Reklame
 For cirka en måned siden introducerede vi et nyt interfaceelement til MakeUseOf - en flydende navigations- og søgefelt. Den feedback, vi har fået, er næsten udelukkende positiv, den interne søgetrafik er skakket ud, og nogle læsere har spurgt om, hvordan man laver en til deres eget sted, så jeg troede, jeg ville dele.
For cirka en måned siden introducerede vi et nyt interfaceelement til MakeUseOf - en flydende navigations- og søgefelt. Den feedback, vi har fået, er næsten udelukkende positiv, den interne søgetrafik er skakket ud, og nogle læsere har spurgt om, hvordan man laver en til deres eget sted, så jeg troede, jeg ville dele.
Vi bruger jQuery til at sætte linjen øverst på skærmen - men kun forbi et bestemt punkt. Jeg gør alt dette i WordPress-standardtemaet - Twenty Eleven, selvom det selvfølgelig kan bruges til ethvert tema eller websted, som du i tilstrækkelig grad forstår, hvordan du ændrer.
HTML
Åbn først temaerne header.php og identificer navigationslinjen, som vi klæber. Som jeg sagde, er koden herunder standard 24; din kan variere.
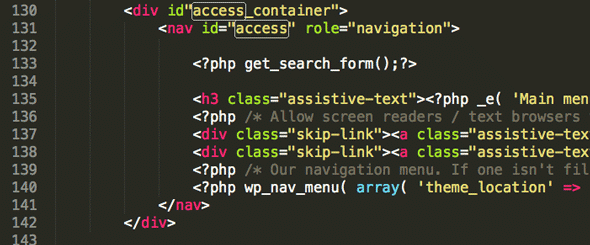
Først skal du tilføje en ny DIV-container, der omgiver hele NAV-sektionen.
Lad os også flytte den standard søgefelt ind her. Du vil se, at det føjes som standard øverst til højre for temaet; find linjen php get_search_form (); og indsæt det i vores navigationsafdeling. Slet alle andre forekomster af den i denne fil.

Hvis du gemmer og opdaterer nu, kan du se, at søgeformen faktisk ikke vises i navigationslinjen - den vises stadig øverst til højre. Det er fordi det er blevet placeret absolut med CSS, og vi sletter alt det om et øjeblik.
CSS
Åbn filen main.css og find sektionen til søgeformularen:
#branding #earchform {... }
Udskift alt hvad der er inden i det (skal kunne være omkring fire linjer, herunder en vis absolut positionering) med dette:
#branding #søgningsform { flyde: venstre; baggrund: hvid; margin: 7px; }
Du er velkommen til at justere farven eller marginen. Skift float, hvis du hellere vil have det vist til højre for linjen. I dette tema er søgningen indstillet til at udvides, når brugeren klikker inde i den; der er uden for denne tutorials rækkevidde, men du kan se en lignende effekt på vores MakeUseOf-søgning.
jQuery
Hvis du undrer dig over, hvorfor vi bruger jQuery til at gøre dette, er det enkelt: CSS er rettet og kan ikke justeres dynamisk. Selvom vi kunne bruge CSS til at lave en klistret header, skulle det være det øverste element på siden. Problemet, vi har, er, at vores menu ikke er det øverste element, så vi kan ikke starte med, at den er klistret. Det er her jQuery bruges; vi kan kontrollere, når brugeren går forbi et bestemt punkt; derefter, og først derefter, gør det klistret.
Start med at tilføje jQuery til dit tema. Dit tema har muligvis allerede indlæst det; hvis ikke, ingen bekymringer. Du kan enten indsætte den ved at tilføje følgende kode til dine features.php, sådan:
php. funktion my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Eller du kan bare omgå WordPress helt og hardcore dette til overskriftsfilen. Et sted i dit hovedafsnit skal du bare tilføje denne linje:
Hvis du bruger den første metode, indlæses den noConflict tilstand, hvilket betyder, at du bliver nødt til at bruge "jQuery" i din kode for at få adgang til jQuery-funktioner. Hvis du bruger den anden metode til direkte at tilføje den til din header, kan du bruge standard jQuery-accessoren til $. Jeg antager den anden metode i nedenstående kode.
Så for at tilføje nogle faktiske jQuery-koder, skal du placere følgende et sted i slutningen af din header.php - Jeg har placeret min lige før
Den første ting, scriptet gør, er at finde ud af, hvor navigationslinjen starter ved, og husker den værdi. For det andet knytter vi os til rullebegivenheden - dette betyder, at hver gang brugeren ruller på siden, kan vi køre denne blok af kode. Når koden kører, er der to måder, den kan gå på:
1. Hvis vinduet har rullet forbi navigationslinjen, gør vi det til en fast CSS (dette er den "klistrede" del).
2. Hvis toppen af vinduet er højere end den oprindelige position på navigationsbjælken (dvs. brugeren rulles op igen), sætter vi den tilbage til den statiske standardposition.

Der er to punkter, jeg vil henlede opmærksomheden på:
- +288 er der inde for at løse fejlen med at få en forkert position; uden den udløser baren sin klæbrige tilstand for tidligt - fjern den for at se, hvad jeg mener. Dette vil ikke være nødvendigt i alle temaer, og du kan sandsynligvis komme med en bedre løsning.
- For at løse problemet med, at navigationslinjen skifter bredde, når den går i klistret tilstand, skal du redigere style.css, linje 550, for at læse 1000px i stedet for 100%
Det er det, din navigationslinje skal nu være pænt klistret.

Resumé:
Den fulde udskiftning header.php kode til denne tutorial findes på denne pastebin; og udskiftningen style.cssher. Jeg håbede, at du har haft denne lille tutorial; Hvis du har problemer, skal du skrive i kommentarerne, men husk at gøre dit websted offentligt tilgængeligt, så jeg kan gå sammen og se selv. Hvis du er ny her, skal du huske at tjekke alle vores andre blogger og webudviklingsartikler.
James har en BSc i kunstig intelligens og er CompTIA A + og Network + certificeret. Han er hovedudvikler af MakeUseOf og bruger sin fritid på at spille VR paintball og brætspil. Han har bygget pc'er siden han var barn.


