Reklame
 Tidligere har vi kigget på nogle tutorials for alle, nye eller avancerede, for at prøve sin hånd på at skabe kunstværker i GIMP, fordi det KAN udføre fænomenale værker, især i forbindelse med andre open-source software. Her er en sjov tutorial til tegneseriefotografier i GIMP Sådan tegneser du dine fotos med GIMP Læs mere (som du ser i annoncer overalt på nettet), her er en anden en på oprette billedkort Sådan opretter du et billedkort ved hjælp af GIMP Læs mere , og der er også en på oprette en zoomeffekt på skærmbilleder Sådan opretter du en enkel zoomet effekt på skærmbilleder i GIMP Læs mere . Jeg er bestemt virkelig begejstret for GIMP, hvis du ikke allerede kan fortælle det.
Tidligere har vi kigget på nogle tutorials for alle, nye eller avancerede, for at prøve sin hånd på at skabe kunstværker i GIMP, fordi det KAN udføre fænomenale værker, især i forbindelse med andre open-source software. Her er en sjov tutorial til tegneseriefotografier i GIMP Sådan tegneser du dine fotos med GIMP Læs mere (som du ser i annoncer overalt på nettet), her er en anden en på oprette billedkort Sådan opretter du et billedkort ved hjælp af GIMP Læs mere , og der er også en på oprette en zoomeffekt på skærmbilleder Sådan opretter du en enkel zoomet effekt på skærmbilleder i GIMP Læs mere . Jeg er bestemt virkelig begejstret for GIMP, hvis du ikke allerede kan fortælle det.
Som GIMP-entusiast lærer jeg mest af at følge online 5 websteder til at lære GIMP online Læs mere selvstudier 5 flere websteder for at lære mere om GIMP-fotoredigering Læs mere igen og igen, indtil jeg ikke har brug for instruktionerne til at gentage trinnene mere. Sådan lærte jeg at gøre zoom / forstørrelseseffekten, som jeg havde hårdt brug for for nogle af mine
skærmbilleder Sådan redigeres og forbedres skærmbilleder ved hjælp af MS PaintSådan redigeres et skærmbillede vha. Microsoft Paint, så du kan redigere skærmbilleder på Windows 10 uden ekstra software. Læs mere . Her er en anden sådan tutorial, der er unødvendig for enhver, der blogger og har brug for at pege på og kommentere en del af skærmbilledet.
Talebobledesignet er faktisk inspireret af de kommentarer, du kan få i Screenpresso, hvilket betyder, at hvis du ønsker en hurtigere måde at få disse talebobler på, ville dit bedste alternativ være at download og brug Screenpresso. Jeg er begejstret med FastStone Screen Capture v. 5.3 så for at undgå at have to programmer, der gør det samme, besluttede jeg bare at oprette taleboblerne med GIMP. Her er hvad jeg fandt fungerer for mig med hensyn til at skabe disse talebobler på relativt kort tid.
- Når du har åbnet GIMP, kan du enten åbne det skærmbillede, du vil kommentere, indsætte det fra efter at have trykket på PrintScreen eller oprette et ved at gå til Fil> Opret> Skærmbillede.
- Brug tekstværktøjet til at oprette annotationsteksten i den ønskede størrelse og skrifttype.
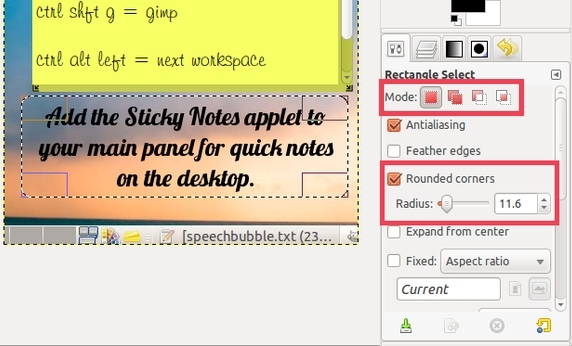
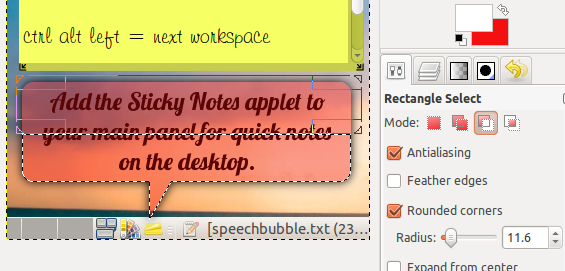
- Inden du opretter den egentlige taleboble, skal du sørge for, at du har din tekst i det ønskede layout (helst alt sammen poleret med dine ønskede gradueringer eller effekter), da vi nu har brug for at indeslutte den i boblen og ikke kan ændre tekstlayoutet senere. Opret et nyt lag, navngiv det 'boble' og under Lagfyldtype, vælg Gennemsigtighed, og klik Okay. Vælg nu Rektangel Vælg værktøj, skal du tjekke, at tilstanden i dialogboksen Værktøjsindstillinger er indstillet til 'Erstat det aktuelle valg‘Og opret et rektangel omkring din tekst. For en dejlig touch skal du også tjekke "Rundede hjørner'Boks under Værktøjsindstillinger. Jeg bruger en radius på 11,6, men du er velkommen til at ændre den i henhold til dine præferencer.

