Reklame
Leder du efter en nem måde at generere CSS3 til / fra-kontakter til et websted? Hvis du leder efter kontakter, der er lette at fremstille og har glatte, stilfulde animerede overgange, er On / Off FlipSwitch en fantastisk mulighed. Jeg er ikke den største programmør, og jeg var i stand til at få en række switches op og køre i løbet af få sekunder.

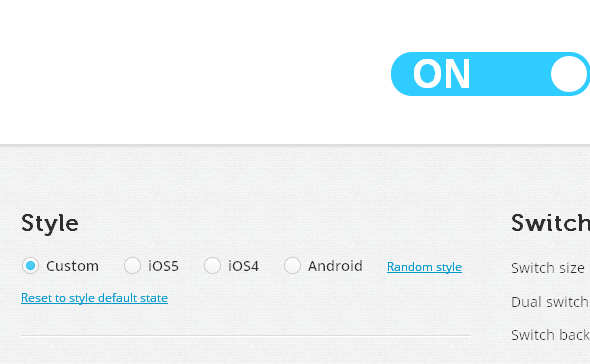
Dette praktiske websted har indstillinger til iOS 4, iOS 5 og Android switches indbygget. Hvis du vil have din switch til at matche disse stilarter, skal du blot klikke på knappen for den, du har brug for, og rulle ned for at kopiere koden. På få sekunder har du den valgte knap klar til dit websted.

Hvis du vil lave en knap til din egen stil, vil det tage et par sekunder længere, men det er bestemt ikke svært. Du behøver ikke at skrive nogen faktisk kode for at skifte. Du trækker skyderen og tilpasser kontakten, indtil looket passer dig. Du kan ændre størrelse, farve, knapstil og mere. Når du foretager ændringer, vil du se dem afspejles i eksempelvisningen af kontakten i realtid.
Funktioner:
- Opret en CSS3 tænd / sluk-switch let.
- Animerede overgange mellem til og fra.
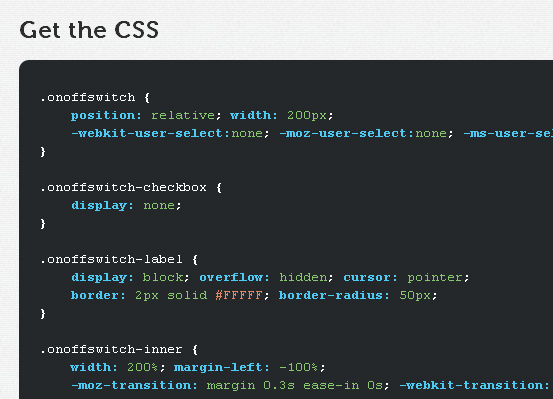
- Kopier og indsæt den endelige kode.
- iOS 4, iOS 5 og Android-switches er som standard tilgængelige.
- Tilpas knapperne nøjagtigt til dine behov.
Find On / Off FlipSwitch @ proto.io/freebies/onoff
Dave LeClair elsker spil på konsol, pc, mobil, håndholdt og enhver elektronisk enhed, der er i stand til at spille dem! Han administrerer afsnittet om tilbud, skriver artikler og arbejder meget bag kulisserne på MakeUseOf.

