Reklame
 Du vil blive forbløffet over nogle af de enkle ting, som folk ikke kan gøre computer / internetvis. De kan installere Linux på deres computere eller oprette et webcam-sikkerhedssystem, men når det kommer til enkle grundlæggende ting, går deres sind helt tomme!
Du vil blive forbløffet over nogle af de enkle ting, som folk ikke kan gøre computer / internetvis. De kan installere Linux på deres computere eller oprette et webcam-sikkerhedssystem, men når det kommer til enkle grundlæggende ting, går deres sind helt tomme!
Så jeg har besluttet at gå ”tilbage til det grundlæggende” et stykke tid, gå gennem mit Gmail-arkiv, se på nogle af de e-mail-anmodninger, som jeg har modtaget, og vise Gør brug af læsere nogle af de enkle grundlæggende ting.
En af de e-mails, jeg får mest ud af folk, er, hvordan man opretter et “favicon” til deres blog eller websted. I tilfælde af at du ikke ved, hvad en favorit er, er det det lille logo ved siden af webstedets adresse i browseren. Gør brug af har en.
 Hvis du har en blog eller et websted, er det at oprette en favorit meget god ide. Til at starte med, hvis nogen har dit websted bogmærket i deres browser, vises dit favorit også på deres bogmærkeliste. Dette får dit link til at skille sig ud fra alle de links, der er
Hvis du har en blog eller et websted, er det at oprette en favorit meget god ide. Til at starte med, hvis nogen har dit websted bogmærket i deres browser, vises dit favorit også på deres bogmærkeliste. Dette får dit link til at skille sig ud fra alle de links, der er
For at give dig en idé om, hvor vigtigt en favorit er, skal du bare se på alt det ophid, der blev lavet da Google ændrede deres favorit! Nogle mennesker kan lægge meget vægt på, hvad de ser i deres browserbogmærker og URL-bar.
Så her er din nemme 3-trins guide til at lave din egen favorit. Forhåbentlig uden al den kontrovers, som Google formåede at røre op med deres! Du kan kun gøre dette, hvis du har dit eget selvhostede domæne.
1. Bestem, hvad du vil have, at din favorit skal være
Dette kan være den sværeste del. For store blogs som Make Use Of kan det være den nemmeste del hvis der er et logo, der let kan tilpasses. Men hvis du ikke har et let tilgængeligt logo at bruge, bliver du nødt til at tænke over, hvad du vil have, at din favorit skal være.
Til min blog brugte jeg initialerne til min blogtitel- BTT. Før det havde jeg et skotsk flag og før det et Star Trek-logo. Prøv at finde noget, der repræsenterer dig, der siger noget om dig eller din blog. Prøv at få noget, som du heller ikke vil ændre. Du vil have noget, som folk vil huske. Endnu en gang er jeg ikke i stand til at sige det til dig, i betragtning af hvor mange gange jeg har ændret min! :-)
2. Opret favorit
 OK, når du først har dit logo, er det nu på tide at skrumpe det ned til favicon-størrelse. Først og fremmest et lille trick. Hvis du beslutter at bruge bogstaver til dit favorit, som jeg gjorde, kan du gøre det ved at skrive bogstaverne på et MS Word dokument, så når du har dem, som du vil have dem, skal du lave et skærmbillede af bogstaverne ved hjælp af en screenshot-app såsom SnagIt eller IrfanView IrfanView blæser Windows Viewer ud af vandet Læs mere .
OK, når du først har dit logo, er det nu på tide at skrumpe det ned til favicon-størrelse. Først og fremmest et lille trick. Hvis du beslutter at bruge bogstaver til dit favorit, som jeg gjorde, kan du gøre det ved at skrive bogstaverne på et MS Word dokument, så når du har dem, som du vil have dem, skal du lave et skærmbillede af bogstaverne ved hjælp af en screenshot-app såsom SnagIt eller IrfanView IrfanView blæser Windows Viewer ud af vandet Læs mere .
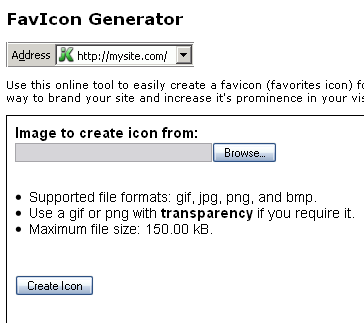
For at oprette din favorit findes der mASSER af favicon-skabere på internettet. Vi har profileret en hel del i kataloget her, her, her og her. Den, jeg altid har brugt, og som aldrig har svigtet mig, er denne.
Som siden siger, skal du bare uploade dit billede til webstedet, og det vil oprette en mindre 16 × 16-version til dig. Dette gøres på få sekunder, og du skal sikre dig, at den mindre version har en ”ICO” filformat.
3. Upload favorit til din blog / dit websted
OK, vi er næsten der. Du har dit nyoprettede favorit på din computer, og nu skal du uploade det til dit domæne så når folk kommer på dit websted, vil de se dit logo sidde på deres browser-URL bar. Så hvordan får du det der? Meget let.
Først og fremmest skal favoritplaceringens placering på dit websted være på http://yoursite.com/favicon.ico. Så upload favicon til dit websted ved hjælp af et FTP-program, eller måske tilbyder dit hostingfirma deres eget upload-program? Bare sørg for, at favoritten sidder i hovedkataloget på http://yoursite.com/favicon.ico og på ingen anden placering, ellers vises det ikke, når det er nødvendigt.
Gå derefter til skabelonen på din blog, og i begyndelsen af skabelonen ser du et stykke kode, der siger
. Umiddelbart efter , indtaste følgende :
Gem derefter hele partiet.
Nu vil en af to ting ske - dit favorit vil enten vises øjeblikkeligt eller det kan tage lidt tid at vises. Med det ene skotske flag, så det øjeblikkeligt ud og med min “BTT”, tog det 3 eller 4 dage at dukke op!! Det er endnu værre med Internet Explorer. Så når du har gjort det ovenstående, og du ikke kan se noget, skal du ikke begynde at blive vred og tænke "Jeg har spildt al den tid for ingenting!". Det VIL i sidste ende arbejde - det kan bare tage en dag eller to, før favicon-koden sparker ordentligt ind. Men når det sker, fungerer det 24/7.
Så har nogen nogen mærkelige og unikke favoritter, som de gerne vil fortælle os om? Hvad har du siddende på URL-linjen, når netto surfere kommer på besøg?
Mark O'Neill er freelance journalist og bibliofil, der har fået ting offentliggjort siden 1989. I 6 år var han administrerende redaktør for MakeUseOf. Nu skriver han, drikker for meget te, bryder arm med sin hund og skriver noget mere. Du kan finde ham på Twitter og Facebook.