Reklame
Husk Appear.in? Vi lærte først om denne nordiske opstart sidste år og vi blev sprængt væk Flyt over Google Plus Hangouts. Appear.in er her & det er virkelig godtFolk har råbt efter en anstændig videokonference-app i aldre. Vi troede, det var Google Plus. Vi tog fejl. Mød Appear.in. Læs mere ved hjælp af deres plugin og app-fri tilgang til videochat. Vi troede, det var en alvorlig konkurrence til de nuværende videokonferenceprojekter, og det gør vi stadig.
For dem, der nogensinde har kæmpet med Cisco WebEx og Skype, er appear.in-tilbudet ret overbevisende. For at starte et videoopkald er alt hvad du behøver en moderne webbrowser, der understøtter WebRTC. Lige nu betyder det Chrome, Opera og Firefox. Det er også nemt at invitere folk til opkaldet, da du får et direkte link til dit værelse, som du nemt kan dele via IM og e-mail.
Appear.in er dog mere end bare videokonferencer. Det deler nogle af de avancerede funktioner i Google Hangouts og Skype, såsom skærmdeling, hvilket gør det let for folk at samarbejde, undervise og fejlfinde uden at skulle installere yderligere software eller plugins.
I det forløbne år er Appear.in gået fra styrke til styrke. De har frigivet deres iPhone-app, og deres produkt får en overraskende mængde trækkraft. Nu er de tilbage med en helt ny udvikler-API og support til integrerede videokonferencesessioner. Kort sagt er det nu muligt at integrere Appear.in på din egen webside og blog. Men hvorfor skal du passe på?
Sagen til integreret videochat
I betragtning af at det allerede er meget nemt at oprette et Appear.in-rum og invitere folk til det, kan du blive tilgivet for at undre dig over, hvorfor nogen muligvis kunne ønske at integrere chatten i en blog eller et websted. Jeg kan tænke på et par grunde.
- Du er en webstedsdesigner, der ønsker at gøre det let for kunderne at komme i kontakt, mens du bevarer dit eget branding. (Se vores tip til pro-designere 7 praksis Pro-designere bruger til at forbedre deres forretningAt drive en virksomhed er meget beskattende, men det behøver ikke være sådan. Læs mere )
- Du er freelance computeringeniør, og du vil give dine brugere en direkte linje til at nå dig, selv når du rejser uden at skulle dele dit telefonnummer.
- Du har ældre slægtninge, der finder Skype skræmmende, og du vil gøre det let for dem at kontakte dig.
- Du er en blogger, og du vil engagere dig med dine læsere uden for kommentarer.
Uanset hvad din motivation er, er det utroligt let at tilføje et Appear.in-værelse til dit websted. Sådan gør du.
Tilføjelse til en webside
Det er ligetil at tilføje et Appear.in-rum til en webside. Der er selvfølgelig nogle få forudsætninger. For det første skal du have en grundlæggende forståelse af HTML 5 trin til at forstå grundlæggende HTML-kodeHTML er rygraden på hver webside. Hvis du er nybegynder, så lad os lede dig gennem de grundlæggende trin til forståelse af HTML. Læs mere . Hvis du aldrig har skrevet en linje med HTML i dit liv, eller du bare har brug for en mental opdatering, kan du tjekke dette HTML-tutorial e-bog Lær at tale "Internet": Din guide til xHTMLVelkommen til XHTML-verdenen - Extensible Hypertext Markup Language - et markup-sprog, der giver enhver mulighed for at konstruere websider med mange forskellige funktioner. Det er det primære sprog på Internettet. Læs mere .
Derudover har du brug for tilladelser til at redigere det aktuelle websted og uploade nye sider. Endelig har du brug for en teksteditor (ikke tekstbehandler) for at redigere HTML-filerne. En solid teksteditor, der fungerer på tværs af platformen, er Sublim tekst 2 Sublime tekst: Teksteditoren du vil blive forelsket i (Windows) Læs mere , som vi har tidligere (og glødende) gennemgået Prøv sublim tekst 2 til dine behov for redigering af kodekoderSublime Text 2 er en kodeditor på tværs af platforme, som jeg kun for nylig har hørt om, og jeg må sige, at jeg er virkelig imponeret trods beta-mærket. Du kan downloade den fulde app uden at betale en krone ... Læs mere . Hvis du er Mac-bruger, vil jeg varmt anbefale det Atom, som er bygget af folk, der har købt dig Github.
Åbn den side, du vil tilføje Appear.in-rummet til i din teksteditor. Derefter skal du tilføje følgende kodelinje på det passende sted mellem kropskoder.
Denne kodelinje er det, der kaldes en iframe, og giver dig mulighed for at integrere en webside på en webside. Attributten 'src' på denne URL peger på det rum, som dine besøgende vil bruge. Du kan ændre dets navn (bit efter '/' og før '' '), som du finder passende. Hvis det fungerer, skal du se noget lignende.

