Reklame
 Når du tænker på værktøjer, du kan bruge til at oprette websider, tænker du sandsynligvis på ting som Kompozer eller Firebug Amatørguide til tilpasning af webdesign med FireBug Læs mere . Hvad nu, hvis jeg fortalte dig, at et værktøj, der virkelig kan øge dine kreative juice, når det kommer til formulering af et webdesignlayout, er et tankekort?
Når du tænker på værktøjer, du kan bruge til at oprette websider, tænker du sandsynligvis på ting som Kompozer eller Firebug Amatørguide til tilpasning af webdesign med FireBug Læs mere . Hvad nu, hvis jeg fortalte dig, at et værktøj, der virkelig kan øge dine kreative juice, når det kommer til formulering af et webdesignlayout, er et tankekort?
Vi har dækket en masse tankekortværktøjer her på MUO. Nancy revideret Thoughtboxes Tankekasser: Mind-Mapping opfylder din opgaveliste Læs mere , og Jeffry dækkede Mindmapping værktøjer til Mac MindMapping: 3 Simpel idékortlægningssoftware til Mac Læs mere . Jeg tror, at min favorit-kortlægning af dem alle er open source-projektet FreeMind.
Frit sind er en af disse vidunderligt enkle at bruge, men alligevel kompliceret så kompleks som du har brug for det for at være, når du virkelig har brug for at det skal være. Det er skønheden ved det. Så for mennesker, der er særligt kreative, frigør et program som FreeMind bogstaveligt talt dit sind til at udforske i hvilken retning du vil gå. Når du prøver at gøre noget så abstrakt og komplekst som at designe flowet og funktionen af et websted, er det den slags fleksibilitet, du har brug for.
Her hos MUO søger vi at hjælpe læserne med at ”gøre brug af” applikationer på måder, som du måske ikke har overvejet før. Jeg er sikker på, at der er nogle af jer, der har brugt mindmapping værktøjer til dette formål - dette er trods alt en intelligent skare. Men for dem af jer, der aldrig har overvejet at bruge et mindmapping-værktøj til at lægge din helt nye hjemmeside, så lad mig tage dig med på en spadseretur gennem FreeMind-webdesignhaven.
Design af et websted med FreeMind
I sin enkleste form synes jeg, det bliver meget åbenlyst meget hurtigt, nøjagtigt hvorfor et mindmapping værktøj som FreeMind er ideelt til webdesign. På kun få minutter, kun ved hjælp af indstillingen "Nyt barneknudepunkt" i FreeMind, genererede jeg et kort på topniveau af min blog.
Som du kan se, giver FreeMind dig mulighed for at starte fra en kerneside - det behøver ikke at være hovedsiden på dit websted, det kan være en hvilken som helst startside - og derefter spore stien for links gennem dit nye sted.

I dette eksempel har jeg designet en hovedside med seks navigationslink til de seks store underafsnit på mit websted. Jeg burde sandsynligvis også have tilføjet en side med "funktioner" eller "artikler", da det er hele pointen med en blog. Men det er skønheden ved et tankekort - du kan finjustere det og ændre det, så det passer til hvilke designideer der dukker op i dit hoved undervejs.
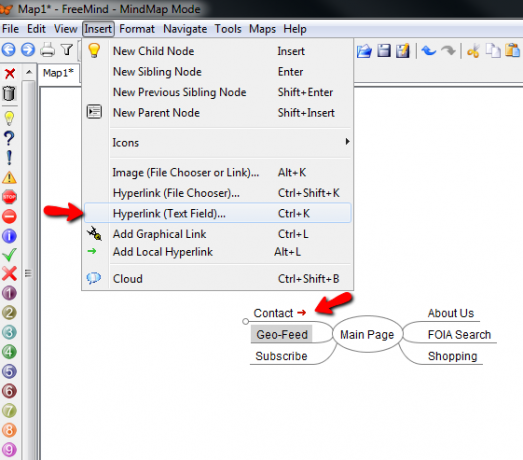
Når du begynder at opbygge dit websted og har faktiske sider at vise, kan du naturligvis tilføje hyperlinks til disse sider lige fra dit tankekort. Så når du opretter dit websted baseret på din FreeMind-plan, kan du bogstaveligt talt holde styr på alt lige fra selve planen.

