Reklame
 Jeg elsker at blogge. Det er bare så enkelt. Hvis jeg kun kunne bruge hele dagen på kun at skrive artikler til mine egne blogs og tjene en anstændig leve ved at gøre det, ville jeg gøre det.
Jeg elsker at blogge. Det er bare så enkelt. Hvis jeg kun kunne bruge hele dagen på kun at skrive artikler til mine egne blogs og tjene en anstændig leve ved at gøre det, ville jeg gøre det.
Når jeg stræber efter at skabe denne utopi, finder jeg mig konstant at finjustere mine eksisterende blogs for at forbedre annonceindtægter og konverteringsfrekvens (hvor mange besøgende der faktisk klikker på annoncer). Et af de mest betydningsfulde aspekter af en blog, der enten vil overbevise dine nye besøgende til at blive, eller tvinge dem til at vende sig og løbe væk, er den æstetiske kvalitet på dit websted.
Lad os se det i øjnene, hvis din blog ser ud som den er designet af en fyr direkte fra 1995 “Introduktion til Web Page Design ”-klasse, kan du satse på, at de ikke hænger rundt, og de vil bestemt ikke abonnere på din blog. Hvis din skabelon imidlertid ser ud som den er oprettet af en Web 2.0-guru med den ene finger på pulsen på sociale netværk og den anden, der dubbler i high-tech widgets - dine besøgende kan bliv imponeret nok til faktisk at kigge på, hvad du har at sige.
Med henblik herpå har jeg besluttet at genopbygge WordPress-skabelonen til en af mine blogs, og jeg vil gerne vise MakeUseOf-læsere, hvor vidunderligt enkelt det er at ændre dit WordPress-blogtema.
Sådan ændres dit WordPress-blogtema i 3 nemme trin
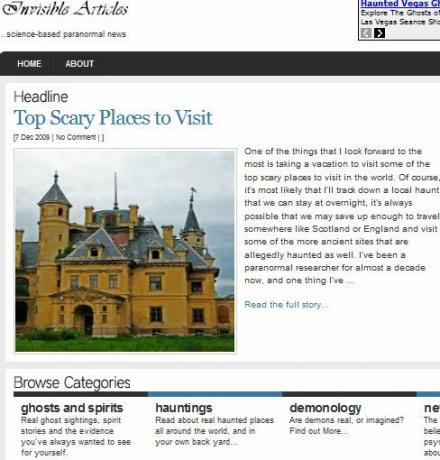
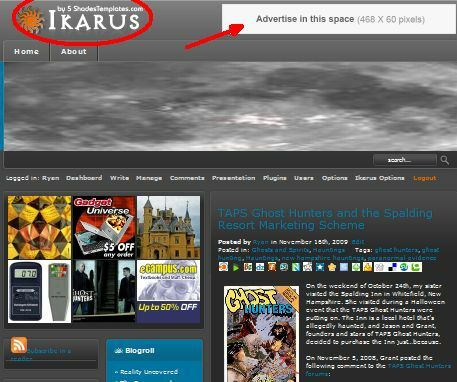
Det websted, som jeg skal betjene på, er en paranormal blog kaldet Invisible Articles. Webstedet har gjort det ret godt, men jeg bemærkede, at det ikke har set den samme trafik som den originale version, der er bygget på Bloggers gratis platform. Efter at have kørt blog i et par måneder, indså jeg, hvorfor. Dette er den aktuelle udseende af den paranormale blog.

Dette er Arthemia-temaet oprettet af Michael Hutagalung. Det er et fremragende tema, der giver dig mulighed for at opbygge din blog baseret på et e-zine- eller nyhedswebsite look and feel. Desværre lærte jeg for sent, at de fleste paranormale entusiaster ikke rigtig ønsker webstederne de besøger for at ligne en e-zine med en hvid baggrund og en pænt udformet menulinje af Kategorier.
Hvad denne mængde ser efter er mørk baggrund, uhyggelig og spændende billeder og masser af seje links og widgets. Så jeg har besluttet at falde tilbage på et af mine foretrukne WordPress-temaer kendt som Ikarus [Broken URL Removed].
Trin 1 - Installer det nye tema
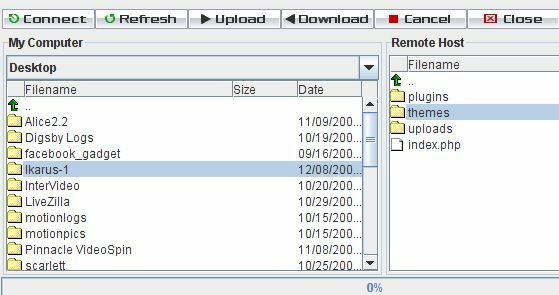
Vil du prøve et nyt tema? Det er let-smukt med hovedet. Alt hvad du skal gøre er at downloade det valgte WordPress-tema og derefter kopiere det tema (sammen med alle undermapper) til /wp-content/themes -mappen under dit WordPress-installationsmappe.

