Reklame
 Når du er blogger, er det virkelig vigtigt at holde sig opdateret med de seneste nyheder inden for din niche. Folk tager dig mere alvorligt, når du er en af de første, der dækker en betydelig begivenhed - endnu mere, hvis du dækker den, før de store mainstream-medier endda får vind i det.
Når du er blogger, er det virkelig vigtigt at holde sig opdateret med de seneste nyheder inden for din niche. Folk tager dig mere alvorligt, når du er en af de første, der dækker en betydelig begivenhed - endnu mere, hvis du dækker den, før de store mainstream-medier endda får vind i det.
Hvis du er en nyheder blogger, vigtigheden af at holde sig ajour om nyheder er endnu mere kritisk. Lige siden jeg begyndte at dække flere nyhedsrelaterede begivenheder på min egen blog, indså jeg, hvor vigtigt det var at konstant overvåge realtidsnyheder. Da jeg bruger to skærme med min bærbare computer, indså jeg, at jeg kunne indstille en skærm, der udelukkende var til streaming af indgående nyheds-tickers.
Det eneste problem er, at selvom der er anstændige apps til streaming af enkeltlinjer med nyheder, som Yahoo Widgets eller GlowDart, viser disse enten dækker bare en meget lille strøm af indgående tekst, eller de er vanskelige at tilpasse til at se nøjagtigt ud som du ønsker i en fuldskærms slags mode.
Oprettelse af din egen fulde sides realtidsnyhedsvisning
For at løse dette problem indså jeg, at jeg skulle bygge noget selv. Da jeg virkelig ikke ønskede at tage mig tid til at skrive en hel applikation, besluttede jeg at oprette en webside med de integrerede RSS-streams. Jeg kunne vise denne side ved at åbne min browser i fuldskærmstilstand.
De værktøjer, jeg brugte til at oprette denne side, og alt hvad du behøver for at oprette din egen, er en gratis CSS-baseret webside-skabelon (jeg valgte den gratis forretningsskabelon oprettet af SliceJack) og en Google-konto for adgang til Google Web Elements og Google Alerts.
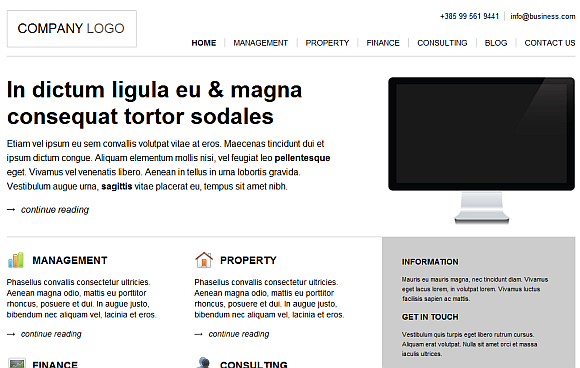
Sådan ser standardvirksomhedsskabelonen fra SliceJack ud, før jeg kom i gang med at hacking baggrundskoden.

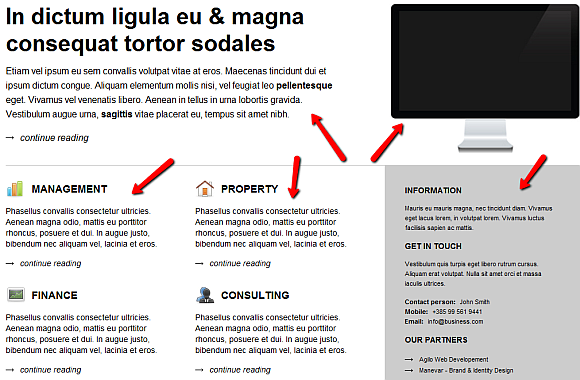
Dette er min yndlingsmetode til at oprette websider, jeg indrømmer det - jeg hader at opfinde hjulet igen. Denne side har alle de elementer, som jeg vil integrere i min endelige nyheds-streaming webside.
De to elementer øverst - hovedartiklen og billedet - jeg vil slette. Hvad jeg virkelig ønsker at bruge er de tre kolonner i midten af siden.