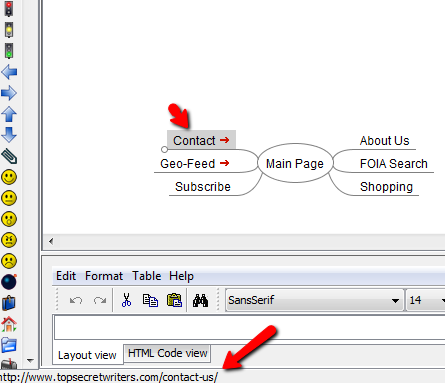
Vil du tjekke den Kontakt-side, du redigerede for et stykke tid tilbage? Gider ikke at tage dig tid til at åbne din browser og indtaste webadressen, bare klik på dit FreeMind-link, så er du der.

Du kan se URL'et til linket ved at holde musepekeren over knuden - det vises i bunden af statuslinjen.
Oprettelse af hyperlinks gør det mere praktisk at komme til de sider, du designer, hvilket naturligvis vil gøre hele din web-designproces mere effektiv. Dit websted tankekort kan fungere som dit centrale knudepunkt - dit køreplan for webdesign - som du kan arbejde fra til at gennemføre hele dit designprojekt.
En anden virkelig cool funktion ved FreeMind er muligheden for at tilføje billeder til noder. Klik bare på Indsæt - billede fra menuen, eller klik på noden og tryk på Alt-K. Bare gennemse til den billedfil, du vil bruge. Det er meget nemmere, hvis du størrelse på billedet, så det er miniature-størrelse - ellers bliver du nødt til at finpusse til HTML-kodevisningen i FreeMind, når du har importeret billedet.

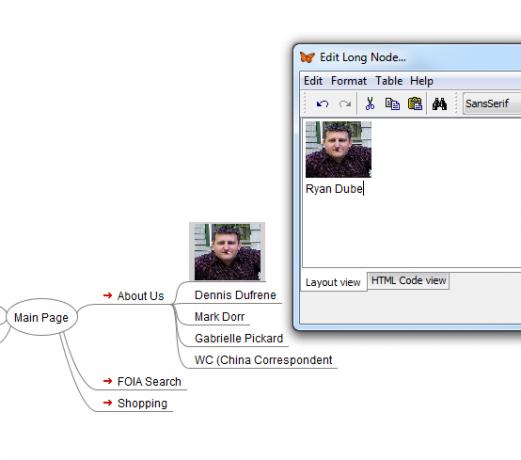
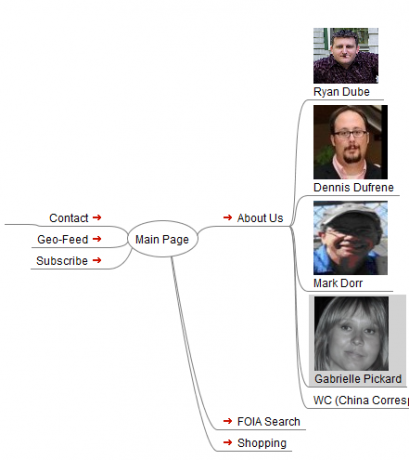
Klik på billedet, så dukker et redigeringsværktøj op, så du kan tilføje en lille billedtekst under billedet. Du kan bruge dette til at tilføje en smule pizzaz til dit webdesign tankekort. Jeg brugte den til at vise billederne af forfatterne, og selve noden repræsenterer deres profilside på webstedet.

Hvis du ikke har noget imod, at dit kort bliver enormt, kan du endda indsætte et eksempelbillede af siderne, billeder, som du føler, repræsenterer sideformålet, eller enhver anden brug til nodebilleder, som du kan komme op med. Jeg personligt kan godt lide at bruge billeder i mit webdesign tankekort, fordi det giver det mere karakter og tilbud lidt af en forhåndsvisning af sideindholdet for alle, der muligvis ser kortet for det første tid.
En anden virkelig cool funktion af FreeMind, der passer perfekt til webdesign værktøjssættet er Time Management-værktøjet, der er indbygget lige i FreeMind. Du kan komme dertil ved at gå til “Værktøjer” og derefter vælge “Vis kalender”. Dette åbner et stort "Time Management" -vindue i kalenderen.

Du kan anvende datoer til knudepunkterne ved at klikke på "Tilføj dato til valgte noder". Dette er en cool måde at udføre versionskontrol på dine sider ved at dato / klokkeslæt stempler noden med den dato, hvor den pågældende side blev oprettet eller opdateret.
Den dato, du valgte, tilføjes til slutningen af node-teksten.

