Reklame
Indholdsfortegnelse
§1. Introduktion
§2 – Semantisk markup
§3-Forms
§4-Media
§5 – CSS3-transformationer og animationer
§6 - Bare nok Javascript
§7 – Kreativt lærred
§8 – Hvor næste?
1. Introduktion
Du har hørt om det: HTML5. Alle bruger det Hvad er HTML5, og hvordan ændrer det den måde, jeg gennemser? [MakeUseOf Explains]I løbet af de sidste par år har du muligvis hørt udtrykket HTML5 en gang imellem. Uanset om du ved noget om webudvikling eller ej, kan konceptet være noget sprudlende og forvirrende. Naturligvis,... Læs mere . Det indberettes som frelseren på Internettet, så folk kan oprette rige, engagerende websider 15 websteder, der gør fantastiske ting med HTML5 Læs mere uden at ty til at bruge Flash og Shockwave.
Men hvad er det egentlig?
Det er ikke et let spørgsmål at besvare. I denne HTML5-tutorial vil vi forsøge at give nogle svar. HTML5 bruges til at beskrive en rigtig mangfoldig gruppe af ting. Det er en standard for at skrive websider. Det er en samling af API'er. Det er en ny måde at tilføje interaktivitet til websider.
HTML5 er alt det og mere. Så hvad handler denne bog om?
I denne HTML5-tutorial vil jeg antage, at du på et tidspunkt har berørt HTML og CSS. Måske har du oprettet dit eget WordPress-tema eller redigeret et MySpace-layout tilbage i dag. Måske har du læst MakeUseOfs helt egen XHTML-guide Lær at tale "Internet": Din guide til xHTMLVelkommen til XHTML-verdenen - Extensible Hypertext Markup Language - et markup-sprog, der giver enhver mulighed for at konstruere websider med mange forskellige funktioner. Det er det primære sprog på Internettet. Læs mere . Pointen er, jeg antager, at du kender din vej rundt på en webside, og at det, vi diskuterer i denne vejledning, ikke vil være for fremmed for dig.
Formålet med denne guide er ikke at lære dig hele HTML5. Det ville være helt uden for denne bog. Målet er at give en blid introduktion til disse fantastiske nye webteknologier og vise dig nogle seje måder at integrere dem på dine websteder.
Hvorfor vil du lære HTML5?
Det er et retfærdigt spørgsmål. Er det virkelig vigtigt i en verden af smartphones og apps at lære, hvordan man programmerer websider?
Nå, tro det eller ej, det er virkelig almindeligt at skrive smartphone-applikationer ved hjælp af HTML5-teknologier. Indtil for nylig blev Facebook-appen til Android skrevet ved hjælp af HTML5, CSS og Javascript.
Blackberry er et andet stort firma, der er meget opsat på HTML5. Dette er åbenlyst i den seneste iteration af deres mobile operativsystem, Blackberry OS 10, hvor de opfordrer aktivt udviklere til at udvikle applikationer til deres telefoner ved hjælp af web teknologier.
De nye Firefox OS-smartphones kører også helt på HTML5-apps. En arbejdsviden om HTML5 er vigtig i dagens smartphoneklima.
Derudover er det at lære HTML5 godt for din karriere. Tro ikke mig? Ifølge faktisk.com, den gennemsnitlige årlige løn for en HTML5-udvikler er en iøjnefaldende $ 89.000. Med flere og flere virksomheder, der skifter deres websteder til at bruge HTML5-teknologier, er udviklere, der kender HTML5-stakken, efterspurgt - nu mere end nogensinde.
1.1 Forudsætninger
Denne HTML5-tutorial antager et par ting. For det første forudsætter det, at du ved, hvordan internettet fungerer, og at du ved, hvordan du opretter en grundlæggende webside. Du skal være i stand til at coble nogle HTML-elementer sammen og være i stand til at præsentere nogle oplysninger i en webbrowser. at se
tags er ikke for skræmmende, og du er ikke bange for at få dine hænder beskidte i en eller anden kildekode.
For det andet antager denne guide, at du ved, hvad CSS er, og hvordan det fungerer. Vi forventer ikke, at du skal være designgenier, og vi forventes heller ikke at kende hele CSS-specifikationen bag på din hånd. Du skal dog være i stand til at anvende styling på et element på en webside, være i stand til at linke til en CSS-fil og vide, hvad der er forskelligt mellem et ID og en klasse, og hvordan man anvender styling på hver af dem.
Hvis du skraber dit hoved på ovenstående, skal du ikke bekymre dig. En af de bedste ting ved HTML og CSS er, at det er virkelig, virkelig let. Faktisk har MakeUseOf en utrolig XHTML-guide Lær at tale "Internet": Din guide til xHTMLVelkommen til XHTML-verdenen - Extensible Hypertext Markup Language - et markup-sprog, der giver enhver mulighed for at konstruere websider med mange forskellige funktioner. Det er det primære sprog på Internettet. Læs mere det bringer dig op til hastigheden virkelig hurtigt.
Efter at have læst denne vejledning, kan du muligvis også se på følgende artikler:
- 8 websteder med eksempler på kvalitetskodning 8 bedste websteder til HTML-kodningseksempler af kvalitetDer er nogle fantastiske websteder, der tilbyder godt designede og nyttige HTML-kodningseksempler og tutorials. Her er otte af vores favoritter. Læs mere
- 6 blogs til at følge store webdesignere 6 bedste blogs til webdesign, der skal følges Læs mere
Du har også brug for en moderne teksteditor og browser. Enhver version af Internet Explorer, der er ældre end IE 9 og nogle ældre versioner af Safari, Chrome og Firefox kæmper med mange funktioner, der er en del af HTML5 og kan forhindre dig i at følge dette guide.
Som et resultat opfordres du til at downloade en moderne browser. Jeg anbefaler Google Chrome, og jeg vil bruge det i hvert eksempel.
Derudover er alt hvad du har brug for, en vilje til at lære. Åh, og en teksteditor.
1.2 Tekstredaktører til webudvikling
Din teksteditor er det, du vil bruge til at skrive din kode. Du spekulerer måske på, hvad en teksteditor er.
