Reklame
Ikke hvert websted kan være en Google. Ingen; ikke med hensyn til skala, men med hensyn til den hastighed, som den indlæses i vores browsere. Minimalisme er stor, men det behøver ikke at placere mere indhold og animerede annoncer på websiden. Det er undertiden en kompromis, som enhver webdesigner skal foretage.
Oprettelse af hurtigere websider er en af budene ved stor webdesign. En langsom indlæshastighed indikerer ikke kun dårlig design, men er også en enorm afbrydelse for besøgende. Sider med langsom indlæsning kan også være symptomer på fejl eller enhver anden flaskehals.
Det første skridt, du kan tage for at optimere dit websted, er at gennemføre det gennem en hastighedstest. Disse ti værktøjer er få af de mange, der kan hjælpe med at teste indlæsningshastigheder og give signaler til at skabe hurtigere websider.
WebWait

Timeren giver dig den gennemsnitlige indlæsningstid på dit websted. Indtast webstedets URL, indstil antallet af kørsler, og få resultaterne i form af Gennemsnit, median,
og Standardafvigelse efter kørslen er igennem. Du kan indstille antallet af testkørsler. Når du kører webstedshastighedstesten, faktorer appen i alle billeder, stilark og Javascript. Det kører i alle populære browsere.Hvilke belastninger er hurtigere?

Pit det ene sted mod det andet og se hvilket der kommer ud på toppen. Du kan benchmark det hurtigere websted og bruge det til at optimere hastigheden på dit eget websted. Valget af to tilstande giver dig mulighed for at kontrollere indlæsningen samtidig, hvis det ene sted forstyrrer det andet. Det kan også være et sjovt værktøj, da den 'episke test' mellem Apple og Adobe viser, at Apple har lidt af en kant.

WebPagetest.org blev udviklet af AOL og derefter Open Sourced. Denne webapp giver dig en lang liste over serverplaceringer til at afprøve testene på. En anden dropdown giver dig mulighed for at indstille en bestemt browser (også IE9). Avancerede indstillinger er til yderligere finjustering af testen ved at indstille parametre som antallet af testkørsler, forbindelsestype, inklusive scripts osv. Du kan også bruge et visuelt værktøj til at sammenligne flere webadresser sammen.
Load.in

Dette webstedshastighedsværktøj er bestemt et af de sejeste i form af visuel appel. Loads.in giver dig mere end 50 serverplaceringer rundt om i verden for at prøve lastehastighederne på. Den første kørning henter indlæserhastigheden for en tilfældig placering. De næste kan indstilles efter land og browsertype. Når testen er afsluttet, får du også snapshots af websiden på forskellige punkter på en tidslinje. Indlæsningstiden viser også de individuelle belastningstider for hvert stedselement i et vandfaldskart. Dataene kan også downloades som en HAR-fil.

Denne sidehastigheds tester giver dig en øjeblikkelig hastighedsrapport, der også scorer dit websted fra 0 til 100. Rapporten viser data som det samlede antal elementer, sidestørrelse, downloadtid og score. Med dette som nævner kan du med det samme sammenligne det med et konkurrentwebsted og se præstationen.

Test dit websted på tre skalaer - ping, sidebelastning og webserver latens. Testen er ret hurtig, og et farvet kort giver dig klikbare serverplaceringer i Amerika og verden til at teste med forskellige servere.

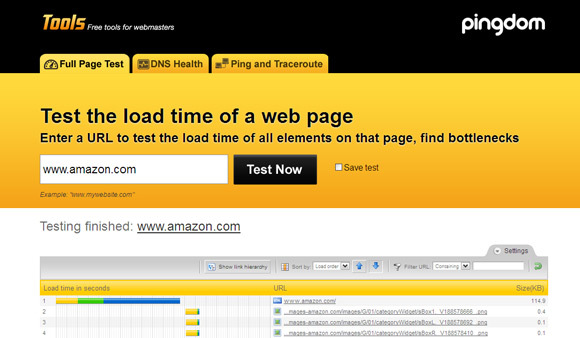
Test dine sidehastighedshastigheder Full Page Test giver dig en detaljeret visuel rapport om belastningstiden for hvert element (billeder, CSS, JavaScripts, RSS, Flash og frames / iframes). Objekter inkluderet i javascript ignoreres. Du kan sortere gennem resultaterne med de tilgængelige værktøjer på menulinjen og diagnosticere eventuelle flaskehalse.

Den gratis webstedspræstationstest giver en pæn visuel visning af indlæsningstider med reference til et par steder i hele verden. Antallet af objekter på siden er også opdelt i et dejligt farverigt cirkeldiagram. Brug vandfaldskortet til at analysere hvert enkelt element mere detaljeret.

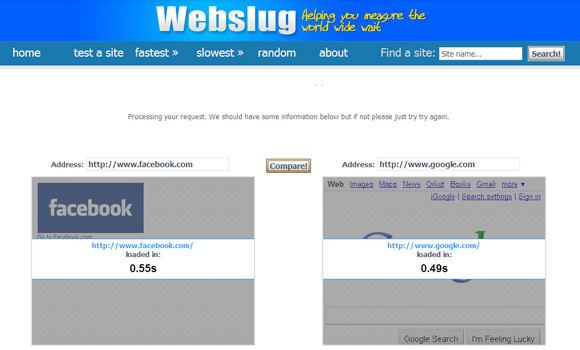
WebSlugs webstidsur giver dig et sammenlignende skøn over to websteder. Med bare URL'en kan du sammenligne et websted med et andet. Det enkle websted er temmelig begrænset i omfang, men kan bruges som et 'kampværktøj' mellem to websteder.
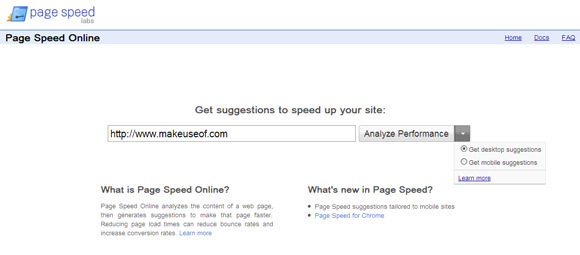
PageSpeed

Page Speed er et open source-projekt fra Google, der er tilgængeligt som en online-app og også som en Chrome-udvidelse. Page Speed Online analyserer indholdet på en webside og genererer derefter forslag til at gøre denne side hurtigere. Forslagene er klassificeret som lav, mellem og høj prioritet. Ved hjælp af dette værdifulde værktøj kan du se forslagene til hvert objekt på websiden. Som en forbedring finjusterer PageSpeed også forslagene til hurtigere mobilsøgning.
Webmastere har brug for et væld af værktøjer at arbejde på optimering af deres websteder. Sammen med online-apps er der også en hel del udvidelser og offline værktøjer. Tinas indlæg viser dig - Sådan køres en hastighedstest på dit websted Sådan køres en hastighedstest på dit websted Læs mere med FireBug og YSlow. Hvis du leder efter en bærbar app, kan du tage et kig på Hastighedsmonitor. Hvilke værktøjer vil du anbefale til at fremskynde websteder og blogs?
Billedkredit: Shutterstock
Saikat Basu er viceaditor for Internet, Windows og produktivitet. Efter at have fjernet smagen fra en MBA og en ti år lang marketingkarriere, brænder han nu for at hjælpe andre med at forbedre deres historiefortællingsevner. Han kigger efter den manglende Oxford-komma og hader dårlige skærmbilleder. Men idéer til fotografering, Photoshop og produktivitet beroliger hans sjæl.