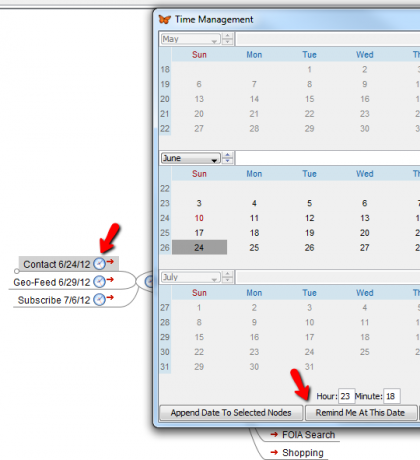
Bedre endnu, hvorfor ikke opsætte en tidsplan, så når du først har afsluttet dit websted, kan du modtage en påmindelse, når det er tid til at opdatere en side på webstedet. Dette er en cool måde at systematisk planlægge en opdateringsplan for et websted ved at planlægge specifikke sideopdateringer over tid, så opdatering af et websted ikke bliver en overvældende og kaotisk opgave.
For at gøre dette skal du bare vælge noden, gå til tidsstyringskalenderen, vælge den dato, du vil opdatere siden næste, og klik derefter på "Husk mig på denne dato".

Et lille ikon af et ur vises på denne knude. Det fortæller dig, at der er tilknyttet en alarm, og du vil modtage en pop-up-meddelelse på din computer, når det er tid til at opdatere den side. Troede du aldrig, at du ville bruge et mindmapping-værktøj til web-design-projektstyring, gjorde du det?
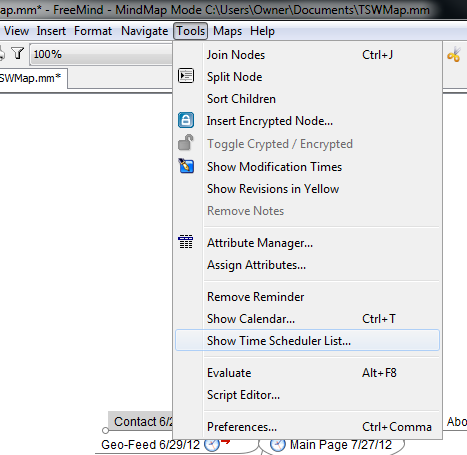
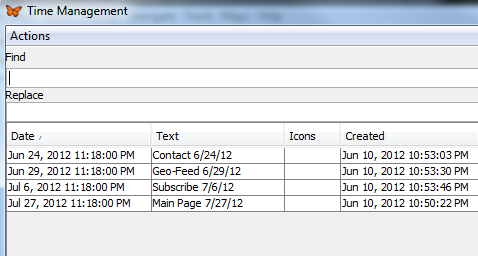
Hvis du også vil se hele din opdateringsplan, der er anført efter side, skal du bare gå til Værktøjer og vælge "Vis tidsplanliste".

Du får en komplet rapport over alle de sider, du har planlagt, når du planlagde (oprettede) dem, og datoen, hvor den pågældende side skal opdateres næste.

Det eneste sted, hvor dette system kan mislykkes, er, hvis du opdaterer siden og glemmer at komme tilbage og opdatere noden med en ny opdateringstid og -dato. Så prøv at gøre det til en vane at gøre det, så holder du hele dit sideopdateringssystem kørende.
Åh, og der er en sidste vigtige funktion, som jeg næsten glemte. Dette er faktisk en temmelig vigtig, hvis du har en tendens til at være en af de programmerere, der mister oversigten over, hvor du gemmer dine projektfiler.
FreeMind har muligheden for at hyperlink til filer på din pc, så du kan bruge denne funktion til at knytte sideknudepunkter til den faktiske kode, der er gemt på din computer. Du går bare til "Indsæt", vælger "Hyperlink (File Chooser)" og derefter bare gennemser den fil, du vil knytte den node til.

Fillinket for den knude vises som en rød pil. Hver gang du vil foretage nogle kodeændringer, skal du bare klikke på fillinket, så åbner det øjeblikkeligt for dig - ikke nødvendigt at grave rundt og prøve at finde det. Bare sørg for at huske, hvor du har gemt det, så du kan uploade ændringerne til din webserver.
Som du kan se, ved hjælp af et mindmapping-værktøj som FreeMind ikke kun hjælper dig med at designe layoutet og flowet på dit websted, det kan endda hjælpe dig med at administrere hele dit web-designprojekt fra start til slut.
Hvilke værktøjer bruger du til at administrere dine webdesignprojekter? Vil du overveje at prøve FreeMind i stedet? Har du andre kreative ideer til at bruge et mindmapping værktøj som en del af et webdesignprojekt? Del dine tanker i kommentarfeltet nedenfor.
Ryan har en BSc-grad i elektroteknik. Han har arbejdet 13 år inden for automatisering, 5 år inden for it, og er nu en applikationsingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nationale konferencer om datavisualisering og har været vist på nationalt tv og radio.

