Reklame
 I årevis har jeg været forelsket i WordPress som en blogplatform og en CMS (content management system), fordi det gør opdateringen af indholdet så simpelt som at bruge en tekstbehandler. Det er poenget med et CMS, ikke?
I årevis har jeg været forelsket i WordPress som en blogplatform og en CMS (content management system), fordi det gør opdateringen af indholdet så simpelt som at bruge en tekstbehandler. Det er poenget med et CMS, ikke?
En CMS giver en webstedsdesigner muligheden for at designe et websted og derefter bare vise kunden (eller afdelingsleder eller hvem), hvordan man gør indholdsopdateringerne selv. Med et websted, der er bygget på et CMS, kan de mindre teknisk kyndige lettere administrere indholdet selv. Derfor navnet "content management system."
Hvad hvis du kunne finde en af disse gratis webstedsskabeloner på Internettet og let og hurtigt konfigurere indholdet, der skal redigeres, ligesom et CMS? Nu, tro det eller ej, det er muligt.
I denne artikel vil jeg lede dig gennem, hvordan du opretter en webstedsskabelon, der skal redigeres som et CMS ved hjælp af et kaldet værktøj Puls CMS.

Bemærk venligst:denne artikel er rettet mod dem, der har forudgående viden om oprettelse af websteder. Ideen er at være i stand til at oprette webstedet, så du kan udlevere det til nogen, der ikke har webdesignfærdigheder, så de kan håndtere indholdsstyringsaspekterne på selve webstedet.
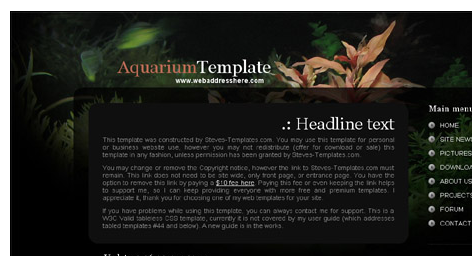
Med henblik på denne tutorial vil jeg downloade enhver gammel gratis webstedskabelon, jeg kan finde på Internettet. Selvfølgelig, hvis du er en designer og allerede har designet et websted, er du et skridt foran.
Trin én: Download & installation af webstedsskabelonen
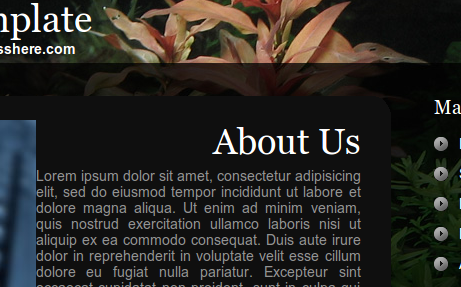
Jeg googled for gratis webstedsskabeloner og vælger denne uden særlig grund.

Hvis du er bekendt med opsætning af websteder, skal dette trin være forholdsvis let. Alt hvad jeg gjorde var at pakke websidefilerne ud, ændre filen index.html til en PHP-fil og uploade alt til webserveren via FileZilla Overfør filer med FTP med FileZilla Læs mere .
Jeg ændrede filen til en PHP-fil, fordi den integrerede kode, vi vil bruge senere, vil være PHP. På denne måde skulle vi ikke have nogen problemer.
Trin to: Bestem de sider, der skal kontrolleres via CMS, og opret dem
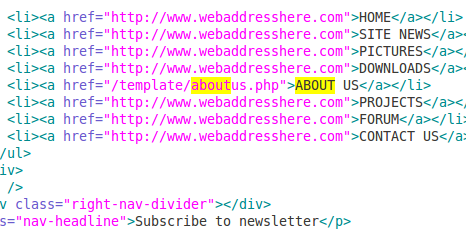
Da jeg ikke selv var meget kodende eller webdesigner, snydte jeg og greb teksten fra indeksfilen i stedet for at starte fra bunden. Det kan være en god ide at beslutte, hvad du vil ringe til hver af sidefilerne, så du kan konfigurere navigationslinkene, før du griber teksten fra filen index.php.

