Reklame
I fortiden har vi set på grunde og måder til at teste dit websted, hvad enten det er forretningsmæssigt eller personligt, på flere desktop-browsere. Betydningen af at teste dit websted på forskellige browsere sikrer, at dit websted ser ud og opfører sig korrekt, uanset hvilken browser det vises på.
Det samme gælder for mobile browsere og kan endda være mere afgørende i disse dage, da mange mennesker bruger brug af responsivt webdesign. Dette koncept giver i et nøddeskal et websted, der vil se og opfør dig godt 7 praksis Pro-designere bruger til at forbedre deres forretningAt drive en virksomhed er meget beskattende, men det behøver ikke være sådan. Læs mere på alle mobile enheder, uanset størrelse. Med så mange forskellige typer mobiltelefoner En kort historie om mobiltelefonerMobiltelefoner har ændret den måde, vi lever vores liv på, og for mange er udsigten til en verden uden stemmekald, tekstbeskeder og mobil internetadgang foruroligende. Som vi alle ved, ... Læs mere og tablets, det er en enorm fejltagelse at designe dit websted til kun at rumme en enhed.

Her er hvad Eric Fischgrund, Marketing and Communications Professional, har at sige om vigtigheden af dette koncept i en nylig artikel om Huffington Post:
Indhold skal ofte også skrives om. For mindre enheder, du ønsker kortfattet, let at forstå tekst. Billeder skal være mindre i størrelse. Responsivt design handler om at forbedre brugernes oplevelse ved at forudse deres behov.
Med alt dette i tankerne forventer ingen, at du køber og vedligeholder enhver tilgængelig enhed. Og det er vigtigt at bemærke, at når nye enheder produceres og sælges, ville det være umuligt at holde trit med denne metode.
Gå ind, de mobile emulatorer. Disse praktiske værktøjer giver dig ikke kun mulighed for at se, men i de fleste tilfælde navigere gennem dit websted gennem "øjne" på forskellige enheder. Hver af disse emulatorer fungerer godt og er tilgængelig gratis.
Mobiltelefonemulator
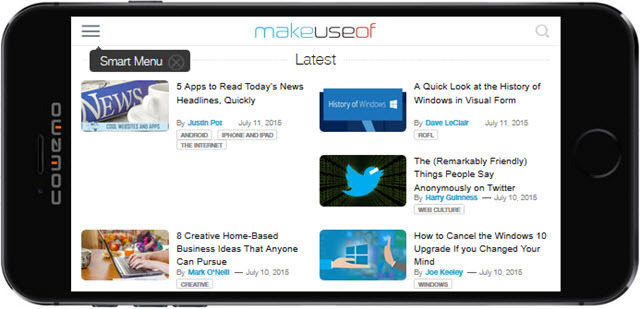
Det Mobiltelefonemulator site giver dig en vis god fleksibilitet til at teste dit websted. Du kan vælge, hvilken enhed der skal vises på dit websted, og skifte mellem dem alle til gennemgang. Selvom den ikke indeholder en komplet liste over enheder, kan du finde populære enheder fra Apple, Samsung, LG, Blackberry og HTC med skærmstørrelser anført for hver. Du kan også vælge at se dit websted i både portræt- og liggendevisninger på enhederne.
Når dit websted vises på enheden, kan du klikke på forskellige artikler, navigation eller menuer for at se, hvordan hvert område ser ud. Du kan også vælge at se enheden i dens "rigtige" størrelse eller til at passe til dit browservindue. Mobiltelefonemulator er en rigtig dejlig, gratis mulighed til test af mobile browsere.

Responsinator
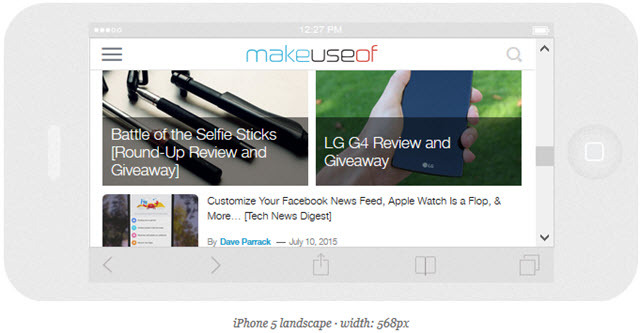
Responsinator viser dit websted på forskellige enheder alt i en visning. Der er ikke mange enhedsindstillinger, men du kan se dit websted på et par nylige iOS- og Android-enheder i både portræt- og liggendevisninger. Hver har rullebjælker til at se hele siden, og igen kan du klikke på links på dit websted fra enhederne for at se navigationen og andre sider.
Responsinator er gratis tilgængelig, men hvis du gerne vil oprette din egen Responsinator, er denne mulighed enten $ 6 månedligt eller $ 60 årligt. Hvis du laver meget responsivt design selv, kan dette muligvis være en god mulighed for dig at undersøge yderligere.