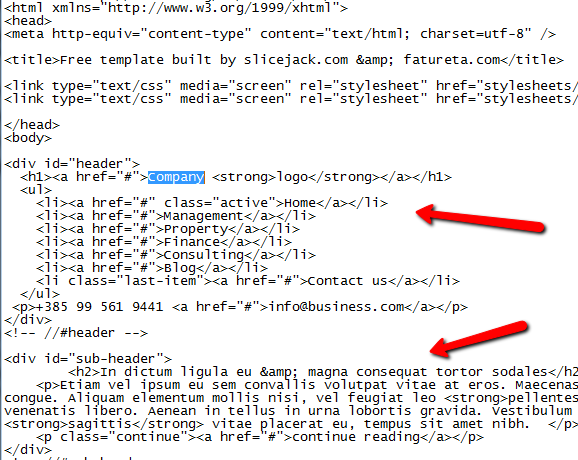
Når du downloader skabelonen til din egen computer, finder du filen index.html i hovedmappen, men derefter .css-filer i en stilarkmappe. Når du ser filen index.html, er det normalt ret simpelt at finde de sektioner, du vil ændre. I dette tilfælde redigerer jeg den øverste bjælke for at få vist "Mine nyheder”Og ændring af menuen henviser til forskellige kategorier, som jeg vil oprette yderligere nyhedssider til.

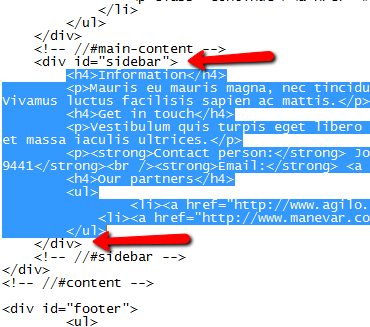
Du kan normalt finde sektionerne på siden ved at kigge efter
Den næste ting, jeg vil gøre med skabelonen, er at ændre den højre sidepanelkolonne til et streaming nyhedsfeed fra YouTube. Identificer først det afsnit, du vil erstatte med

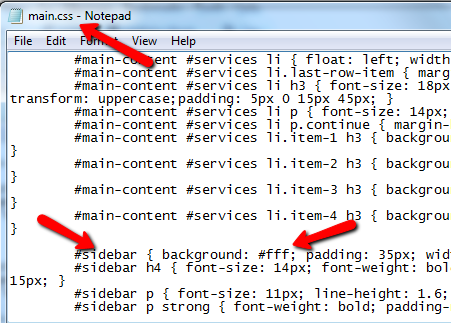
Jeg kan ikke lide farven på det afsnit (det er gråt og ser dumt ud med en hvid video inde i det), så jeg er nødt til at ændre den til hvid. Find hovedcss-filen, og søg efter ID. Jeg fandt “sidebar” inde i main.css, og baggrunden indstillet til #FFF. For at skifte til hvidt lavede jeg dette # 000.

Integrering af widgets på din brugerdefinerede side
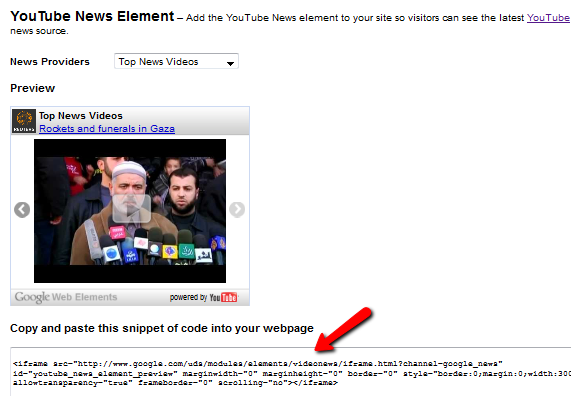
Nu til den sjove del. Når du har formateringen rigtigt, kan du begynde at indlejre streamingfeeds på din side. Den første ting, jeg vil gøre, er at integrere YouTube-elementet fra [NO LONGER WORKS] Google Web Elements.

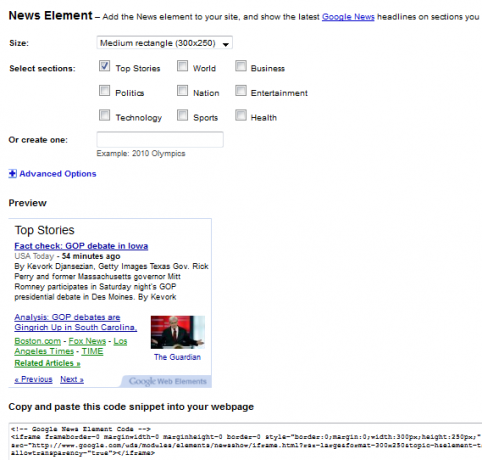
Du skal bare vælge kilden til nyheder, du ønsker, og derefter kopiere og indsætte koden. Faktisk kan du opbygge hele din streaming-nyhedsside med bare Google Web Elements ved hjælp af Google Reader-elementet. Jeg vil dog gerne vise, hvor mange kilder der er tilgængelige til realtidsopdateringer. Før du går videre, skal du bestemt sørge for at få fat i Google News Element og kopiere og indsætte den kode også på din side.