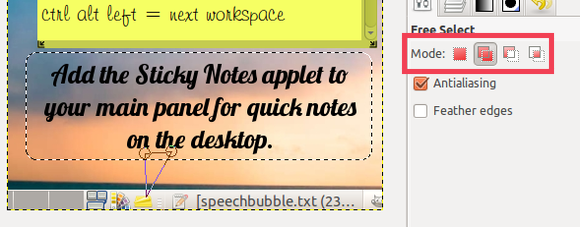
- Nu skal vi lave halen til taleboblen for at pege på den interessante del af det skærmbillede, du har kommenteret. Brug Gratis valg værktøj, derefter under Værktøjsindstillinger, vælg ‘Føj til valg'I stedet for standard... og klik på 3 forskellige pletter (prøv at gøre linjerne så lige som du kan) før du går tilbage til det oprindelige punkt for at afslutte markeringen for at forme den trekantede hale i talen boble. Det første og sidste sted skal være inde i boblen.

Hvis du vil fortryde disse linjer, skal du bare trykke på Escape.
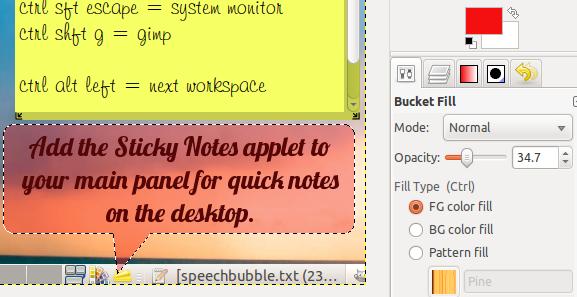
- Brug spandefyldningsværktøjet, indstil opacitet på 35 under Værktøjsindstillinger og udfyld med rødt (jeg bruger # f41010) eller enhver anden lys farve, der ikke allerede er på skærmbilledet, så seerne straks kan se boblen.

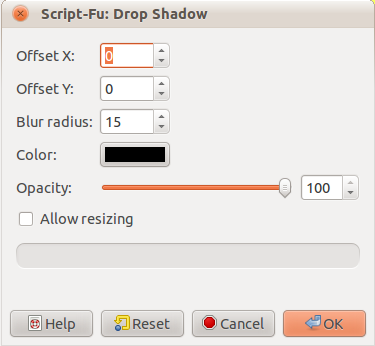
- Lad os nu give denne boble en dråbe skygge. Gå til Filtre> Lys og skygge> Drop Shadow.

- Indstil begge Offset X og Offset Y til 0, forlad Slør radius til standard 15, hæv opaciteten til 100 og fjern markeringen af Tillad ændring af størrelse før du klikker på OK.

- Til bobleens glød skal du nu oprette et nyt lag med gennemsigtighed, ligesom vi gjorde for boblen, men navngiv den "glød". Du skal stadig have markeringen aktiv fra det forrige trin til skygge. Gå til Vælg> Til sti for at gemme denne oversigt.
- Brug derefter Rektangel Vælg værktøj og under Værktøjsindstillinger, skal du sørge for, at tilstanden er indstillet til 'Træk fra det aktuelle valg‘. Opret et rektangel over bobledelen modsat den, der har halen, som i mit tilfælde er den øverste del af boblen.

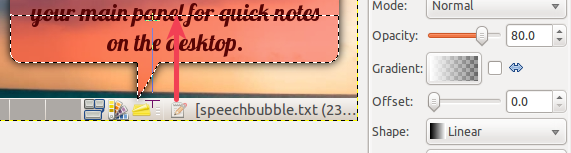
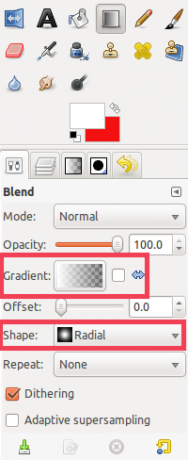
- Brug nu Blend / Gradient værktøj, tryk på X for at skifte den hvide baggrundsfarve til at være forgrundsfarven, indstil opaciteten til 80 under Værktøjsindstillinger, Vælg 'FG til gennemsigtig‘I gradient felt, vælg Lineær i Form felt, hvis det ikke allerede er der, og streg fra halen til siden modsat den.

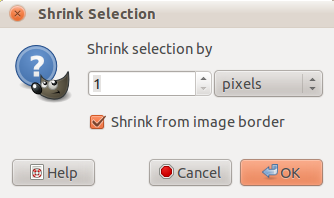
- Gå nu til den subtile, glødende oversigt Vælg> Fra sti. Gå derefter til Vælg igen> Krymp. Indstil krympestørrelsen til 1 pixel, hvis den ikke allerede er, og tryk på OK.

