Reklame
 Hvis du nogensinde har prøvet dig med webdesign, og du ikke rigtig er en kunstnerisk type person, ved du, at den faktiske ikke-programmerende "design" -del af ligningen kan blive lidt udfordrende.
Hvis du nogensinde har prøvet dig med webdesign, og du ikke rigtig er en kunstnerisk type person, ved du, at den faktiske ikke-programmerende "design" -del af ligningen kan blive lidt udfordrende.
For nogle mennesker, ligesom visse medlemmer af min familie, der er for billige til at købe software til billedoprettelse, opstår vanskeligheden, når de vil skræddersy logoer eller baggrunde. For nogle programmerere kommer problemet, når der er behov for CSS-kode, og de kommer ikke helt op med de nyeste CSS-standarder.
Du kan bruge en masse tid på at holde dig opdateret om de nyeste webdesigntendenser og -standarder. Med fremkomsten af så mange WYSIWYG webdesignværktøjer derude, falder oprettelse af websteder mere inden for ikke-programmørers domæne end programmerere i disse dage. Problemet med det er, at når det kommer til at finjustere et design til at gøre, hvad du virkelig ønsker, at det skal gøre, skal du vende tilbage til en programmør, der er ikke noget at komme omkring det.
Heldigvis er der masser af ressourcer, der kan hjælpe, inden du skal gennemgå til en programmør for at få hjælp. Her hos MUO elsker vi webdesign og dækker emnet ofte, såsom Ann's
Firebug-gennemgang Amatørguide til tilpasning af webdesign med FireBug Læs mere , eller Steve's liste over fantastiske webdesign blogs at følge 6 bedste blogs til webdesign, der skal følges Læs mere .Et bestemt websted, der indeholder en hel liste med virkelig nyttige webdesignværktøjer, som enhver kan bruge, er Mudcu.be.
Mudcu.be Webdesignværktøjer
Mudcu.be er det, jeg vil kalde en værktøjskasse med basale værktøjer til en webdesigner, der arbejder på et meget lille budget (eller uden budget). De værktøjer, du finder på dette sted, er meget fokuseret på grafik og design eller koordinering af farverne på dit websted. I sidste ende er farver virkelig det, der kan lave eller ødelægge et design, så dette er vigtige værktøjer, der skal være praktisk.
Hvis du er en af disse mennesker, der bare ikke har kontanter til at lægge til kvalitet maling eller billedoprettelse software, eller måske rejser du med en lille bærbar computer eller netbook, og du har brug for en webbaseret billedredigering opløsning. Et værktøj hos Mudcu.be, der kan hjælpe, er Sketchpad.

Sketchpad-værktøjet giver dig ret til at fremstille ethvert billede, du ønsker, i et webbaseret værktøj, der ikke er uligt Windows Paint. Men efter at have brugt Sketchpad i et stykke tid, følte jeg virkelig, at det er meget lettere at bruge og måde at være mere fleksibel end Windows Paint. Når du er færdig, skal du bare klikke på det lille diskbillede øverst, og du kan gemme det billede, du lige har oprettet på din computer. Det er så let.
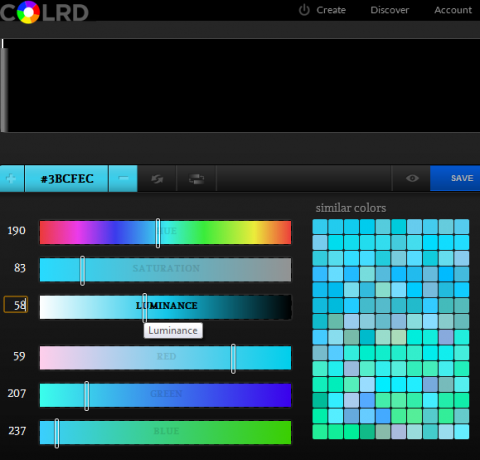
Nu, efter min mening, er de fedeste værktøjer, som Michael Deal tilbyder på hans sted, COLRD-udvalget af farvegradientværktøjer. Dette er en række farvepaletteværktøjer, der giver dig mulighed for omhyggeligt at justere farveelementer, så de får den nøjagtige nuance af uanset hvilken farve du har brug for. Du justerer farvetone, mætning og lysstyrke og justerer niveauerne af rød, grøn og blå, og du kan bare vælge fra boksen med lignende farver fra højre, hvis du vil. Når du er færdig, vises farvekoden på den nuance, du oprettede, lige over skyderne.

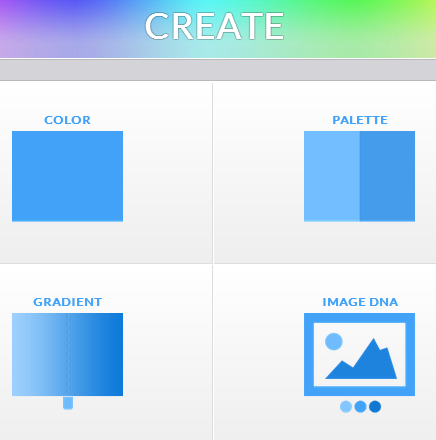
Serien med COLRD-værktøjer inkluderer lignende webapps som den ovenfor. "Opret" -menuen giver dig mulighed for at vælge fra Farveværktøjet ovenfor, eller du kan gå med Palette, Gradient eller Image DNA.

