Reklame
Polaris er en ny teknologi fra MIT der løser en af det moderne livs største irritationsmomenter: langsomme websider. Vi har alle været der. Du vil bare have en hurtig lidt information. Derefter sidder du fast og venter tæt på et minut, mens alt indlæses. Polaris vil løse det.
Men hvordan kan det sammenlignes med andre forsøg på at fremskynde Internettet? Temmelig darn god.
Lige siden smartphones blev hverdagsartikler, har udviklere hastet med at finde måder at reducere websidens kompleksitet og dataforbrug, og det er sådan vi endte med mobile browsere bygget til hastighed 4 af de hurtigste tabletoptimerede browsere, som du aldrig har hørt om [Android]Android-tablet-browsere er generelt ikke så gode. De fleste af de store fire browsere lider af knapper, der er dårligt store og træg. De tabletoptimerede alternativer, der er nævnt i denne artikel, som du muligvis ikke kender ... Læs mere . Og selvom mobiloptimerede websteder findes, er de stadig ikke hurtige nok.
Dette er det problem, som Polaris ser ud til at løse. Polaris er ikke den første teknik, vi har set på at prøve at løse dette problem - Google har AMP og Facebook har øjeblikkelige artikler - men Polaris takler problemet fra en anden vinkel.
Sådan fungerer MITs Polaris
Polaris er faktisk to separate komponenter: en på webserveren og en i din webbrowser. Komponenten på serversiden er en brugerdefineret planlægger kaldet Scout, mens klientsidekomponenten kaldes Polaris, et brugerdefineret Javascript-bibliotek, der optimerer, hvordan din browser indlæser sideindhold.

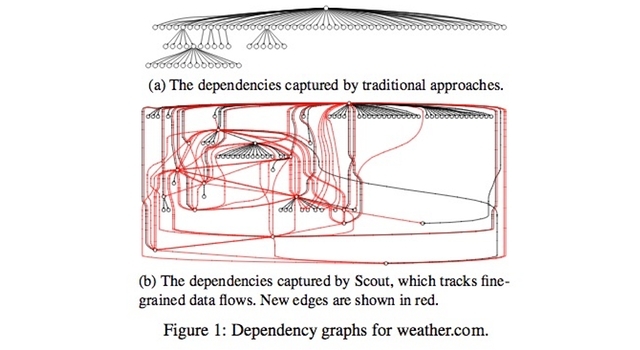
Scout er en planlægger, der analyserer eksisterende kode ved at se på DOM (Dokumentobjektmodel At gøre Internettet interaktivt: En introduktion til jQueryjQuery er et script-bibliotek på klientsiden, som næsten alle moderne websteder bruger - det gør websteder interaktive. Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest anvendte ... Læs mere ) der oprettes, når en browser indlæser en side. Den bruger en fjernet version af Firefox for at sikre en nøjagtig model, og alt dette sker bag kulisserne.
Mens du gør dette, spejder spor, hvor der oprettes afhængigheder, der ville forsinke den normale indlæsning, hvilket skaber en brugerdefineret DOM med de korrekte afhængigheder, der er kortlagt. Ved testning fandt denne proces forbedrede modeller til 81% af alle websider.
Disse data bruges til at oprette en stubside, hvor serveren skal levere i stedet for det originale HTML-dokument.

Den nye stubside indeholder Polaris Javascript-biblioteket, den brugerdefinerede plan, der er oprettet af Scout, og dit originale HTML-dokument. Den bruger denne tidsplan til dynamisk indlæsning af det indhold, der er nødvendigt til din webside, og sikrer, at din browser indlæser indhold, som det er nødvendigt.
Da Polaris er lavet helt i Javascript, er det i stand til at køre selv i umodificerede browsere. HTML på websider er også uændret, men denne ydelsesforbedring medfører en lille omkostning: et par ekstra byte for hver indlæst side.
Googles AMP er den nye HTML
Polaris er ikke den eneste måde, udviklere forsøger at øge webhastighederne. Google for nylig debuterede deres egen tech kaldet AMP Google er ved at foretage mobil browsing op til 85% hurtigereGoogle udrullerer en ny standard, der vil forbedre browsningshastigheden for mobilenheder. Her er, hvordan det påvirker dig, og hvorfor du skal pleje. Læs mere (Accelerated Mobile Pages). Hvordan adskiller det sig fra Polaris? For det første bruger AMP en ny type HTML, hvorimod Polaris fungerer med traditionel HTML.
AMP begrænser også den slags scripts, der kan køres på en side, hvilket kun giver mulighed for et undergruppe af scripts, der er godkendt af AMPs specifikationer. Tilpasning sker gennem en udvidet form af CSS (Cascading Style Sheets Top 5 steder at lære CSS online Læs mere ), selvom AMP begrænser visse animationer, der har en tendens til at påvirke ydelsen.
Med AMP kan sider heller ikke have formularer, hvilket begrænser de typer websteder, der kan bruge AMP. Så mens AMP kan skabe flammende hurtige sider, skal de være enkle - endda primitive - og du mister meget af det moderne webs look og fornemmelse. Hvis et sted har masser af social integration, diasshow og andre scriptede elementer, fungerer AMP ikke godt.
Plus, AMPs scripting er baseret på webkomponenter, der ikke er det kompatibel på tværs af alle browsere. I Chrome eller Opera fungerer alt fint. For Safari, Firefox og Edge kan du aldrig være for sikker. Dette er muligvis mindre af et problem i fremtiden, men indtil videre er det en stor aftale.
AMPs største aktiv er dens nære bånd til Google. Når brugere finder sider via Google-søgning, cacheres AMP-sider på Googles servere. Udgivere giver meget kontrol, men Google har flere servere flere steder og kan bedre levere indhold. Denne cache-proces får brugere lignende ydelsesgevinster som Opera Mini Optimer din mobile browsing med Opera Mini-browseren Læs mere .