ResponsivePX
ResponsivePX er måske ikke så smuk som de andre indstillinger, men det gør susen. I stedet for at vælge mellem forskellige enheder, vælger du skærmstørrelse. Juster bredden og højden, og skærmdisplayet justeres, mens du går.
Du kan vælge at vise en rullebjælke, som virkelig bare kunne være der som standard, men det hjælper dig med at bevæge dig rundt på siden på dit websted. Hvert element kan klikkes på dit websted, så du nemt kan se navigationen og forskellige sider.
ResponsivePX er en anstændig mulighed til test af mobilenheder, og i betragtning af at du kan justere skærmstørrelsen til 3000 med 3000, kan den bruges til mere end mobilvisning.
Matt Kersley.com
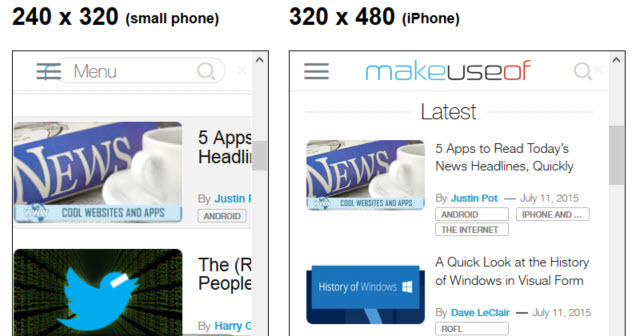
Det Matt Kersley side er igen, ikke så flot som nogle andre, men du kan se dit websted i fire forskellige visninger af mobilenheder. Enhedsstørrelser inkluderer en lille telefon og tablet samt iPhone og iPad. Hver har rullepaneler og giver dig mulighed for at klikke på dine webstedselementer for yderligere test som dem ovenfor.

iPad (og iPhone) Peek
Til test på iOS alene viser iPad Peek både iPad- og iPhone-visninger af dit websted. Du kan hurtigt skifte mellem tabletten og telefonen og også mellem portræt- og liggendevisninger.
Bare indtast din URL på enheden og test væk. Som med de andre emulatorer giver iPad Peek dig mulighed for at bevæge dig gennem dine websidesider og navigation for en komplet oplevelse.

MobiReady
MobiReady har indtil for nylig været et fremragende værktøj, men webstedet ser ud til at have nogle problemer i øjeblikket. Jeg vil medtage det, hvis deres problemer snart løses, fordi det virkelig er en god emulator. Ikke kun viser det dit websted, men indeholder også nogle nyttige testoplysninger.
Du kan tjekke analyser og rapporter sammen med forskellige testresultater, der viser grafer, mislykkede og gennemløb. De viste enheder er begrænset til et par forskellige telefonstørrelser sammen med en desktopvisning.
Men de andre oplysninger er virkelig det, der er mest nyttigt på MobiReady. Forhåbentlig er siden snart tilbage i aktion, så du kan prøve det.

Er dit websted klar til mobil?
Bruger du responsivt webdesign for at sikre dig dit websted er klar til mobil Sådan sikres du, at din WordPress-blog er tilgængelig for mobile brugere Læs mere ? Hvad med din testning; tjekker du dit websted ved hjælp af en emulator som en af disse?
Der er måske en anden gratis emulator, som du synes fungerer bedre end alle disse. I så fald skal du dele dine forslag med alle i kommentarerne herunder.
Billedkredit: 3d tabletcomputere og mobiltelefon via Shutterstock
Med sin kandidatgrad i informationsteknologi arbejdede Sandy i mange år i it-branchen som projektleder, afdelingsleder og PMO-leder. Hun besluttede derefter at følge sin drøm og skriver nu om teknologi på fuld tid.

