Reklame
 Lige siden jeg først modtog min Droid, har jeg været meget nysgerrig efter, hvordan folk producerer nogle af disse fantastiske applikationer til og fra Android-markedet. Jeg er en programmør, men ikke en begavet hacker af enhver fantasi. Jeg har mestret Visual Basic og Coldfusion, men når det kommer til at skrive en applikation fra bunden, der ville fungere på en mobilenhed, var jeg sikker på, at godt ud over mine evner.
Lige siden jeg først modtog min Droid, har jeg været meget nysgerrig efter, hvordan folk producerer nogle af disse fantastiske applikationer til og fra Android-markedet. Jeg er en programmør, men ikke en begavet hacker af enhver fantasi. Jeg har mestret Visual Basic og Coldfusion, men når det kommer til at skrive en applikation fra bunden, der ville fungere på en mobilenhed, var jeg sikker på, at godt ud over mine evner.
Når det kommer til udvikling af mobilapp En hurtig guide til udvikling af Android-apps med Google App Inventor Læs mere især det tætteste, vi er kommet på MUO, er Beth's artikel om hvordan man udvikler en iPhone-app Sådan udvikler du en simpel iPhone-app og sender den til iTunes Læs mere . Selv med iPhone-fremgangsmåden skal du lære Objekt-C. Med andre ord - du er nødt til at lære at blive kodning. For dem af jer, der sætter pris på visuel-baseret programmering som mig, så vil du være meget glad for at lære, at Android har gjort det muligt for enhver med endda den mest basale programmeringsoplevelse til at skabe deres helt egen højkvalitets og yderst funktionelle Android applikationer. Det hemmelige våben til at udvikle Android-apps? Det kaldes [NO LONGER WORKS] Google App Inventor og det tilbydes på Google Labs.
Opsætning af Google App Inventor
App-opfinderen består af tre dele. Der er designværktøjet, blokkeeditoren og endelig konfiguration af din telefon.
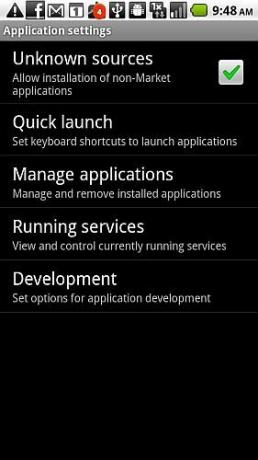
Den første ting du skal gøre er at konfigurere din telefon. Gå ind i Indstillinger -> Programmer og sørg for, at “Ukendte kilder”Er valgt. Dette gør det muligt for Blocks Editor at installere sig selv og kommunikere med din telefon til testformål.

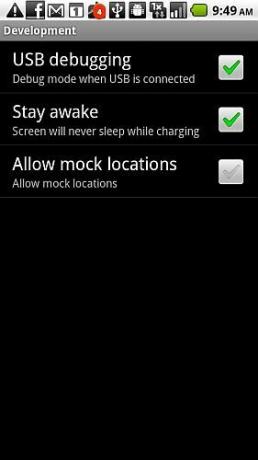
Klik derefter på “Udvikling”Og sørg for, at du har aktiveret begge"USB debugging”Og“Hold dig vågen.”

Gæt hvad - det er alle skal du gøre for at konfigurere din telefon til at arbejde med programmeringsværktøjerne.
Når du først tilmelder dig for at bruge App Inventor, bliver du nødt til at installere Block Editor som et af trinnene. Dette er et Java-program, der installeres på din computer, og det giver dig muligheden for at ændre opførsel af "blokke", som du har oprettet i designtilstand, og den kommunikerer direkte med din telefon.
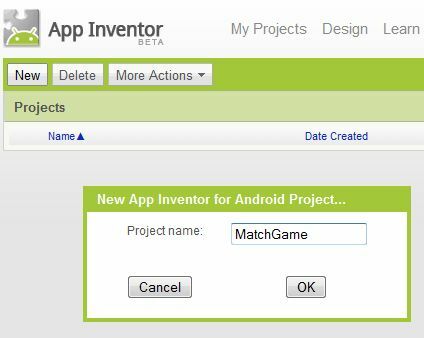
Når du er tilmeldt dig og du er i designværktøjet, skal du bare vælge "Ny”Og navngiv dit første projekt. I dette eksempel vil jeg komme i gang med et matchende spil til mine børn, hvor de har brug for at matche billeder af katte på et 3 x 4 gitter.

Designværktøjet er opsat meget som Visual Basic og Visual C ++, hvor de objekter, du kan bruge, er til venstre, og designområdet eller "form" er i midten. I dette tilfælde er formularen den individuelle skærm, og du kan have flere skærme pr. App (husk bare at inkludere navigation).

