Reklame
 En af de store ting ved WordPress er det tilpasningsevne og let tilpasning. Download bare et nyt tema, og hele dit websted ændres på et øjeblik. Det er magtfuldt, men alligevel vanedannende; søgningen efter det bedste tema slutter aldrig - tro mig - jeg har været kendt for at bruge bogstaveligt talt dage på at prøve at spore det undvigende tema, der vil gøre alt godt i verden.
En af de store ting ved WordPress er det tilpasningsevne og let tilpasning. Download bare et nyt tema, og hele dit websted ændres på et øjeblik. Det er magtfuldt, men alligevel vanedannende; søgningen efter det bedste tema slutter aldrig - tro mig - jeg har været kendt for at bruge bogstaveligt talt dage på at prøve at spore det undvigende tema, der vil gøre alt godt i verden.
Frygt dog aldrig, for vi er her med en oversigt over de bedste magasinetemaer.
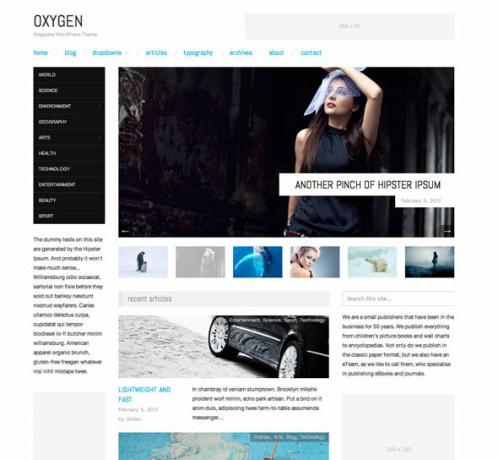
Oxygen [Ikke længere tilgængelig]
Jeg starter med det bedste først: Oxygen, i modsætning til de fleste af temaerne på denne liste, er lydhør; hvilket betyder, at den tilpasser sig forskellige skærmbredder. Dette er typisk en ganske vanskelig opgave at gøre med magasinet stiltemaer på grund af forskellige kolonne- og indholdsområder, men Oxygen opnår det beundringsværdigt. Som navnet antyder, er det et meget rent og enkelt tema med kraftfulde typografiske elementer, der bygger på Hybrid Core-rammen. Temaet er også klar med flere annonceblokke med forskellige websteder, modne til indtægtsgenerering.
Det er dog ikke for alle - du har muligvis problemer med at anvende et eksisterende brand til dette design, og hjemmesiden fokuserer på fremhævet fotografering; men hvis du kan omgå det, og dette stemmer overens med dit indhold, foreslår jeg kraftigt, at du går med denne. Smuk og gratis.

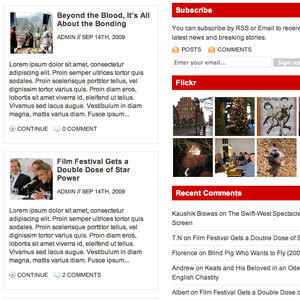
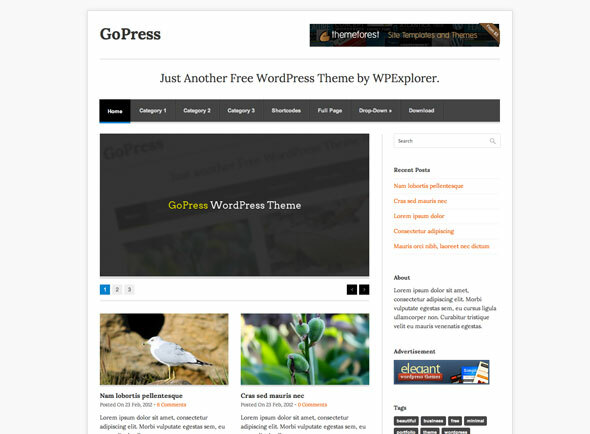
En fast bredde 2-søjle plus sidepanellayout føles GoPress temmelig generisk, hvilket er en god ting, hvis du planlægger at stærkt tilpasse og mærke det. Hvis du bare vil have noget at installere og være færdig med, føler jeg, at GoPress måske er en smule intetsigende; selvom du helt sikkert vil være i gang uden særlig indsats.
Det er let, enkelt og har lagt en lille tanke i reklamer, mens det faste baggrundsindholdsområde vil fungere godt til baggrundsovertagelser, hvis det er din ting. Bestemt værd at overveje.