Jeg bruger den JavaFTP-webbaserede klient til at overføre filerne, men du kan bruge den FTP-klient, du vil. Hvis der er en masse filer i temaet, kan det time-out, hvis du forsøger at overføre hele overordnede mappe, så det kan være nødvendigt at du borer ned og overfører en undermappe ad gangen. Når du er færdig med at overføre alle temafiler op til "temaer”-Mappen på din WordPress-blog, vises det nye tema i dit WordPress-kontrolpanel under"Udseende”Menuindstilling.

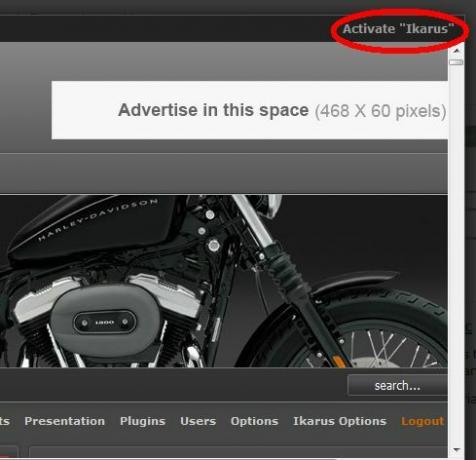
Klar til at skifte hele din blogs tema med et øjeblik? Klik bare på temabilledet og klik derefter på “Aktiver, ”Og du er færdig! Nå… slags.
Trin 2: Konfiguration af temaindstillingerne
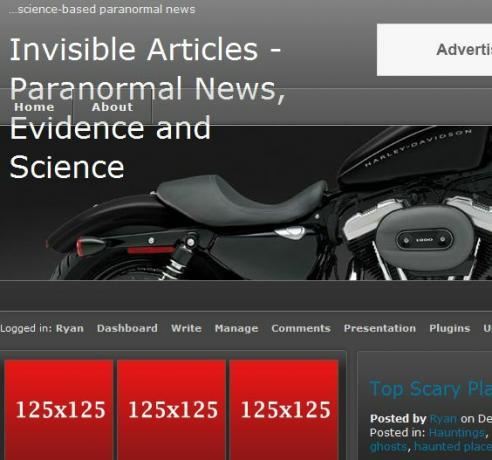
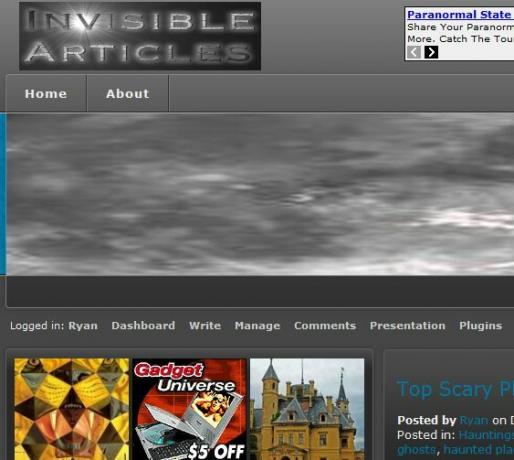
Nu hvor jeg har skiftet temaer, er min blogstil helt ændret - det er som nat og dag! Jeg er meget glad for, hvor drastisk det nye tema fuldstændigt har ændret "fornemmelsen" på dette paranormale websted, men som kan du fortælle, at der stadig er mange standardbilleder og indstillinger, der stadig ikke fungerer og ikke ser ud højre.

