Reklame
Dette indlæg var oprindeligt centreret om et værktøj kaldet iPad Simulator, men det er ikke blevet opdateret i år, så vi har erstattet det med et par alternative metoder, du kan bruge i stedet.
Hvis du vil teste, hvordan dit websted ville se ud på en iPad, men ikke har en, er der ingen grund til at haste ud og købe en så dyre gadget. Flere onlineværktøjer gør det lettere end nogensinde at få en fornemmelse af, hvor responsivt dit websted er med bare et par klik på knappen.
Simulere en iPad med BrowserStack
BrowserStack giver dig mulighed for at simulere en iPad Air. Gratis brugere får kun en 30-minutters demo, hvorefter det koster $ 29 pr. Måned for at fortsætte. Mens den betalte konto kan teste en række modeller og iOS-udgivelser, er den gratis version begrænset til iPad Air, der kører iOS 8.3.
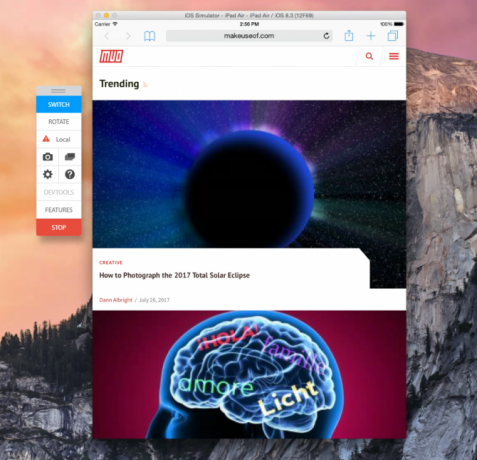
Når du starter iPad-simulatoren, åbnes den automatisk Safari. Du kan åbne dit websted og få vist et eksempel på det både i liggende og portrættilstand. (Klik bare på Rotere knappen.) Gå til Hardware> Hjem, hvis du vil se iPad-startskærmen.

Du kan åbne nogle grundlæggende Apple-apps, herunder Kalender, Fotos, Kontakter, Kort, Indstillinger, Game Center og den nu-nedlagte Newsstand. Når det er sagt, er der ikke rigtig meget, du kan gøre med dem.
Med BrowserStack kan du også teste lokale URL'er, og hvis du bruger Chrome eller Firefox til at få adgang til tjenesten, kan du også teste lydsupport. Andre funktioner inkluderer testudvidelser og upload / download support.
Simulere en iPad med appetit
Appetize er et andet iPad-simuleringsværktøj med en begrænset gratis mulighed. Du kan tilmelde dig en gratis konto og bruge tjenesten i alt 100 minutter. Hvis du ikke tilmelder dig, kan du teste den i trin på et minut: indlæse en app, brug den i et minut, og lad den derefter igen, og start igen.

Selvom det ganske vist er besvær, kan du teste, hvad dit websted ser ud på en iPad Air eller iPad Air 2, og kan teste fra iOS 8.4 op til iOS 10.3. Du kan endda vælge mellem en sort eller hvid iPad.
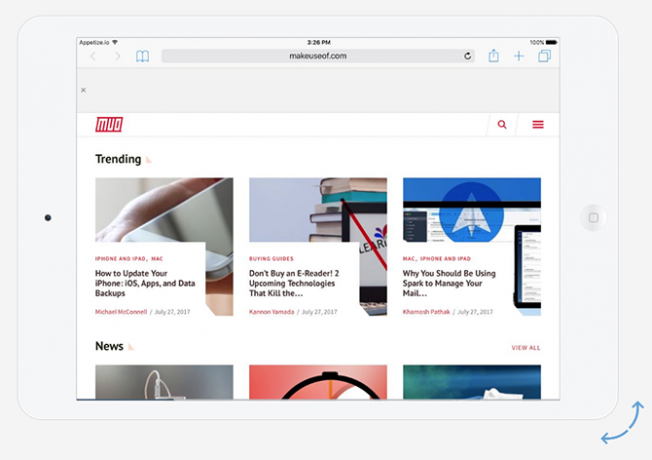
Når den først indlæses, åbnes Safari på Wikipedia-appen. Klik bare på iPad's virtuelle hjemmeknap, klik på Safari, og indtast det link, du vil teste i URL / søgefeltet.
En gratis måde at teste iPad Web Responsivitet
Hvis du leder efter en enklere mulighed og blot ønsker at teste et websted eller et link for lydhørhed, er der en få browserværktøjer, der gør det let - men det nemmeste er Firefox, der har en indbygget funktion til netop dette ting.
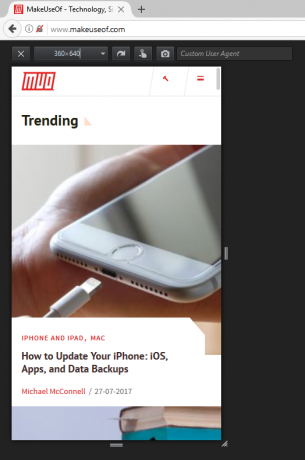
Gå til browsermenuen Udvikler > Modtagelig designtilstand. Du kan også bruge tastaturgenvejen Ctrl + Skift + M (eller Cmd + Skift + M på Mac). Din browser skifter til en mindre grænseflade. Du kan vælge forudindstillede dimensioner fra 320 x 480 til 1920 x 900, eller du kan indtaste en brugerdefineret størrelse eller trække i håndtagene for at ændre størrelsen på skærmen.

Chrome-brugere kan installere udvidelsen Window Resizer, der fungerer på en lignende måde. Begge disse værktøjer gør det nemt at se, om dit websted ser godt ud på mobile enheder og tablets.
Hvis du ikke bruger Chrome eller Firefox og ikke ønsker at bruge nogen af ovenstående metoder, kan du blot vælge et websted som Responsimulator. Bare indtast det link, du vil teste, og klik på pilknappen til højre for at se iPad-grænsefladen.
Hvilke værktøjer vil du tilføje til denne liste? Fortæl os det i kommentarerne.
Nancy er en forfatter og redaktør bosiddende i Washington DC. Hun var tidligere Mellemøsten-redaktør på The Next Web og arbejder i øjeblikket i en DC-baseret tænketank om kommunikation og social media outreach.