Reklame
Hvor mange gange har nogen sendt dig et link til et websted, der er inficeret med utroligt svært at læse skrifttyper? Det er sket med os alle, og der er ikke meget, vi kan gøre ved det - eller er der?
Der er et par mennesker på Internettet, der har oplevet det samme problem som dig, og heldigvis besluttede de at gøre noget ved det. Så accepter bedømmelsesfuldt bedstemors kæde e-mail link uden spørgsmål, og prøv disse webværktøjer, som alle har et eneste formål - at give dig mulighed for at se tekst på nettet, hvordan du vil se det.
Det skal gøres klart, at FontFonter ikke vil omdanne verdens værste websted til noget uberørt og smukt. Lad os se det i øjnene. Bad webdesign 8 bedste websteder til HTML-kodningseksempler af kvalitetDer er nogle fantastiske websteder, der tilbyder godt designede og nyttige HTML-kodningseksempler og tutorials. Her er otte af vores favoritter. Læs mere er dårlig webdesign, og der er intet, du kan gøre for at ændre det. Det vil dog gøre websteder lettere at læse. Bare placér den ønskede URL i FontFonter's adresselinje, klik på "
FontFont It!”-Knappen, og omfavne den herlige TypeKit-skrifttype-magi.
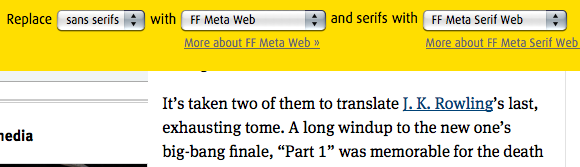
Med FontFonter kan vi ændre ethvert websteds skrifttyper ved hjælp af tre klassifikationer: serif, sans-serif og alle. Grundlæggende betyder det, at du kan ordne webstedet med en helt ny fontskema, eller du kan gøre alt ensartet ved at beslutte, at alle skrifttyper skal være ens. Værktøjet er temmelig let at bruge, idet du kan udskifte alle et websteds sans serif-skrifttyper med dit valg, og vice versa til serif. Som nævnt kan du udskifte begge websitetens sans-serif- og serif-skrifttyper med det samme skrifttype.

Ulempen med FontFonter er det faktum, at det ikke giver forhåndsvisninger af, hvordan skrifttyper ser ud, så hvis du ikke har en mental liste over TypeKit-skrifttyper, vil du ende med at spille lotteriet lidt, mens du prøver at finde noget egnet. Indrømmet, dette er en lille pris at betale, for når du bruger FontFonter over tid, vil du blive fortrolig med dine top valg.
Det Google Font Previewer blev oprettet med webudviklere i tankerne, men det er også meget nyttigt for den almindelige internetforbruger. Chrome-udvidelsen er designet til webdesignere, der vil se, hvordan skrifttyper fra Google Font API-bibliotek Alt hvad du behøver for at oprette dine egne skrifter gratisDisse enkle værktøjer giver dig mulighed for at oprette dine egne skrifttyper gratis, selvom du ikke har nogen tidligere grafisk designoplevelse. Læs mere vises på websider, når de er i brug, men det kan også være et godt hjælpemiddel for dem, der ønsker en bedre skrifttype for lettere læsbarhed.

