Reklame
 Elsk det eller afsky det, alle sammen og deres hund er på Facebook i dag; så som alt, hvad der er populært i livet, er det blevet fuldstændig undergravet af marketingtyper. En utrolig effektiv brug af en Facebook-vært-mærkeside er at tilskynde folk til at kunne lide siden ved at oprette noget hemmeligt indhold med medlemmer; ofte benævnt "fan gate". Dette er fyldt med eksklusive videoer, downloads eller måske en shoppingkupon - vi bruger en her på MakeUseOf for at give vores fans nem adgang til alle de aktuelle konkurrencer.
Elsk det eller afsky det, alle sammen og deres hund er på Facebook i dag; så som alt, hvad der er populært i livet, er det blevet fuldstændig undergravet af marketingtyper. En utrolig effektiv brug af en Facebook-vært-mærkeside er at tilskynde folk til at kunne lide siden ved at oprette noget hemmeligt indhold med medlemmer; ofte benævnt "fan gate". Dette er fyldt med eksklusive videoer, downloads eller måske en shoppingkupon - vi bruger en her på MakeUseOf for at give vores fans nem adgang til alle de aktuelle konkurrencer.
Denne form for grundlæggende Facebook-app var relativt enkel at oprette i fortiden, men Facebook kræver nu, at alle side-faneapps har en sikker version - en HTTPS adgang til url - men det er endnu $ 100 om året på toppen af dine eksisterende hostingomkostninger for dit websted. Selv hvis du driver en lille e-handelsbutik, kan du muligvis bruge PayPal som betalingsudbyder og har derfor ikke behov for SSL-certifikater. Men rol ikke, som Facebook også har samarbejdet med
Heroku - et cloud-hostingfirma - hvilket betyder, at du kan oprette din egen basale Facebook-app og være vært for den gratis på en sikker server. Vil du vide mere? Læs videre, mens jeg opretter en grundlæggende app for fan-gate-side-fanen, der er hostet gratis, på Heroku.Registrer dig som udvikler
Inden du opretter nogen apps, skal du være en registreret udvikler. Gå til developers.facebook.com for at komme i gang og klikke på det grønne Tilmeld knappen øverst til højre, hvis ikke allerede. Du har brug for et telefonnummer for at registrere dig, men ellers er det gratis.

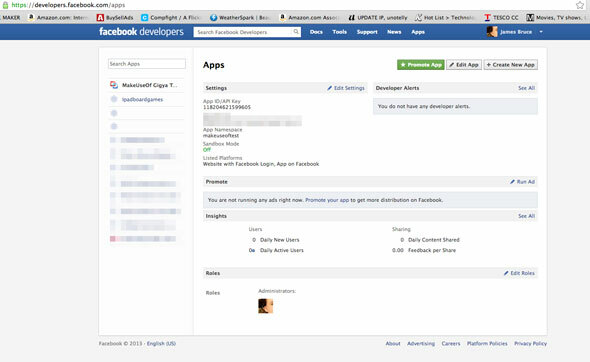
Hvis du allerede er registreret, skal du - klikke på Apps på den øverste værktøjslinje for at få et overblik over dine nuværende apps.

Opret en ny app
Her starter sjove start. Klik på Opret ny app. Navngivningen betyder ikke rigtig noget, men vælg selvfølgelig noget relevant. Navnefeltfeltet tilføjes din webadresse til fansiden, når brugeren klikker på denne fane; kan du lade det være tomt, men så ser de i stedet for app-ID'et i URL'en, som er lidt grimme. Navneområdet skal også være enestående, så gider ikke engang noget som "testapp", ellers får du en fejl. Til sidst skal du markere afkrydsningsfeltet, der siger, at du ønsker gratis hosting fra Heroku.
Når du har udfyldt captcha, bliver du inviteret til at vælge den type hosting, du ønsker fra Heroku - vælg PHP, og accepter. Facebook opretter automatisk en ny konto til dig hos Heroku, hvis du ikke allerede har en, og forudfylder URL-indstillingerne i dine grundlæggende, hvilket er rart af dem. Faktisk er det meget svært at rodet dette trin op.

Fra siden med appoplysninger vil du også gerne indstille apptypen til at være en "Sidefane" og sikre, at de relevante URL'er også indtastes der - igen, dette skal være automatisk. Gem derefter.