Højde og bredde attributter kan justeres for at sikre, at det passer inden for dit websteds æstetik. Så hvis du ønsker at integrere et chatvindue, der er 500 pixels i bredden og 300 pixels i højden, skal du blot indtaste noget i det følgende.
Tilføjelse til WordPress
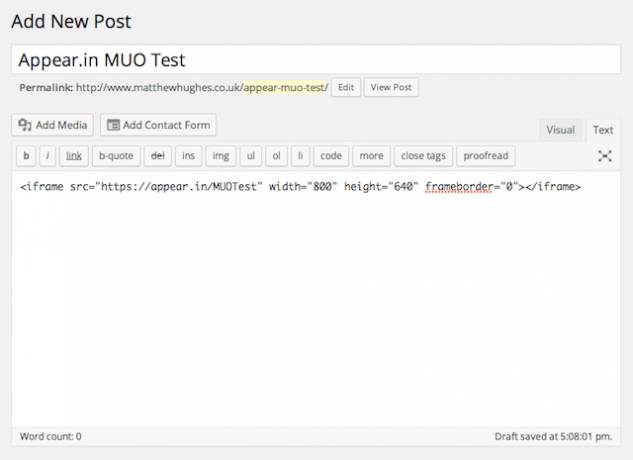
Du kan endda bruge Appear.in i din WordPress-blog. Som tidligere skal du bare kopiere i en enkelt kodelinje. Åbn først det indlæg, du vil tilføje chatvinduet til. Klik derefter på tekstvisningsknappen og tilføj indlægget Appear.in til det passende sted i dit indlæg.

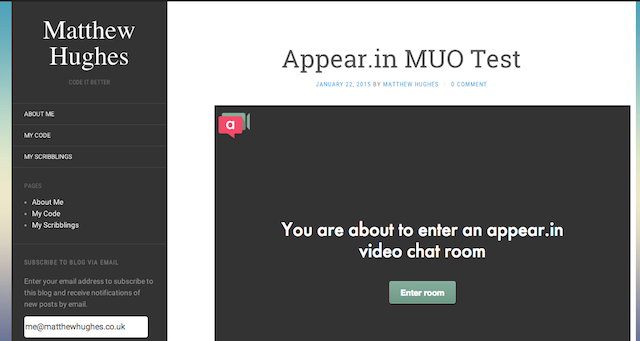
Hvis det fungerer, skal du have noget lignende.

Alternativt, hvis du har problemer, kan du downloade WordPress iframe-plugin. Du kan derefter tilføje dit videokonferencerum til dit indlæg med følgende kortkode.
[iframe src = " https://appear.in/your-room-name" ]
JavaScript-API
For avancerede brugere er der en API og en SDK, der giver dig et enormt øget kontrolniveau over, hvordan Appear.in fungerer på dit websted. Ud over at oprette videokonferencerum giver dette dig mulighed for at kontrollere for WebRTC-support og oprette rum med navne, der garanteres at være unikke.
Du kan læse de finere detaljer om, hvordan du bruger JavaScript SDK i deres officielle dokumentation [Broken URL Removed].
Hvilket videochats-værktøj bruger du?
Appear.in er naturligvis ikke den eneste videokonference-service på markedet. Alle kender Skype- og Google-hangouts, og selvom det ikke rigtig er muligt at integrere dem på en webside, som du kan med Appear.in, er det bestemt let at gøre dig tilgængelig for andre mennesker.
Uanset hvad du bruger, vil jeg høre om det. Giv mig en kommentar nedenfor, så chatter vi.
Matthew Hughes er en softwareudvikler og forfatter fra Liverpool, England. Han findes sjældent uden en kop stærk sort kaffe i hånden og forguder absolut sin Macbook Pro og hans kamera. Du kan læse hans blog på http://www.matthewhughes.co.uk og følg ham på twitter på @matthewhughes.