For det første er det ikke en tekstbehandler. Programmer som Microsoft Word og Apples sider er ikke uegnet til webudvikling. Det skyldes, at de knytter yderligere oplysninger til dine HTML-, CSS- og Javascript-filer, der gør det svært for din webbrowser at læse.
En teksteditor skyder tegn ind i en tekstfil og ikke meget andet. Dette giver dig mulighed for at oprette filer, der ikke har nogen ekstra formatering, og kan gemmes med enhver udvidelse, du vælger.
Din computer leveres allerede med en. Hvis du bruger en Windows-pc, er Notepad den teksteditor, som du sandsynligvis har fået installeret.
På en Mac er situationen lidt anderledes. OS X kommer tilfældigvis med fire forskellige tekstredaktører. Disse kaldes Vim, Emacs, Pico og Nano. I modsætning til Notepad arbejder de alle sammen i terminalen.
Dette er en smule skræmmende for folk, der er nye inden for webudvikling og bør ikke bruges af mennesker, der er nye inden for softwareudvikling. Vi bruger dem ikke i denne vejledning. Men når du bliver lidt mere sikker på software og webudvikling, er det bestemt værd at se på Vim De 7 vigtigste grunde til at give Vim-teksteditoren en chanceI årevis har jeg prøvet den ene teksteditor efter den anden. Navn det, jeg prøvede det. Jeg brugte hver eneste af disse redaktører i over to måneder som min primære daglige redaktør. På en eller anden måde ... Læs mere og Emacs. De er begge magtfulde tekstredaktører, og når du mestrer, kan du spare dig meget tid.
I Linux varierer standardteksteditoren mellem distributioner. På Ubuntu er det sandsynligt gedit gedit: En af de mest funktionsfyldte almindelige teksteditorer [Linux & Windows]Når du tænker på almindelige tekstredigerere, er den første ting, der kan komme ind i dit hoved, Windows 'Notepad-applikation. Det gør nøjagtigt, som det står i jobbeskrivelsen - almindelige funktioner til en almindelig tekst ... Læs mere , som er en temmelig behagelig teksteditor, der ikke er alt for forskellig fra Notepad.
På dette kursus skriver vi dog vores kode ved hjælp af tre forskellige værktøjer.
Den første er Sublim tekst 2 Prøv sublim tekst 2 til dine behov for redigering af kodekoderSublime Text 2 er en kodeditor på tværs af platforme, som jeg kun for nylig har hørt om, og jeg må sige, at jeg er virkelig imponeret trods beta-mærket. Du kan downloade den fulde app uden at betale en krone ... Læs mere . Jeg kan ærligt ikke anbefale dette stærkt nok. Det kommer med alle de ting, der gør livet lettere for en begyndende udvikler. For det første gør det din kode lettere at læse ved at farve visse dele. For det andet giver det dig mulighed for let at skifte mellem filer og at styre hele filprojekter. Dette er ideelt til at skifte mellem filer og redigere flere kodestykker undervejs.
Den tredje er Javascript-konsol Find ud af problemer med webstedet med Chrome Developer Tools eller FirebugHvis du har fulgt mine jQuery-tutorials indtil videre, har du muligvis allerede fundet nogle kodeproblemer og ikke vidst, hvordan du løser dem. Når man står over for en ikke-funktionel kodekode, er det meget ... Læs mere der er indbygget i Google Chrome. Dette giver os mulighed for at skrive Javascript og se det køre med det samme og vil blive brugt til at forklare grundlæggende programmeringskoncepter.
Det andet er et websted, der hedder Codepen.io. Dette bemærkelsesværdige websted giver dig mulighed for at kode HTML, CSS og Javascript i browseren og er gratis at bruge. Det giver dig også mulighed for at se dine ændringer med det samme.
2. Semantisk markup
I dette kapitel lærer du om semantisk markup, og hvordan du organiserer din kode baseret på dens indhold.
Indtil for nylig var HTML-koden generelt organiseret med
Dette fungerede, men der var plads til forbedringer. Problemet med
Semantisk markup er en ny funktion i HTML5. Det bringer nye tags ind, der fungerer på samme måde som et ‘div’ tag, men er til kodning af fælles dele af en side.
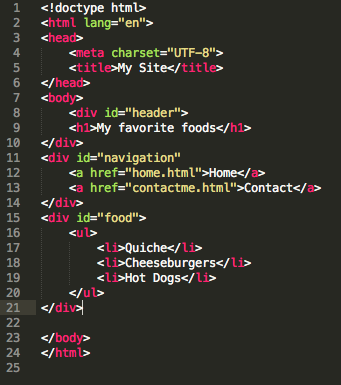
Så hvordan fungerer de? Overvej følgende kode.
I dette kodestykke har vi en navigationslinje, en titel og en liste. Dette er ikke alt for forskellig fra de fleste websteder, du sandsynligvis nogensinde vil gå på, når du tænker over det.
Lad os se på en artikel om MakeUseOf. Du vil bemærke, at der er en del af siden, der er forbeholdt udelukkende til at navigere til andre artikler. Du vil også bemærke, at der er en anden del af siden, der indeholder de ord, der udgør en artikel. Mod toppen af siden ser du en overskrift, der indeholder MakeUseOf-logoet og nogle andre links.
Når du tænker over det, følger mange websteder disse konventioner. De fleste websteder har en del, der er reserveret til navigation. De har normalt en krop af indhold. De har mere end sandsynligt en header.
Semantiske tags er tags, der giver dig mulighed for at definere dele af et websted, der ofte findes på de fleste websteder. De tilføjer ikke noget til siden, men giver dig mulighed for at gruppere tags baseret på deres indhold og anvende stylinger på disse grupper.
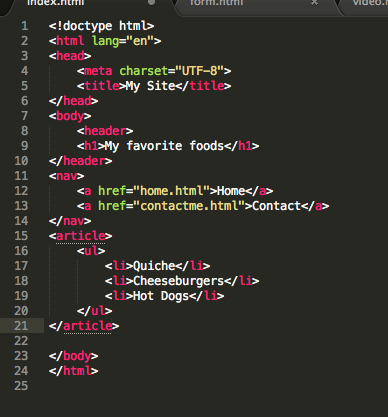
Så husk den kode, vi havde før? Lad os se på det med nogle semantiske markeringer tilføjet.