Bemærk, at jeg kun konfigurerede filen omus.php til denne test, men du vil konfigurere alle dine sider på samme måde.
OK, så nu har jeg både en index.php-fil og en aboutus.php-fil. Jeg rullede ned og fandt kasserne med information, som jeg enten ønskede at blive kontrolleret af CMS, eller jeg ville slette alle sammen. Hvis du ved nok om kode, burde dette ikke være meget af et problem. Det felt, jeg vil have kontrol med, slettede jeg bare standardoplysningerne og lavede plads til indlejringskoden. Du vil snart se, hvad vi gør, så hænge på.
Trin tre: Download softwaren og upload den til din server
Den seje del om dette trin er, at der ikke er brug for nogen installation, og at der ikke oprettes nogen tabeller. Mad cool, hej?
Gå over til Puls CMS-websted og download zip-filen.

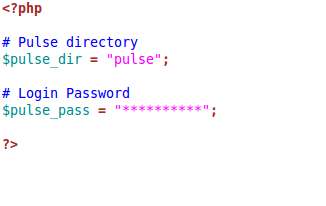
Pak mappen ud. Før du uploader mappen til din server, vil du redigere "includes / config.php”Fil og ændre standardadgangskoden.

Når du er færdig med det, skal du uploade mappen til det bibliotek, der indeholder webstedsfilerne. Nu skal du være i stand til at logge ind ved at gå til det bibliotek (anysite.com/pulse).

Trin fire: Opsætning af blokke, grib indlejret koder og indsæt dem på sider
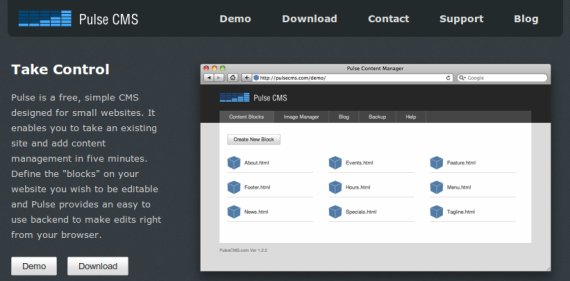
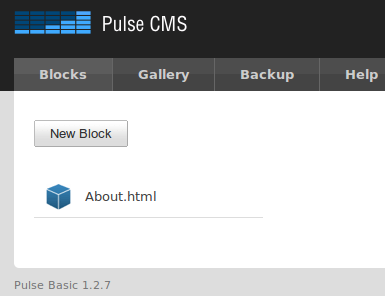
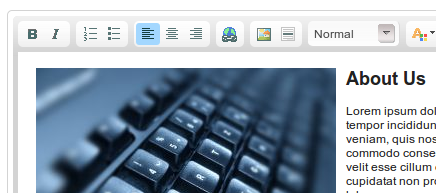
En blok er, hvad de kalder et redigerbart område på dit websted. Da jeg opretter en Om os-side, der skal ændres via CMS, er det den blok, jeg vil arbejde på. Faktisk, når du først logger ind på din pulsmappe, vil du bemærke, at der allerede er en blok opsat kaldet "about.html”Derfor valgte jeg siden Om os til denne tutorial.

For nemheds skyld forlader jeg blokken, som den er:

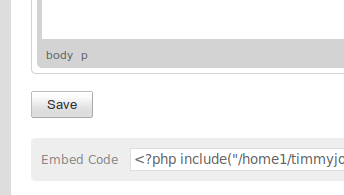
Og bare grib indlejringskoden:

Da de filer, vi oprettede, nu er PHP-filer, skal du ikke have noget problem med at læse koden, når du indsætter den på plads.
Nu skal enhver blok, du har oprettet, indeholde indhold, der kan ændres ved blot at logge ind i / pulsmappen og foretage de relevante ændringer.

Puls CMS har en grænseflade, der ligner WordPress, er omtrent lige så nem som at bruge en tekstbehandler. Som webdesigner skal du være i stand til at udlevere loginoplysningerne til pulsbiblioteket til en mindre teknisk eller designkyndig person og hurtigt vise dem, hvordan de selv foretager opdateringer.
Kender du til andre, måske lettere måder at etablere et websted til let indholdsstyring? Vær venlig at dele!
Jeg er et 30-årigt barn i hjertet. Jeg har arbejdet på og ved computere lige siden gymnasiet. Jeg nyder at finde nye og interessante steder, der er nyttige for den daglige person. Jeg har hjulpet og uddannet mennesker i teknologirelaterede spørgsmål i årevis og ser ikke mig selv stoppe nogen dag snart.