Hvis dette var min første gang, gjorde jeg det sandsynligvis, fordi jeg har brugt mange timer på at få mit sidste tema til at se lige ud. Men denne gang ved jeg, at jeg nemt kan skifte tilbage ved blot at aktivere det gamle tema, hvis jeg skal.
Tilpasning af temaet vil være anderledes afhængigt af det tema, du downloader, men generelt vil de ting, du skal bruge, tilpasse overskriften billede eller logo af din blog, dine annoncer, og som regel er du nødt til at konfigurere indlejrede widgets eller kode, som billedspilshows eller video afspillere. Mange af disse vil være tilgængelige til tilpasning i en dejlig indstillingsform under WordPress “Udseende”Fanen.

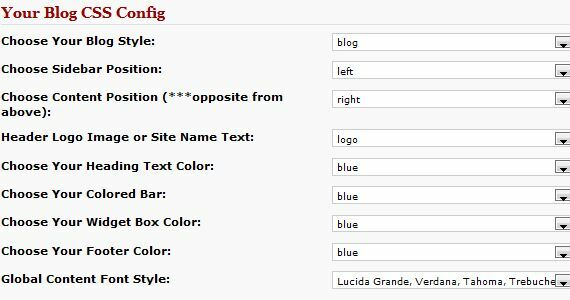
I mit tilfælde for Ikarus er det emnet "IKARUS-indstillinger", og dette velprogrammerede tema giver dig mulighed for at udfylde felterne for billeder og links til annoncerne, tilpasse farver og ændre overskriftsbilledet. Med et par enkle justeringer (og lidt hurtig billedoprettelse) er min nye skabelon næsten færdig.

Som du kan se, ser min blog endelig mere ud som en cool paranormal blog og mindre som en tør og kedelig nyhedswebsted. Der er selvfølgelig et par ting, der kun kan ændres ved at finpusse koden eller kende noget til baggrundsskriptet. Dette er typisk for nogle af de mere avancerede temaer, og Ikarus er ingen undtagelse.
Trin 3: Tilføjelse af overskriftsbillede og annoncer
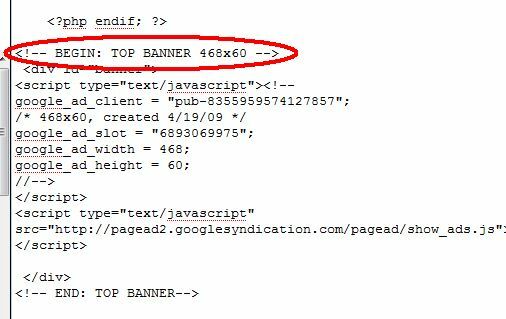
Denne gratis skabelon er konfigureret, så annoncebilleder og links kan gå ind i indstillingsfeltet, men hvis du bruger Google Adsense, skal du indsætte iframe-koden. Den eneste måde dette fungerer er ved at redigere “header.php”Fil selv. Standard er Ikarus-logoet vist ovenfor. For at erstatte det med dit eget skal du bare oprette dit logobillede med dimensionerne 265 pixels brede og 75 pixels høje, og gem det derefter som logo.png og brug det til at overskrive logo.png i billedmappen i dit Ikarus-tema folder. For at oprette mit logo brugte jeg CoolText.

Redigering af PHP-filer er ikke så slemt. Normalt gør temaskaber det temmelig klart, hvor annoncerne skal gå, som du kan se i overskriftsskriptet ovenfor. Når jeg indsatte min Google Adsense-kode og oprettede mit logo-billede, blev min side fuldstændigt konverteret til det nye tema og live!

Som du kan se, at teste nye temaer med din WordPress-blog er et stykke kage - vær bare forsigtig med hvilke temaer du vælger. Hvis du ender med at prøve en, der er skrevet af en amatør og fyldt med fejl, kan du spilde timer med at prøve at få det til at fungere. På den anden side, hvis du holder dig med temaer, der tydeligvis er godt designet (normalt vil et hurtigt blik på kvaliteten af selve designet fortælle), har du sandsynligvis ingen problemer.
Skifter du ofte dine WordPress-blogtemaer? Løber du nogensinde mod vanskeligheder, som du har brug for hjælp til, eller har du nogle tip til andre WordPress-brugere? Del din indsigt i kommentarfeltet nedenfor.
Ryan har en BSc-grad i elektroteknik. Han har arbejdet 13 år inden for automatisering, 5 år inden for it, og er nu en applikationsingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nationale konferencer om datavisualisering og har været vist på nationalt tv og radio.

