Reklame
Den forestående HTML5 10 websteder til at se, hvad HTML5 handler om Læs mere opdatering til det 20 år gamle HyperText Markup Language lover at bringe “web” -oplevelsen til et helt nyt niveau, så browseren kan gøre mere fra både et visuelt og dataperspektiv. Selvom HTML5 stadig er en god afstand fra at blive implementeret fuldt, har det ikke stoppet mange udviklere fra at skubbe det til grænserne.
Tjek disse fantastiske websteder, som virkelig giver dig en god idé om funktionerne i HTML5 som en programmeringssprog, gøre ting i din webbrowser, der engang kun var muligt i et eksternt program eller plugin. Jeg har testet dem i Chrome, og de skal alle arbejde i en HTML5-kompatibel browser, f.eks. Chrome, Firefox 4, Safari eller IE9. Det er demoer, og HTML5 er stadig et igangværende arbejde, så hvis du har problemer med at se dem, kan du prøve i en anden browser. God fornøjelse!

Dette er en fantastisk demo udført af Arcade Fire og Google, der indeholder forskellige HTML5 Canvas-tricks. Jeg vil ikke forkæle overraskelsen for dig - indtast din barndomsadresse og nyd video- og tekniske guiden.

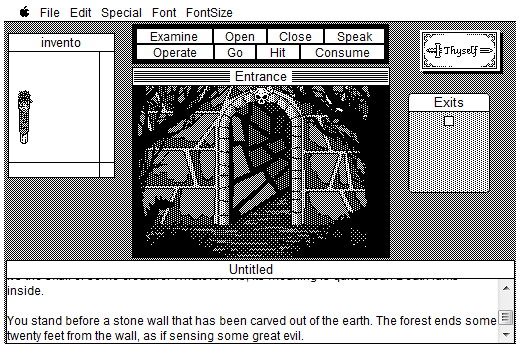
WebVenture er en HTML5 og Javascript-implementering af MacVenture-gamingplatformen. Du kan nu spille Deja Vu 1 & 2, Shadowgate og Uninvited lige i din browser! Andre spilimplementeringer såsom Wolfenstein 3D der arbejdes med, hvilket bringer spil ind i din browser.

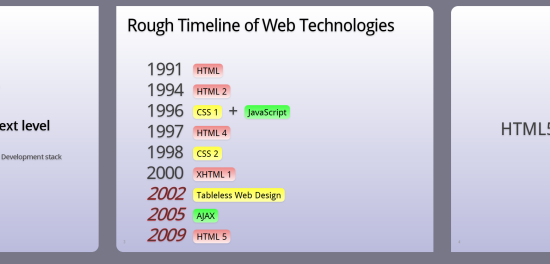
Dette websted fra Google demonstrerer en "bog" -tilnærmet tilgang til en beskrivelse af, hvordan webbrowsere fungerer, og hvor mange af de underliggende teknologier fungerer. Fra et teknisk synspunkt er det imponerende, og det er også en god grund for læsere, der gerne vil vide mere om, hvordan internettet fungerer.
Samarbejde tegning

Denne demo bruger HTML5 websockets -funktion for at give seerne mulighed for at samarbejde - på samme tid - trække på lærredet.

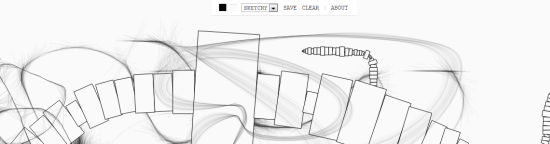
SketchPad er et "maling" -program til internettet. Det understøtter rudimentære tegneinstrumenter og gøres kun i HTML5 og JavaScript.

Galactic Plunder er en 2D Space Shooter implementeret i HTML5. Ikke lige så funktion fyldt som en normal sidescroller-shooter, det gøres helt i HTML5, hvilket er imponerende i sig selv.

HTML5 giver dig mulighed for at meget med video på nettet. Ud over at lade dig spille den uden din webbrowser uden plugin, giver det dig mulighed for at manipulere den video. Denne demonstration viser, hvordan du kan "sprænge" pixels af en video, mens du spiller.
Flere vindueskugler

Dette demonstrerer og virker også i Arcade Fire-videoen. HTML5 giver dig mulighed for at åbne flere vinduer og få objekter til at flytte mellem dem.

HTML5 Rocks er et slideshow, der demonstrerer mange af de særlige træk ved HTML5-sproget. Hvis du er en udvikler, giver den dig prøvekode og lader dig se mulighederne i HTML5.

Hvis du var en spiller i begyndelsen af 90'erne, vil du huske denne effekt med kærlighed. Da computerkraften var begrænset, brugte grafiske designere 'tricks' til at emulere video i et statisk billede. Denne lærredseffekt viser dig, hvordan det blev gjort, og inkluderer også mange eksempler, der også er smukke.
HTML5-eksperimenter fra Hakim.se [Ikke længere tilgængelig]

Dette sted viser mange demoer af spil og andre pæne små gadgets for at vise, hvad du kan gøre med HTML5. God til inspiration og måske lidt tidsafledning.

Harmony er et pænt lille tegneprogram, der lader dig bruge kølige børster til at male et billede. Du kan oprette ting som "pels" og "web", som bare er cool at se i skabelsen.

Denne pæne mashup fra @ 9elements sætter musik og roterende prikker med twitter-indlæg om HTML5. Svært at beskrive i praksis, må ses for at forstå!
Radiohead / HTML5 Mashup

En anden pæn mashup, der slår Radioheads sammen Idioteque med en tegning af Thom Yorke, som tegnes, når sangen skrider frem. En anden "set til tro" virkning.
Ønsker mere?

Disse to websteder er oprettet for at give visninger en bred vifte af demoer af HTML5 og HTML5 Canvas-effekter. Alt fra det verdslige til det "seje", hvis du er tørstig efter mere, er dette stedet at gå.
Der er mange demoer af HTML5 derude på internettet nu - og det er godt på vej til at blive den nye standard på nettet. Har du fantastiske demonstrationer, du gerne vil dele? Send venligst kommentarerne nedenfor!
Dave Drager arbejder hos XDA Developers i forstæderne til Philadelphia, PA.