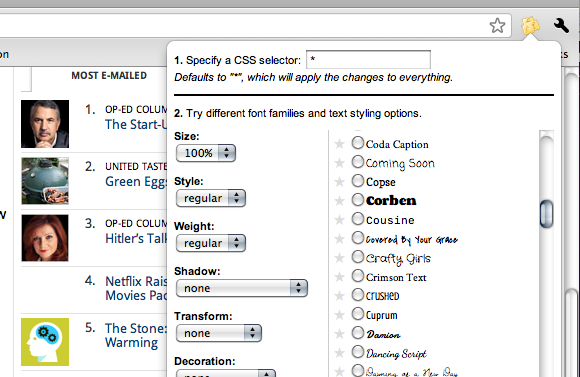
Når du har downloadet Font Previewer-udvidelsen, kan du finde den lige til højre for Chrome's adresselinje. Klik bare på det, mens du vælger det websted, og det giver dig en række muligheder for at blande tingene sammen. Vælg skrifttyperne ved hjælp af den medfølgende liste, og tilpas med indstillinger såsom forøgelse af teksten vægt, ændring af hele teksten til kasketter eller stød på procentdelen af tekststørrelse i trin på 50.
I tilfælde af at du rent faktisk designer et websted, kan du tackle jobbet ved hjælp af Font Previewer CSS valgfunktion. I stedet for at teste hele dit websted, mens du kun ser på en valgt font, kan du faktisk indtaste specifikke tags, der kun ændrer dele af dit arbejde. Denne metode er bedre end at gå tilbage til koden, hver gang du ønsker at finpusse noget bare for at se, hvordan det ville se ud.
Læselig [Firefox-tilføjelse]
Tilbage i MakeUseOfs tidligere artikel, 4 værktøjer til at gøre websider lettere at læse for mennesker med dårlig syn 4 værktøjer til at gøre websider lettere at læse for mennesker med ringe syn (Firefox) Læs mere , blev vi introduceret til Firefox Læselig tilføjelse (såvel som dets næsten identiske slægtning, Læser). Tilføjelsen ændrer ikke nødvendigvis tekststylingen på selve webstedet i sig selv, men det gør teksten fundet på det, godt... læsbart.
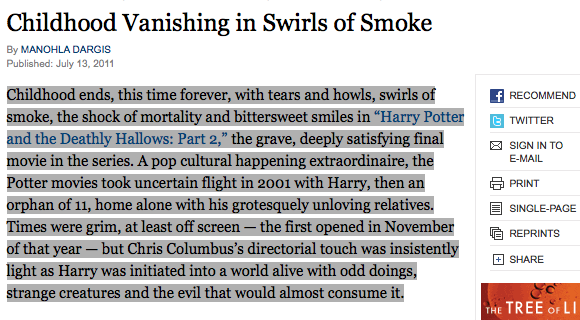
Hvis du vil læse en bestemt artikel, men kæmper med den skrifttype, den er skrevet i, skal du blot klikke på knappen Læsbar for at få en dejlig ændring af kulisser. Efter aktivering vil tilføjelsen åbne webstedets indhold i en teaterstilpræsentation, der indeholder sidens tekst og billeder i en meget primitiv, men alligevel brugervenlig, sans-serif form. Desuden konverteres markeringen af en del af teksten kun markeringen og reducerer det rod, som du normalt bliver nødt til at rulle igennem.


Indrømmet, selv rigtig dejlige ting har deres mangler, og i et grusomt træk er selve aktiveringsknappen Readerens akilleshæl. Browserknappen er ironisk nok utrolig lille og smelter næsten ind i selve browseren og præsenterer en meget vanskelig at se designfunktion for dem, som tilføjelsen er designet til at hjælpe. Dette ene problem synker dog ikke den læsbare båd, for som helhed er det et fremragende værktøj, der kan bruges til læsehæmmede.

Konklusion
Disse tre webværktøjer fokuserer primært på tekstindholdet på et websted i stedet for webstedet som helhed, men som nogen, der engang havde lidt alvorlige migræne på grund af en hel del læsning i browseren, de er bestemt en velsignelse. Hvis du gerne vil finde endnu flere ressourcer til lettere læsning i browseren, skal du tage et kig på MakeUseOfs 7 Firefox-tilføjelser, der forbedrer læsbarhedsniveauet på websiden 7 Firefox-tilføjelser, der forbedrer læsbarhedsniveauet på websidenLæsning af en webside er meget anderledes (og vanskelig) end at læse en bog. Når det gælder forbedring af læsbarheden på nettet, har browseren ikke været meget til hjælp. Det giver os en fuldskærmsvisning ... Læs mere .
Hvad er nogle af dine mindst foretrukne skrifttyper, der bruges i webdesign? Hvordan har disse værktøjer hjulpet dig? Hvilke andre værktøjer vil du anbefale?
Billedkredit: jeltovski, The New York Times
Joshua Lockhart er en okay webvideoproducent og en lidt over middelmådig forfatter af onlineindhold.