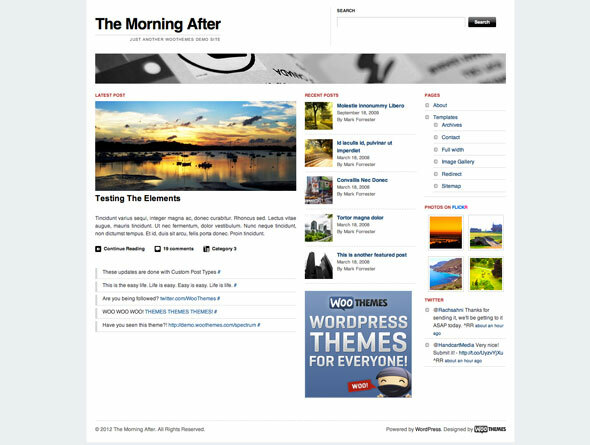
Morgenen efter [ikke længere tilgængelig]
Fra de talentfulde WooThemes er denne en smule legende, der har opnået godt over 100.000 downloads: en af dem var mig, og det tjente mig godt, indtil webstedet blev solgt et år senere for en ordentlig fortjeneste. Det er dog stadig et af de bedste. Med en unik, men ikke overvældende stil, giver temaet også mulighed for hurtige opdateringer som en brugerdefineret posttype. Bortset fra det er det meget forenklet, ikke alt for tungt; selvom integrering af reklame skal tilpasses kodning. Giv det behørigt hensyn!

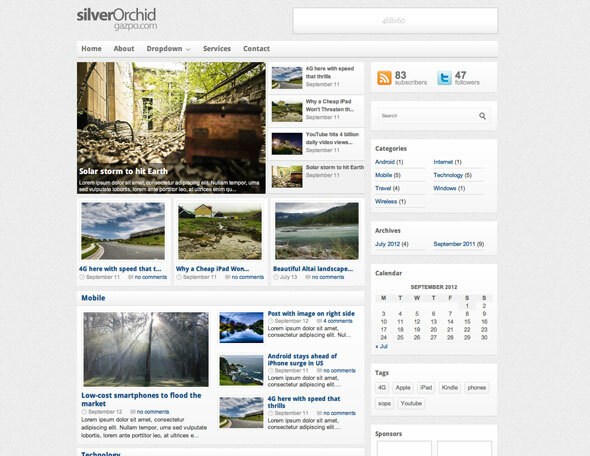
Silver Orchid
Dette har en karakteristisk Apple-blog-fornemmelse, men den eneste anvendelse af gråtoner er ikke for alles smag. Hjemmesiden er fyldt med indholdshøjdepunkter og widgets, men du kan forenkle. Der er et par foruddannede annonceblokke, hvilket er rart. Værd at tjekke ud, men du vil sandsynligvis enten elske det eller hader det.

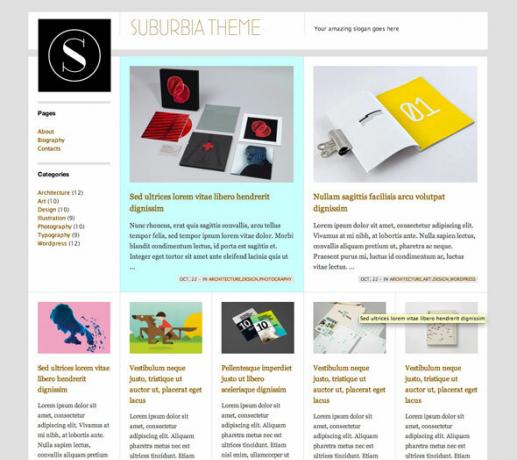
Meget minimalistisk med skarpe linjer og definerede indholdsblokke. Jeg er ikke for ivrig efter det blå højdepunkt, men det er let nok til at ændre sig. Det er et pænt, rent tema, men du vil kæmpe for at prøve at finde et sted derinde til reklame, så dette er bestemt et tema at fokusere på indholdet (hvilket ærligt talt skal være målet for ethvert websted).

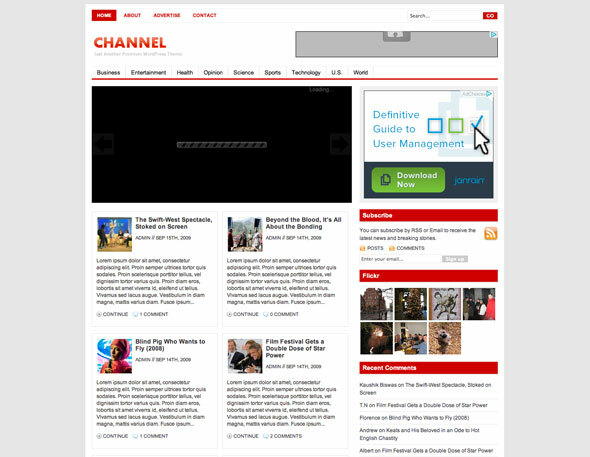
Et meget attraktivt, fast bredde, flere kolonnelayouter med masser af små widgets og fucntionality for at holde dig underholdt. Eventuelt bedst egnet til en lokal byavis, og jeg er ikke interesseret i, at baggrunden blødes ind i hovedindholdsområdet; men ellers, fremragende. Annoncering er lidt begrænset med bare et højt banner over folden, men de enkelte artikelsider giver mulighed for mere via widgets.