Polaris tilbyder nogle væsentlige fordele for udgivere sammenlignet med AMP. Eksisterende HTML-kode kan bruges, så der er ikke behov for at omskrive sider i AMPs version af HTML. Polaris er i stand til at køre på enhver browser og dermed undgå kompatibilitetsproblemer. Polaris forbedrer hastigheden for desktop-browsere, ikke kun for mobile brugere.
Men AMP får en fordel med hensyn til dataforbrug, da sider er meget slankede. Googles cache er et andet plus, da Polaris bare kører på normale webservere. Få Google til at fungere som en indholdsleveringsnetværk Sådan konfigureres CDN på den rigtige måde og undgår SEO-problemer Læs mere er altid en enorm bonus for udgivere.
Hvad med Facebooks øjeblikkelige artikler?
Polaris og AMP er ikke de eneste teknologier til at fremskynde internettet. Vi har også Facebook, der gør et forsøg med deres op og kommende bestræbelser, der kaldes Øjeblikkelige artikler Verizon køber AOL, Facebook lancerer øjeblikkelige artikler og mere... [Tech News Digest]Verizon køber AOL, Facebook begynder at udgive, Microsoft begynder at oversætte, TunnelBear strækker sig til Chrome, Domino leverer via emoji, og Conan O'Brien spiller The Witcher 3. Læs mere . Baseret på deres Paper-app til iOS søger Facebook at skabe en lignende mobiloptimeret oplevelse andre steder.
Grundlæggende er Instant Articles komplette artikler, som tredjepartsudgivere poster direkte på Facebook. Disse øjeblikkelige artikler loves at indlæse mindst ti gange hurtigere end normale websider, og i modsætning til AMP behøver Instant Articles ikke at ofre nogen avanceret JavaScript eller interaktivitet.
Til gengæld får deltagende udgivere en del af indtægterne genereret af deres øjeblikkelige artikler. Det er en win-win for alle involverede, i det mindste i teorien.
Den store ulempe er, at udgivere mister meget kontrol over deres indhold - endnu mere end med Googles AMP - og det er svært at se, hvordan dette kan konkurrere med Polaris med hensyn til frihed og kompatibilitet. Øjeblikkelige artikler forbedrer muligvis ydelsen på det mobile web, men dets hovedfokus er at fange Facebook-brugere og annonceindtægter.
Dette hjælper udgivere med at omdanne artikler, som deres brugere deler til indtægter, og Facebook får til at holde disse brugere Facebook længere. Den eneste måde, brugerne drager fordel af Instant Articles på, er, hvis de allerede bruger al deres tid på at læse indhold på Facebook.
Polaris og fremtidens web
Sammenlignet med AMP og øjeblikkelige artikler tilbyder Polaris de største fordele for både udgivere og brugere, hovedsageligt fordi det er fri for komplekse forhold. Der er ikke kun behov for at stole på hverken Google eller Facebook, men det fremskynder Internettet til mobil og desktop browsere.
Plus, det er også den eneste, der ikke kræver en omskrivning af eksisterende HTML.
Lige fra disse tre projekter kan vi se, at hurtigere på nettet er i tankerne hos både topvirksomheder og computerforskere. Polaris har mange løfter, ligesom AMP og øjeblikkelige artikler gør. Fortæl os i kommentarerne, hvilke af disse teknologier, der appellerer mest til dig.
Billedkreditter: Hurtig computer af lassedesignen via Shutterstock, Sozialhelden e. V. via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock
Michael brugte ikke en Mac, da de var dømt, men han kan kode i Applescript. Han har grader i datalogi og engelsk; han har skrevet om Mac, iOS og videospil i et stykke tid nu; og han har været en IT-abe på dagen i over et årti og har specialiseret sig i scripting og virtualisering.