Reklame
"Farveblindhed" defineres som manglende evne til at se visse farver, som de fleste mennesker gør.
Hvis du er interesseret i klart at forstå, hvordan folk med forskellige farveblindhedsforhold ser farver, skal du tjekke ud dette enkle værktøj og klik gennem farvesynstilstandene. Mere om farveblindhedsformer og farvekontraster kan findes her.
Det er umuligt at hurtigt og tydeligt forklare, hvordan fargeblindhed føles, og hvordan fargeblinde mennesker opfatter dit websted, men heldigvis er det muligt at se det med dine egne øjne.
Her er et par meget lette farveblindhedssimulatorer til at visualisere fargeblindhed for dig.
Se websteder som en farveblind person
Colorblind webside-filter er et brugervenligt (men til tider langsomt) webbaseret værktøj, der giver dig mulighed for at surfe på nettet for at se det som om du var farveblind.
Giv det bare din URL, vælg "dækningsfilter" (filtrene forklares meget detaljeret her) og klik på "Hent og filtrer!".
Når siden er hentet gennem filteret, kan du se, hvordan en farveblind opfatter farverne på det. Du kan klikke gennem betingelserne for at generere en ny eksempelvisning for hver farveblindhedstype.
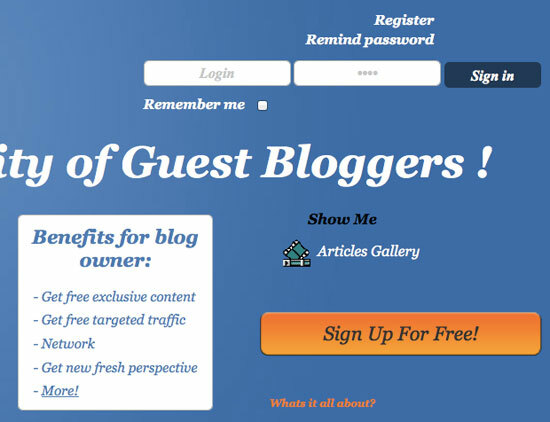
Sådan ser en bruger med det "normale" (sædvanlige) syn en side:

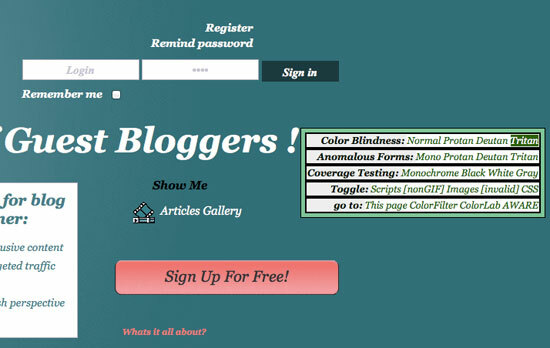
Sådan ser en farveblind person den samme side (ifølge simulatoren):

Hvis din side opfylder kravene og findes som farveblindvenlig, kan du få fat i sidefilteremblemet.
En anden mulig mulighed for simulering af farveblindhed er Chrometric Er du nærsynet eller svarsynet? Tip til at gøre Windows mere tilgængeligt for unge og gamleComputere bruger tryk, der er for lille, dit syn ændrer sig, du får hovedpine, og computeren bliver kaldt en masse beskidte navne. Se denne vejledning til Windows-værktøjer til tilgængelighed for nogle stressaflastninger! Læs mere som er et gratis Adobe AIR-program.
Se billeder som en farveblind person
Bortset fra at bruge webbrowser til farveblindhedssimulator ovenfor, kan du prøve at kontrollere en af disse nedenstående værktøjer, der giver dig mulighed for hurtigt at forhåndsvise alle uploadede billeder ved hjælp af forskellig farveblindhed filtre. Det kan være en god ide at bruge nedenstående værktøjer til:
- Forhåndsvis ethvert billede, du har oprettet (som et logo, du skal brand din virksomhed med eller en infographic, du tænkte på at udgive);
- Opret et skærmbillede af hjemmesiden for dit websted (eller en hvilken som helst landing) og kør det gennem værktøjerne (dette vil gøre websidetesten meget hurtigere end med webbrowseren).
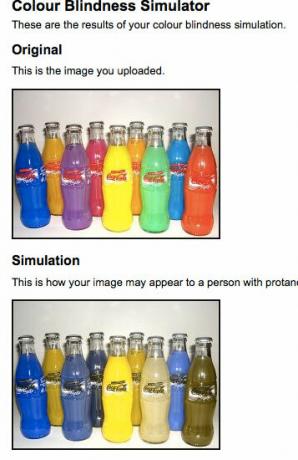
1. Farveblindhedssimulator [Ikke længere tilgængelig]: Upload bare dit billede, vælg betingelsen og kør testen.
Værktøjet viser begge billedversioner: til normal og farveblind tilstand:

Der vil også være en masse detaljer om hver tilstand under resultatet.
Begrænsninger: Du bliver nødt til at sikre dig, at dit billede ikke er større end 100 KB, er 1000 x 1000 pixels eller mindre og kommer i jpeg i RGB-format.
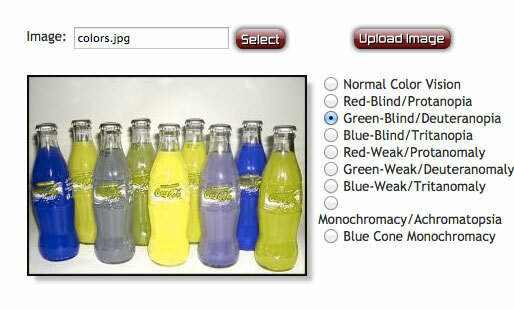
2. Coblis - Farveblindhedssimulator: Denne fungerer på samme måde som ovenstående. Der vil dog ikke være nogen sammenligning side om side med det oprindelige billede. Imidlertid giver dette værktøj mere frihed, så du hurtigt kan klikke gennem forskellige farveblindhedsbetingelser og få vist de resulterende billeder:

Advarsel: Ud fra kommentarer til værktøjet ser det ud til at være en smule unøjagtigt i behandlingen af nogle filtre, men hele konceptet er helt klart.
Er der andre lignende brugervenlige og letforståelige værktøjer, der hjælper med at gøre dine websteder og design mere farveblindvenlige? Del dem venligst i kommentarerne!
Yderligere læsning på at gøre dit (eller dine pårørende) liv lettere, hvis du lider af forskellige synshandicap:
- 4 værktøjer til at gøre websider lettere at læse for mennesker med ringe syn (Firefox) 4 værktøjer til at gøre websider lettere at læse for mennesker med ringe syn (Firefox) Læs mere
- 7 trin for at gøre computere tilgængelige for ældre 7 trin for at gøre computere tilgængelige for ældre Læs mere
Billedkredit: John Machan (Fotopedia)
Ann Smarty er SEO-konsulent hos seosmarty.com, internet-marketingblogger og aktiv bruger på sociale medier. Følg Ann på Twitter som seosmarty