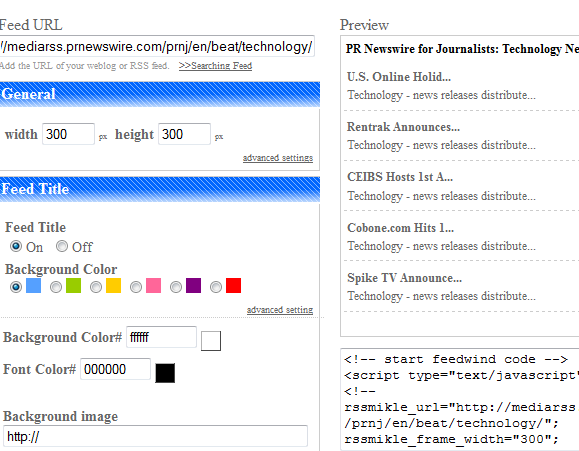
En anden stor ressource til at få nyhedsfeeds via RSS er FeedWind Feed Wind: Generer en integreret widget fra RSS-feeds Læs mere . Jeg kan virkelig godt lide det, fordi du bare indsætter det feed, du ønsker, tilpasser, og det giver dig en dejlig, ren widget, som du kan integrere lige på din side.

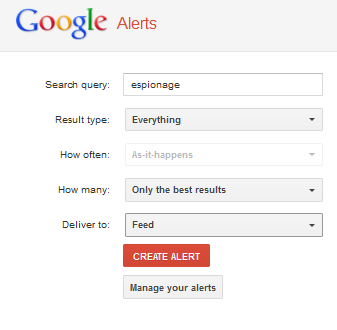
Hvis du også overvåger nyhederne inden for en bestemt niche, kan du ikke glemme at overvåge Google-søgning inden for den niche. Inden for Google Alertsskal du blot vælge "Feed" i "Deliver to" -feltet.

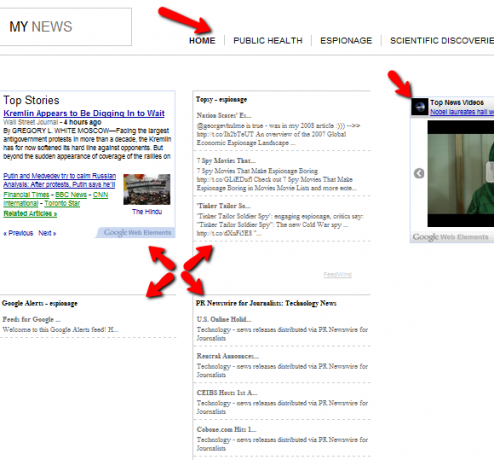
Derefter kan du bruge denne feed-URL i FeedWind til at oprette din widget til Google-søgeresultater. Nu hvor alle disse forskellige nyhedskilder er indlejret på siden - er realtids-streaming-nyhedsdisplayet endelig færdig. Den øverste menu giver dig mulighed for at oprette flere sider som denne med widgets, der bringer målrettede nyhedskilder ind.

Og det er let nu, når du har fået den første hovedside gjort. Som du kan se, giver CSS-skabelonen en dejlig formateret side, hvor du bare kan indsætte dine forskellige nyhedsfeeds for en dejlig nyhedsvisning i realtid.
Dette er bedre end de fleste af de streaming-nyheds-ticker-apps, som du kan finde overalt gratis, og det også giver dig mulighed for at tilpasse det nøjagtigt til dine behov - det er skønheden ved at bruge en webside i stedet for en app.
Har du oprettet din egen side sammen med denne artikel? Blev du hængt op hvor som helst eller opdaget andre seje kilder til streaming af nyhedswidgets i realtid? Del din indsigt i kommentarfeltet nedenfor.
Billedkredit: Shutterstock
Ryan har en BSc-grad i elektroteknik. Han har arbejdet 13 år inden for automatisering, 5 år inden for it, og er nu en applikationsingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nationale konferencer om datavisualisering og har været vist på nationalt tv og radio.