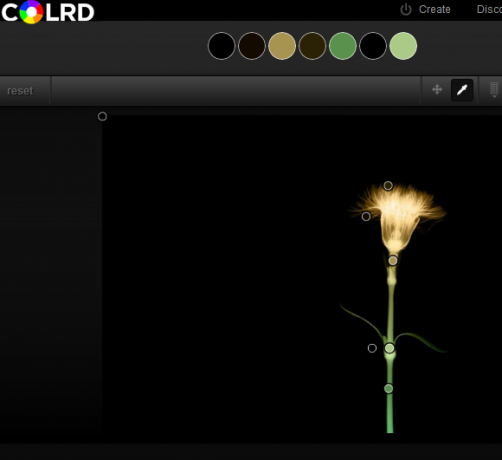
De andre værktøjer er selvforklarende, men Image DNA er virkelig værd at nævne. Med dette værktøj kan du åbne ethvert billede, du måtte have på din computer, og derefter bruge værktøjet til at identificere farverne på billedet.
Det smukke ved et værktøj som dette er, at hvis du planlægger at bruge visse billeder på din webside, giver denne webapp dig mulighed identificer de farver, du kan bruge på din webside, der perfekt matcher de dominerende farver på dit foto. Dette kan hjælpe amatørwebdesignere med at overvinde det meget almindelige problem med farvekonflikt på en webside - og gøre det, der kunne være et anstændigt design, til et frygteligt websted.

Apropos grusomme websteder, i denne dag og alder, hvorfor i alverden har folk stadig grimme baggrunde, der ser ud som om de kom lige ud af 1990'erne? Når du har sorteret dine webstedsfarver og billeder alle med værktøjerne ovenfor, kan du gå videre til Baggrundsgenerator.
Denne webapp giver dig mulighed for at vælge fra en lang liste med "teksturer" til din baggrund. Nogle af dem kan se osteagtige ud, hvis du ikke lægger det rigtigt ud, men mange af dem ser virkelig godt ud, hvis du bruger det Gradientvalgene for at finjustere farveskyggen, så den ser godt ud med dine billeder og dit websted farver. Når du er færdig, skal du blot klikke på knappen "Generer CSS", og CSS-koden bliver genereret til dig. Det bliver ikke meget lettere end det.

Værktøjet leveres endda med en "simulator" -funktion, hvor du kan teste baggrunden på din webside, før du faktisk implementerer den. Sådan ser det ud, når jeg kører simulatoren på Google.com.

Michael elsker farve, og intet værktøj viser dette mere end hans Farvesfære. Den måde, han beskriver det på hjemmesiden, skal farvesfæren give dig mulighed for at "visualisere farveharmonier" ved hjælp af formler, som han kom frem til. Det er faktisk temmelig imponerende, fordi det giver dig mulighed for at starte med et bestemt farvevalg, siger rødt - og så nedbryder det din valgte farve til en graduering af andre farver, der flyder i "harmoni". Dette ville være de farver, du gerne vil holde fast på på dit websted for at sikre, at alle farverne fungerer godt sammen

Bare at lege med farvesfæren i et stykke tid, må jeg sige, at selvom jeg ikke ved, hvilke formler han bruger, fungerer farvevalgene virkelig godt sammen.
En anden af Michaels apps, der er værd at nævne, er faktisk et appspot-tilbud, der kaldes Daltonize. Dette er et virkelig imponerende værktøj, der giver dig mulighed for at identificere den type farveblindhed, du har, og derefter bruge den valg for at gøre det muligt for din browser at vise websider til dig i et format, der tager din farveblindhed ind i konto.

Når du har installeret bogmærket i din browser, skal du følge instruktionerne et globussymbol på din værktøjslinje (i det mindste i Chrome). Daltonize-indstillinger giver dig mulighed for at identificere mangler ved farvesyn, når du åbner browseren, og du kan også ændre valg af fargeblindhedstype til enhver tid.

Sådan ser den resulterende side ud, når du bruger filteret til farveblindhed. Hvis du ikke er fargeblind, viser billedet herunder min blog, som normalt har en orange skygge til oversidens sider og ikonfarve, som en lysende lilla farve. Det ser ud til, at det også farvet nogle af billederne på webstedet. Meget imponerende værktøj!

Dette er ikke en liste over alle designværktøjer, der er tilgængelige på Mudcu.be, så hvis farve er din ting, eller hvis du leder efter måder til bedre at integrere farve i dit webdesign, er dette websted et must-visit.
Kæmper du nogensinde med farver i din web-design-indsats? Hvilke værktøjer eller teknikker bruger du til at matche tingene op? Del dine tanker og indsigt i kommentarfeltet nedenfor!
Billedkredit: webdesign Via Shutterstock
Ryan har en BSc-grad i elektroteknik. Han har arbejdet 13 år inden for automatisering, 5 år inden for it, og er nu en applikationsingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nationale konferencer om datavisualisering og har været vist på nationalt tv og radio.