Heroku første trin
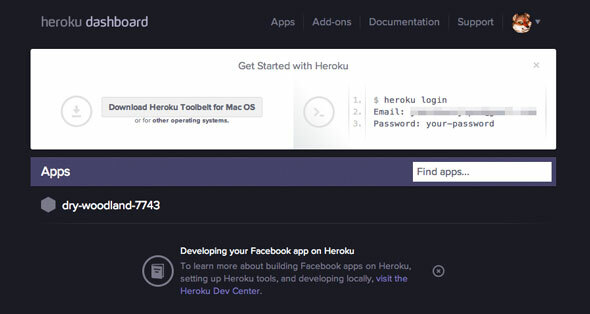
Når du er færdig, får du en e-mail fra Heroku med detaljer om, hvordan du ændrer din adgangskode, og downloader Heroku “værktøjsbælte” til dit system. For dem af jer, som ikke er bekendt med Heroku, er det ikke en traditionel vært i den forstand, at du kan logge ind på en FTP-adresse og uploade filer; i stedet arbejder Heroku med Git, et versionskontrolsystem. Når du har installeret værktøjsbæltet, skal du først klone webstedet til dit lokale drev - dette giver dig et bibliotek, der er et spejl på, hvad der er vært på Heroku. Hver gang du foretager ændringer til disse filer, synkroniserer du dem alle igen for at opdatere Heroku.
Instruktionerne til at gøre denne første synkronisering findes i din velkomst-e-mail, og det er en enkel kommandon på én linje, der er unik for din hosting-adresse - bare kopier og indsæt fra e-mailen. Din hosting-URL er helt vilkårlig - i mit tilfælde var det tør-skov-7743 - det er tilfældigt genereret og betyder ikke noget overhovedet, fordi brugere ikke kan se det. Åbn det nyoprettede bibliotek, og kig dig omkring.
Heroku har lagt en hel del funktionalitet i, men vi har ikke brug for det meste. Åben op index.php og kig dig omkring. Find følgende linjer nær filstart:
$ facebook = ny Facebook (array ('appId' => AppInfo:: appID (), 'hemmelig' => AppInfo:: appSecret (), 'sharedSession' => sand, 'trustForwarded' => sand,));
og straks derefter kopieres i disse:
$ sign_request = $ facebook-> getSIGNRequest (); $ likes = $ sign_request ['side'] ['liked'];
Bare rolig, hvis dette er alt for kompliceret for dig - jeg giver dig en færdig skabelon snart. En signeret anmodning sendes til din app fra Facebook, som indeholder nogle oplysninger om brugeren - om de har administratoradgang, og om de har set siden eller ej. Hvis du vil vide nøjagtigt, hvad der sendes, skal du tilføje følgende:
print_r ($ signed_request);
og du får en fuld udskrift af det underskrevne anmodningsobjekt.
På dette tidspunkt må jeg indrømme, at jeg havde reelle problemer med at få den underskrevne anmodning til at fungere - det så ud til, at Heroku strippet dataene på side indlæsning, og det var først efter indlæsning af JS API (godt 10 sekunder efter den indledende sideindlæsning), at siden opdaterede og angav den rigtige "ønsket" status. Tak til dette Stack Overflow-spørgsmål, syntes løsningen at fjerne den kode, der håndhæver HTTPS for usikrede brugere. Slet følgende blok af kode i starten af skabelonen:
// Håndhæv https på produktionen. if (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Sted: https://'. $ _SERVER [ 'HTTP_HOST']. $ _SERVER [ 'REQUEST_URI']); Afslut(); }
Nu, når siden er indlæst, har du en boolsk variabel - det er en rigtigt eller a falsk - som fortæller dig, om brugeren har ønsket siden eller ej. Du kan bruge dette med en enkel hvis erklæring for at vise begge indhold -en eller b:
php if ($ ønsket): echo ('fan'); // dette er dit hemmelige indhold ellers: echo ('not a fan'); // dette vises til potentielle fans endif;
Placer det lige efter åbningen tag ind index.php. Hvis du nu har vist en forhåndsvisning af din side på Heroku, vil du bemærke, at den har en masse ekstra funktioner, der viser sider, du har set, knapper til indsende opdateringer osv. - vi har ikke brug for noget af det virkelig, så jeg fjernede det hele inklusive JavaScript SDK til Facebook, hvor kun CSS og vores fan-gate. Her er den nedkaldte kode, jeg endte med at bruge (dette er et billede - kopiér pasta fra PasteBin, hvis du ønsker det):