Som du kan se, er koden meget lettere at læse. Du ved, hvilke dele der er, og der er ingen tvetydighed. Dette er vigtigt, fordi det gør det lettere at skrive en god, ren kode. Hvis du nogensinde beslutter dig for at blive en professionel webdesigner, bliver dette vigtigt - du ved aldrig, hvem der læser det arbejde, du producerer.
Så lad os se på nogle mere semantiske markup tags.
2.1 Afsnit
Sektion er et rigtig nyttigt tag. Det bruges til at gribe enorme skår af information og indhold, der er markeret med en overskrift eller en titel. Tænk på dette som et kapitel i en bog. Et kapitel har en titel og kan også indeholde billeder, diagrammer, grafer og ord. Et sektionsmærke ville blive brugt til at indeholde alt dette.
2.2 Artikel
Artikelmærket bruges til, hvordan det lyder; Indeholder indhold såsom et blogindlæg eller en nyhedshistorie. Dette indhold skal kunne løsnes fra resten af bloggen og stadig være sammenhængende.
2.3 Bortset fra
Dette tag er forbeholdt indhold, der er relateret til, men ikke en integreret del af websiden. Dette kan være en masse fakta, der vedrører en nyhedshistorie eller biografien for en bruger på en blog.
2.4 Header
Masser af websider har en bjælke øverst på siden, der indeholder et logo, nogle oplysninger vedrørende webstedet og måske nogle links. I semantisk markering ville du bruge et Header-tag til at indeholde alt dette.
2.5 Nav
Dette element er forbeholdt navigationsdelen på dit websted. Dette vil indeholde links til andre websteder eller til andre sider på webstedet. I forbindelse med MakeUseOf kan dette være den del af siden, der er under overskriften.
2.6 Sidefod
Dette tag er forbeholdt den nederste del af siden. Her kan du placere nogle kontaktoplysninger, copyright-oplysninger, et kort eller nogle links til din 'om mig' side.
2.7 Test dig selv
- Hvad er Semantic Markup, og hvad bruges det til?
- Jeg opretter en webside, og jeg vil bruge et semantisk tag til at indeholde en biografi om mig. Hvilken bruger jeg?
3. Forms
Hvis du nogensinde har lavet en smule webdesign, ved du sandsynligvis, hvordan du opretter en enkel form i HTML. Hvis du er virkelig klog, ved du sandsynligvis, hvordan du tager de oplysninger, du får fra din form, og hvordan man gør noget med det, sådan placeres det i en database.
Former er massivt vigtige. De er grundlaget for de fleste af de ting, vi gør på Internettet. Hver gang du opretter en statusopdatering på dit foretrukne sociale netværk, køber noget fra Amazon eller sender en e-mail, har du sandsynligvis brugt en HTML-formular.
Hvad du sandsynligvis ikke vidste, er, at den måde, vi opretter formularer, radikalt har ændret sig i HTML5. Det er også markant bedre. I dette kapitel skal vi se på nogle af de seje ting, du nu kan gøre, bare med almindelig gammel markering.
Så hvad er så cool ved den nye måde, hvorpå vi kan skrive formularer i HTML5? For det første kan du sikre dig, at nogle felter skal udfyldes for at indsende, blot ved at ændre markeringen af selve formularen. Derudover behøver du ikke længere at skrive bjerge af JavaScript eller PHP for at gøre dette. Det trivielt let.
For det andet kan du sikre dig, at dine brugere kun kan indsende bestemte typer information til din form. Så lad os antage, at du har et websted til din adresseliste, og at du kun vil have folk til at kunne indsende faktiske e-mail-adresser? Du kan gøre det bare ved at bruge HTML5. Det er virkelig utroligt magtfuldt.
For det tredje kan du få dine formularer til at se bedre ud ved at give visse felter en pladsholder. Dette vil gøre dem markant mere intuitive, da du kan vise dine brugere et eksempel på, hvad du forventer til en formular.
3.1 Forbedring af en formular
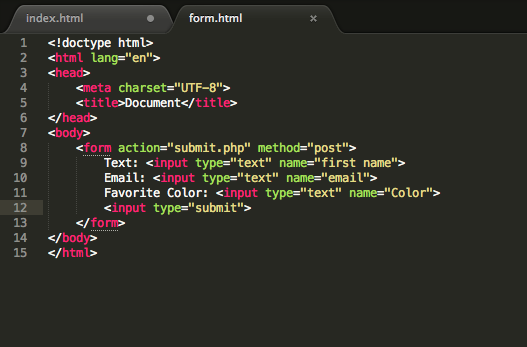
Så lad os se på en form og se, hvordan vi kan gøre det bedre.
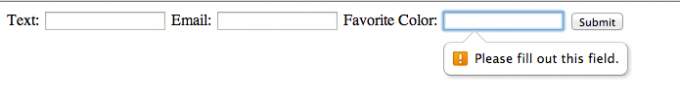
Denne form er temmelig grundlæggende. Det tager et navn, en e-mail og en favoritfarve og tillader derefter brugeren at indsende det. Den indeholder ingen validering af, hvilke oplysninger der placeres i dem, og der er intet, der forhindrer brugere i at indsende denne formular med nogle tomme felter. Lad os ændre alt det.
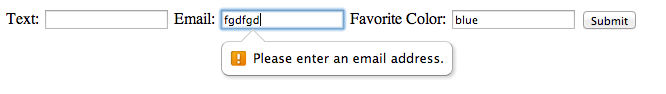
Så den første ting, vi vil gøre, er at sikre, at e-mail-feltet kun tager en e-mail. Dette plejede at være en temmelig hård opgave, da du skulle oprette alle slags arkane Regex-koder. Nå, ikke mere. Du skal bare ændre typen af input fra 'tekst' til 'e-mail'. Når du prøver at indsende denne formular med gibberish, klager den og insisterer på, at du sender en e-mail.
3.2 Inputtyper og mønstre
Der er andre inputtyper, som du kan kræve. Disse inkluderer telefonnumre, webadresser, søgeformularer og endda farvevalgere! Eftersom HTML5 konstant udvikler sig, er det en grund til, at vi snart er i stand til at specificere flere inputtyper i den nærmeste fremtid.
