Reklame
 Fotogallerier er temmelig populære i disse dage. Hvis du har en konto med en fotoopbevaring og delingstjeneste som Flickr eller Picasa, har du sandsynligvis allerede et tilknyttet fotogalleri med en URL, som du kan sende til venner. Men hvad nu hvis din fotodeling har behov, går ud over et link til nogle Andet URL, som du ikke har kontrol over? Og hvorfor holde sig til de kedelige og kedelige flade 2D fotogallerier, som de fleste fotodelingssider tilbyder? Ville det i stedet ikke være cool, hvis du kunne integrere et 3D-fotogalleri direkte i din eksisterende blog eller dit websted?
Fotogallerier er temmelig populære i disse dage. Hvis du har en konto med en fotoopbevaring og delingstjeneste som Flickr eller Picasa, har du sandsynligvis allerede et tilknyttet fotogalleri med en URL, som du kan sende til venner. Men hvad nu hvis din fotodeling har behov, går ud over et link til nogle Andet URL, som du ikke har kontrol over? Og hvorfor holde sig til de kedelige og kedelige flade 2D fotogallerier, som de fleste fotodelingssider tilbyder? Ville det i stedet ikke være cool, hvis du kunne integrere et 3D-fotogalleri direkte i din eksisterende blog eller dit websted?
Cooliris er en af de mest populære 3D-fotogallerieløsninger online. Det har udvidet sine tilbud og giver nu et nyttigt 3D fotogalleri plugin, som du kan oprette og integrere hvor som helst på nettet.
Oprettelse af dit integrerbare Cooliris fotogalleri
Den seje ting ved indlejring af et Cooliris fotogalleri er, at det i stedet for at fungere som et statisk fotogalleri fungerer faktisk som et feed, der opdateres, hver gang du tilføjer nye fotos til din fotostrøm i tjenester som Flickr eller Picasa. Dette er en af de nemmeste måder at distribuere fotos til flere blogs - bare integrer din ene fotostrøm til uanset hvor mange websteder du ligesom, og når du uploader fotos til din ene fotolagerkonto, distribueres opdateringerne, uanset hvor dit Cooliris fotogalleri er indlejret.
Opsætning af dit Cooliris-integrerede fotogalleri er en meget enkel tretrinsproces, og den kan tilpasses nok til let at matche temaet og udseendet på dit websted. Det første trin er at besøge Express-stedet og klikke på "Opret din egen 3D-væg!"

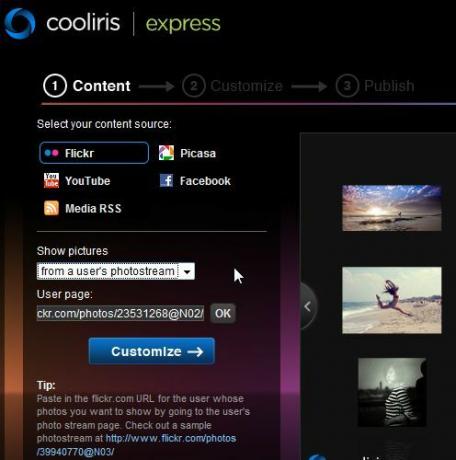
Det første trin i processen er at vælge, hvilken kilde du vil bruge som din fotostrøm. I mit eksempel vil jeg bruge en Flickr-konto, som jeg har brugt som en spand til alle mulige fotos, fra familiebilleder til Ebay-produkter, jeg plejede at sælge. Alt hvad du skal gøre er at vælge indholdskilden, og indsæt derefter URL'en til din fotostrøm-side.

Husk, at hver kilde har forskellige konfigurationsindstillinger, så din skærm kan se lidt anderledes ud end denne. Tidligere var Cooliris noget begrænset i antallet af kilder, du kunne bruge, i det mindste tilbage i 2008, men i dag kan du bruge næsten enhver større kilde til fotos, inklusive ethvert RSS-feed til medier. Det betyder, at du ikke behøver at bruge dit eget fotogalleri. Hvis du vil integrere billeder fra en andens fotostrøm eller -websted, skal du blot vælge deres kilde og indsætte deres foto-strøm-URL.

Når du har konfigureret fotokilden, er det bare et spørgsmål om at tilpasse dit tema til at matche dit websted. Du kan vælge fra et lille udvalg af forhåndsdefinerede baggrundstemaer. Hvis ingen af dem der passer til dit websted, skal du blot klikke på “Avancerede indstillinger” og bruge en URL-adresse til baggrundsbillede, du vælger. Muligheden for at bruge et baggrundsbillede giver dig dybest set mulighed for at oprette et hvilket som helst baggrundstema, du ønsker, så dit valg er ubegrænset. Fanen Avanceret giver dig også mulighed for at ændre små detaljer om, hvordan galleriet ser ud og opfører sig.

