Reklame
 Statistikker siger, at iPad er det mest succesrige forbrugerprodukt i dag. På mindre end et år (ni måneder for at være nøjagtig) har tabletten fundet vej i hænderne på 15 millioner mennesker. Og når man ser på entusiasmen overfor iPad 2, forudsiger forretningsanalytikere, at succesraten for den anden generation af Apple-tabletter vil overgå den første.
Statistikker siger, at iPad er det mest succesrige forbrugerprodukt i dag. På mindre end et år (ni måneder for at være nøjagtig) har tabletten fundet vej i hænderne på 15 millioner mennesker. Og når man ser på entusiasmen overfor iPad 2, forudsiger forretningsanalytikere, at succesraten for den anden generation af Apple-tabletter vil overgå den første.
Hvad betyder disse data for os? Til at begynde med vil flere og flere mennesker, der får adgang til Internettet, gøre det fra en iPad eller en anden tablet. Så hvis du har en online tilstedeværelse, ville det være en god ide at justere grænsefladen på dit websted til at være tabletvenligt. Automattic, moderselskabet til WordPress.com, har indset dette og har tilføjet en funktion, der vil optimere sine 18 millioner blogs til tabletvisning. Så for dem af jer med selvhosting WordPress blog, der er en app et plugin til det.
Tryk på, Stryg, roter og mere
For at bringe denne funktion til realisering arbejdede Automattic med Onswipe - et firma, der er specialiseret i udgivelse af tablet (og anden berøringsenhed).
WordPress.com-brugere behøver ikke at gøre noget, da funktionen allerede er føjet til deres blogs. På den anden side skal brugere med egen vært være nødt til at installere onswipe-pluginet, før de kan gøre deres blog-iPad venlig. Plugin tilføjer muligheden for at:
- justerer automatisk indholdslayouten afhængigt af, hvordan læseren holder deres enhed.
- give læseren en nem måde at gemme bloggen på deres enheds startskærm.
- Vis en tilpasset indlæsningsskærm, mens bloggen indlæses.
- opret et smukt magasinlignende omslag fra den nyeste artikel.
- del let indholdet via Facebook, Twitter og e-mail.
Hvis disse power-ups ophidser dig, skal du downloade pluginet Onswipe-webstedet, upload og installer det derefter på din blog.

Eller hent det fra “Plugins - Tilføj nyt”-Menuen inde i din blog.

Indstil nogle ting
Efter installationen kan du eventuelt besøge “Onswipe”-Menu for at justere nogle elementer i pluginet efter din smag.

Den første ting at gøre er at se på “Vis et specielt tema for iPad-brugere”Og sørg for, at funktionen er tændt.

Gå lidt ned for at vælge, om du vil vise “forside”Til din blog. Dette dækning giver din blog en magasinfølelse.

For yderligere at tilpasse din blog kan du uploade et 200 × 200 pixel PNG-billede som dit omslagslogo. Dette logo vises på forsiden.

Du kan nemt oprette omslagslogo ved hjælp af en hvilken som helst billedredigerer. Til eksperimentelle formål oprettede jeg et hurtigt logo med kun tekst og uploadede det.

Du kan også uploade et startbillede, hvis du vil. Kravet er 768 × 1004 pixel.

Vælg derefter den skrifttype, du vil bruge i din iPad-ized blog. Standard er ArvoRegular, men der er mange andre valg på listen.

Det sidste trin er at vælge hudfarve og klikke på “Gem indstillinger”-Knappen.

Og resultatet er ...
Jeg brugte min blog til eksperimentet, så jeg åbnede adressen ved hjælp af iPad's Mobile Safari. "Forsiden" hilste mig sammen med en "stryg mig”Tag til højre for at fortsætte til postsiden.

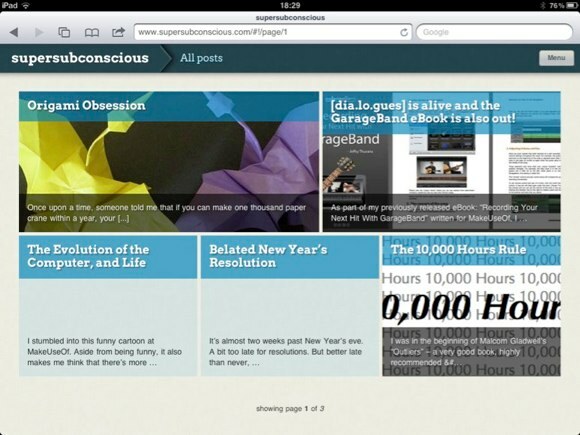
Sådan ser portrætvisningen ud. Postsiden er opdelt i flere blokke. Den seneste artikel er placeret øverst efterfulgt af mindre kasser med ældre artikler under den. Titler på indlæg vises i hvidt over transparent farvet tape. Farven på båndet er den hudfarve, du valgte i indstillingsmenuen Onswipe.

Artikelblokkene omarrangerer sig, så de passer til skærmen, hver gang enheden drejes. Sådan ser siden ud i landskabsvisning.

Til sammenligning deaktiverede jeg Onswipe og opdaterede siden. Udseendet gik tilbage til det tema, jeg bruger, svarende til hvordan det ville se ud, hvis det blev set fra en computers browser.

Efter at have prøvet Onswipe, følte jeg, at resultatet ikke var så godt, som jeg forventede, at det ville være - endnu. Udvikleren har lovet, at den fulde platform kommer i foråret. Det betyder, at vi kan forvente flere godbidder i fremtiden. Vi kan også satse på, at der vil være mere tabletvenlige temaer for os at vælge imellem.
Hvad synes du om iPad-izing dit weblayout? Kender du til andre tabletoptimerede WordPress-temaer? Del dine tanker og meninger ved hjælp af nedenstående kommentarer.
En indonesisk forfatter, selvudnævnt musiker og deltidsarkitekt; der ønsker at gøre en verden til et bedre sted et indlæg ad gangen via sin blog SuperSubConscious.