Yderligere kan du angive mønstre til input, f.eks. Telefonnumre, der varierer afhængigt af lokaliteten. Disse oprettes ved hjælp af noget, der kaldes 'Regular Expressions' og er temmelig kompliceret, men umådeligt kraftfuld.
Vi vil også gerne give et eksempel på en e-mail i vores felt, så brugeren har ingen tvetydighed om, hvad han eller hun skal indsende. Det er virkelig nemt at gøre. Opret bare en ny attribut for 'pladsholder' med en eksempel e-mail-adresse.
Vi vil sikre os, at vores felt "Favoritfarve" er påkrævet. Skriv den "krævede" i den sidste vinkelbeslag (>) i indtastningskoden til e-mail. Det er det. Når du forsøger at indsende din formular uden en værdi, giver den en fejlmeddelelse.
Det virkelig utrolige ved disse fejlmeddelelser er, at brugeren ikke behøver at skrive dem eller skrive nogen kode for at oprette dem. Du ændrer bare et felt for at gøre det påkrævet, og det fungerer bare. Med det sagt er det muligt at tilpasse dem, hvis du ønsker det.
Det var en utrolig kort introduktion til formularernes magt i HTML5. Hvis du ønsker at læse mere, anbefaler jeg, at du besøger disse links.
Yderligere læsning:
- CSS-tricks - Lad os skrive semantisk markup
- HTML5 Doctor - Lad os tale om semantik
3.3 Test dig selv
Det er din fødselsdag i næste uge, og du vil oprette en registreringsformular, så du ved, hvor meget kage du har brug for at oprette. Åbn din teksteditor og opret en formular med følgende felter.
- Navn
- Email adresse
- Telefonnummer
- allergier
Sørg for, at feltene til navn, e-mail og telefonnummer er obligatoriske, og at felterne E-mail og telefonnummer er indstillet med input-typen 'e-mail' og 'tel'. Opret en pladsholder for allergifeltet med værdien 'pollen, æg, quiche'.
Leg rundt med formen. Prøv at indsende de påkrævede felter som tomme, og prøv at indsætte ikke-numeriske tegn i feltet med telefonnummer. I e-mail-feltet skal du indsætte noget, der ikke er en e-mail-adresse. Hvad der sker?
4. Medier
Der var tidligere et tidspunkt, hvor den eneste måde, hvorpå du kunne indsætte noget video eller lyd på en webside, var ved at bruge noget som Flash, Shockwave eller SilverLight.
Dette var ikke ideelt. For det første fungerede ingen af disse rammer så godt på mobile enheder. De var bare ikke udstyret til den moderne verden af smartphones og tablets.
Derudover var de proprietære formater. Som et resultat kunne brugere af Linux og OS X få en temmelig andenhåndsoplevelse eller endda forhindres i at forbruge medietjenester, da det ikke var tilgængeligt for deres platform.
Endelig havde de en tilbøjelighed til at være langsomme. Hvis du var på en underpowered eller ældre computer, ville du ikke have en god oplevelse af at se video ved hjælp af disse rammer. Flash var især berygtet for dette.
4.1 Hvordan HTML5 gør video og lyd fantastisk
HTML5 ændrede dette ved at give webudviklere mulighed for at inkludere video og lyd på deres websider med blot et par kodelinjer. Det fungerer en godbid på mobile enheder og fungerer på enhver moderne webbrowser.
Som et resultat drager store virksomheder som YouTube, Vimeo og Netflix ud af HTML5-revolutionen. Hvorfor tilslutter du ikke dem?
4.2 Alt om kodek
I dette kapitel skal du lære, hvordan du bruger kraften i HTML5 til at inkludere lyd og video på dine websider.
For det første skal jeg starte med et advarsel. Selvom du kan bruge HTML5-video i enhver moderne webbrowser, fungerer den ikke det samme på tværs af hver webbrowser. De codecs, der bruges af hver browser, varierer. I Internet Explorer er du begrænset til at bruge MP4-video. Chrome er en smule mere generøs og giver dig mulighed for at bruge WebM, MP4 og Ogg Theora-video. Opera er en smule mere restriktiv og giver dig kun mulighed for at bruge Theora og WebM-video.
Som et resultat skal du være lidt klog med, hvordan du indsætter video på din webside. Så lad os se, hvordan det fungerer.
4.3 Start med video
Til at begynde med skal du oprette noget åbning og lukning
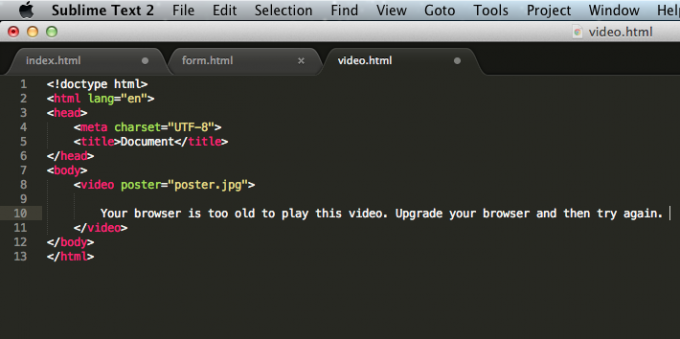
Når du venter på, at din video skal indlæses, kan den, der besøger dit websted, se et billede, der vedrører videoen. For at gøre det skal du bare give dine videotags en attribut af 'plakat' med en værdi af det billede, du vil linke til. Det skal se sådan ud.
Den næste ting, vi vil gøre, er at oprette en tilbagevenden. Hvad betyder det? Så antag, at du bruger en af de ældre, mindre awesome browsere derude. Masser af disse ældre browsere understøtter ikke HTML5-video og kan derfor ikke afspille HTML5-video. Du vil gerne have en besked om, at de vil opgradere deres browser, og indtil de gør det, kan de ikke se din video.
For at gøre det skal du bare skrive din besked inde i dine videotags. Intet andet kræves. Når du har gjort det, får du en kode, der ser sådan ud.
