Reklame
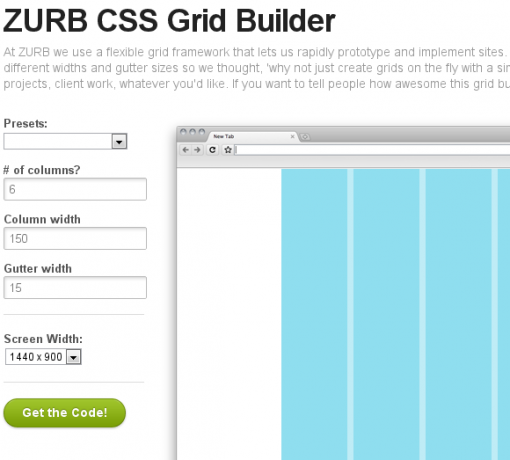
Hvis du forsøger at designe et websted baseret på en netramme, vil du vide, at det er tidskrævende. CSSGridBuilder fjerner smerten ved at lade dig oprette gitre på farten. Du skal blot angive, hvor mange kolonner du vil have i dit gitter og din ønskede kolonnebredde og tagrendebredde. Værktøjet genererer derefter den CSS-kode, som du kan bruge i ethvert webdesignprojekt.
Du kan også vælge din ønskede skærmbredde værdi mellem 1024 x 768, 1200 x 800 og 1440 x 900. En stor forhåndsvisning opdateres øjeblikkeligt for at afspejle de ændringer, du foretager til dine gitterindstillinger. Værktøjerne er helt gratis til personlig og kommerciel brug og kan spare dig for meget tid, når du laver netbaseret design.


Funktioner:
- Opret CSS-gitter online.
- Angiv kolonner, kolonnestørrelse og tagrendestørrelse.
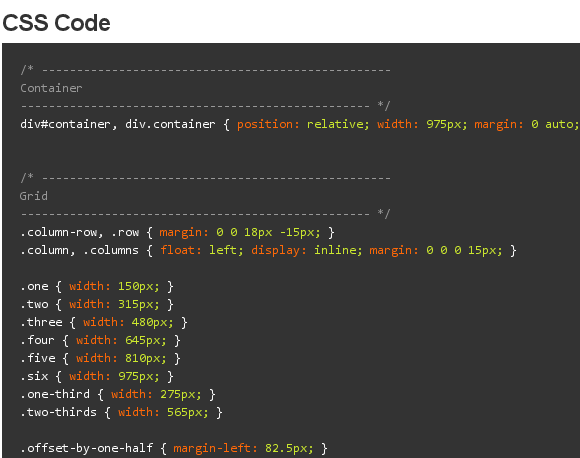
- Generer CSS-kode til dit gitter.
- Live preview af, hvordan dit gitter vil se ud.
- Ingen registrering kræves.
- For mere CSS-værktøjer se vores artikel “11 Nyttige værktøjer til at kontrollere, rense og optimere din CSS-fil 11 Nyttige værktøjer til at kontrollere, rense og optimere CSS-filerVil du forbedre din CSS-kode? Disse CSS-checkers og optimizers hjælper med at forbedre CSS-kode, syntaks og mindske dine websider. Læs mere “.
Besøg CSSGridBuilder @ www.zurb.com/playground/css-grid-builder


