Reklame
 Hvis der nogensinde var et kedelplattema for WordPress, som folk henvendte sig til for stil og enkelhed, var det Afhandlingblandt mange andre. Denne lille doozey giver dig mulighed for at opbygge en professionel blog med ringe eller ingen kodning. Mange top bloggere såsom Adam Baker og James Allen brug det for ikke at nævne dets ros af den ultimative 'Problogger' Darren Rowse.
Hvis der nogensinde var et kedelplattema for WordPress, som folk henvendte sig til for stil og enkelhed, var det Afhandlingblandt mange andre. Denne lille doozey giver dig mulighed for at opbygge en professionel blog med ringe eller ingen kodning. Mange top bloggere såsom Adam Baker og James Allen brug det for ikke at nævne dets ros af den ultimative 'Problogger' Darren Rowse.
Men der er en ulempe med alt dette. Du ser, for at oprette et fuldt funktionelt websted uden kodning nødvendigt, skal du betale. Og betal stort vil du - $ 87 for at være nøjagtig. Jeg har dog fundet en gratis alternativ WordPress-temaklon af specialet, som næsten er identisk, men det er kun for dem af os, der ikke er bange for at sætte vores hoveder fast i lidt HTML-kodning og ændre.
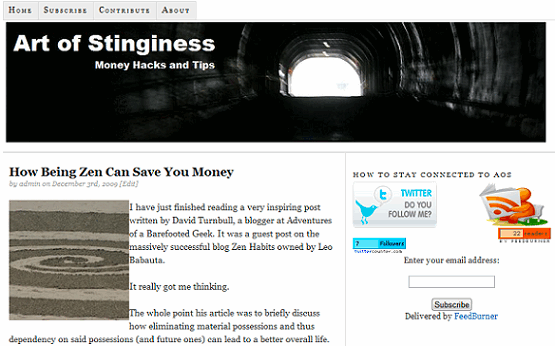
Det kaldes '2 kolonne neoklassisk' tema, og det er tilgængeligt at downloade i slutningen af dette meget lange indlæg [No Longer Available]. Det ligner næsten nøjagtigt som afhandling. Nedenfor er et skærmbillede af min blog med temaet kørende. Som du kan se, det har de samme skrifttyper, format og stil, som afhandlingen har, og jeg betalte nøjagtigt $ 0 for det hele.

At lave en WordPress-afhandlingskloon
Jeg tilpassede mit tema på tre hovedmåder. Den første, og måske den mest indlysende, var at ændre overskriftsbilledet til noget mere passende til min blog. Med de fleste temaer er koden til at gøre dette i filen Header.php, så det slog mig lidt af balance for at opdage, at det ikke var. Men frygt aldrig, i overensstemmelse med afhandlingens 'tilpasning' -opkald, skal ændringerne foretages i Custom.css-filen omkring halvvejs nede.
Du kan se følgende kodeområde, som jeg har fremhævet. Som standard vil det være som “˜themes / neoclasical2 / header.png”.

Indtast placeringen af dit billede (som du allerede har uploadet ved hjælp af funktionen 'Tilføj medier' i WordPress). Det skal være URL'en fra delen '/ wp-content ...' og fremefter. Du kan også justere billedets dimensioner ved hjælp af koden direkte over det fremhævede afsnit. Standardmålene er “bredde: 910px; højde: 200px;“.
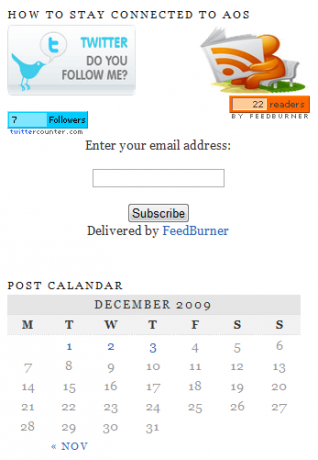
Den anden ændring, du måske ønsker at foretage, er til sidebjælken; et sted, hvor mange af os lægger de fleste af vores funktioner, feeds og sjove ting. Enhver, der har brugt WordPress før, vil vide, at dette kan gøres ved at åbne 'Widgets' under fanen 'Appearance' på WP Admin-skærmen. Som du kan se, har jeg indsat billeder (Twitter-badge og RSS-ikon), som er hyperlinket til deres respektive konti. Jeg tilføjede også i nogle tællere (stadig skamfuldt lavt som i den første måned!).
 Jeg tilføjede også i en kalender og andre generiske widgets, der allerede findes på WordPress, ved at trække dem ind i sidebjælken i menuen 'Widgets'.
Jeg tilføjede også i en kalender og andre generiske widgets, der allerede findes på WordPress, ved at trække dem ind i sidebjælken i menuen 'Widgets'.
En anden ting, du måske ønsker at tilføje til din blog, er reklamer. Hovedparten af tjenester (såsom AdSense) viser dig dine annoncer i HTML-kode. For at tilføje dette til din sidepanel (eller faktisk hvor som helst på dit websted) skal du blot indsætte denne kode i en tekst widget på din sidepanel (eller andetsteds) til en kodefil, hvis du vil have den et andet sted, f.eks. i header).
Endelig, hvis du vil krydre dit websted lidt og øge trafikken, skal du tilføje sociale medier som Twitter, Digg og Stumble Upon.
Hvad synes du om den GRATIS afhandling WordPress-temaklon? Hvilket er dit yndlings professionelle WordPress-tema?
Jeg hedder Dean Sherwin. Jeg er freelance skribent med speciale i teknologi, kultur, politik, how-to og alle andre seje sære ting. Jeg begyndte at bidrage til MUO i juli 2009. Jeg kan godt lide konsolvideospil og har været vidende til at spille den ulige MMO. Min virkelige lidenskab er dog at skrive og læse om teknologi og udviklingen af vores hurtige...