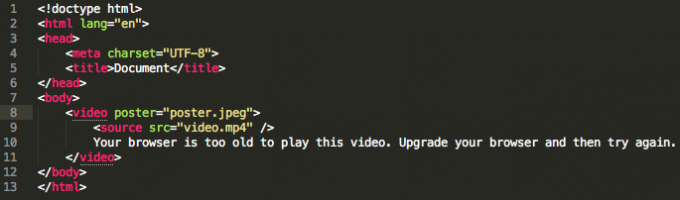
Lad os nu tilføje nogle videoer. Jeg vil teste dette på Google Chrome, så jeg vil linke til en MP4-film. For at gøre det opretter jeg et kildetag og giver det en attribut til src, der har en værdi af den video, jeg vil medtage.
Min side er nu klar til at åbnes i min webbrowser. Jeg er knyttet til en film, der er virkelig, virkelig stor, og som et resultat, når man åbner, kan man kun se plakaten.
4.4 Tilføjelse af lyd
Audio kan indsættes på din webside på en måde, der meget minder om, hvordan vi indsatte video på vores side.
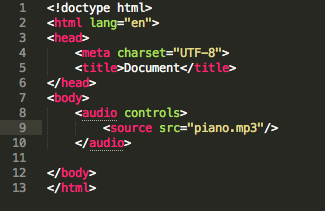
For det første opretter man nogle lyd tags. Disse lydmærker indeholder en attribut af 'kontroller'. Dette giver brugeren, der besøger siden, mulighed for at pause, afspille spole tilbage og spole frem den lyd, der afspilles.
Derefter inkluderer du et kildetag til den MP3-fil, du vil linke til. Du behøver ikke virkelig bekymre dig så meget, når det kommer til codec-kompatibilitet. De nyeste webbrowsere har muligheden for at afspille MP3-lyd, selvom det er god praksis at også inkludere en '.ogg' og en '.wav'-fil - bare i tilfælde af.
Endelig kan du oprette en tilbagevenden til ældre browsere. Dette gøres på samme måde, som du oprettede tilbagefaldet til din video.
Slutresultatet ser lidt sådan ud.
Når du åbner dette i din webbrowser, skal det se lidt sådan ud.
4.5 Test dig selv
- Hvad er formålet med at have en plakat i dine videotags?
- Hvilke codecs kan du ikke bruge i Internet Explorer?
- Hvis jeg ville have evnen til at sætte lyd på pause, hvilken attribut ville du tilføje dit "lyd" -mærke?
Yderligere læsning:
- HTML5 Rocks-video
5. CSS3-transformationer og animationer
CSS blev traditionelt brugt til at håndtere layout og design af en webside 5 babytrin til at lære CSS og blive en kick-ass CSS troldmandCSS er de mest vigtige ændringer, som websider har set i det sidste årti, og det banede vejen for adskillelse af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur ... Læs mere . Dette er stadig sandt, men i sin seneste iteration har den fået evnen til at håndtere animationer og transformationer af elementer og billeder.
Folk har gjort nogle fantastiske ting med CSS3, fra at oprette et digitalt ur til at skrive et komplet Pong-spil. Nogen brugte det endda til at genskabe introduktionskreditterne til Mad Men. Det er en virkelig kraftfuld teknologi, og når den mestres, kan den bruges til at tilføje et fantastisk niveau af funktionalitet til din webside.
I dette kapitel giver jeg dig en kort beskrivelse introduktion til CSS3 Top 5 steder at lære CSS online Læs mere , og viser dig, hvordan du tilføjer nogle fantastiske effekter til din side.
Naviger først til codepen.io og opret en ny pen. Vi vil bruge dette som vores arbejdsområde i løbet af dette kapitel.
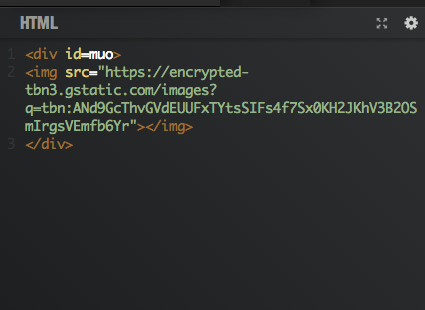
Vi vil starte med det enkle og oprette en simpel billedtransformation, der roterer et billede 3 grader, når det svæves. Opret først et div-mærke og giv det et ID. I eksemplet herunder har jeg givet det et ID på 'muo'.
5.1 CSS Hover Effects
Medtag i et billede efter dit valg. Jeg har inkluderet en kopi af logoet til MakeUseOf.
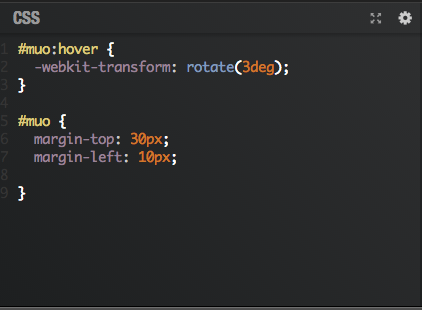
Du bliver derefter nødt til at skrive nogle stilarkregler. I eksemplet nedenfor har jeg oprettet en øverste og venstre margin for at give billedet noget plads. Jeg har også inkluderet en nysgerrig stilarkark, der starter med '#muo: hover'. Hvad er det?
Når du knytter ': hover' til en stilarkregel, hvad enten det er til et element, en ID eller en klasse, fortæller du browseren effektivt at anvende denne styling, når din mus styrer elementet. Temmelig cool, ikke?
Inde i reglen '#muo: hover' har vi en linje, der siger '-webkit-transform: rotate (3deg)'. Som jeg er sikker på, at du har gættet, fortæller dette browseren at dreje dette div-element med tre grader.
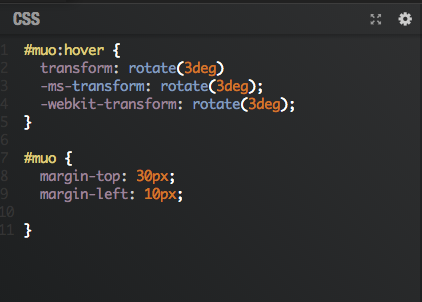
Det er dog værd at bemærke, at dette tag kun fungerer i Chrome og Safari. Hvis du vil have din kode til at fungere i Firefox eller Internet Explorer 9 og nyere, vil du ændre din CSS-fil til at omfatte følgende linjer.