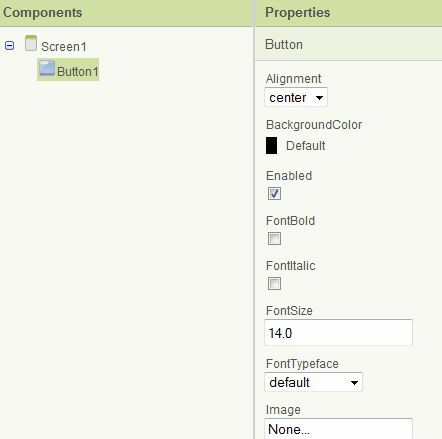
Når du klikker og trækker en komponent på skærmen, vises den i højre side af designappen under komponenter. Under “Ejendomme”Kan du se og ændre de første visningsegenskaber for denne komponent.

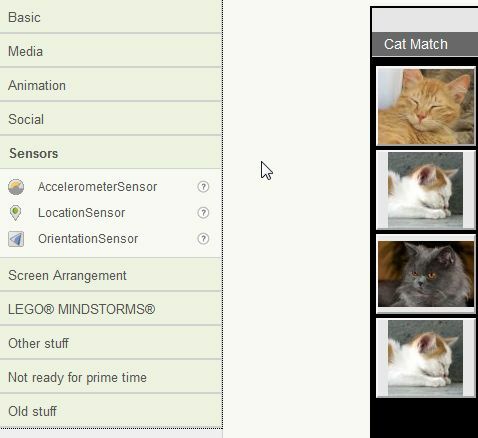
Nu nedenfor har jeg dybest set oprettet en skærm med en 3 × 4 tabel (du kan finde dette under "Skærmarrangement“) Og derefter tilføjede jeg 12 knapper med individuelle kattebilleder til hver” image ”egenskab på knapperne.

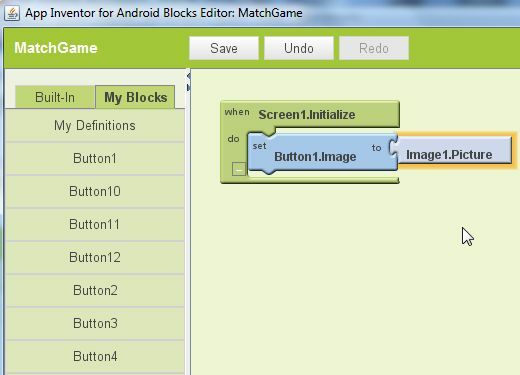
Når du begynder at bruge Blocks-editoren, kan alle disse designegenskaber ændres. Som du kan se nedenfor, definerede jeg billedet af knap 1 som et tomt billede (som jeg indlæste i designtilstand som et gråt billede kaldet “Image1”).

Som du kan se, er alt visuelt - her er ingen kodning. Under “Mine blokke”Jeg valgte“ Screen1 ”-komponenten og trækkede“Initialiser”Begivenhed til centerprogramområdet. Du er nødt til at fortælle en begivenhed, hvad de skal gøre, når den finder sted, så jeg trækkede egenskaben Butt11.Image ind i boksen og fortalte den derefter om at få denne egenskab til at bruge “Image1”.
Efter cirka en times legetid - var jeg færdig med at programmere initialiseringen af alle knapperne, når min app først indlæses, og hvad jeg skal gøre, når brugeren klikker på den første knap.

Som du kan se, kan selv et program som et matchende spil kræve, at du nøje overvejer enhver mulighed. Du kan programmere til alle muligheder ved at definere og programmere komponentbegivenheder. Eksemplet ovenfor kan blive kompliceret, så hvis du lige er kommet i gang, skal du holde dig til noget simpelt som det eksempel, som Google giver, når du først tilmelder dig. Du kan gradueres derfra, når du er tilpas med programmerings- og testprocessen.
Som du kan se i den venstre navbar i designværktøjet, har du adgang til stort set alt, hvad din Android kan gøre - sensorer, kontaktliste, videoafspillere og meget mere.

Så her er mit kunstværk, programmeret, testet og derefter endelig installeret på min telefon på cirka en time. Jeg har stadig brug for at programmere resten af knapperne også.

Det er unødvendigt at sige det faktum, at jeg endda kunne få hvad som helst at køre på min telefon med cirka en times indsats værd er imponerende. Jeg troede, det ville være næsten umuligt.
Så tilmeld dig for at blive en udvikler og selv prøve Google App Developer. Du kan blive overrasket, kan du finde dig selv ved at oprette nogle af de sejeste applikationer, der kan tænkes. Alt, hvad det kræver, er lidt tålmodighed og lidt tid til at lege med udviklingsværktøjerne.
Fortæl os, hvis du var i stand til at få succes med at udvikle dine egne Android-apps, og hvad du synes om design- og blokredigeringsværktøjerne i kommentarfeltet nedenfor!
Billedkredit: Svet
Ryan har en BSc-grad i elektroteknik. Han har arbejdet 13 år inden for automatisering, 5 år inden for it, og er nu en applikationsingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nationale konferencer om datavisualisering og har været vist på nationalt tv og radio.