Reklame
 Hvis du ser en masse film på din pc eller mediecenter, er jeg sikker på, at du har stået over for lysdilemmaet; slukker du alle lys helt? Holder du dem på fuld blast? Eller bruger du en lysdæmperkontakt for at holde et kedeligt gult lys et eller andet sted? Nå, lide ikke mere.
Hvis du ser en masse film på din pc eller mediecenter, er jeg sikker på, at du har stået over for lysdilemmaet; slukker du alle lys helt? Holder du dem på fuld blast? Eller bruger du en lysdæmperkontakt for at holde et kedeligt gult lys et eller andet sted? Nå, lide ikke mere.
For mindre end $ 100 kan du konfigurere et fantastisk lyssystem, der afspejler, hvad der er på skærmen; hvis videoen er en blå natscene, vil lysene være blå; når et blitz af orange ild blinker, så vil dine lys også. Velkommen til en verden af omgivende RGB-belysning.
komponenter
- RGB lysstrimmel - dette er en 5 meter RGB lysdiode, som kan købes på eBay og sendes fra Hong Kong for mindre end £ 20 hver. Hvis du køber i elektronikbutikker, betaler du ved måleren, og en rulle på 5 m koster tre eller fire gange så, så køb online. Denne type LED-strimler kan ændres til enhver farve, men kun på én gang - de kan ikke justeres individuelt.
- 12v strømforsyning - den krævede strøm (ampage) afhænger af, hvor mange strimler af lysdioder du tilslutter. Hver meter trækker cirka 0,6 ampere, men dette afhænger af dine lysdiodernes densitet, så sørg for at kontrollere din specielle LED-strip. 3A ville være tilstrækkelig til den 5 m strimmel, som jeg har linket ovenfor, og separate strømforsyninger kan købes for omkring £ 10, hvis du ikke kan købe en andre steder.
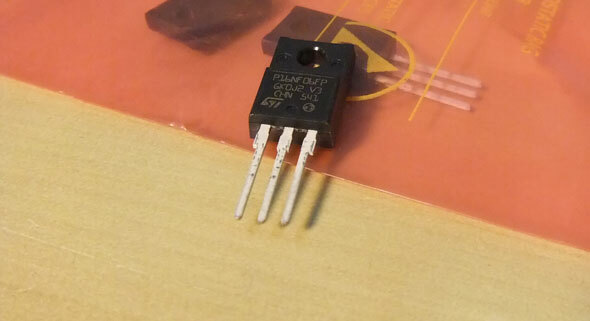
- 3 x MOSFET N-transistorer - Du kan sandsynligvis finde billigere, men jeg købte en pakke med 6 (type STP16NF06FP) for omkring £ 10. Disse bruges til at isolere strømmen fra Arduino - ved at forbinde strimlerne direkte til Arduino ville det stege den med den mængde strøm, de trækker. Du har brug for 1 MOSFET-transistor pr. LED-farvekanal til rød, grøn og blå.
- Arduino Hvad er Arduino og hvad kan du gøre med det?Arduino er en bemærkelsesværdig lille elektronik, men hvis du aldrig har brugt en før, hvad er de nøjagtigt, og hvad kan du gøre med en? Læs mere - Jeg har ikke medtaget omkostningerne til denne vare, da det antages, at du allerede har en, og der er en række kloner, du kan købe, hvis du ikke har råd til en officiel.
De samlede omkostninger var derfor omkring £40 ikke inklusive Arduino.
Introduktion
Projektet består af to dele. Først opretter vi et grundlæggende Arduino-kredsløb, der lytter til kommandoer fra computeren, og indstiller RGB-LED'erne til en passende farve. Den anden involverer at bruge en ny kaldet applikation Forarbejdning og Java på computersiden - for at finde ud af, hvilke farver der i øjeblikket er på skærmen, gennemsnit dem og udsende det til den serielle kommunikationsport for Arduino at reagere på.
Del 1: Kredsløb og Arduino
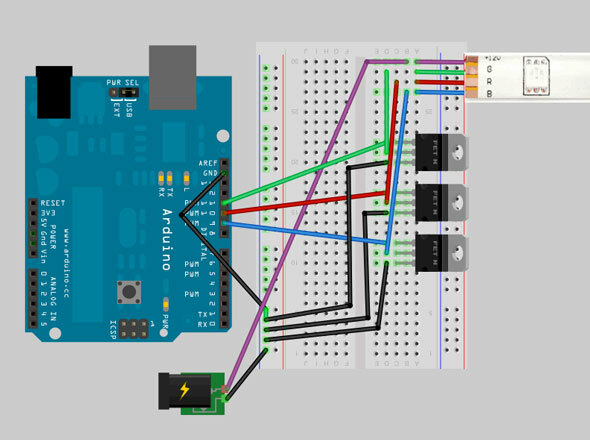
Det kredsløb, vi bruger, er meget enkelt, som du kan se på nedenstående diagram. LED-strimlen skal leveres med et hanstik i den ene ende, som du kan placere direkte i brødbrættet.