Du skal redigere de sektioner, der siger “ikke en fan” og “fan” for at indeholde henholdsvis dit standard- og hemmelige indhold. Hvis du foretrækker at gemme dit indhold i en separat fil, skal du bruge:
indbefatter ( "secret.html");
at importere eksterne filer.
Synkroniser med Heroku
Når du har foretaget alle de nødvendige redigeringer af din fil, skal du synkronisere sikkerhedskopi med Heroku - vi gør dette ved at "skubbe" vores lokale kopi til "master branch" på Heroku. Sørg for, at du er i det rigtige bibliotek fra kommandolinjen, skriv:
git commit -am "ændrer meddelelser"
(du kan erstatte ændringsmeddelelsen med en note til dig selv om, hvilke ændringer du faktisk har foretaget denne gang - det er god praksis at holde disse poster)

og så
git push heroku master
Vent til kommandoen er afsluttet, da det kan tage et stykke tid.
Sidste trin: Føj appen til din side
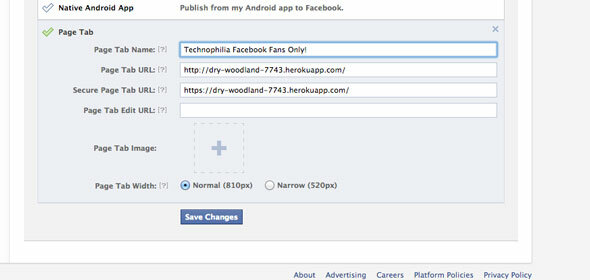
Nu, hvor appen er bygget, er vi nødt til faktisk at tilføje den som en fane til din mærkeside. Mærkeligt, det gøres ved hjælp af en specielt lavet URL:
https://www.facebook.com/dialog/pagetab? APP_ID = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
Erstatte YOUR_APP_ID med det ID, der er angivet på dine appoplysninger, og YOUR_APP_URL_ON_HEROKU med URL'en til din Heroku-hosting. Indlæsning af denne specielle URL starter derefter dialogen "tilføj til din side", hvorfra du kan vælge den rigtige mærkeside, som du vil tilføje din sides fane til.
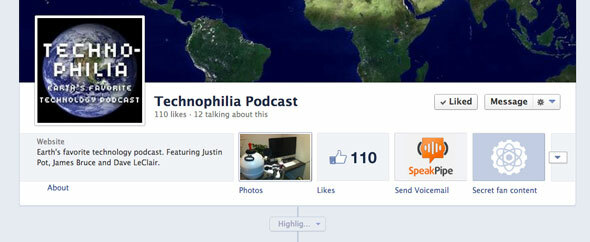
Så hej presto - det vil være en ny knap på din side som sådan:

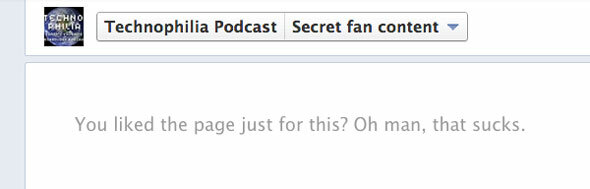
Som du kan se, har vi endnu ikke specificeret et billede til fanen, så det er tilbage som standard - du kan gøre dette fra din appoplysningsside. Men det er dog grundlæggende det; Hvis du indlæser denne fane, er min erstatning index.php vil enten vise dig som en ventilator eller a ikke fan. Eller hvad du endda tilpassede det til at vise:

Jeg skal indrømme - denne proces var hårdere, end jeg havde forventet, men den undgår fuldstændigt behovet for at være vært for noget på din egen server eller få SSL-certificeret. Hvis du har spørgsmål eller problemer, skal du bede i kommentarerne, så prøver jeg at hjælpe det. Hvis kommentarerne er lukket, skal du gå videre til vores Answers-side; og vær venlig at dele den på dit foretrukne sociale netværk, hvis du fandt, at denne tutorial var nyttig. Du vil sandsynligvis også tjekke vores gratis, komplet guide til markedsføring på sociale medier Din guide til markedsføring af sociale medierLige nu er der et angreb fra både mennesker og virksomheder, der henvender sig til sociale medier. Konkurrencen er hård, og intet firma kan spilde tid eller penge på at gøre det forkert. Læs mere , og overveje at tilføje pinterest Den uofficielle Pinterest-guideDenne Pinterest-guide viser dig hurtigt, hvordan du bruger Pinterest og alle dens funktioner. Denne guide skitserer alt, hvad der er at vide om Pinterest. Læs mere til din strategi også.
James har en BSc i kunstig intelligens og er CompTIA A + og Network + certificeret. Han er hovedudvikler af MakeUseOf og bruger sin fritid på at spille VR paintball og brætspil. Han har bygget pc'er siden han var barn.