Når du holder musepekeren over billedet, ser det sådan ud:
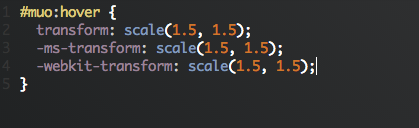
5.2 Brug af CSS3 til at ændre størrelse på billeder
Så hvorfor stoppe der? Vidste du, at du også kan bruge 'transform'-metoden til at forstørre eller formindske et billede. Lad os ændre vores CSS-fil til at omfatte følgende linjer.
Som du kan se, har vi nu inkluderet en ny transformeringsregel, men denne gang fortæller vi det at gøre noget, der hedder 'skala'. Dette er en virkelig smuk måde at øge størrelsen på et billede på. Det tager to parametre (de tal, du ser mellem disse parenteser), og de repræsenterer det beløb, hvormed du øger elementets højde og bredde.
Som du kan se fra koden, vil jeg øge størrelsen på MakeUseOf div-logoet med 50%. Du kan teste dette fungerer ved at holde musen hen over det. Du vil se, at nu 'MakeUseOf'-logoet nu er markant mere strakt.
Dette var en meget blid introduktion til CSS3-transformationer. På trods af at CSS3 faktisk er meget ny, kan du nu se, at du kan gøre mange meget interessante manipulationer med det.
5.3 Test dig selv
- Hvordan anvender vi en styling på et element, når du svæver?
- Hvordan roterer du et billede ved hjælp af CSS3?
- Hvordan skaler du et billede ved hjælp af CSS3?
- Hvad sker der, hvis du videregiver din transformationsmetode 'translate (50px, 50px)'?
Yderligere læsning:
HTML5 Rocks - Præsentation
6. Bare nok Javascript
Hvis du vil bruge script i din webbrowser, skal du bruge det Javascript Hvad er JavaScript, og hvordan fungerer det? [Teknologi forklaret] Læs mere . Der er desværre ingen to måder ved det, desværre. Det er en sprog, der har mange fans 5 Omfattende indstillinger for JavaScript-kodebibliotek for udviklere Læs mere , og mange krænkere også. Når sprog går, har det mange vorter. Der er en grund til, at den mest bemærkelsesværdige bog om sproget kaldes 'Javascript: De gode dele'.
Det vil være umuligt at lære dig, hvordan du bruger Javascript i et enkelt kapitel. Det er ikke målet her. Målet er at lære dig nok Javascript, så du kan forstå det næste kapitel, som handler om at bruge en teknologi kaldet Canvas til at lave tegninger og animationer.
6.1 Adgang til konsollen
For at gøre dette vil vi bruge Javascript-konsollen, der er indbygget i hver kopi af Google Chrome. For at få adgang til dette kan du højreklikke på en hvilken som helst webside og derefter trykke på 'Inspekter element'. Klik derefter på 'Konsol'. Du skulle se dette.
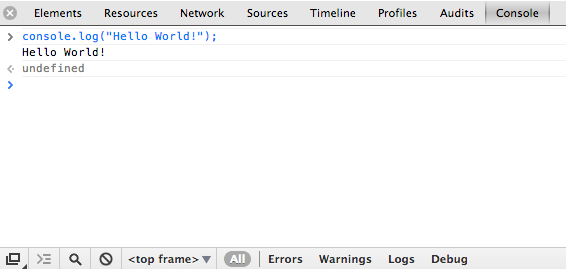
Det er traditionelt, at det første program, som enhver spirende udvikler nogensinde skriver, er programmet 'Hello World'. Dette er et simpelt program, der udskriver sætningen 'Hello World' og ikke meget andet. Skriv 'console.log (' Hej verden! ') I din konsol;
6.2 Dit første program
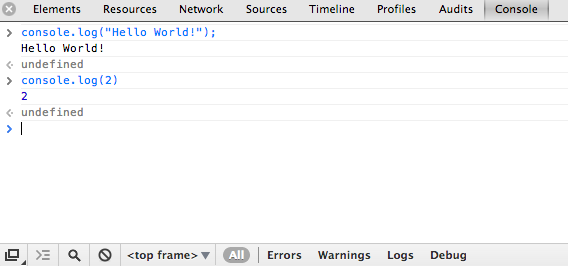
Så hvad gjorde vi nøjagtigt? Først og fremmest kaldte vi noget, der hedder 'konsol.log'. Dette er en smule kode, der er indbygget i computeren, der blot udskriver, hvad du fortæller det til. Derefter knyttet vi nogle parenteser til den og inkluderede dobbeltcitaterne 'Hello World'. Dette kaldes 'passerende argumenter', og den type argument, vi har sendt, kaldes en streng. Hver gang du ønsker at gøre noget, der involverer bogstaver og specialtegn, skal du blot bruge enkelte citater. Hvis du imidlertid vil gøre noget ved hjælp af tal, behøver du normalt ikke bruge tilbud, som det ses nedenfor.
6.3 Variabler i JavaScript

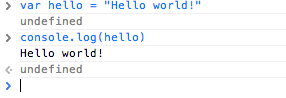
Du kan også videregive variabler til 'konsol.log'. Variabler lyder kompliceret, men alt, hvad de virkelig er, er et rum til at lægge dele af information. Disse er ofte tal eller bogstaver. For at gøre det erklærer du en variabel ved hjælp af 'var' nøgleordet, giver den et navn og derefter med et ligesindigt tegn giver du det en værdi. Så jeg vil oprette en variabel kaldet 'hej' og derefter give den en værdi af 'Hello World!'. Jeg vil derefter videregive det til console.log.
Bemærk, hvordan jeg ikke sendte 'hej' til console.log ved hjælp af citater. Det skyldes, at jeg ønskede at udskrive indholdet af 'hej' og ikke 'hej' i konsollen til konsollen.