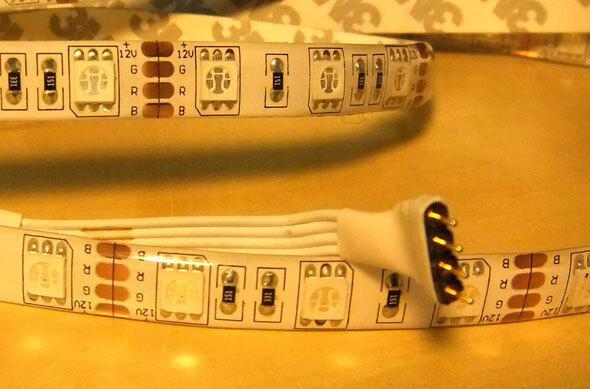
Din LED-strip kan variere, men hvis du ser nøje, ser du det 12v, R, G, B skrevet på skinnerne et eller andet sted. Disse strimler kan faktisk skæres på disse kobberpunkter (hver 3 LED på de jeg har), så hvis du vil klippe strimlerne på hjørnerne på dit tv kan du med sikkerhed gøre det - du behøver heller ikke bruge hele 5m, så du har måske noget tilbage til en fremtid projekt. Tilslut den positive 12v direkte til den eksterne strømforsyning.

MOSFET'erne har tre stifter; Port, dræne, og kilde. Porten er som den elektroniske switch, som Arduino vil styre. Dette bestemmer derefter strømmen, der flyder mellem kilden og afløbet. Afløbet på hver MOSFET skal tilsluttes Arduino-jorden og jorden til strømforsyningen, mens kilden tilsluttes LED-stripskanaler.

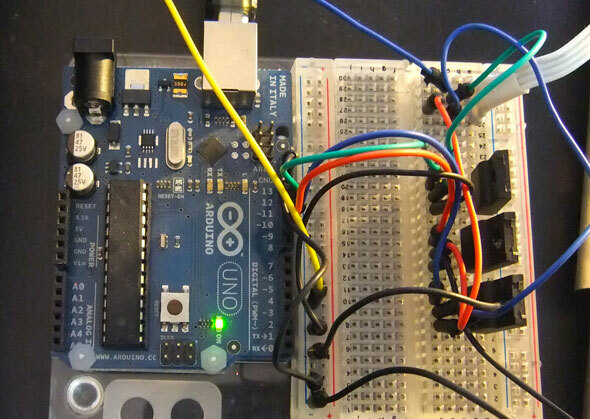
Når du har afsluttet kredsløbet, download og kør dette testkode (oprindeligt fra LadyAda, pins modificeret). Du skal se din LED-stripe virvle gennem forskellige farver.