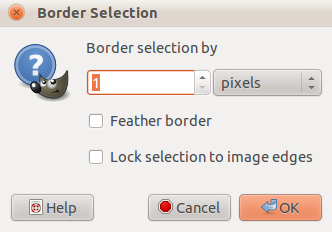
- Gå til tredje gang Vælg> Border. Skriv 1 pixel som grænsevalgstørrelse, og tryk på OK.

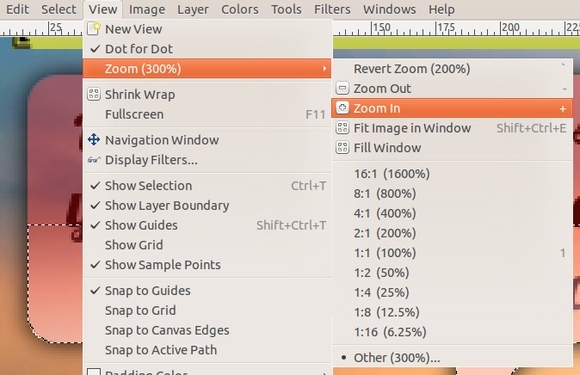
- Du vil sandsynligvis ikke engang bemærke nogen ændringer, så du skal enten trykke på + (Skift og = tasten), gå til Vis> Zoom (100%)> Zoom ind, eller brug zoommenuen nederst til venstre på statuslinjen, indtil du kommer til 300%.

- Grib nu Blend / Gradient værktøj igen. Hvis vi antager, at hvid stadig er forgrundsfarven, og gradienten er stadig indstillet til 'FG til gennemsigtig‘, Vælg Radial i stedet for standard Linear fra rullemenuen i formfeltet.

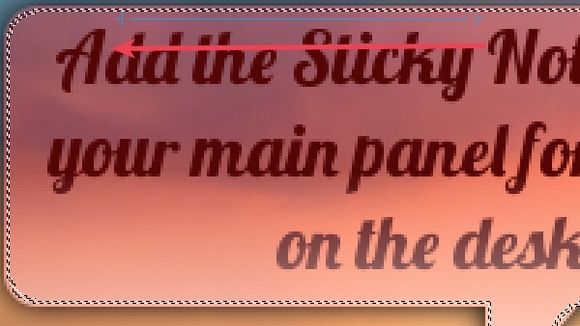
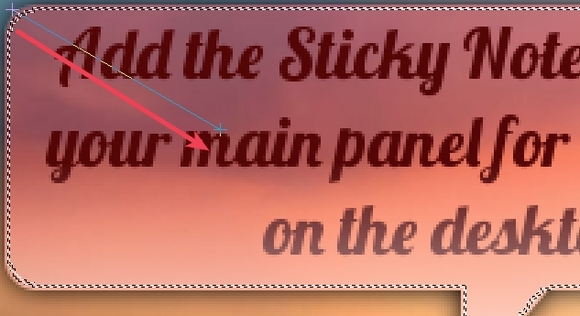
- Streg udad fra midten af den øverste del (eller den modsatte af halen) af bobleudvælgelsen.

- Du skal nu se en lille hvid linje falme ind i hjørnet. Du kan trykke på Ctrl + Z for at fortryde og Ctrl + Y for at gøre for at virkelig se forskellen. Stryk eventuelt fra øverste venstre hjørne til midten af boblen.

- Dette andet slag kan faktisk være i ethvert hjørne af boblen, så længe det er på den modsatte side af halen. For at gå tilbage til den normale visning skal du enten trykke på 1, bruge zoommenuen på statuslinjen eller gå til Vis> Zoom (300%)> 1: 1 (100%). Gå derefter til Vælg> Ingen.
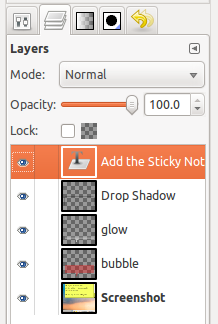
- Flyt tekstlaget ved at trække og slippe til toppen af lagboksen. Du kan flette alle lag ned for at flytte dem rundt.

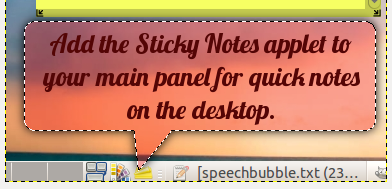
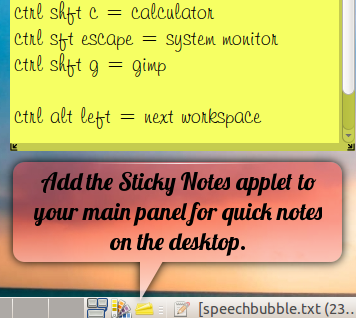
- Sådan kunne slutresultatet se ud, uden det valgfrie andet slag.

Det er det! Hvis du har nogle tip til at gøre disse trin kortere, fortæl os det i kommentarerne!
Jessica er interesseret i noget, der forbedrer den personlige produktivitet, og som er open source.