6.4 Hvad funktioner gør
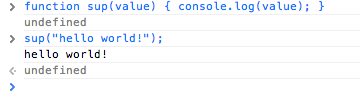
Det kan være en smule trættende at omskrive den samme stykke kode igen og igen, så det er af denne grund, at vi skriver funktioner. Funktioner er lettere, end du tror. Det eneste de er er kodebiter, som vi kan genbruge uden at omskrive den samme kode igen. Nedenfor har vi oprettet en funktion kaldet 'sup' og overfører den til et argument ved hjælp af parenteser, som derefter logges på skærmen. Vi kalder 'sup' ved at sende til konsollen 'sup (' Hej verden! ');'.
6.5 Gentagelse af en handling med et 'For'-loop
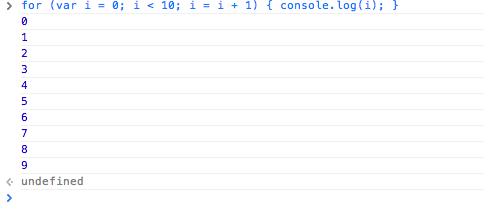
Antag, at du ønskede at gøre den samme handling i et bestemt antal gange. Det er af den grund, at vi ville bruge en 'til' løkke. De ser skræmmende ud i starten, men er så lette at gøre, når du først forstår dem. Du starter med at skrive 'for ()'.
I disse parenteser ønsker vi at oprette en variabel, der tæller, hvor mange gange vi har udført en handling. Så vi får noget der ligner dette 'for (var i = 0;)'.
Vi vil derefter kontrollere, at jeg ikke har opfyldt en betingelse. Så i dette tilfælde ønsker vi at se, at det er mindre end 10. Så efter semikolonet skriver vi 'i <10'. Vores løkke ser nu sådan ud: ‘for (var i = 0; i <10;).
Hvis jeg er mindre end 10, vil vi tilføje det ad gangen og derefter gøre noget. Så vi satte 'i = i + 1'. Vores løkke er næsten færdig: ‘for (var i = 0; i <10; i = i + 1) '. Bemærk, hvordan den sidste del ikke har en semikolon.
Derefter vil vi gerne gøre en handling. Så efter de sidste parenteser skriver vi nogle krøllede seler og imellem dem skal vi konsolere.log værdien af i. Dette skaber en tæller, der tæller op til ni.
De sidste to programmeringskonstruktioner, vi skal kigge på, er 'if'-udsagn og' mens 'løkker.
6.6 Hvis udsagn
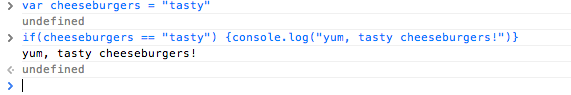
En 'if'-sætning udfører en handling, hvis et vist kriterium er opfyldt. De ligner 'for' løkker i konstruktionen og fungerer som følger. Antag, at du har en variabel kaldet 'cheeseburgers', og du vil se, om den har en værdi af 'velsmagende'. Hvis det gør det, vil du logge 'yum, cheeseburgers' på skærmen. For at gøre det ville du skrive noget som dette.
Bemærk, hvordan jeg skrev ‘if (cheeseburgers ==“ velsmagende ”)“. Du bruger dobbelt eller tredobbelt lig for at kontrollere lighed og enkelt lig for at tildele en værdi.
6.7 Mens løkker
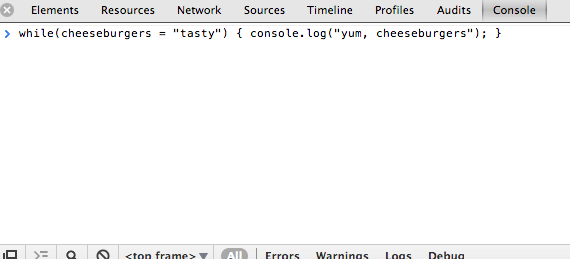
Endelig udfører en 'while'-løkke en handling, mens et kriterium er opfyldt. Så forestil dig, at du vil logge 'yum, cheeseburgere', mens cheeseburgere er lige så velsmagende. For at gøre det, skal du skrive følgende.
Det er værd at bemærke, at dette vil gå ind i en uendelig sløjfe, og du bør undgå at gøre en handling på en værdi, der sandsynligvis ikke ændres. Dette kan få din browser til at låse sig, eller at din kode ikke fungerer.
Som jeg nævnte før, var dette en meget kort introduktion til programmeringskonstruktioner i Javascript. Du opfordres til at læse mere om dette fascinerende, omend enormt emne.
6.8 Test dig selv
- Jeg vil tælle fra 30. Skriv en 'for' -sløjfe, der ville gøre det.
- Jeg vil oprette en variabel kaldet 'makeuseof' og give den en værdi af 'awesome'. Hvordan gøres det?
- Jeg vil oprette en funktion, der udskriver 'MakeUseOf Is Awesome', når det kaldes. Skriv denne funktion.
Yderligere læsning:
- “Javascript: De gode dele” af Douglas Crockford
- MDN Javascript Guide
7. Kreativt lærred
Canvas er en cool teknologi, der giver dig mulighed for at tegne billeder og oprette animationer uden at skulle ty til at bruge Flash eller Silverlight. Folk har brugt det til at skabe bizarre og vidunderlige ting, inklusive en hårtørrer-simulator og forskellige videospil. Det er et vidunderligt og usigeligt stort stykke teknologi. I denne tutorial vil jeg give dig en kort introduktion til det.
Det er værd at bemærke, at Canvas kun fungerer på moderne webbrowsere. Hvis du bruger en gammel version af IE, Chrome eller Firefox, er du muligvis ikke i stand til at følge dette kapitel. Hvis det er tilfældet, skal du overveje at downloade den nyeste version af Google Chrome, som var den webbrowser, hvor jeg oprettede denne tutorial.
7.1 Kom godt i gang med lærred
Først og fremmest skal du åbne din webbrowser og navigere til codepen.io. Opret en ny pen.
