Reklame
Det er ikke meget praktisk for en webudvikler at teste deres webdesign på en computer kun for at finde ud af, at designet er buggy, når det ses fra en smartphone. Her for at hjælpe dig med at tackle denne bekymring i udviklingsstadiet er en app kaldet FROONT.
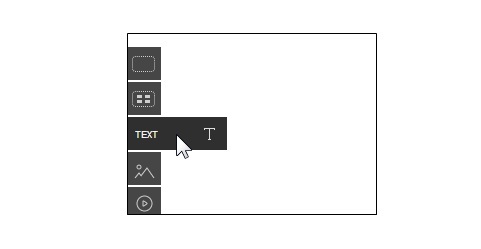
FROONT er en gratis at bruge webservice, der giver dig mulighed for at designe websteder i en lydhør grænseflade. Du begynder at bruge webtjenesten ved at oprette en konto på webstedet. Det næste trin er at begynde med et nyt lærred, selvom du også kan teste webstedet med dets demoside. På lærredet finder du kontroller i venstre rude, der giver dig mulighed for at tilføje containere, gitre, tekst, billeder og vektorer. Du kan klikke på den elementtype, du vil tilføje.

Der kan muligvis ske en lille forsinkelse mellem dit klik på knappen og det element, der faktisk vises på siden - det er elementets indlæsningstid. Når elementet er til stede på siden, kan du klikke på det for at blive fremhævet.

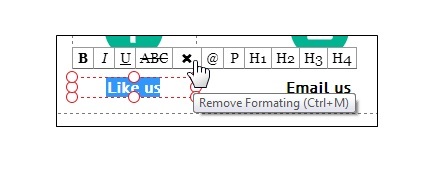
Når du vælger et element, finder du dets hierarki-boks flydende lige der på siden. Denne flydende hierarkiramme gør det nemt for dig at slette eller blive ført til et bestemt element. For at redigere elementer skal du kun dobbeltklikke på elementet. Der kan også ændres størrelse på emner, så de passer til dine egne designpræferencer. For tekstfelter vises en masse indstillinger i et mini-flydende vindue, der giver dig mulighed for at tilføje særlig formatering til teksten.

Når du er færdig med at ændre siden, kan du få CSS- og HTML-koden til sidedesignet. Du kan også dele URL'en på de sider, du opretter for at dele design med dine venner og samarbejdspartnere.

Når du redigerer dine motiver, kan du blot ændre størrelsen på browservinduet for at se, hvordan din side vil se ud i en browser med mindre dimensioner på for eksempel en smartphone.
Funktioner:
- En brugervenlig webservice.
- Gør det muligt at oprette websider i en responsiv grænseflade.
- Hjælper dig med at spare tid brugt testning af webstedet separat på enheder.
- Side justerer sig selv, når du ændrer størrelsen på browservinduet.
Tjek FROONT @ http://froont.com

