - bare klik på ikonet og flyt målet til det rigtige sted.
Udvidelsen læser farver fra tekst, billeder og stort set alt hvad du måtte se på en webside (endda annoncerne). Når du har taget en farve, viser den dig HTML-, RGB- og HSL-værdierne for den.
Installere:ColorPick Eyedropper
4. Dimensioner

Denne open source-udvidelse er et fund for webdesignere, især hvis du foretager engangs-shows til små virksomheder. Når en klient giver dig et websted uden tidligere filer eller dokumentation og beder dig om at designe "en side som denne, men med forskellige tekst og billeder", er det en smerte at finde ud af layoutet.
Dimensioner giver dig mulighed for nemt at måle højden og bredden på ethvert element på siden samt marginalerne imellem dem. Det gør det nemt at genskabe eksisterende sider og dobbelttjekke dine egne designs, når de er i produktion.
Installere:Dimensioner
5. Visuel inspektør

Visual Inspector er et kraftfuldt feedback- og samarbejdsværktøj til designteams, der kombinerer funktionerne i de foregående tre udvidelser og tilføjer endnu mere.
I Inspicere fanen, kan du vælge ethvert element på siden for at få fuld information om det, fra dimensioner til filnavnet. Det farver og Typografi Underfaner giver dig mulighed for at se farvepaletten og alle skrifttyper med et øjeblik Aktiver samler alle billeder på siden ét sted.
Det Samarbejde fanen er hvor du kan give feedback og have diskussioner med dit team, og det er let at efterlade en kommentar ved at klikke på et hvilket som helst element på siden.
Som de fleste avancerede værktøjer leveres Visual Inspector med et prismærke: Du skal betale fra $ 9 / bruger / måned for at tilføje kommentarer og synkronisere ændringer. Det er dog gratis at bruge dets grundlæggende funktioner, såsom inspektion af farver, skrifttyper og billeder.
Installere:Visuel inspektør
6. Nem skærmoptagelse

En skærmoptagelsesudvidelse kan synes overflødig, da tage et skærmbillede på Mac Sådan tages skærmbilleder på Mac: Tip, værktøjer og tricks til at videBrug for at tage et skærmbillede på din Mac? Her er de bedste genveje, tip og apps til macOS-skærmbilleder. Læs mere er en leg, og fange din skærm på Windows Sådan tages det perfekte skærmbillede i WindowsDen bedste måde at tage et skærmbillede afhænger af den version af Windows, du er på. Vi viser dig de subtile forskelle, giver tip til fejlfinding og afslører de bedste tastaturgenveje og værktøjer. Læs mere er bare lidt mere besvær. Men Easy Screen Capture har ganske mange salgspunkter.
Det vigtigste er, at det giver dig mulighed for at fange hele websiden, ikke kun det område, du ser på din skærm. Det er uvurderligt, når du har brug for at rapportere flere problemer på en lang side, og at tage dem alle ville tage tre til fire skærmbilleder.
Et andet pænt trick er at kunne kopiere skærmbilledet til udklipsholder og indsætte det lige i en chat eller en e-mail, snarere end at opbevare ubrugelige billedfiler på din computer.
Installere:Nem skærmoptagelse
7. Muzli 2

Endelig er der en afgørende opgave, du skal tage dig af hver morgen: ryste resterne af søvn og komme ind i rillen. Muzli 2 fra InVision fungerer som din morgenavis med kuraterede artikler om kunst, design, UX og teknologi.
Muzli erstatter din standard Chrome fane og giver dig mulighed for at tilpasse det, du ser der. Afhængig af dine interesser, vil Muzli vælge feeds til dig med websteder, der spænder fra Dribble og Behance til 99 design og Creative Bloq. Masser af inspiration til at rulle igennem, mens du nipper til din første kaffe!
Hvis du synes, at en hel browserfane fyldt med designindhold er for intens, har Muzli også en Lite-version. Det tilsidesætter ikke din standard fane, og du kan få adgang til feedet, når du vil bare ved at klikke på udvidelsesikonet.
Installere:Muzli 2
Få Chrome-udvidelser til alle dine designopgaver
Chrome-udvidelserne på denne liste stemmer ikke overens med din designsoftware, men de dækker alle små ting, der følger med at være designer - det være sig typografi intel eller samarbejde med din kollegaer.
Når du er klar over, at Chrome Web Store er fyldt med værktøjer, kan det være svært at stoppe med at tilføje nye. Så lær hvordan du administrerer dine Chrome-udvidelser Sådan administreres dine Chrome-udvidelser uden nogen form for bøderKorrekt styring af Chrome-udvidelser kan gøre din browser endnu mere kraftfuld. Her er nogle vigtige tip og tricks, du skal vide. Læs mere før de går ude af hånden.
Alice er en teknologiforfatter med et blødt sted for Apple tech. Hun har skrevet om Mac og iPhone i et stykke tid og er fascineret af måderne, som teknologi omformer kreativitet, kultur og rejser.