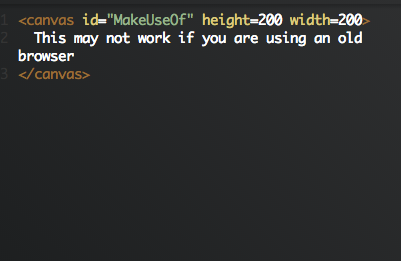
Nu bliver vi nødt til at erklære et lærredselement. Opret to åbning og lukning af lærredskoder. I dem skal du give det tre attributter. Dette er bredden og højden på lærredselementet sammen med det id, du giver det. Som før, da du indsatte en video, skal du inkludere en tilbagevendelsesmeddelelse.
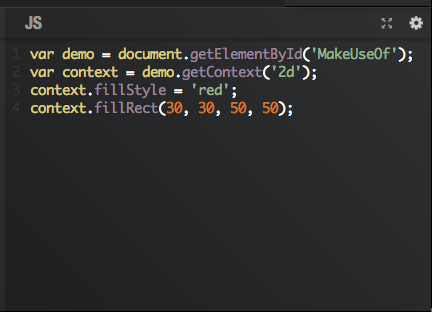
Nu vil vi gerne skrive en Javascript-kode, der trækker noget til skærmen. Vi vil starte grundlæggende og oprette en enkel rød firkant.
Vi vil oprette en variabel (jeg kaldte det 'demo') og derefter vælge lærredselementet og tildele den til den variabel. For at gøre det bruger du document.getElementByID () og indtaster ID'et for det element, du vil vælge.
Den anden linje i vores script opretter en anden variabel kaldet 'kontekst' og kalder derefter 'demo.getContext (' 2d ')' på den. Dette fortalte browseren, at vi arbejder på et 2d-billede, hvorefter de gik de nødvendige funktioner, vi skulle bruge, for at tegne til skærmen.
Den tredje og fjerde linje er dem, der rent faktisk tegner på skærmen. Den tredje linje udfylder et rektangel med farven rød, mens den fjerde linje kalder fillRect, som placerer den og definerer dens længde og bredde.
Det er dog ikke imponerende. Lad os gøre noget lidt mere avanceret og bruge magien med Javascript og lærred til at skabe MakeUseOf af et helt nyt logo.
7.2 Former og tekst
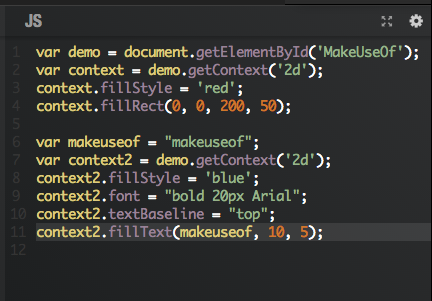
Lad os slette vores fjerde linje og udskifte den med en, der placerer vores rektangel i øverste venstre hjørne og strækker det ud på længden af vores lærred.
De to første argumenter definerer, hvor vi ønsker at placere formen x og y akse. Lad os indstille disse to til '0' i øjeblikket. Det tredje argument refererer til formens bredde. Lad os indstille det til '200', og lad derefter det fjerde argument stå til '50'. Du skulle nu have noget der ligner lidt her.
Dette er en god start, men den nævner slet ikke MakeUseOf. Så vi vil tilføje noget tekst. Lad os oprette en variabel, der indeholder 'makeuseof', og vi kalder den variabel 'MakeUseOf'.
Vi vil derefter ønske at oprette en anden kontekstvariabel. Kald denne ene 'kontekst2', og sørg for, at den er 2.d. Det er dette, vi bruger til at skrive vores tekst i.
Vi vil have, at vores tekst skal være farvet blå og overlægge vores røde firkant. Så ligesom før vil vi gerne give det en udfyldelse af 'blå' stil. Nu skal vi vælge egenskaberne ved vores tekst. Vi ønsker, at det skal være 20px stort, fedt formateret og bruge en Arial-skrifttype. Vi kalder font på context2 og tildeler den værdien “fed 20px arial”.
Fordi vi ønsker, at denne tekst skal overlejre vores forrige røde boks, er vi nødt til at kalde 'textBaseLine' på context2 og give den en værdi af toppen. Når dette er afsluttet, kalder vi 'fillText' på kontekst2 og videregiver den variablen, der indeholder vores tekst og x- og y-koordinaterne, hvor vi agter at placere vores tekst. Slutresultatet af vores kode er noget lignende.
Det billede, der er produceret af koden, ser sådan ud.
7.3 Et ord på lærred
Selvom dette var en utrolig grundlæggende introduktion til lærred, bør du forstå, at det også er en utrolig stor teknologi og en utrolig kraftig en til at starte op. Denne guide tjente ganske enkelt som en introduktion til at lave grafik ved hjælp af denne nye teknologi.
7.4 Test dig selv
- Føj følgende slogan til det billede, du oprettede: "Det bedste tech-site nogensinde!"
- Opret en 'for'-loop, der kører i ti iterationer. Se om du kan flytte din tegning ned ad lærredet, en pixel ad gangen.
- Indpak din tegning i en funktion. Hvad sker der, hvis du ikke kalder det?
Yderligere læsning:
- HTML5 Rocks - Integrering af lærred i dine webapps.
- Treehouse - Hvordan man tegner med lærred
8. Hvor næste?
Tak, fordi du læser min utrolige korte guide til de nye teknologier, der findes inden for HTML5. Det er ubestrideligt, at HTML5 er fremtidens teknologi. Det bliver vedtaget af de fleste teknologier, da det er let at skrive og kraftfuldt over mål. Folk gør utrolige ting med det hele tiden, og jeg er ikke i tvivl om, at du i fremtiden vil være en af disse mennesker. Jeg er beæret over at have været en del af din rejse ind i den vilde og vidunderlige verden af HTML5.
Jeg beder dig om at fortsætte med at lære. Bliv ved med kodning. Fortsæt med at planlægge og forbedre, og på ingen tid overhovedet bruger du de teknologier, der er introduceret i denne korte guide til at skabe vidunderlige produkter.
Matthew Hughes er en softwareudvikler og forfatter fra Liverpool, England. Han findes sjældent uden en kop stærk sort kaffe i hånden og forguder absolut sin Macbook Pro og hans kamera. Du kan læse hans blog på http://www.matthewhughes.co.uk og følg ham på twitter på @matthewhughes.