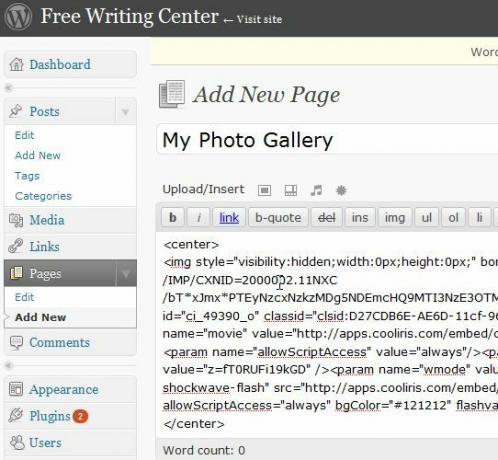
På den sidste side er det sted, hvor du kopierer og indsætter indlejringskoden. Hvis du bruger en bestemt tjeneste som Facebook eller Blogger til at indsende dit dynamiske galleri, skal du sørge for at vælge knappen til denne tjeneste, da indlejringskoden vil være lidt anderledes. Ellers skal du holde dig med standardindlejringskoden, fordi den fungerer på næsten enhver blog, der giver dig mulighed for at integrere standard HTML-kode.

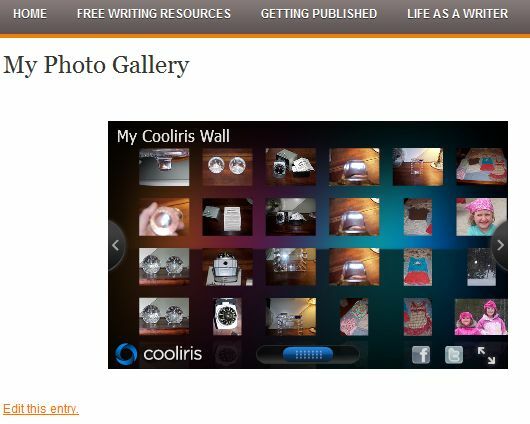
I mit tilfælde skal jeg oprette en bestemt side bare til mine billeder, fordi min blog er konfigureret til at tildele en fane øverst på skærmen for hver unik side, jeg opretter. Jeg vil gerne tilbyde besøgende et hurtigt og nemt link til mit fotogalleri, så at oprette en "Mit fotogalleri" -side er bestemt den bedste vej at gå. Sådan ser det ud, når jeg har oprettet siden.

Sådan er mit WordPress-tema konfigureret, men hvis du har en anden opsætning, ønsker du måske blot at integrere fotogalleriet i et nyt indlæg, eller måske vil du integrere det i sidebjælken. Enhver mulighed fungerer, fordi du bare kan integrere koden i indlægget eller i din sidebar-widget, og dit dynamiske Cooliris fotogalleri vises lige i din blog. Den integreres på siden, ligesom du har kodet et fotogalleri på dit websted. Dine besøgende ved ikke engang, at billederne og gallerikilden kommer fra et andet websted.

Bedst af alt, de seje funktioner, som du har forventet fra Cooliris, som 3D-rulle- og pop-up-billedvisningsvinduer, fungerer alle perfekt inden for det selvforsynede, indlejrede fotogalleri. Klik på et foto, så zoomes det og vises lige i det integrerede vindue. Klik på rulleknappen, og hele galleriet vipper og ruller i 3D lige på din egen webside.

Selvfølgelig er den funktion, jeg kan lide mest, den ting, jeg har nævnt mest i denne artikel - fotogalleriets dynamiske natur. Du behøver ikke længere at uploade og administrere et fotogalleri, som du har programmeret til dit websted eller blog, nu kan du bare opdater din kilde - i mit tilfælde min Flickr-konto - og siden viser automatisk din nye fotostrøm med disse opdateringer. For eksempel besluttede jeg, at jeg ville fjerne mine børns fotos fra billedstrømmen, da jeg offentliggør dem. Her ser du, at strømmen automatisk opdateres for at afspejle disse ændringer.

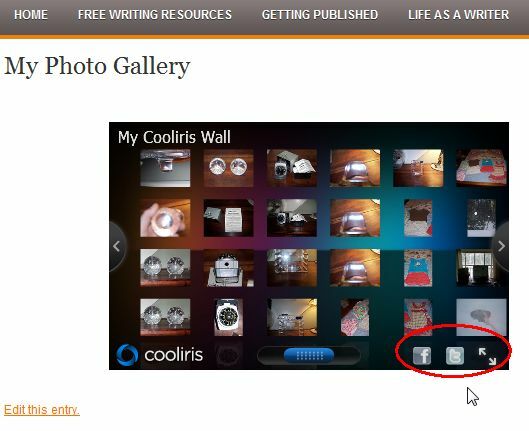
Bedst af alt, inden for det indbyggede fotogalleri, er der links, hvor din besøgende kan dele fotos via Facebook og Twitter. Eller de kan klikke for at maksimere skærmen - som forresten ikke fjerner dem fra dit websted. Når klikket på minimere, returnerer det dem tilbage til siden på dit websted, hvor de startede.
Har du nogensinde prøvet Cooliris som et indlejret fotogalleri? Kan du lide den dynamiske opdateringsevne og 3D-funktioner? Kender du til alternativer, som du kan lide bedre? Del din indsigt i kommentarfeltet nedenfor.
Ryan har en BSc-grad i elektroteknik. Han har arbejdet 13 år inden for automatisering, 5 år inden for it, og er nu en applikationsingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nationale konferencer om datavisualisering og har været vist på nationalt tv og radio.