Del 2: Behandling
Hent Forarbejdning og løb. Du kan blive overrasket over, at det ser ud næsten nøjagtigt ligesom Arduino-udviklingsmiljøet; det skyldes, at Arduino-miljøet var baseret på det, selvom de begge udfører forskellige funktioner. Grib denne kode – oprindeligt af Silicon Republic men stærkt ændret af mig for at gøre skærmstørrelsesindstillingerne automatiske og med bedre farvepræsentation - og tag et øjeblik på at se over det. Grundlæggende bruger den en Java-klasse, der kaldes Robot at lave en skærmbillede hver 10ms; det plukker derefter ud hver ulige pixel og gennemsnit den samlede farve. Hvis ydeevne er et problem for dig, skal du øge skipValue variabel til 3 eller 4 for at springe over flere pixels - den samlede effekt skal være den samme, men den kører hurtigere, da den undersøger mindre pixels. Til sidst tilføjede jeg et filter, der hjælper med at mætte farven ved at øge det maksimale og reducere de fundne minimum RGB-værdier (uden dette syntes jeg farverne var for hvide).
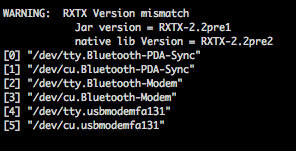
Kør appen; første gang får du sandsynligvis en fejl, da den prøver at få adgang til den forkerte serielle port.

Kontroller fejlfindingsvinduet for en liste over aktuelle serielle porte, og bemærk nummeret ved siden af, hvad din Arduino er tilsluttet. I mit tilfælde på en Mac er USB-forbindelsen port 4. Skift nummeret på denne linje til den rigtige port:
port = new Serial (dette, Serial.list () [4], 9600); // indstil baudrate
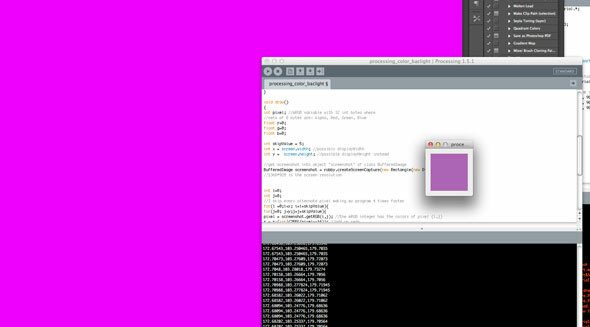
Gem og kør igen; du skal se et lille vindue dukke op - dette repræsenterer den gennemsnitlige farve på alt på skærmen. Start en maleri-app eller noget med stærke farver for at teste den, ellers viser den sandsynligvis bare en grum skygge. Stop applikationen, når du er færdig med at teste, da vi har brug for den serielle portadgang til at programmere Arduino.

Endelig indlæs denne kode videre til din Arduino. I stedet for at sende tilfældige farver til LED-strip, læser denne kode værdierne fra den serielle port (som Processing sender ud til). Det er ret let at forstå, den eneste vanskelige del kan være brugen af en markør i seriedataene:
if (Serial.available ()> = 4) { if (Serial.read () == 0xff) { rød = Serial.read (); grøn = Serial.read (); blå = Serial.read (); } }Dette sikrer, at vi læser de rigtige byteværdier - Processing-appen udsender en markør som et "breakpoint" mellem hvert sæt værdier, så Arduino ikke kommer ud af synk og tænker, at den grønne værdi er til blå osv.
Når først Arduino-koden er uploadet (der bør ikke være nogen output på LED-strip først), kan du indlæse og køre Processing-appen; straks skal du se dit omgivelseslys arbejde.
Her er en video-demo af, hvordan det fungerede for mig med en tilfældig trippy musikvideo.
Hvad synes du?! Selvom det ikke er så imponerende som noget, der analyserer hver del af skærmen og bruger individuelle LED-pixels, det er meget billigere og meget lysere. Den eneste ulempe med dette er, at alt skal køres på din mediecentercomputer - det fungerer ikke med almindelig tv-tv eller f.eks. Din Xbox 360. Hvis du har problemer, spørgsmål eller forslag, så spørg venligst væk; eller måske link til en video af din afsluttede opsætning.
James har en BSc i kunstig intelligens og er CompTIA A + og Network + certificeret. Han er hovedudvikler af MakeUseOf og bruger sin fritid på at spille VR paintball og brætspil. Han har bygget pc'er siden han var barn.