Et temmelig gammelt tema fra Theme Junkie men kompatibel med den nyeste 3.4 WordPress. Designet er bestemt defineret i alderen, men ellers er dette tema med to kolonner + sidefelt ganske funktionelt og inkluderer et dejligt over det foldede adsense-område, der er indbygget (og redigeres via admin-skærmen). Theme Junkie har også nogle mere moderne design i forskellige magasinformater, alt fra omkring $ 39: Sort lys er en særlig favorit blandt mine, der ville være velegnet til en teknologiblogg.

Er et magasinetema virkelig rigtigt for dig?
Inden jeg bruger en værdifuld udviklingstid med en af disse, vil jeg anbefale dig at overveje din beslutning om at gå sammen med magasinet-stilen. De ser måske flot ud i starten, men passer de virkelig dit indhold? Lad os se hurtigt på ulemperne ved at bruge et magasinetema:
- Udvalgte artikler kræver kunst i høj opløsning
- Generelt fast layout uden fluiditet for forskellige enheder (Oxygen er undtagelsen)
- Iøjnefaldende, men vanskelige at følge teksten
- Svær at udvikle sig, da en lille ændring kan ødelægge layoutet; for eksempel; hvis du vil placere reklame.
- Foretrækker high-output med store arkiver med indhold
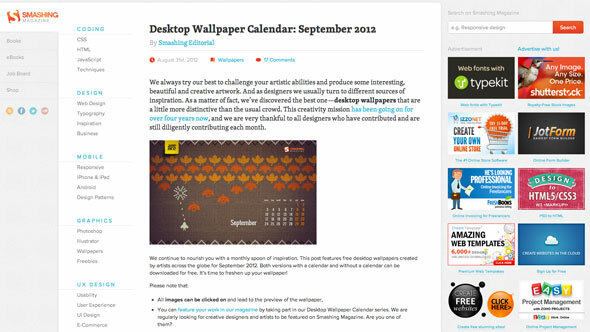
Snarere vil jeg opfordre dig til at se på, hvad der er kendt som lydhør layout. Disse justeres efter enheden - tilpasset forskellige bredder ved hjælp af CSS. Webstedet ser passende ud, hvad enten det vises på en widescreen-skærm, en almindelig skærm, en tablet eller en telefon - dette er utroligt vigtigt i dagens verden, hvor en stor procentdel af dine brugere vil være på mobil enheder. For et fantastisk eksempel på et lydhørt tema, så tjek SmashingMagazine og prøv at ændre størrelsen på din browser: bemærk, at den kan bruge din browsers fulde bredde, men går helt ned til størrelsen på en mobilskærm, omorganiser omhyggeligt elementer til mere passende placeringer og skærm stilarter.

Eller måske er et mere traditionelt bloggingstema mere velegnet. Jeg spekulerer på, hvorfor ønsker alle alligevel at efterligne stilen med døde trykte medier? Omfavn det traditionelle blogformat, siger jeg, og hopp ikke bare på magasinellerlydhør tema båndvogn.
Hvad med dig - har du et favoritmagasinetema, som vi ikke nævnte? Er du en udvikler, som vi gerne vil se på din? Måske har du allerede installeret en og vil have nogle råd: Jeg er glad for at give en gratis kritik og foreslå forbedringer. Glem heller ikke at tjekke min omfattende indtægtsguide Pengeinstruktionsmanual: Din no-nonsense guide til at tjene penge på bloggingRestindkomststrømme fra et websted har motiveret bloggere i årevis. Jeg vil dele med dig den viden og den erfaring, jeg har fået fra mange års at tjene penge på blogging. Læs mere hvis du kæmper for at få din blogging til at betale, og det voksende arkiv af web-udvikler fokuserede artikler her på MakeUseOf.
James har en BSc i kunstig intelligens og er CompTIA A + og Network + certificeret. Han er hovedudvikler af MakeUseOf og bruger sin fritid på at spille VR paintball og brætspil. Han har bygget pc'er siden han var barn.


